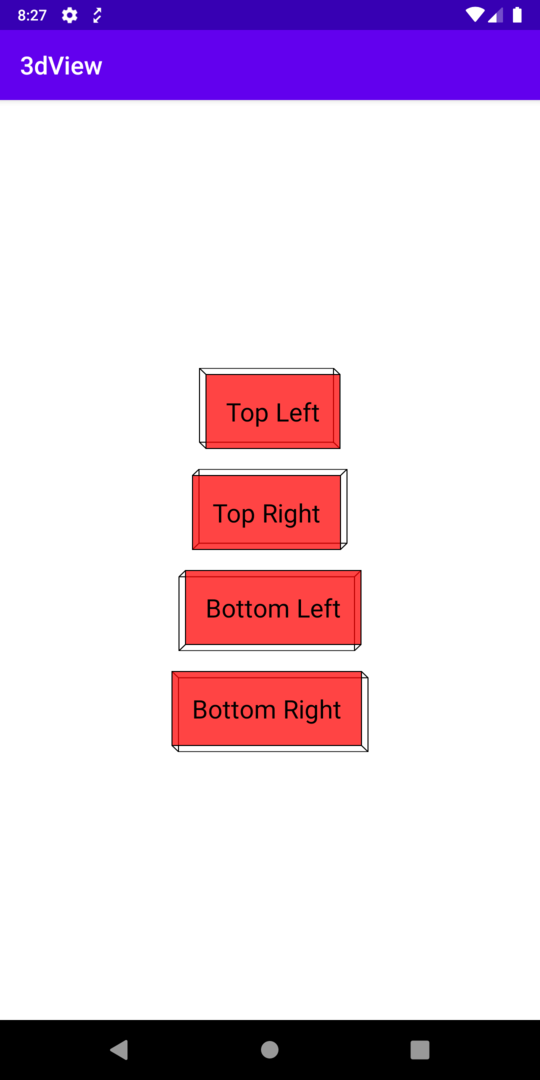
A simple ViewGroup that adds 3d appearance to your view. It creates a Cuboid shape and place the child in front The 3d appearance can be configured to display on top right / top left / bottom right / bottom left. Customization section describes how to do that
Add below code to your root build.gradle file (if you have multiple modules and only one of them require 3dView, add the jcenter() repository only in that module's build.gradle).
allprojects {
repositories {
jcenter()
}
}And add the following dependency code to your module's build.gradle file.
dependencies {
implementation "ss.anoop:3dview:${latest-version}"
}3dView is added a the immediate parent of the view you want to decorate. Below is a simple example
<ss.anoop.threedview.ThreeDView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:x="5dp"
app:y="-5dp">
<!-- Your View Goes here --> />
</ss.anoop.threedview.ThreeDView>Table below describes the properties available to customize the 3dView.
| Property Name | Format | Description |
|---|---|---|
| x | dimension | It horizontal 3d effect. Positive value will add the effect on right side and negative value will add it in the left side |
| y | dimension | It vertical 3d effect. Positive value will add the effect on bottom side and negative value will add it in the top side |
| strokeWidth | dimension | Defines the width of border strokes |
| strokeColor | dimension | Color of the stroke |
Support it by joining stargazers for this repository. ⭐
Copyright 2020 anoop44 (Anoop)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.