Allows you to create a static HTML page from a folder.
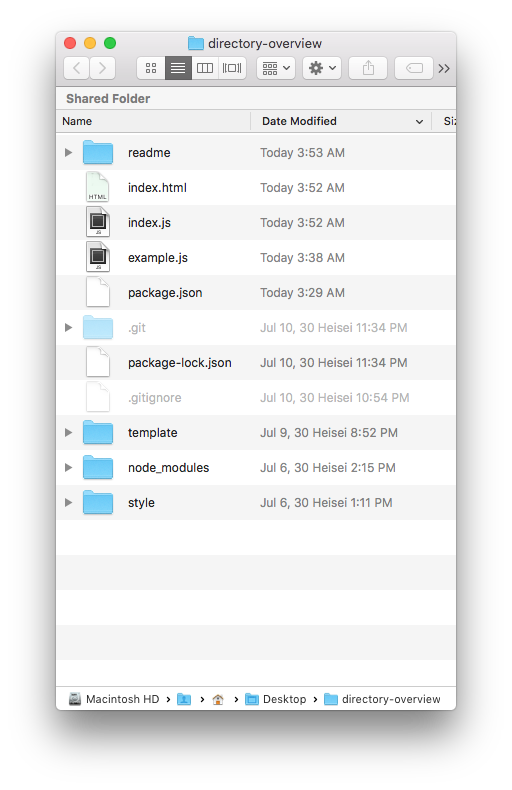
Folder:
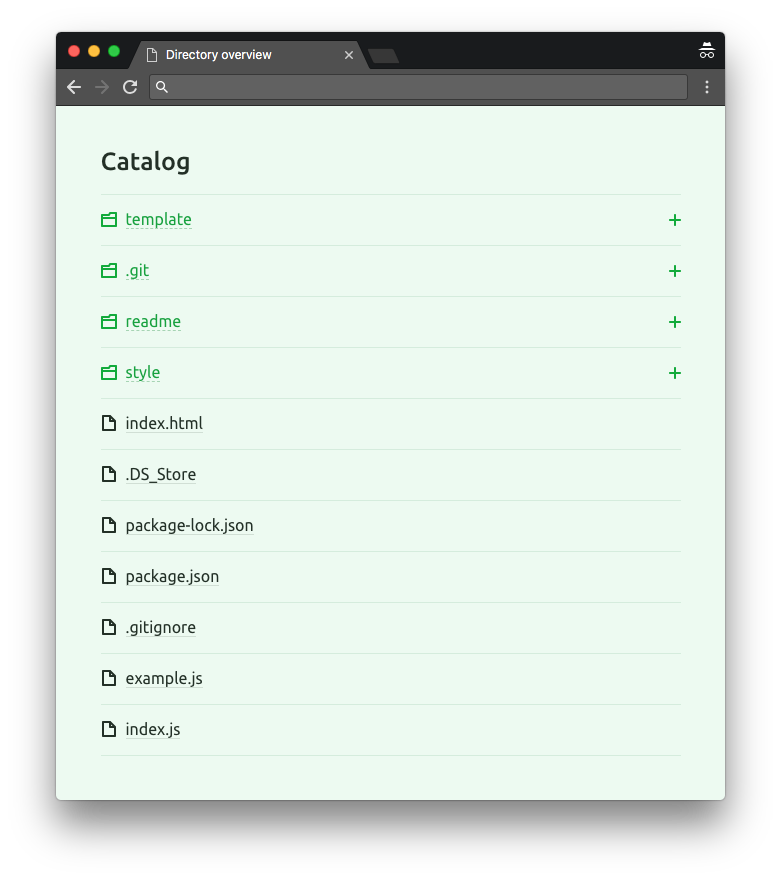
Output HTML:
If you send along with other files to a remote server and then open folder overview through a browser, you can see which files are on the server. I use it with Surge.
directoryOverview = require('folder-to-html');
gulp.task('overview', function() {
directoryOverview({
exclude: [
/\.git/,
/node_modules/
]
});
});You can pass options to function:
directoryOverview({ opts });- folder (String) path to folder. Default value is ./;
- extensions (RegExp|RegExp[]) A RegExp or an array of RegExp to test for exlusion of directories;
- exclude (RegExp) A RegExp to test for exclusion of files with the matching extension;
- fileName (String) output HTML file name;