2 base hues - 32 color values > 1 theme
Base2Tone is based on DuoTone themes by Simurai for Atom.
“DuoTone themes use only 2 hues (7 shades in total). It tones down less important parts (like punctuation and brackets) and highlights only the important ones. This leads to a more calm color scheme, but still lets you find the stuff you're looking for.”
This repository is like an umbrella over these dedicated repositories for generating syntax-highlighting themes:
- CodeMirror
- Gnome Terminal
- Highlight.js
- HyperTerm
- iTerm2
- Alacritty
- Terminal – Mac Os X
- Markdown
- mate-terminal
- Prism
- Sublime Text (and Textmate)
- Vim
- Neovim
- Visual Studio Code
- XRDB
For Visual Studio Code Marketplace: marketplace.visualstudio.com/items?itemName=Atelierbram.base2tone-vscode-themes

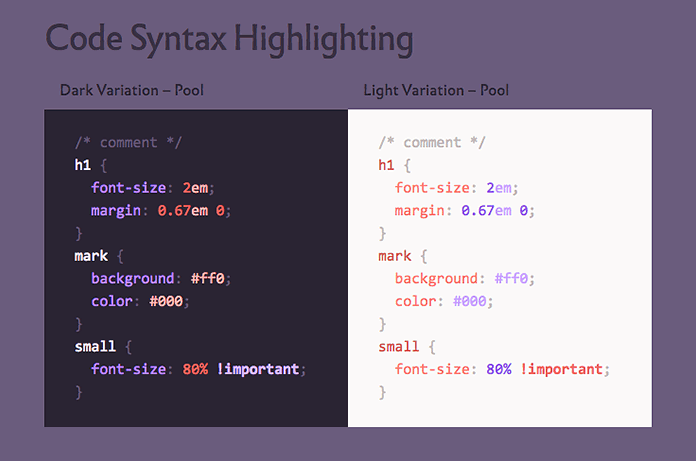
Screenshot Code Syntax Highlighting with Prism and Base2Tone-Pool theme
Some customized commands from the latest fork of Base16 Builder can be found here in executable bash scripts (cli folder). Read more on this versatile and flexible CLI building tool on the Github repo for Base16 Builder, and the many ways to use it from the command-line.
Base16 Builder is available on NPM 1, you can install it on your machine like so from the commandline:
$ npm install --global base16-builderEach repository follows the same naming convention for the naming of the folders, taken from Base16-Builder; in the db-folder there is templates and schemes. The templates folder contain the templates for generating the output of the themes for the specific application: .ejs-files (often called dark.ejs and light.ejs). The Base16-Builder templating engine is informed by the color-values from a yml-file in the schemes folder to generate this specific theme (for this specific application) from the command-line like:
base16-builder --scheme "../db/schemes/base2tone-desert.yml" --template "../db/templates/prism/prism.scss.ejs" > "../output/prism/_prism-base2tone-desert.scss"This is the hard part; although the idea is to make color-schemes from just two color-hues, there is no easy way (at least not on this repository) to generate colorschemes from these two color-hues, (because I don’t believe in an automated process that takes account of the peculiarities of the human eye, in connection to the perception of color). It will always be a manual iterative process. My process is editing the demo-tile colors for Base2Tone-prism, you can see those demo-tiles on top of the pages over here. So what I do is edit the sass file for those demo-tiles (I use HSL and then convert those values from the browser, or a tool like HSL Color Picker to HEX values), and then manually copy and paste the new color-values over into a new schemes/my-new-colorscheme.yml. After that generate the prism-my-new-colorscheme.scss and see how the syntax-highlighting turns out on that demo-page. There are 32 color-value variables to be defined, so it will require a dedicated effort to build your own Base2Tone colorscheme. But if you do succeed in this, you will have the blueprint for generating colorthemes for these applications (see above , and for many more applications in the future).
Alternatively, to make this process a bit more easy going and straight forward, one can fork this demo of Base2Tone-Prism on Codepen.
In essence; one doesn't generate yml colorschemes, these are created, color-values manually copied over from a, for example, forked and adapted version of that demo on Codepen. (Tip: use the Developer Tools in your Browser to copy the HEX-color-values output from the rendered css). Base16-Builder’s commands are used for generating theme files for ... anything really, as long as you can make a template for this application.
The light version of the Morning theme, and dark versions of Evening, Sea, Space, Earth and Forest were converted from DuoTone Themes for Atom by Simurai. Morning and Evening are the default Duotone Light and Duotone Dark schemes, but renamed here in order to have a consistent naming convention.
- Simurai for creating DuoTone Themes: I am merely recreating/converting these themes for other applications, while also making some variations of my own.
- Chis Kempson for creating Base16 Builder
- Alois and Alex Booker for rejuvenating the best color-theme builder tool on the internet: Base16 Builder
Copyright (c) 2016 Bram de Haan
Released under MIT Licence
Infini, by Sandrine Nugue, is the font being used in the demo site. Infini is a public commission of the National Centre for Visual Arts on the occasion of “Graphisme en France 2014”. The type family is available for free under a Creative Creative Commons Attribution-No Derivative Works 3.0 Unported
- Installing from NPM means you will also need to have Node.js installed; instructions can be found here.
