Lottie Plugin for React Studio based on react-lottie-player
- Download from here
- Access 'Components Plugin' folder from: React Studio Menu > Plugins > Show Plugin Manager > Show Plugins folder in Finder
- Unzip and paste .plugin file in this folder
- Click 'Reload Plugins' from Plugin Menu
- You will see Lottie component in the Components Menu
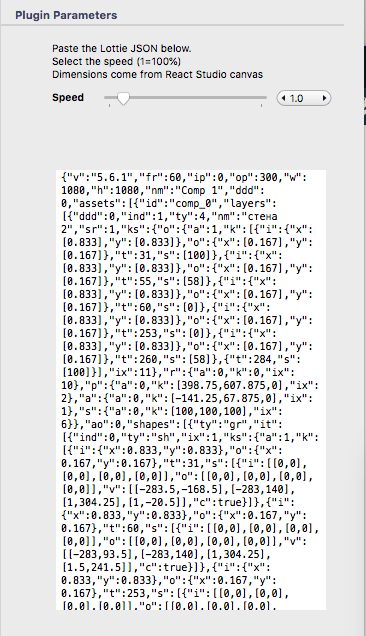
- Paste the LottieJSON (you can get these from LottieFiles.com)
- Select speed (1=100%)
- Change dimensions from React Studio Canvas
- File plays on auto loop
Logo from LottieSharp