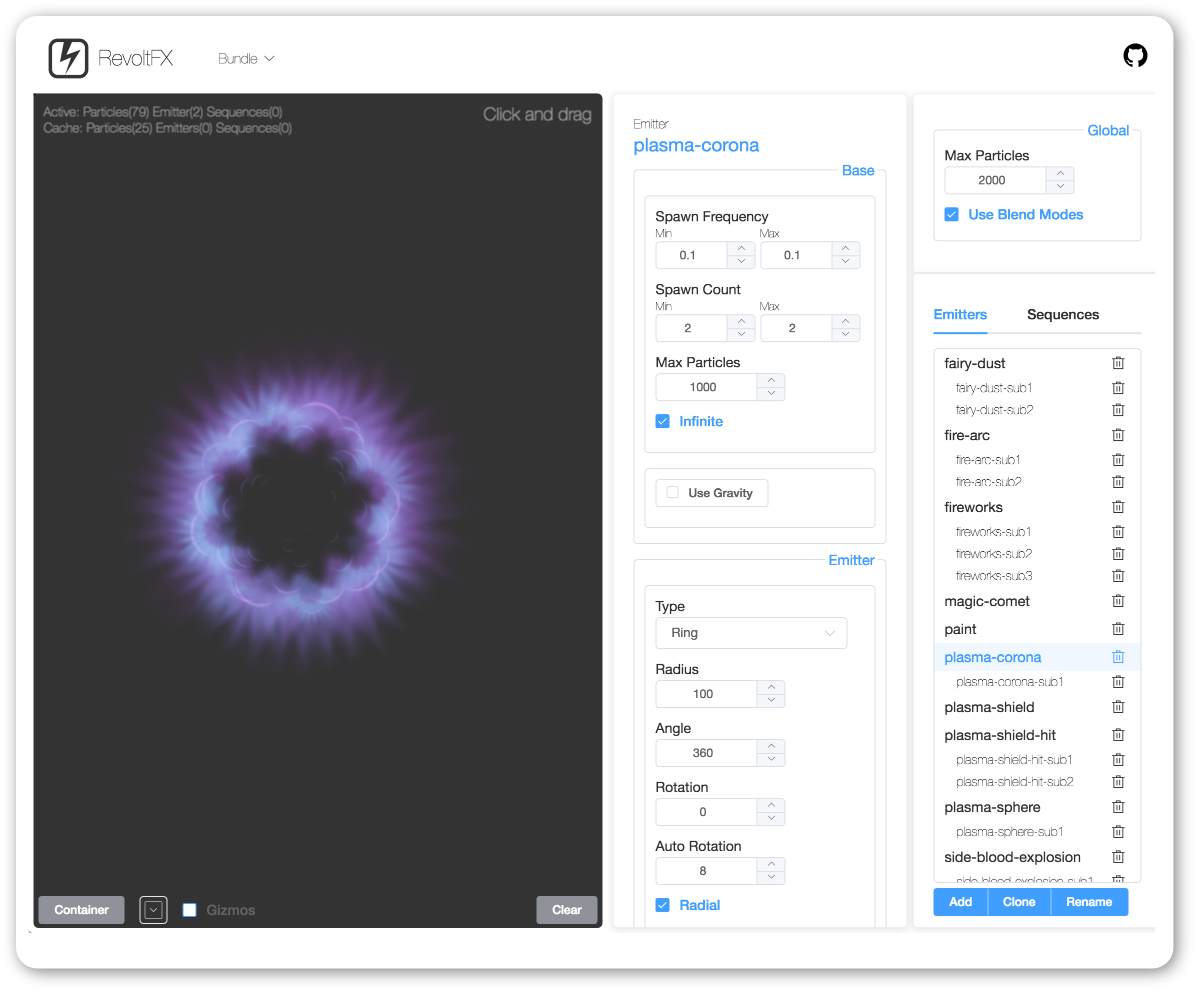
Visual editor for the RevoltFX particle and effect system built with VueJS.
Check out the online version
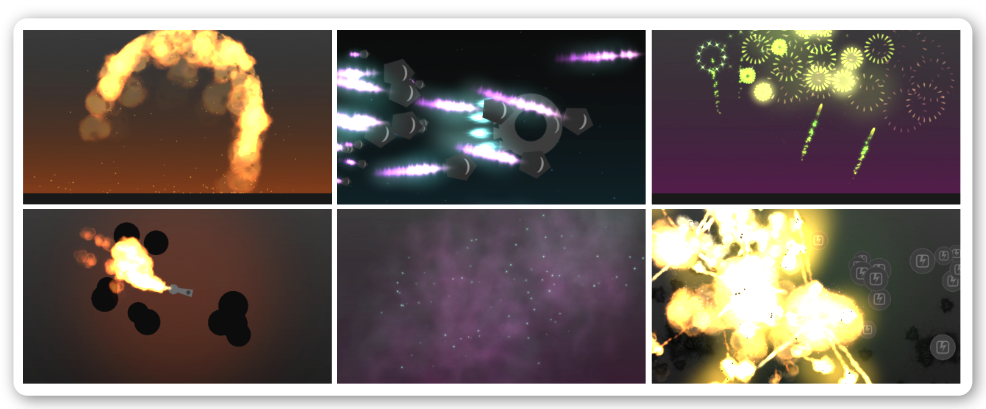
Have a look at the samples
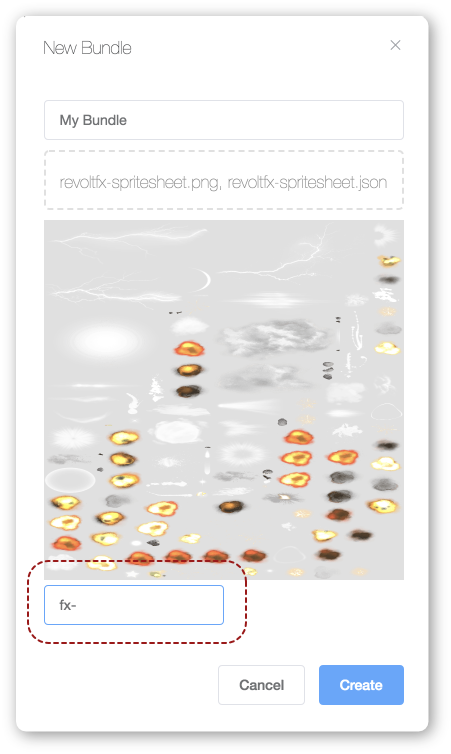
The best way to provide the effect images is using a spritesheet. If you only want to a range of images in your spritesheet to be used by RevoltFX, prefix them with a pattern,
e.g. "fx-" (fx-smoke.png, fx-light01.png etc.)
You than can specify this pattern in the editor's "New Bundle" dialog.
Only images with this pattern in their name will be used.
RevoltFX lets you use Movieclips (AnimatedSprites) as particle components. To let editor the automatically detect the according images follow this naming convention:
mc_fx-smoke_01.png
mc_fx-smoke_02.png
mc_fx-smoke_03.png
mc_fx-smoke_04.png
...
# Install dependencies
npm install
# Serve with hot reload at localhost:8080
npm run dev
# Build for production with minification
npm run build