The package was moved to the main repository.
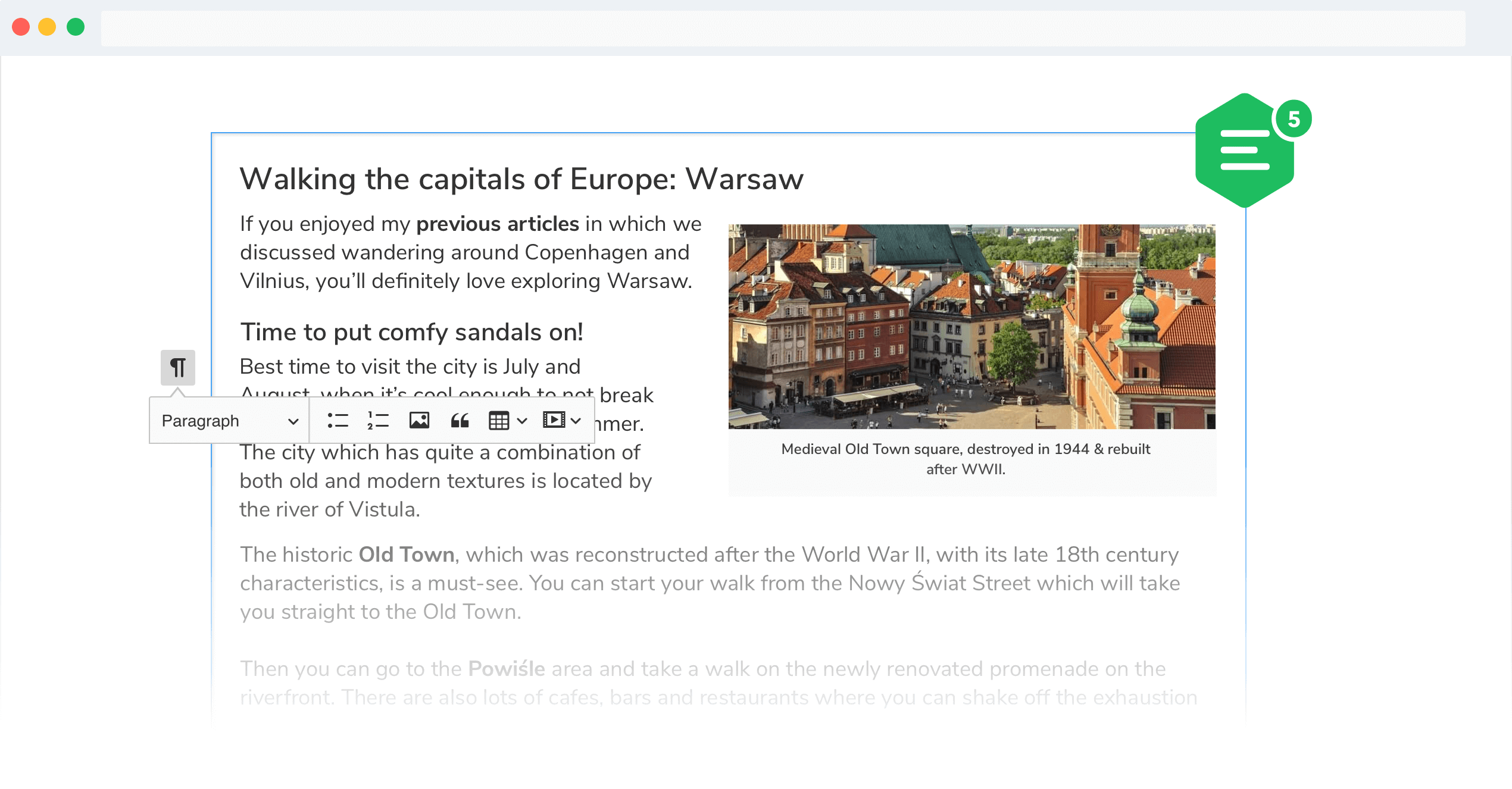
The build of CKEditor 5 featuring the balloon and block toolbars. Read more about the balloon block editor build and see the demo.
See:
- Installation for how to install this package and what it contains.
- Basic API for how to create an editor and interact with it.
- Configuration for how to configure the editor.
- Creating custom builds for how to customize the build (configure and rebuild the editor bundle).
First, install the build from npm:
npm install --save @ckeditor/ckeditor5-build-balloon-blockAnd use it in your website:
<div id="editor">
<p>This is the editor content.</p>
</div>
<script src="./node_modules/@ckeditor/ckeditor5-build-balloon-block/build/ckeditor.js"></script>
<script>
BalloonEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
</script>Or in your JavaScript application:
import BalloonEditor from '@ckeditor/ckeditor5-build-balloon-block';
// Or using the CommonJS version:
// const BalloonEditor = require( '@ckeditor/ckeditor5-build-balloon-block' );
BalloonEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );Note: If you are planning to integrate CKEditor 5 deep into your application, it is actually more convenient and recommended to install and import the source modules directly (like it happens in ckeditor.js). Read more in the Advanced setup guide.
Note: You can configure the block toolbar items using the config.blockToolbar option.
Licensed under the terms of GNU General Public License Version 2 or later. For full details about the license, please check the LICENSE.md file or https://ckeditor.com/legal/ckeditor-oss-license.