Del's Monaco Editor is an online IDE. This IDE compiles and interpretes the code written in it. It has many awesome features which I have described in further points. This IDE currently supports C, C++ and Python.
- MongoDB
- ExpressJs
- ReactJs
- NodeJs
- Bull library for Load Balancing
- APIs
- Multiple langugage support (
C,C++andPython)
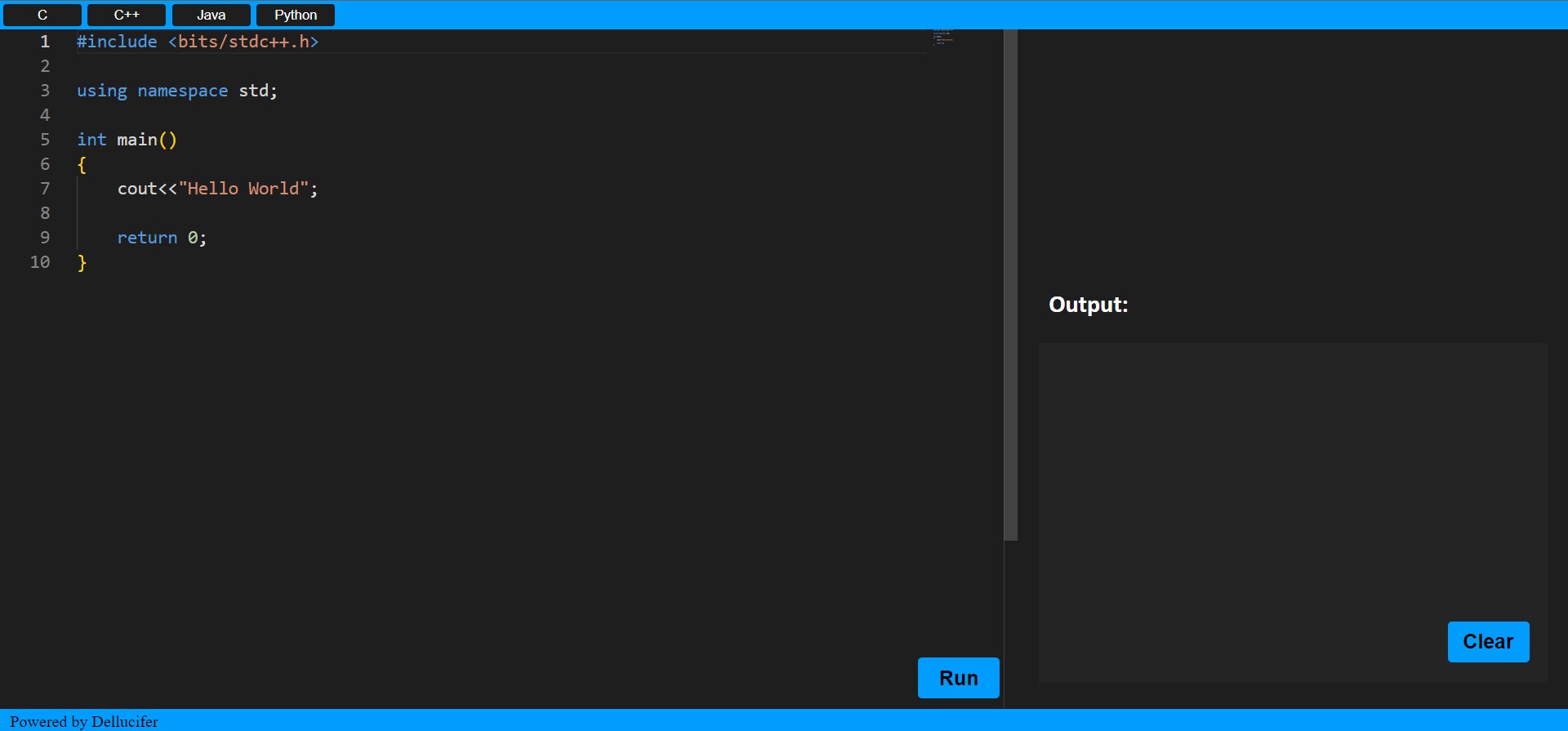
I have tried to make its theme more like that of VS Code to retains the familiarity with the VS Code. This UI consists of the editor section, status section and the output section.
These include:
- Syntax highlighting
- Auto complete of basic syntaxes
- Proper formatting of code
- Hierarchical
- VS Code shortcuts
- Increases productivity
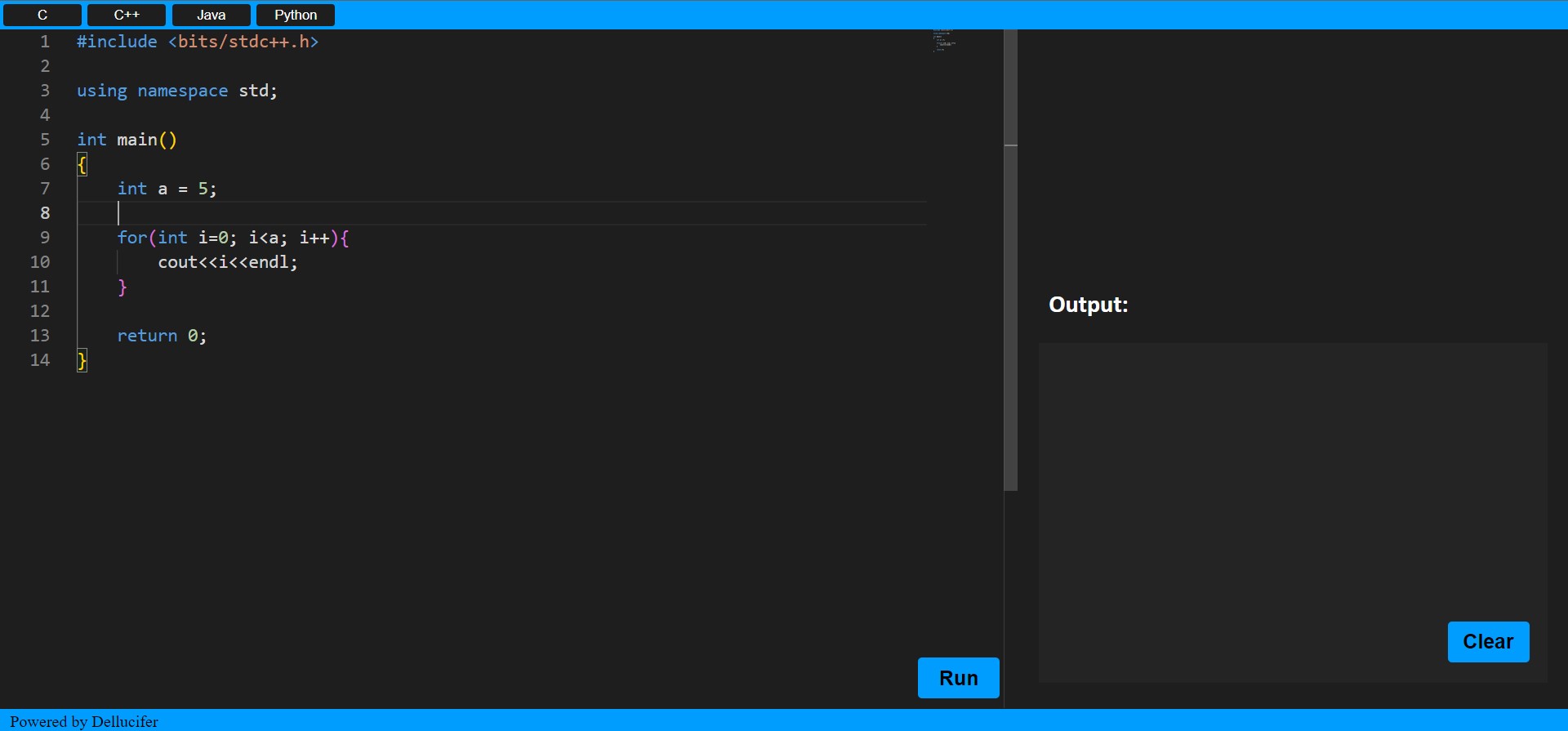
Here I have written a sample code in C++ having a loop. It will print 1 to 5 in different lines. You can see the hierarchy and syntax highlighting.
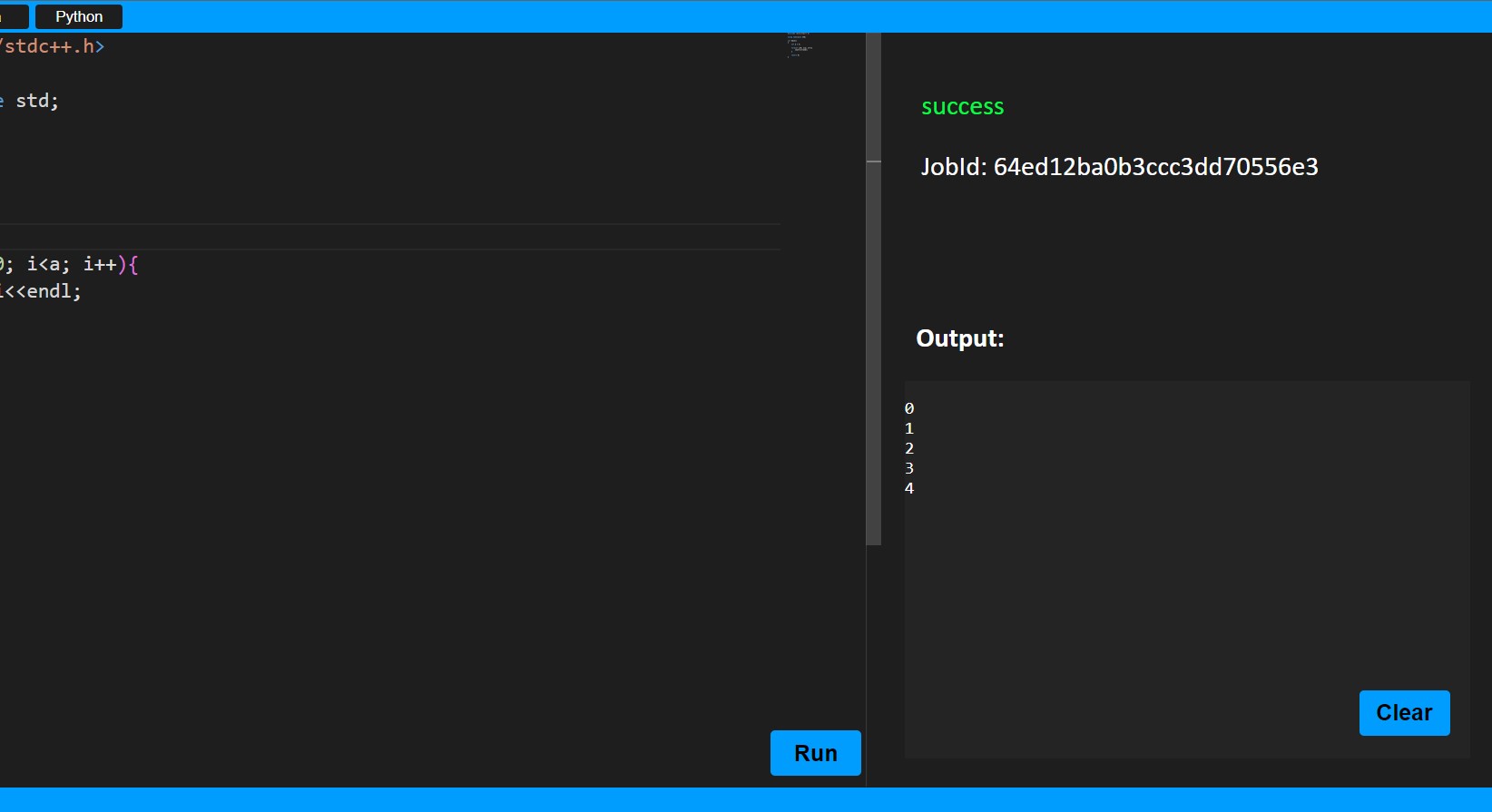
As expected, the code will be 1 to 5 printed in different lines. This output is coming from the APIs written in Node at the backend.
I have used Bull library to make it balance the load. It consists of a queue data structure which takes in the request and have the capability to give output to 5 users simultaneouly. Then it will look for other requests in the queue to execute them using the node chile processes.
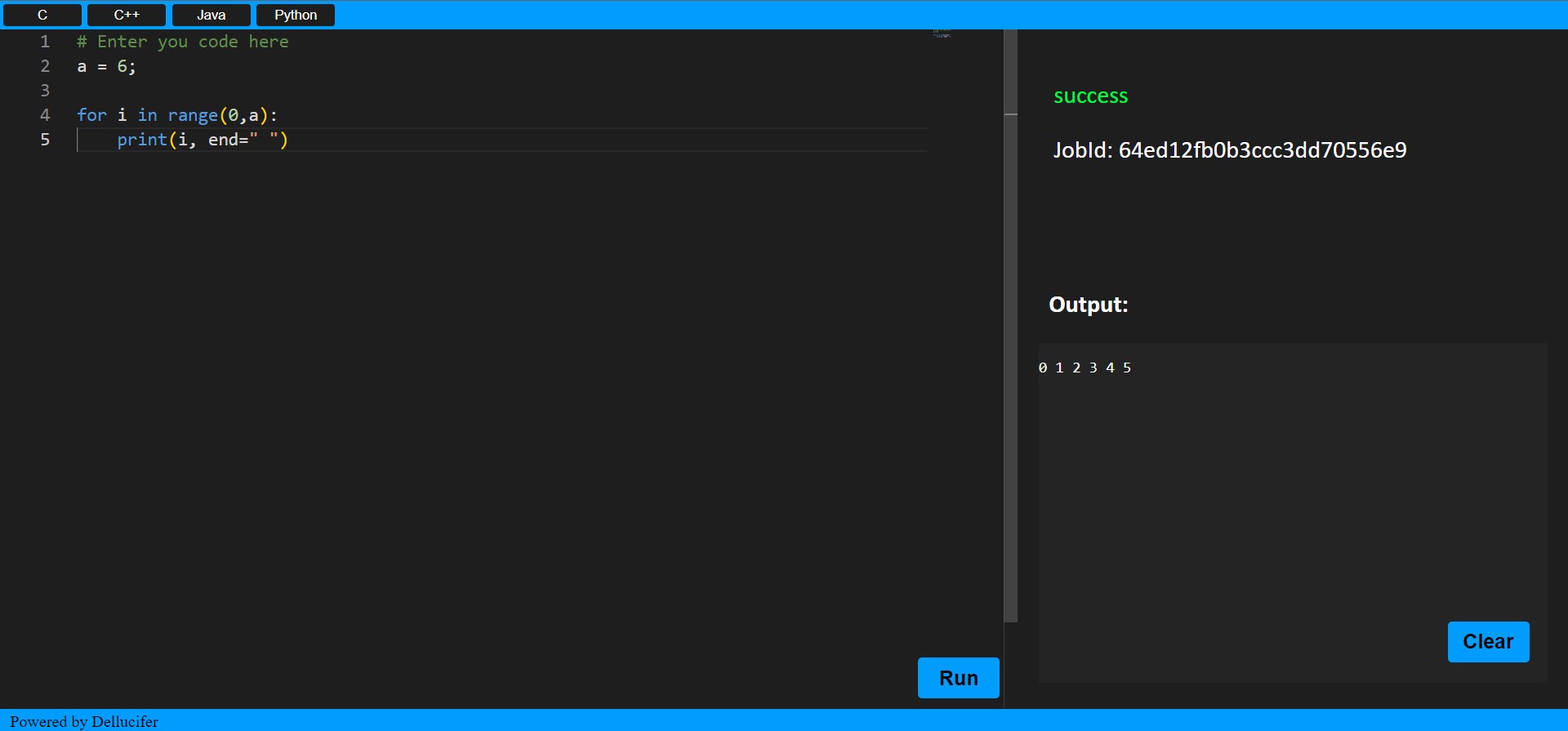
It also facilitates the user of the current state of their code by showing them the status of their request. If it shows success, it means the server has returned the output without any error in the code and the network. pending shows the code is getting compiled or interpreting on the server. It shows error status when the code throws an error or failed to executed.
Made with Love by Dellucifer