This is README for 2.0 version of ReDoc (React based). README for 1.x version is on the branch v1.x
- Extremely easy deployment
- redoc-cli with ability to bundle your docs into zero-dependency HTML file
- Server Side Rendering ready
- The widest OpenAPI v2.0 features support (yes, it supports even
discriminator)

- OpenAPI 3.0 support
- Neat interactive documentation for nested objects

- Code samples support (via vendor extension)

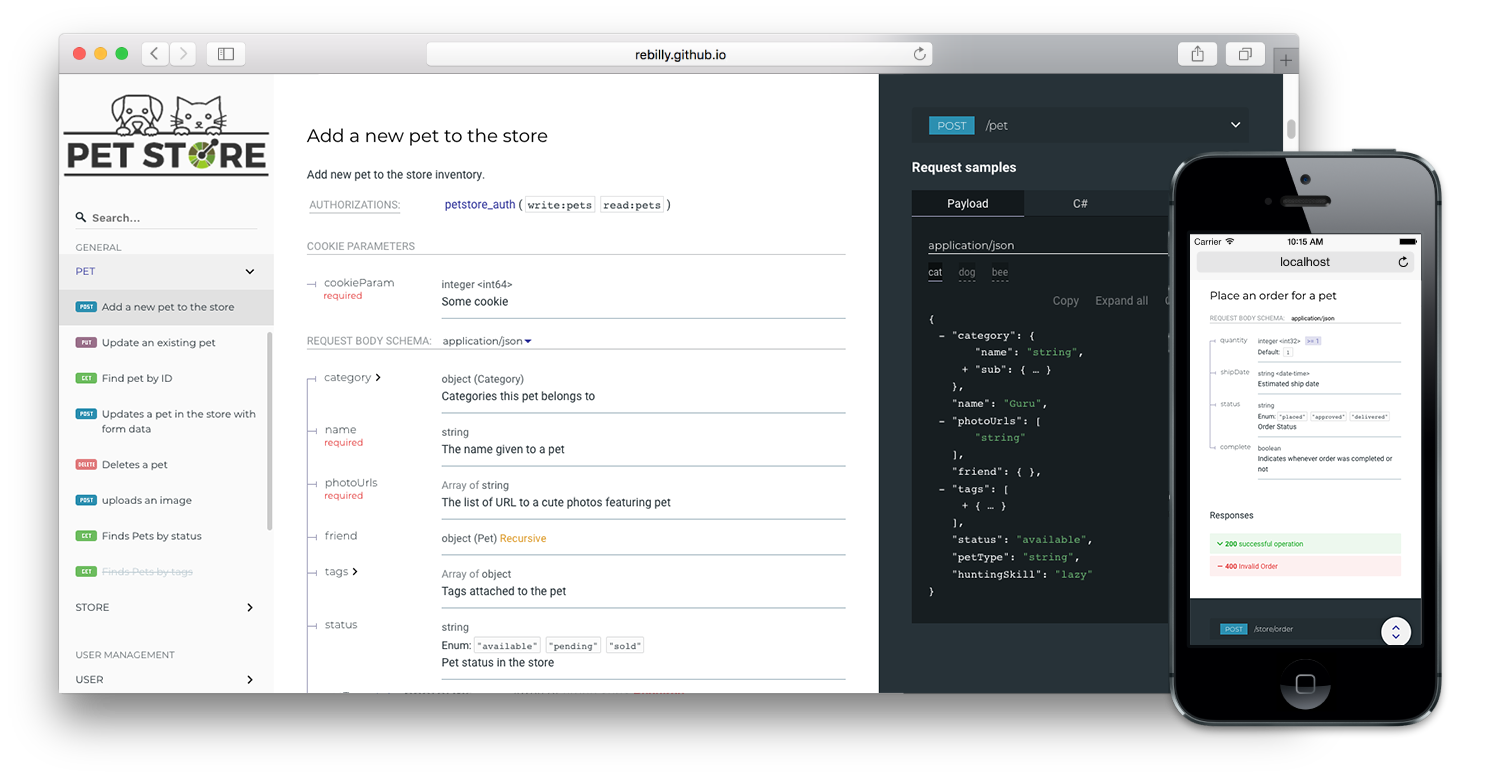
- Responsive three-panel design with menu/scrolling synchronization
- Integrate API Introduction into side menu - ReDoc takes advantage of markdown headings from OpenAPI description field. It pulls them into side menu and also supports deep linking.
- High-level grouping in side-menu via
x-tagGroupsvendor extension - Simple integration with
create-react-app(sample) - Branding/customizations via
themeoption
-
OpenAPI v3.0 support -
performance optimizations -
better navigation (menu improvements + search) -
React rewrite -
docs pre-rendering (performance and SEO) - ability to simple branding/styling
- built-in API Console
Important: all the 2.x releases are deployed to npm and can be used via jsdeliver:
- particular release, e.g.
v2.0.0-alpha.15: https://cdn.jsdelivr.net/npm/[email protected]/bundles/redoc.standalone.js nextrelease: https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js
Additionally, all the 1.x releases are hosted on our GitHub Pages-based CDN:
- particular release, e.g.
v1.2.0: https://rebilly.github.io/ReDoc/releases/v1.2.0/redoc.min.js v1.x.xrelease: https://rebilly.github.io/ReDoc/releases/v1.x.x/redoc.min.jslatestrelease: https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js - it will point to latest 1.x.x release since 2.x releases are not hosted on this CDN but on unpkg.
| ReDoc Release | OpenAPI Specification |
|---|---|
| 2.0.0-alpha.x | 3.0, 2.0 |
| 1.19.x | 2.0 |
| 1.18.x | 2.0 |
| 1.17.x | 2.0 |
<!DOCTYPE html>
<html>
<head>
<title>ReDoc</title>
<!-- needed for adaptive design -->
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet">
<!--
ReDoc doesn't change outer page styles
-->
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<redoc spec-url='http://petstore.swagger.io/v2/swagger.json'></redoc>
<script src="https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js"> </script>
</body>
</html>That's all folks!
IMPORTANT NOTE: if you work with untrusted user spec, use untrusted-spec option to prevent XSS security risks.
Install using yarn:
yarn add redoc
or using npm:
npm install redoc --save
For CDN:
<script src="https://cdn.jsdelivr.net/npm/redoc/bundles/redoc.standalone.js"> </script>For npm:
<script src="node_modules/redoc/bundles/redoc.standalone.js"> </script><redoc spec-url="url/to/your/spec"></redoc>Import RedocStandalone component from 'redoc' module:
import { RedocStandalone } from 'redoc';and use it somewhere in your component:
<RedocStandalone specUrl="url/to/your/spec"/>or
<RedocStandalone spec={/* spec as an object */}/>Also you can pass options:
<RedocStandalone
specUrl="http://rebilly.github.io/RebillyAPI/swagger.json"
options={{
nativeScrollbars: true,
theme: { colors: { main: '#dd5522' } },
}}
/>Here are detailed options docs.
You can inject Security Definitions widget into any place of your specification description. Check out details here.
ReDoc makes use of the following vendor extensions:
x-logo- is used to specify API logox-traitTag- useful for handling out common things like Pagination, Rate-Limits, etcx-code-samples- specify operation code samplesx-examples- specify JSON example for requestsx-nullable- mark schema param as a nullablex-displayName- specify human-friendly names for the menu categoriesx-tagGroups- group tags by categories in the side menux-servers- ability to specify different servers for API (backported from OpenAPI 3.0)x-ignoredHeaderParameters- ability to specify header parameter names to ignore
You can use all of the following options with standalone version on tag by kebab-casing them, e.g. scrollYOffset becomes scroll-y-offset and expandResponses becomes expand-responses.
untrustedSpec- if set, the spec is considered untrusted and all HTML/markdown is sanitized to prevent XSS. Disabled by default for performance reasons. Enable this option if you work with untrusted user data!scrollYOffset- If set, specifies a vertical scroll-offset. This is often useful when there are fixed positioned elements at the top of the page, such as navbars, headers etc;scrollYOffsetcan be specified in various ways:- number: A fixed number of pixels to be used as offset;
- selector: selector of the element to be used for specifying the offset. The distance from the top of the page to the element's bottom will be used as offset;
- function: A getter function. Must return a number representing the offset (in pixels);
suppressWarnings- if set, warnings are not rendered at the top of documentation (they still are logged to the console).lazyRendering- Not implemented yetif set, enables lazy rendering mode in ReDoc. This mode is useful for APIs with big number of operations (e.g. > 50). In this mode ReDoc shows initial screen ASAP and then renders the rest operations asynchronously while showing progress bar on the top. Check out the demo for the example.hideHostname- if set, the protocol and hostname is not shown in the operation definition.expandResponses- specify which responses to expand by default by response codes. Values should be passed as comma-separated list without spaces e.g.expandResponses="200,201". Special value"all"expands all responses by default. Be careful: this option can slow-down documentation rendering time.requiredPropsFirst- show required properties first ordered in the same order as inrequiredarray.noAutoAuth- do not inject Authentication section automaticallypathInMiddlePanel- show path link and HTTP verb in the middle panel instead of the right onehideLoading- do not show loading animation. Useful for small docsnativeScrollbars- use native scrollbar for sidemenu instead of perfect-scroll (scrolling performance optimization for big specs)hideDownloadButton- do not show "Download" spec button. THIS DOESN'T MAKE YOUR SPEC PRIVATE, it just hides the button.theme- ReDoc theme. Not documented yet. For details check source code: theme.ts
Instead of adding spec-url attribute to the <redoc> element you can initialize ReDoc via globally exposed Redoc object:
Redoc.init(specOrSpecUrl, options, element, callback?)specOrSpecUrlis either JSON object with specification or an URL to the spec inJSONorYAMLformatoptionsoptions objectelementDOM element to put ReDoc intocallback(optional) - callback to be called after Redoc has been fully rendered
Redoc.init('http://petstore.swagger.io/v2/swagger.json', {
scrollYOffset: 50
}, document.getElementById('redoc-container'))see CONTRIBUTING.md