You can take a look at Typescript source code at the branch typescript
Node.js app architecture showcase using Express, MongoDB and Mongoose as ORM. The project has an implementation of an authentication system that uses JSON Web Token to manage users' login data in Node.js web server. You can start your Node.js projects building on this boilerplate.
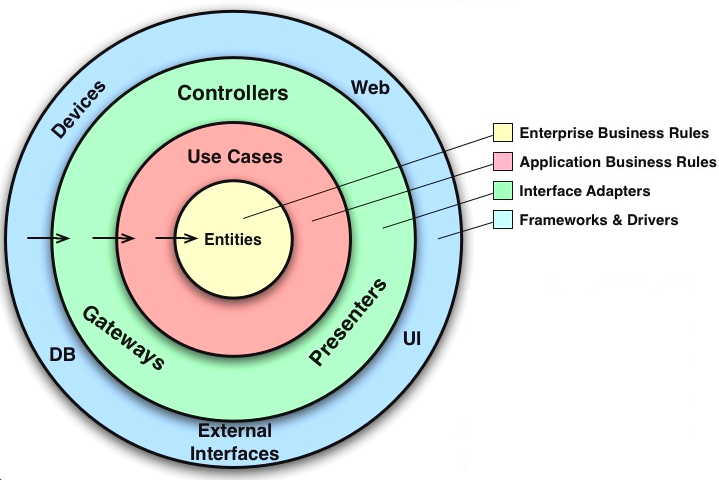
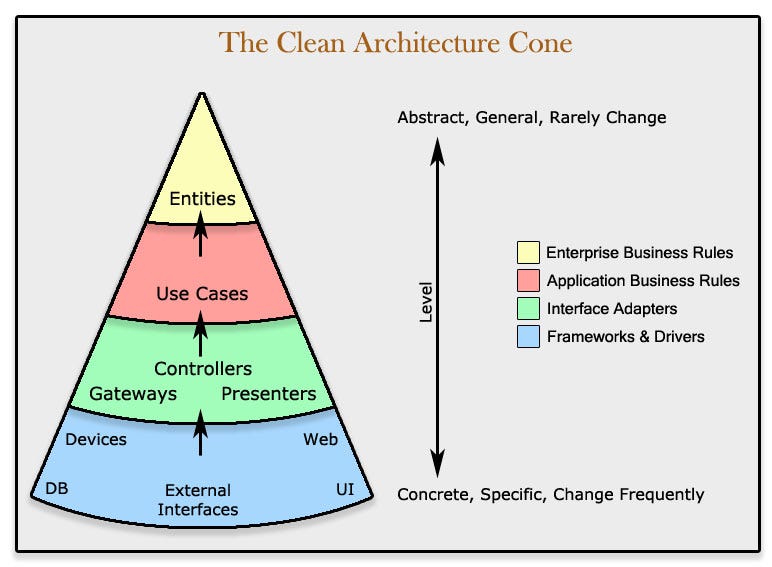
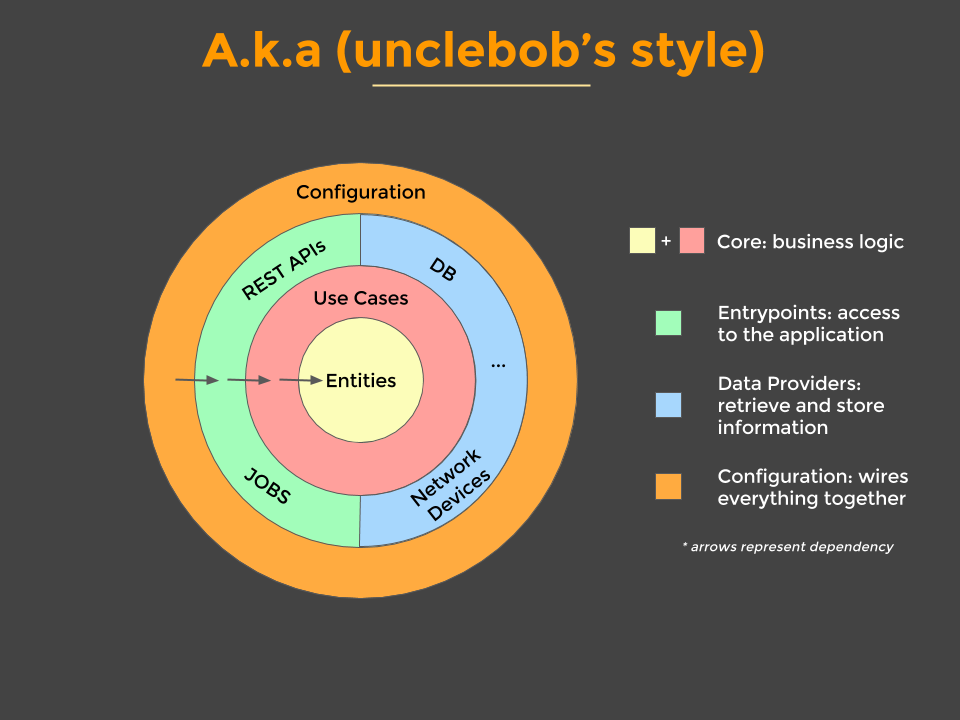
The app is designed to use a layered architecture. The architecture is heavily influenced by the Clean Architecture.Clean Architecture is an architecture where:
- does not depend on the existence of some framework, database, external agency.
- does not depend on UI
- the business rules can be tested without the UI, database, web server, or any external element.
Also, in entry point(server.js), I use Dependency Injection(DI). There are many reasons using Dependency Injection as:
- Decoupling
- Easier unit testing
- Faster development
- Dependency injection is really helpful when it comes to testing. You can easily mock your modules' dependencies using this pattern.
You can take a look at this tutorial: https://blog.risingstack.com/dependency-injection-in-node-js/.
According to DI:
A. High-level modules should not depend on low-level modules. Both should depend on abstractions.
B. Abstractions should not depend on details.
The code style being used is based on the airbnb js style guide.
The data layer is implemented using repositories, that hide the underlying data sources (database, network, cache, etc), and provides an abstraction over them so other parts of the application that make use of the repositories, don't care about the origin of the data and are decoupled from the specific implementations used, like the Mongoose ORM that is used by this app. Furthermore, the repositories are responsible to map the entities they fetch from the data sources to the models used in the applications. This is important to enable the decoupling.
The domain layer is implemented using services. They depend on the repositories to get the app models and apply the business rules on them. They are not coupled to a specific database implementation and can be reused if we add more data sources to the app or even if we change the database for example from MongoDB to Couchbase Server.
This layer is being used in the express app and depends on the domain layer (services). Here we define the routes that can be called from outside. The services are always used as the last middleware on the routes and we must not rely on res.locals from express to get data from previous middlewares. That means that the middlewares registered before should not alter data being passed to the domain layer. They are only allowed to act upon the data without modification, like for example validating the data and skipping calling next().
The entry point for the applications is the server.js file. It does not depend on express.js or other node.js frameworks. It is responsible for instantiating the application layers, connecting to the db and mounting the http server to the specified port.
Create an .env file in project root to register the following required environment variables:
DATABASE_URL- MongoDB connection URLHTTP_PORT- port of serverJWT_SECRET- we will use secret to generate our JSON web tokensREDIS_URL- redis client
You can use Docker to start the app locally. The Dockerfile and the docker-compose.yml are already provided for you. You have to run the following command:
docker-compose upnpm run testfor running tests.
You can take a look at API's endpoints navigated to http://localhost:5555/docs/
POST /auth/registerBody Params:
{
name,
surname,
username,
email,
password
}Description: creates a new user. Password is stored in bcrypt format.
POST /auth/loginBody Params:
{
email,
password
}Description: logs in to the server. Server will return a JWT token and user's info as:
{
"status": "success",
"data": {
"token": {
id: "eyJhbGciOiJIUzxxxxxxx.eyJlbWFpbCI6ImRpbW9zdGhlbxxxxxxxxxxxxx.axxxxxxxxxx",
expiresIn: 86400,
},
"user": {
"id": "mongoID",
"fullName": "clark kent",
"username": "superman",
"email": "[email protected]",
"created": "2018-01-08T14:43:32.480Z"
}
}
}In order to be able to retrieve posts list, user should send a Bearer token using Authorization header, otherwise server will answer with 401.
GET /users/:userIdDescription: Gets specific user.
In order to be able to retrieve posts list, user should send a Bearer token using Authorization header, otherwise server will answer with 401.
GET /users/:userId/postsQuery Params:
{
publisher, {String} (optional)
}Description: retrieves user's posts docs, based on his token and his id.
POST /users/:userId/postsBody Params:
{
imageUrl, {String}
publisher, {String}
description, {String} (optional)
}Description: creates a new post doc in DB for user.
GET /users/:userId/posts/:postIdDescription: Gets specific user's post.
- Node.js
- Express
- Mongoose
- Mongoose-Pagination
- Express-jsend
- Express-validator
- Bcrypt
- Jsonwebtoken
- Redis
- Express-winston
- Winston
- Mocha
- Chai
- Sinon
- Supertest
- Eslint
Give a ⭐️ if this project helped you!