-
Notifications
You must be signed in to change notification settings - Fork 182
Google Summer of Code 2022 (GSOC2022)
FURY is a free and open source software library for scientific visualization and 3D animations. FURY contains many tools for visualizing a series of scientific data including graph and imaging data. FURY is participating in GSoC this year for the first time under the umbrella of the Python Software Foundation (PSF).
GSoC is a program that allows everyone (students, professional, academic, etc...) to learn contributing to an open-source project while receiving a fellowship from Google, and mentorship from open-source software developers. For details about this year's GSoC, please refer to this page.
Before considering becoming part of the FURY GSoC, please read about our expectations.
All participants should have basic knowledge of computer graphics, scientific computing, and development in Python. For a comprehensive introduction to these topics, please refer to these 2 books:
- Interactive Computer Graphics - 6th / 7th Edition by Edward Angel and Dave Shreiner
- Effective Computation in Physics by Katy Huff and Anthony Scopatz.
However, you should be already familiar with data analysis using Python and Numpy before applying.
Be happy to ask questions directly by choosing one of the following options:
- Subscribing to our mailing list and sending a message to [email protected]
- Opening a discussion and Select GSOC Request
- Joining our discord community.
Potential candidates should follow all these steps before applying for the GSoC:
- Take a look at the guidelines on how to contribute to FURY.
- Go through the tutorials and examples on the website, make sure you're familiar with the library.
- Run the tests. FURY has unit tests that are at about 90% coverage (amount of lines of code tested). Make sure you know how to run them, and if you've never done Python unit tests before you might want to read up on Pytest library.
- Figure out how to run a single test! Running one test instead of all of them will speed up your workflow when you are writing your tests! (hint, it's in the contributing docs!)
- Make your first contribution to FURY !!! Making a small enhancement/bugfix/documentation fix/etc to FURY is really important! It shows your understanding of the library and your Github knowledge. The fix does not need to be related to your proposal. We have and will continue adding some beginner-friendly issues in Github. You can see some of them here
This is a requirement from the PSF; it can help you get some idea of how things would work during the GSoC.
Notice: We want to provide the best mentoring to our students, only 2 or 3 of these projects will be selected. Not more!
If you have any questions or if you want to contact a mentor:
- open a new discussion with GSOC as a category.
- join our discord community and ask them to our GSOC channel.
Description:
glTF (GL Transmission Format) is a 3D file format that stores 3D model information in JSON format. The use of JSON minimizes both the size of 3D assets and the runtime processing needed to unpack and use those assets. It was adopted for the efficient transmission and loading of 3D scenes and models by applications. The file format specifications for glTF 2.0 are available online for reference. The candidate will be able to implement a smooth integration of this file format in FURY. The candidate will provide to the user an easy interaction with this file format to load/save/animate/replace effects and textures of the scene / 3D object. This is a great opportunity for candidates who are interested in the 3D models to become members and contributors to the FURY community.



Here are the different steps to achieve:
- Step 1: Compare existing tools and understand the different GLTF standard
- Step 2: Complete the full integration of GLTF
- Step 3: add animated GLTF
- Step 4: add tutorials and examples
Difficulty: Intermediate
Skills Required: Python, blender, 3D model
Project Length: Full-Time (350 hours)
Potential Mentors: (Serge Koudoro, TBD)
Description:
Keyframe animation is a way to produce smooth animations by interpolating a scene based on a few key still states of objects. Such a technique have been used to quickly produce 2D and 3D animations of objects and to control the movement of the camera. It has also become popular in scripted game cutscenes and to produce simple animations for the web.
In this project, the student will develop a keyframe animation system for FURY. Such a system should have a public API with functionality to:
- play, pause and rewind a timeline;
- add and remove keyframes at a specific time for transformations of objects (or the camera) such as translation, scale, rotation, color, opacity, and other properties;
- linear and non-linear (eg. spline-based) interpolation;
- rotation interpolation based on quarternions and SLERP
The proposed system must get its inspirations from the web-animations API.

Expected steps for the project:
- Step 1: Understand how FURY works
- Step 2: Implement a basic timeline of events and keyframes, initially with linear interpolation
- Step 3: Implement the capabilities to play, pause and rewind the timeline
- Step 4: Allow the creation and removal of actors from the scene according to the keyframes
- Step 5: Implement non-linear interpolations, such as splines, bezier curves and/or ease-in/ease-out time transforms
- Step 6: Implement quaternion-based interpolation (SLERP)
- Step 7: Allow camera to be interpolated by the keyframe system
- Step 8: Tune the implementation for speed, preferentially using GLSL languate.
- Step 9 (Optional): Allow the definition (and visualization) of motion paths, such as those available in 3D editing tools (e.g., After Effects and Cinema4D)
Along the development process, the student will produce tests and documentation for the resulting code and API.
Difficulty: Medium-Advanced
Project Length: full-time project (350 hours)
Skills Required: Python, FURY, Shader Language (preferentially: GLSL)
Potential Mentors: Filipi N. Silva, TBD
Related references and links:
Web-animation:
After-effects interpolations:
Implementing keyframe animations partially in shaders:
- https://www.khronos.org/opengl/wiki/Keyframe_Animation
- https://github.com/gszauer/GameAnimationProgramming
Example keyframe animation:
SLERP:
Description:
Tessellation shaders (TS) were added to OpenGL since the 4th version with the purpose of providing improved dynamic subdivision of vertex sets into smaller primitives [1]. In real-time graphics, these shaders could be used to add and/or subtract details dynamically from a 3D polygon mesh and its silhouette edges based on control parameters such as camera distance [2, 3, 4]. Although the capabilities of the TS have a huge potential for real-time scientific visualization the rendering pipeline [5] supported by VTK does not provide access to them [6]. Fortunately, there is another type of shader in the rendering pipeline supported by VTK with the potential to achieve similar effects. That is the geometry shader (GS), which is an optional step between the vertex shader (VS) and the fragment shader (FS) [7]. The main purpose of the GS is to expand or compress geometries based on the vertex passed from the VS [7]. Even if the TS and GS might seem to serve the same purposes, the truth is that TS were designed for massive dynamic polygon amplification, whereas GS were designed for per-primitive operations and coincidentally this includes small and fixed amplification operations [8]. This makes GS a suitable option to perform such operations in some FURY actors.

In this project, the student will add geometry shaders programs to the peak, billboard, and box actors to dynamically expand or compress the underlying geometry based on camera properties.
Project Steps:
- Step 1: Understand how FURY works (FURY’s pipeline, shading, peak representation, billboard/impostor actors, and box actor).
- Step 2: Get familiar with the Rendering Pipeline and its implementation in VTK and FURY.
- Step 3: Improve the creation of peaks by using geometry shaders.
- Step 4: Implement a geometry shader to dynamically expand and compress peaks based on camera properties.
- Step 5: Implement a geometry shader to dynamically expand and compress FURY’s billboards and boxes based on camera properties.
- Step 6: Implement a common API to control the interaction based on camera properties.
Along the development process, the student will produce tests and documentation for the resulting code and API.
Difficulty: Intermediate-Advanced
Project Length: Part-time (175 hours) or Full-Time (350 hours)
Skills Required: Python, VTK, FURY, and Shading Language knowledge (preferentially: GLSL)
Potential Mentors: Javier Guaje and Filipi N. Silva
Related References and Links:
- Tessellation shaders documentation (link).
- Showcase of tessellation shaders in Pixar’s Presto with OpenSubdiv (link).
- OpenSubdiv documentation. See comparison between subdivision and tessellation (link).
- Subdivision paper (link).
- The rendering pipeline (link).
- Tessellation shaders in VTK (link).
- Geometry shaders documentation (link).
- History of hardware tessellation (link).
Description:
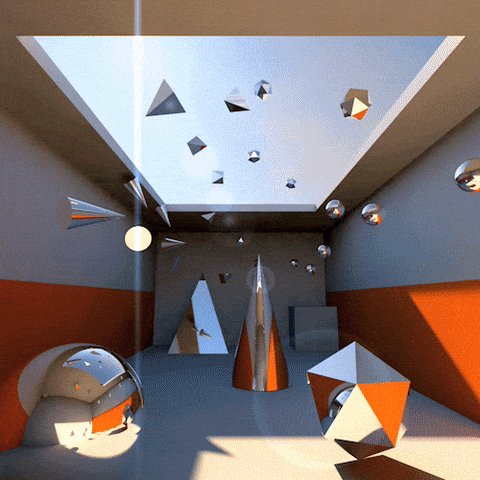
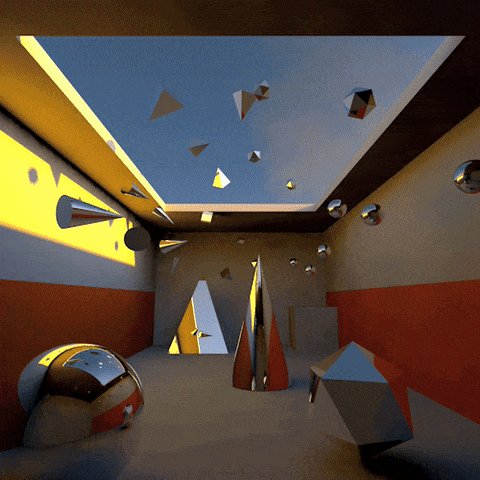
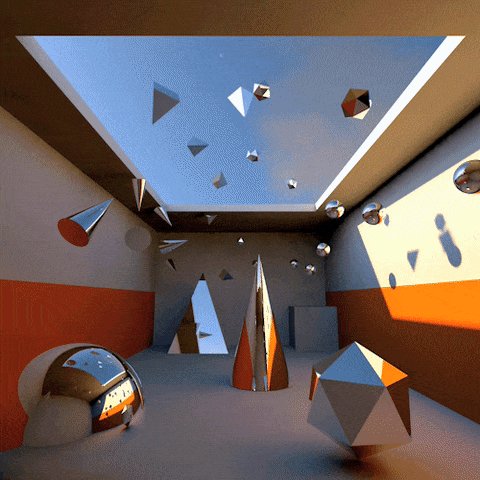
FURY includes Physically-Based Rendering methods for showing materials as similar as possible to real actual objects. We are currently support spotlights or image-based lighting (IBL) also known as skyboxes but we do not support global illumination. Global illumination allows reflections between objects of the same scene. See the example below.
In addition to allowing for global illumination you will have to support soft and hard shadows. Soft shadows allow for a larger light source than point sources. Hard shadows are usually the default that will be used with spotlights.
Along the development process, the student will produce tests and documentation for the resulting code and API.
Difficulty: Advanced
Project Length: Full-time project (350hours)
Skills Required: Excellent knowledge of Shading Languages and GLSL. Good knowledge of Computer Graphics.
Potential Mentors: Eleftherios Garyfallidis, Javier Guaje.
Related references and links:
TBA
Description:
The students will be able to implement visualization technologies for drawing different geometric shapes, selecting an object and rotating or resizing it and converting the 2D coordinates into 3D coordinates. These visualization techniques are very helpful to science education at all levels. This is a great opportunity for students who are interested in UI Elements and coding to improve their visualization techniques and become members and contributors to the FURY community.


Project Steps:
- Step 1: Draw 2D geometrical shapes, resize them interactively.
- Step 2: Select and move an object.
- Step 3: Convert 2D coordinates into 3D models.
- Step 4: Create tutorials explaining how the UI element works.
Difficulty: Intermediate
Project Length: Part-Time (175 hours) or Full-time project (350 hours)
Skills Required: Python, Algorithms, Numpy
Potential Mentors: TBD (Nasim Anousheh, Eleftherios Garyfallidis).
Please before starting developing study existing UI elements here:
https://fury.gl/latest/auto_tutorials/02_ui/viz_ui.html#sphx-glr-auto-tutorials-02-ui-viz-ui-py