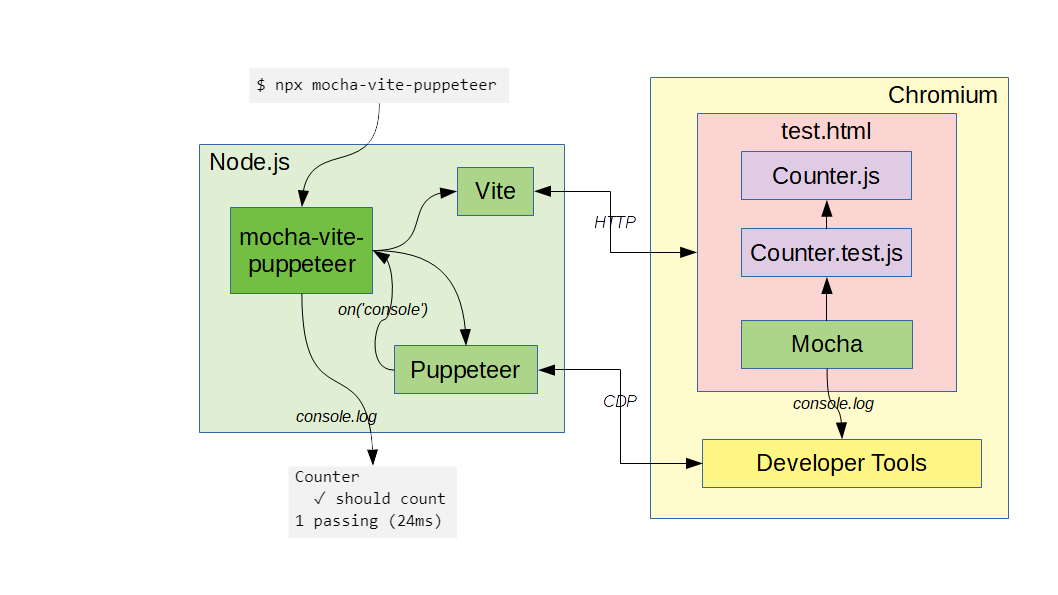
Run your Mocha front-end tests with the Vite bundler and the Puppeteer browser launcher.
"mocha-vite-puppeteer" can be used with any existing Vite project and is not specific to Vue, React or any other front-end library. Both JavaScript and TypeScript is supported via Vite.
npm install mocha-vite-puppeteerAs usually with Mocha, you must first create a test.html next to your index.html. Be sure to configure the glob import to match your test file names:
<!DOCTYPE html>
<html lang="en">
<body>
<script type="module">
import "mocha";
mocha.setup({ ui: "bdd" });
</script>
<script type="module">
const modules = import.meta.globEager("/src/**/*.test.{js,jsx}");
</script>
</body>
</html>Then add some test files using Mocha, e.g.
import { expect } from "chai";
import React from "react";
import { render, screen } from "@testing-library/react";
import Counter from "./Counter";
describe("Counter", () => {
it("should count", () => {
render(<Counter />);
const countButton = screen.getByText("count is: 0");
countButton.click();
screen.getByText("count is: 1");
});
});Note: "mocha-vite-puppeteer" is not React specific, and should work just as well with Vue, Preact or any other front-end library supported by Vite.
Then run your tests, bundled with Vite, in Puppeteer with:
$ npx mocha-vite-puppeteerYou will see output similar to:
Counter
✓ should count
1 passing (24ms)
An exit code of 0 indicates that all tests passes. In general, the exit code indicates the number of failed tests, which can be used in CI pipelines.
For now the following built-in reporters are supported:
- dot
- json
- json-stream
- list
- spec
- tap
And also the following custom reporter is supported:
You can optionally specify a JSON file with reporter options:
$ npx mocha-vite-puppeteer --reporter mocha-junit-reporter --reporter-options mocha-junit-reporter.config.json| Flag | Alias | Default | Description |
|---|---|---|---|
| --port | -p | 3001 | Sets the port for Mocha-Vite-Puppeteer to run on |
| --entry | -e | 'test.html' | Entry html file that initializes Mocha. Relative to cwd |
| --reporter | -r | 'spec' | Reporter to use for mocha tests |
| --reporterOptions | -o | undefined | reporter options file to be passed to reporter |
| --verbose | -v | false | Enables verbose reporting from Mocha-Vite-Puppeteer. Useful for debugging these flags and inputs. |
| --debug | -d | false | Sets debug mode for Mocha-Vite-Puppeteer. Automatically disabled puppeteer headless mode. |
| --config | -c | undefined | Advanced config options. See section below for details |
Advanced Configuration
{
"port": 3010,
"reporter": "dot",
"puppeteer": {
"launchOptions": {
"headless": false,
...
}
}
}
The base-level of the object accepts any flag above, except config of course.
Currently supports the key "puppeteer" for additional puppeteer configuration. The puppeteer currently only accepts the key launchOptions. see the puppeteer docs on launch options for a full list of launch options available.
- Sample project: larsthorup/vite-sandbox.
- Blog post: Front-end testing with Mocha, Vite and Puppeteer
npm testContributions welcome!