-
-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css] 第1天 圣杯布局和双飞翼布局的理解和区别,并用代码实现 #2
Comments
|
一: 二: 三: |
|
圣杯布局: header
left
圣杯布局
right
footer
CSS: <style> *{ margin: 0; padding: 0; } body{ color: #fff; } #header{ width: 100%; height: 100px; text-align: center; line-height: 100px; background: #333; } #footer{ width: 100%; height: 100px; text-align: center; line-height: 100px; background: #333; } #content{ display: flex; flex-direction: row; } #content .left{ width: 180px; height: 200px; background: green; text-align: center; line-height: 200px; } #content .middle{ width: 100%; height: 200px; background: skyblue; color: red; } #content .right{ width: 180px; height: 200px; background: green; text-align: center; line-height: 200px; } </style> |
|
发现了大家一个问题,就是大家不怎么会用markdown,这周五可以讲讲了 |
|
作用:圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 圣杯布局代码: 双飞翼布局代码: |
|
点评: |
|
两者都是为了不让左右俩不遮住middle,经典圣杯布局通过父亲padding给左右俩腾位置从而不会遮住middle内容,而双飞翼是middle设置margin,限制内部内容区域,从而左右俩遮的地方不会影响到middle内容 对于三栏布局,modern solution是 flex box/ grid 布局,这两者可以轻松实现 mobile-friendly的方案,也可以控制顺序,middle依然可以先渲染,9012年兼容性不错了,如果APP无视IE,这是优选 这一颗星我拿走啦 😜 @haizhilin2013 感谢大佬整理,最近想tc很有用 👍 btw大佬不打算开个answer repo吗? |
|
理解:简单粗暴点,就是说左右两边的宽度不随着浏览器窗口的变化而变化,是固定的,只有中间的部分才可以随着窗口变化而变化,总结:固比固 |
|
实现的方式比较多吧 浮动、定位都可以实现,定位实现 <style> .wrap{ position: relative; height: 200px; background: #CCCCCC; width: 100%; } .left, .right{ width: 200px; height: 200px; background: red; position: absolute; left: 0; top: 0; } .right{ right: 0; } .center{ height: 200px; background: black; margin: 0 200px; } </style> |
|
flex大法 |
|
1.都是解决两边定宽,中间自适应的三栏布局解决方案,中间栏放在文档流前面 让浏览器自上而下优先渲染。 |
[css] 第1天 圣杯布局和双飞翼布局的理解和区别,并用代码实现
圣杯布局
<div class="wrapper1">
<div class="main">
<p>bilibili</p>
</div>
<div class="left"></div>
<div class="right"></div>
</div> * {
padding: 0;
margin: 0;
}
.wrapper1 {
padding: 0 60px 0 30px;
}
.wrapper1 .main {
float: left;
width: 100%;
height: 300px;
background: red;
}
.wrapper1 .left {
float: left;
width: 30px;
margin-left: -100%;
background: blue;
height: 100px;
position: relative;
right: 30px;
}
.wrapper1 .right {
float: left;
width: 60px;
margin-left: -60px;
background: yellow;
height: 200px;
position: relative;
left: 60px;
}双飞翼布局
<div class="wrapper2">
<div class="container">
<div class="main">
<p>bilibili</p>
</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div> * {
padding: 0;
margin: 0;
}
.wrapper2 {
min-width: 630px;
}
.wrapper2 .container {
float: left;
width: 100%;
}
.wrapper2 .container .main {
height: 300px;
background: red;
margin: 0 600px 0 30px;
}
.wrapper2 .left {
float: left;
width: 30px;
background: blue;
height: 100px;
margin-left: -100%;
}
.wrapper2 .right {
float: left;
width: 600px;
background: yellow;
height: 200px;
margin-left: -600px;
}PS:现在用
|
|
简要描述圣杯布局和双飞翼布局的区别和你自己的理解;并实现它们圣杯布局和双飞翼布局都是经典的三栏布局,它们都是解决了,左右两列等宽,中间自适应的布局方式;中间的往往是最优先加载的,所以要把dom放在left和right前面;区别:为了不会造成中间的div的文字被旁边遮挡,圣杯布局采用的是父级div给padding-left和right限制,让字不会被左边和右边挡住;双飞翼布局是采用给中间的div添加一个小div,这个小div使用内边距;圣杯布局优缺点:优点:不需要添加dom节点缺点:圣杯布局的缺点:正常情况下是没有问题的,但是特殊情况下就会暴露此方案的弊端,如果将浏览器无线放大时,「圣杯」将会「破碎」掉。如图,当main部分的宽小于left部分时就会发生布局混乱。(main<left即会变形)双飞翼布局优缺点:目的:为了优先显示中间主要部分,浏览器渲染引擎在构建和渲染渲染树是异步的(谁先构建好谁先显示),故在编写时,先构建中间main部分,但由于布局原因,将left置于center左边,故而出现了双飞翼布局。优点:不会像圣杯布局那样变形缺点是:多加了一层dom节点采用的方法有很多,这边只列举,浮动和margin,只允许我写思路,具体自己实现;.box>div {float: left;}.box {background: yellow;/* 圣杯布局 // padding-left: 200px; // padding-right: 200px; */}.middle {background: red;margin-left: 200px;margin-right: -200px;width: 70%;height: 100px;}.left {background: pink;width: 200px;height: 100px;margin-left: -70%}.right {background: blue;width: 200px;height: 100px;margin-right: -200px} inside{ |
相同1.圣杯和双飞翼都满足3列中列自适应的布局 不同1.圣杯是用容器包裹三列,双飞翼是3列分开布局 圣杯html圣杯cssbody {min-width: 550px;} 双飞翼html双飞翼cssbody {min-width: 500px;} |
|
理解:圣杯布局和双飞翼布局都是为了解决两边定宽,中间自适应且优先渲染的布局需求,那么为了自适应且优先渲染,必须要把中间的dom放在最顶端,以保证主要内容能最先被浏览器解析; 而圣杯布局的核心概念就是,通过父容器撑出左右2个 “预留区域” 圣杯布局代码(在线调试): https://codesandbox.io/embed/red-platform-vtrct 双飞翼布局 (在线调试) : https://codesandbox.io/embed/elated-kilby-6vqjp 两种布局方式的总结:个人来讲圣杯布局在dom上能够更清爽且更能让人理解,但是在css实现上比较复杂难懂,但是双飞翼布局在dom上没有圣杯那么容易懂,但是在css实现上更让人理解,不难发现,2种布局方式都需要引入一个div,因为(既要设置中间的浮动且可以设置宽度又能计算预留位置),基于双飞翼布局,我们可以通过calc函数(ie9已支持),把多余的div去掉,可以使用calc(100% - 400px)这样的方式就可以自适应啦,但是需要牺牲兼容性,同理还可以用border-box和flex布局,具体移步: https://www.jianshu.com/p/81ef7e7094e8 我的这次总结有少数代码和部分借鉴此处,尤其是给大家提供了不考虑兼容性情况下,如何用额外的方法布局; |
|
详解推荐看这篇: |
|
1、简述:圣杯与双飞翼布局的区别 |
圣杯布局和双飞翼布局的理解和区别,并用代码实现名称
原理相同
不同
圣杯-代码双飞翼-代码
减少dom-双飞翼
Other
|
|
用flex 可以吗,左右 width 200px; 中间 flex: 1 ,最外层, display: flex |
|
1,目前比较好用的方式,是使用flex布局。 关于双飞翼布局的代码.box { 最后:这个题目应该还牵扯到浮动的问题,清除浮动有两种方式: |
|
用flexbox实现圣杯布局,代码很直观,进行2次flex排列:
|
|
都是三栏布局,圣杯布局三个盒子放在同一个父盒子,需要使用定位;双飞翼布局中间一栏单独放在一个父盒子,其父盒子与左右两栏是兄弟 |
笔记<style scoped lang="scss"> *{ margin: 0; padding: 0; } .container{ padding: 0 200px; .main{ width: 100%; position: relative; float: left; } .left{ width: 200px; position: relative; float: left; margin-left: -100%; left: -200px; } .right{ width: 200px; position: relative; float: left; margin-left: -200px; right: -200px; } } </style> |
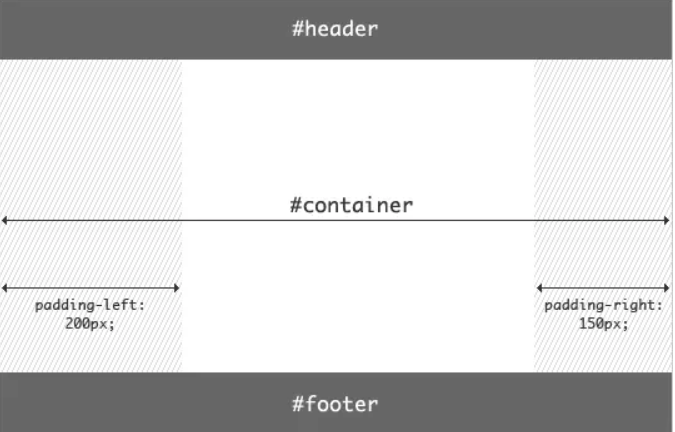
作用:两种布局用于解决的问题是一样的:两边顶宽 中间自适应的三栏布局 中间栏要放在文档前面以优先渲染 区别:让中间内容不被遮蔽的手法
实现圣杯布局DOM <body>
<main>
<header class="header">
Header
</header>
<section class="container">
<div class="center column">center</div>
<div class="left column">Left</div>
<div class="right column">Right</div>
</section>
<footer>
Footer
</footer>
</main>
</body>样式 body {
min-width: 550px;
}
header,
footer {
height: 50px;
background-color: #666;
}
.container {
padding-left: 200px;
padding-right: 150px;
}
.column {
float: left;
height: 200px;
}
.center {
width: 100%;
background-color: skyblue;
}
.left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
background-color: orange;
}
.right {
width: 150px;
margin-right: -150px;
background-color: pink;
}
footer {
clear: both;
}双飞翼布局DOM <body>
<main>
<header class="header">
Header
</header>
<section class="container">
<div class="wrapper column">
<div class="center ">center</div>
</div>
<div class="left column">Left</div>
<div class="right column">Right</div>
</section>
<footer>
Footer
</footer>
</main>
</body>样式 header,
footer {
height: 100px;
background-color: #ccc;
text-align: center;
}
.wrapper {
width: 100%;
}
.column {
float: left;
height: 200px;
}
.center {
margin-left: 200px;
margin-right: 150px;
height: inherit;
background-color: skyblue;
}
.left {
width: 200px;
margin-left: -100%;
background-color: pink;
}
.right {
width: 150px;
margin-left: -150px;
background-color: orange;
}
footer {
clear: both;
} |
|
没人用 grid 写一个么 :D |
|
圣杯布局 双飞翼布局
flex方式 css html,
body {
margin: 0;
padding: 0;
}
main {
display: flex;
height: 300px;
}
.center {
order: 0;
flex: 1;
background-color: thistle;
}
.left {
order: -1;
width: 100px;
background-color: saddlebrown;
}
.right {
order: 1;
width: 100px;
background-color: navajowhite;
}<main>
<div class="center contain">center</div>
<div class="left contain">left</div>
<div class="right contain">right</div>
</main>grid方式 body {
margin: 0;
padding: 0;
}
main {
display: grid;
height: 300px;
grid-template-columns: 100px auto 100px;
grid-template-areas: "left center right";
}
.center {
grid-area: center;
background-color: thistle;
}
.left {
grid-area: left;
background-color: saddlebrown;
}
.right {
grid-area: right;
background-color: navajowhite;
} <main>
<div class="center contain">center</div>
<div class="left contain">left</div>
<div class="right contain">right</div>
</main> |
|
// 双飞翼 // 圣杯 left
middle
right
|
|
// 弹性布局实现 <style> .container { height: 200px; display: flex; } .left { width: 100px; background-color: green; } .right { width: 200px; background-color: blue; } .middle { flex: 1; background-color: red; } </style> |
|
作用:圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 |
|
作用:圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 圣杯布局代码: header
middle
left
right
footer
<style>
#hd{
height:50px;
background: #666;
text-align: center;
}
#bd{
/*左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置*/
padding:0 200px 0 180px;
height:100px;
}
#middle{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
/*中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置*/
position:relative;
left:-180px;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
/*中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置*/
position:relative;
right:-200px;
}
#footer{
height:50px;
background: #666;
text-align: center;
}
</style>
双飞翼布局代码: header
middle
left
right
footer
<style>
#hd{
height:50px;
background: #666;
text-align: center;
}
#middle{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
#footer{
clear:both; /*记得清楚浮动*/
height:50px;
background: #666;
text-align: center;
}
</style>
|
直接外层使用flex 中间自适应区域使用flex 等于1 也可行吧 |
理解区别 圣杯布局的中间栏(内容在此标签)与左右两栏为兄弟标签,通过给其父标签设置paddiing来为左右两栏腾出位置,使中间栏不被遮挡,效果上表现为三栏独立分开。 双飞翼布局在中间栏中嵌套了一个div标签来存放内容,通过给该嵌套div设置margin来使左右两栏不遮挡中间栏的内容,中间栏宽度还是100%,效果上表现为左右两栏在中间栏上面,中间栏内容则在中间; 代码圣杯布局<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
min-width: 500px;
}
div {
text-align: center;
}
#header {
background-color: #f1f1f1;
}
#content {
padding-left: 300px;
padding-right: 200px;
}
#content #center {
background-color: #ddd;
width: 100%;
}
#content #left {
background-color: orange;
width: 300px;
/* 浮动后可看作紧跟center后 */
/* 向左移动整个center的宽度 */
margin-left: -100%;
/* 相对定位向左移动整个left宽度 */
position: relative;
left: -300px;
}
#content #right {
background-color: green;
width: 200px;
/* 1.外界看来right没有宽度 */
margin-right: -200px;
/* 2.原理同left */
/* margin-left: -200px;
position: relative;
right: -200px; */
}
.column {
float: left;
}
#footer {
clear: both;
background-color: #f1f1f1;
}
</style>
</head>
<body>
<h1>实现圣杯布局</h1>
<div id="header">Header</div>
<div id="content">
<div id="center" class="column">Center</div>
<div id="left" class="column">Left</div>
<div id="right" class="column">Right</div>
</div>
<div id="footer">Footer</div>
</body>
</html>双飞翼布局<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
text-align: center;
}
#main {
background-color: #ddd;
width: 100%;
}
#main #main-wrapper {
margin-left: 100px;
margin-right: 50px;
}
#left {
background-color: orange;
width: 100px;
margin-left: -100%;
}
#right {
background-color: green;
width: 50px;
margin-left: -50px;
}
.column {
float: left;
}
</style>
</head>
<body>
<h1>实现双飞翼布局</h1>
<div id="main" class="column">
<div id="main-wrapper">Main</div>
</div>
<div id="left" class="column">Left</div>
<div id="right" class="column">Right</div>
</body>
</html> |
|
两者作用都一样,解决的是两边固定,终极那自适应的三栏布局,中间栏要放到文档流最前面以优先渲染。 |
|
1.圣杯布局 中间flex:1 |
|
|
总结: |
圣杯布局一个父亲+三个孩子,主要通过设置middle,left,right的浮动,left和right的relative相对定位,以及父元素设置padding,margin-left的负值实现
}`
|
|
1.圣杯布局 <style>
.container {
height: 200px;
padding: 0 200px;
}
.middle {
height: 100%;
width: 100%;
background-color: red;
}
.left {
height: 100%;
width: 200px;
float: left;
margin-left: -100%;
position: relative;
left: -200px
}
.right {
height: 100%;
width: 200px;
float: left;
margin-left: -200px;
position: relative;
left: 200px
}
</style>
<div class="container">
<div class="middle"></div>
<div class="left"></div>
<div class="right></div>
</div>
2.双飞翼布局 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style>
.container {
height: 200px;
}
.middle {
float: left;
height: 100%;
width: 100%;
background-color: red
}
.middle-inner {
height: 100%;
width: 100%;
margin: 0 200px;
}
.left {
float: left;
height: 100%;
width: 200px;
margin-left: -100%;
background-color: powderblue;
}
.right {
margin-left: -200px;
float: left;
height: 100%;
width: 200px;
background-color: tomato;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">
<div class="middle-inner"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html> |
一级标题二级标题三级标题斜体 |
|
两者都是解决页面两端不变中间区域自适应 的布局; |
现在一般都是用flex布局,这两种情况都很少见了吧。 |
|
圣杯布局:父盒子padding |
|
圣杯布局:middle父盒子padding |
|
三栏布局,优先渲染中间栏,两边定宽,通过浮动和负边距实现的定位。 用flex实现更简单,一个容器包裹三列(中间栏,左栏,右栏),设置左栏order:-1。中间栏放缩设置flex:1。 |
<- 圣杯 ->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
width: 100%;
}
body {
margin: 0;
}
.wrap {
padding: 0 300px 0 200px;
width: 100%;
box-sizing: border-box;
}
.block {
height: 50px;
float: left;
}
.middle {
width: 100%;
background-color: aquamarine;
}
.left {
background-color: blue;
width: 200px;
margin-left: calc(-100% - 200px);
}
.right {
background-color: blueviolet;
width: 300px;
margin-right: -300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="block middle">mmm</div>
<div class="block left">lll</div>
<div class="block right">rrr</div>
</div>
</body>
</html>
<- 双飞翼 ->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
width: 100%;
}
body {
margin: 0;
}
.wrap {
width: 100%;
box-sizing: border-box;
}
.block {
height: 50px;
float: left;
}
.middle {
width: 100%;
background-color: aquamarine;
}
.middle-content {
margin-left: 200px;
margin-right: 300px;
}
.left {
background-color: blue;
width: 200px;
margin-left: -100%;
}
.right {
background-color: blueviolet;
width: 300px;
margin-left: -300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="block middle">
<div class="middle-content">mmm</div>
</div>
<div class="block left">lll</div>
<div class="block right">rrr</div>
</div>
</body>
</html> |
|
作用:圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要放在文档流前面以优先渲染。 middle
left
right
middle
left
right
|
|
理解:三栏格局,中间自适应。
|
|
圣杯布局和双飞翼布局都是三栏布局的经典实现方式,它们的主要区别在于如何实现中间栏宽度的自适应。 圣杯布局的实现方式是在HTML结构中先放置中间栏,然后通过负外边距将中间栏向左浮动,并设置左右两个栏的宽度和左右浮动,从而实现中间栏宽度自适应的效果。 双飞翼布局的实现方式是将中间栏放置在一个包含元素内,并设置该元素的左右内边距等于左右两栏的宽度,然后通过负边距将中间栏向左浮动,从而实现中间栏宽度自适应的效果。 以下是两种布局的代码实现: 圣杯布局 Main Content
Left Sidebar
Right Sidebar
Main Content
Left Sidebar
Right Sidebar
|
flex:HTML <div class='outward'>
<div class='left'></div>
<div class='center'></div>
<div class='right'></div>
</div>CSS.outward {
display: flex;
min-height: 100vh;
background-color: black;
}
.center {
flex-grow: 1;
}
.left, .right {
flex: 0 0 200px;
background-color: red;
}grid:HTML <div class='outward'>
<div class='left'></div>
<div class='center'></div>
<div class='right'></div>
</div>CSS.outward {
display: grid;
background-color: black;
min-height: 100vh;
grid-template-columns: 150px 1fr 150px;
grid-template-rows: repeat(1,auto);
}
.left, .right {
background-color: red;
} |
|
圣杯和双飞翼布局 #1 圣杯 |
|
两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局,并且中间部分在HTML代码中要写在前边,这样它就会被优先加载渲染。 主要的不同之处就是在解决中间部分被挡住的问题时,采取的解决办法不一样。圣杯布局是在父元素上设置了padding-left和padding-right,在给左右两边的内容设置position为relative,通过左移和右移来使得左右两边的内容得以很好的展现,而双飞翼布局则是在中间这个div的外层又套了一个div来放置内容,在给这个中间的div设置margin-left和margin-right 。
//圣杯布局
<body>
<div id="hd">header</div>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</body>
<style>
#hd{
height:50px;
background: #666;
text-align: center;
}
#bd{
/*左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置*/
padding:0 200px 0 180px;
height:100px;
}
#middle{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
/*中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置*/
position:relative;
left:-180px;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
/*中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置*/
position:relative;
right:-200px;
}
#footer{
height:50px;
background: #666;
text-align: center;
}
</style>
//双飞翼布局
<body>
<div id="hd">header</div>
<div id="middle">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
<div id="footer">footer</div>
</body>
<style>
#hd{
height:50px;
background: #666;
text-align: center;
}
#middle{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
#footer{
clear:both; /*记得清楚浮动*/
height:50px;
background: #666;
text-align: center;
}
</style> |
|
圣杯布局: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style>
* {
margin: 0;
}
header, footer {
background-color: aqua;
height: 200px;
}
.container {
height: calc(100vh - 400px);
padding: 0 200px;
}
.left, .right {
width: 200px;
height: 100%;
background-color: pink;
float: left;
position: relative;
}
.left {
margin-left: -100%;
left: -200px;
}
.right {
margin-left: -200px;
right: -200px;
}
.main {
width: 100%;
height: 100%;
float: left;
background-color: orange;
}
</style>
</head>
<body>
<header>头部</header>
<div class="container">
<div class="main">中间栏</div>
<div class="left">左栏</div>
<div class="right">右栏</div>
</div>
<footer>底部</footer>
</body>
</html>双飞翼布局: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style>
* {
margin: 0;
}
header, footer {
background-color: aqua;
height: 200px;
}
.container {
height: calc(100vh - 400px);
}
.left, .right {
width: 200px;
height: 100%;
background-color: pink;
float: left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.main {
width: 100%;
height: 100%;
float: left;
background-color: orange;
}
.main-container {
margin: 0 200px;
}
</style>
</head>
<body>
<header>头部</header>
<div class="container">
<div class="main">
<div class="main-container">中间栏</div>
</div>
<div class="left">左栏</div>
<div class="right">右栏</div>
</div>
<footer>底部</footer>
</body>
</html> |
|
作用:圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 header
left
center
right
footer
|



[css] 第1天 圣杯布局和双飞翼布局的理解和区别,并用代码实现
The text was updated successfully, but these errors were encountered: