A simple flutter widget to paint with your fingers.
The widget supports:
- Changing fore- and background color
- Setting an image as background
- Changing the thickness of lines you draw
- Exporting your painting as png
- Undo/Redo drawing a line
- Clear the whole drawing
In your pubspec.yaml file within your Flutter Project:
dependencies:
painter2: anyThen import it:
import 'package:painter2/painter2.dart';In order to use this plugin, first create a controller:
PainterController controller = PainterController();
controller.thickness = 5.0; // Set thickness of your brush. Defaults to 1.0
controller.backgroundColor = Colors.green; // Background color is ignores if you set a background image
controller.backgroundImage = Image.network(...); // Sets a background image. You can load images as you would normally do: From an asset, from the network, from memory...That controller will handle all properties of your drawing space.
Then, to display the painting area, create an inline Painter object and give it a reference to your previously created controller:
Painter(controller)By exporting the painting as PNG, you will get an Uint8List object which represents the bytes of the png final file:
await controller.exportAsPNGBytes();The library does not handle saving the final image anywhere.
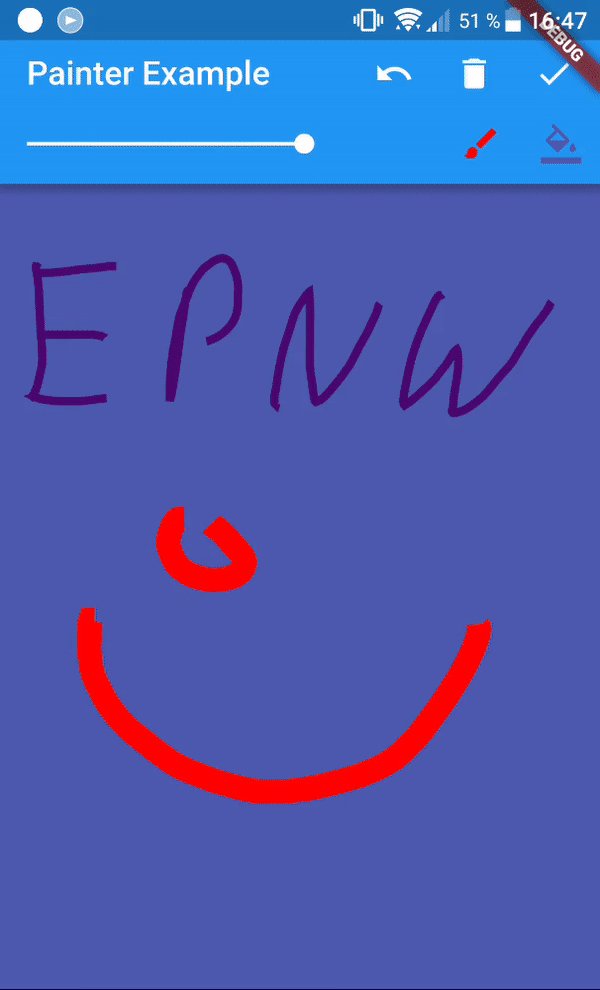
For a full example take a look at the example project. Here is a short recording showing it. Note that the color picker is an external dependency which is only required for the example.