API REST with a CRUD for a mongodb collection
This application uses the next libraries and packages to work properly
- Node Asynchronous event driven JavaScript runtime interfaces .
- Express web framework for Node.js.
- Dotenv Dotenv is a zero-dependency module that loads environment variables from a .env file.
- Body-parser Node.js body parsing middleware.
- Nodemon Tool that helps develop node.js based applications by automatically restarting the node application when file changes.
- Mongoose Mongoose is a MongoDB object modeling tool designed to work in an asynchronous environment.
- Postman API Development Environment.
- Mocha JavaScript test framework running on Node.js.
- Chai Assertion library for node and the browser.
- Chai HTTP HTTP integration testing with Chai assertions.
Download from the repository here, or use the git command to clone it:
$ git clone https://github.com/jhudaz/Morty.githave installed NodeJs , npm, Postman and a text editor
Install the dependencies.
$ cd rick
$ npm installDevelopment environment
$ npm startThe server is running in the port 4000 by default, but if you want to run the server in another port you can use the next command:
PORT=7000 npm startOpen postman to use the API endpoint with the port that you have choose, that in this case is the 7000: localhost:7000/providers/
In postman, we select the method GET in the select, and click on the Send button like the next image:
 And the response will be an array of objects with all the collection data, that in this case is
And the response will be an array of objects with all the collection data, that in this case is providers:

We select the method POST in the select, click on Body option in the menu and select the raw in the under menu, with the format JSON, and click on the Send button with an JSON object like the next image:
 The response will be an object with the data sended
The response will be an object with the data sended

We select the method PUT in the select, click on Body option in the menu and select the raw in the under menu, with the format JSON, and click on the Send button with an JSON object like the next image:
We can update by any field specified in the updatedBy, in the example i used email, but you can choose any that there is in the model:
 The response will be the object that was modified
The response will be the object that was modified

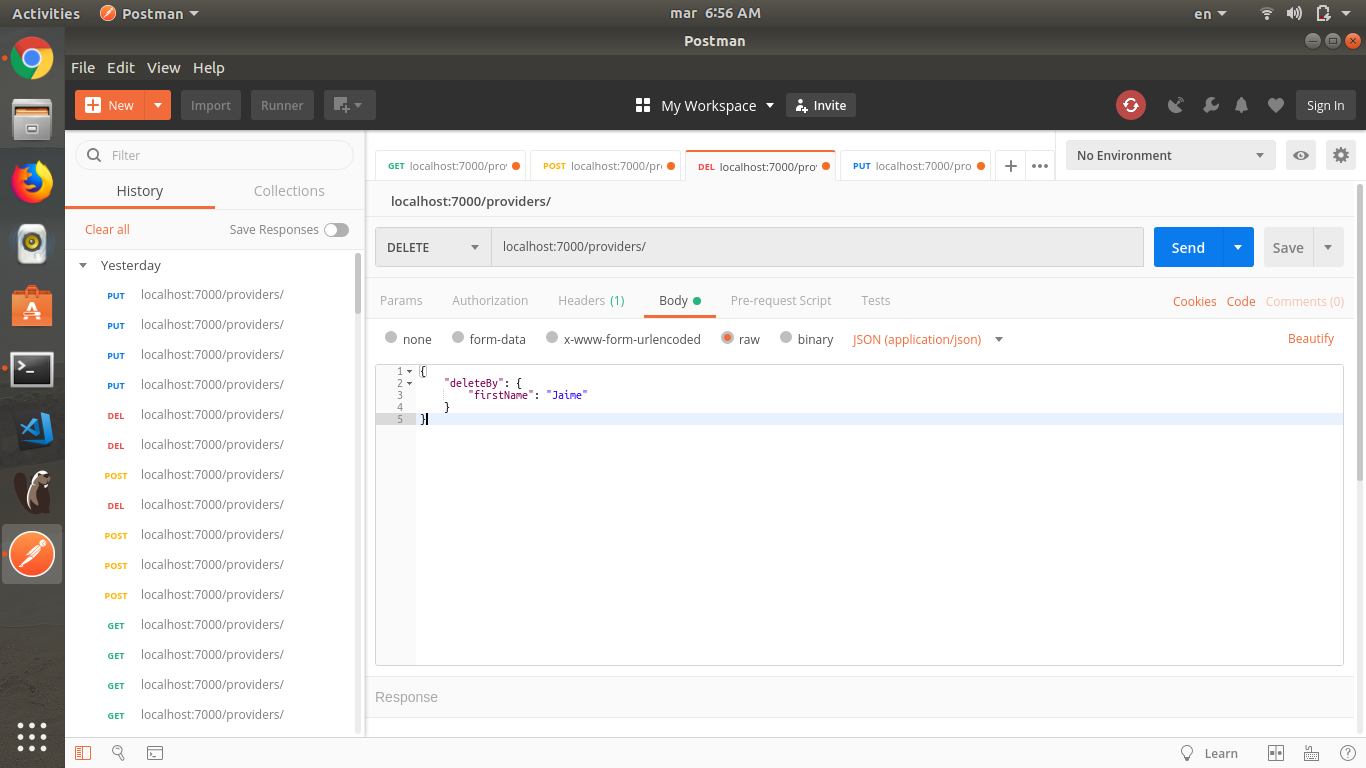
We select the method DELETE in the select, click on Body option in the menu and select the raw in the under menu, with the format JSON, and click on the Send button with an JSON object like the next image:
Like in the update example we can delete by any field specified in deleteBy, but you can choose any one, that is specified in the model:
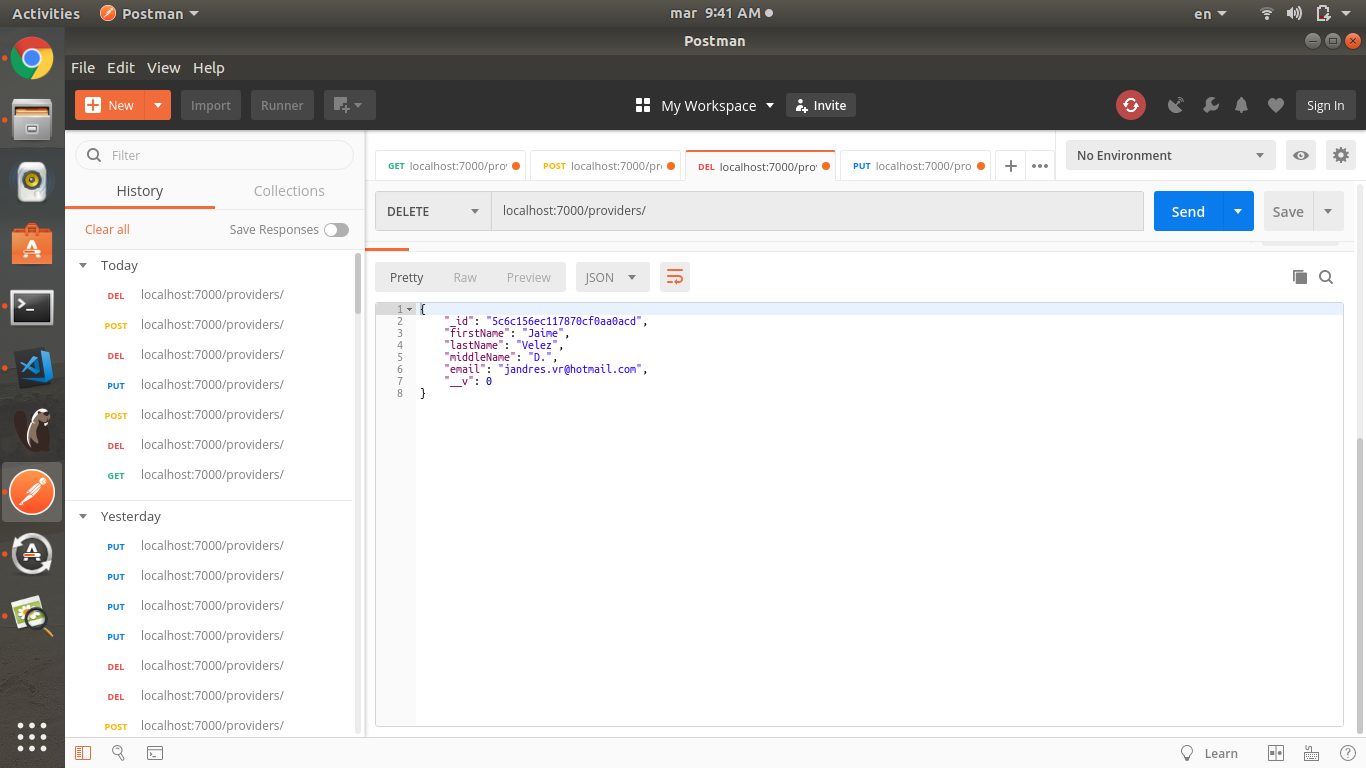
 the response will be the data that was deleted
the response will be the data that was deleted

To run the test you have to stop the server, and then use the next command
$ npm testMIT