✨ Data Science Pipelines. Beautifully Designed ✨
Live Demo: https://demo.kedro.org/
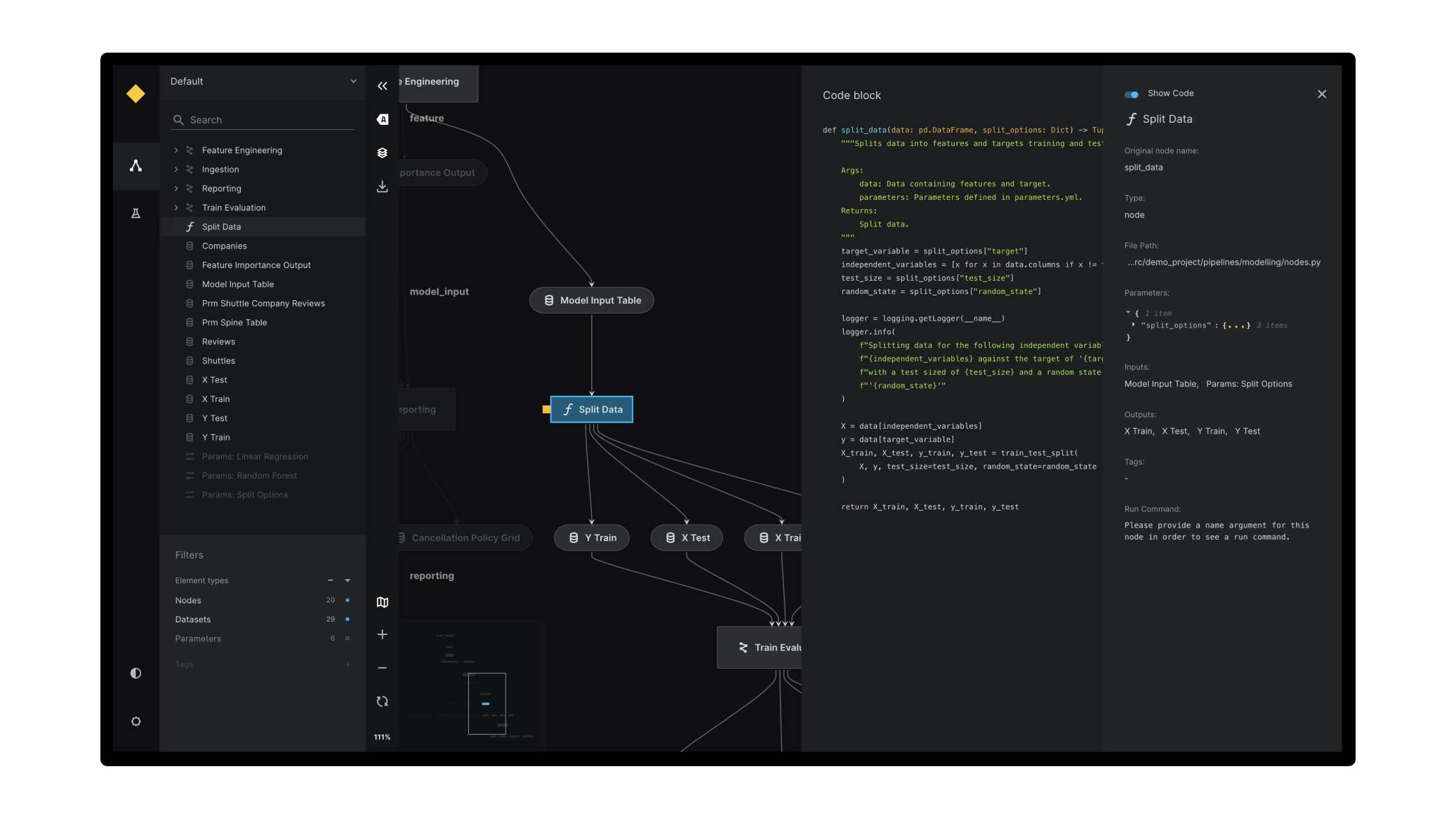
Kedro-Viz is an interactive development tool for building data science pipelines with Kedro. Kedro-Viz also allows users to view and compare different runs in the Kedro project.
- ✨ Complete visualisation of a Kedro project and its pipelines
- 🎨 Supports light & dark themes out of the box
- 🚀 Scales to big pipelines with hundreds of nodes
- 🔎 Highly interactive, filterable and searchable
- 🔬 Focus mode for modular pipeline visualisation
- 📊 Rich metadata side panel to display parameters, plots, etc.
- 📊 Supports all types of Plotly charts
- ♻️ Autoreload on code change
- 🧪 Supports tracking and comparing runs in a Kedro project
- 🎩 Many more to come
There are two ways you can use Kedro-Viz:
-
As a Kedro plugin (the most common way).
To install Kedro-Viz as a Kedro plugin:
pip install kedro-viz
-
As a standalone React component (for embedding Kedro-Viz in your web application).
To install the standalone React component:
npm install @quantumblack/kedro-viz
Ensure your Kedro, Kedro-Viz and Kedro-datasets versions are supported by referencing the following table:
| Python Version | Last Supported | ||
|---|---|---|---|
| Kedro | Kedro-Viz | Kedro-datasets | |
| 3.6 | 0.17.7 | 4.1.1 | - |
| 3.7 | 0.18.14 | 6.7.0 | 1.8.0 |
| 3.8 | Latest | 7.1.0 | 1.8.0 |
| >= 3.9 | Latest | Latest | Latest |
To launch Kedro-Viz from the command line as a Kedro plugin, use the following command from the root folder of your Kedro project:
kedro viz runA browser tab opens automatically to serve the visualisation at http://127.0.0.1:4141/.
Kedro-Viz also supports the following additional arguments on the command line:
Usage: kedro viz run [OPTIONS]
Visualise a Kedro pipeline using Kedro-Viz.
Options:
--host TEXT Host that viz will listen to. Defaults to
localhost.
--port INTEGER TCP port that viz will listen to. Defaults to
4141.
--browser / --no-browser Whether to open viz interface in the default
browser or not. Browser will only be opened if
host is localhost. Defaults to True.
--load-file FILE Path to load Kedro-Viz data from a directory
--save-file FILE Path to save Kedro-Viz data to a directory
-p, --pipeline TEXT Name of the registered pipeline to visualise. If not
set, the default pipeline is visualised
-e, --env TEXT Kedro configuration environment. If not specified,
catalog config in `local` will be used
--autoreload Autoreload viz server when a Python or YAML file change in
the Kedro project
--include-hooks A flag to include all registered hooks in your
Kedro Project
--params TEXT Specify extra parameters that you want to pass to
the context initializer. Items must be separated
by comma, keys - by colon, example:
param1:value1,param2:value2. Each parameter is
split by the first comma, so parameter values are
allowed to contain colons, parameter keys are not.
To pass a nested dictionary as parameter, separate
keys by '.', example: param_group.param1:value1.
--lite An experimental flag to open Kedro-Viz without Kedro
project dependencies.
-h, --help Show this message and exit.To deploy Kedro-Viz from the command line as a Kedro plugin, use the following command from the root folder of your Kedro project:
kedro viz deployUsage: kedro viz deploy [OPTIONS]
Deploy and host Kedro Viz on AWS S3.
Options:
--platform TEXT Supported Cloud Platforms like ('aws', 'azure', 'gcp')
to host Kedro Viz [required]
--endpoint TEXT Static Website hosted endpoint.(eg., For AWS - http://<b
ucket_name>.s3-website.<region_name>.amazonaws.com/)
[required]
--bucket-name TEXT Bucket name where Kedro Viz will be hosted [required]
--include-hooks A flag to include all registered hooks in your Kedro
Project
--include-previews A flag to include preview for all the datasets
-h, --help Show this message and exit.To create a build directory of your local Kedro-Viz instance with static data from the command line, use the following command from the root folder of your Kedro project:
kedro viz buildUsage: kedro viz build [OPTIONS]
Create build directory of local Kedro Viz instance with Kedro project data
Options:
--include-hooks A flag to include all registered hooks in your Kedro
Project
--include-previews A flag to include preview for all the datasets
-h, --help Show this message and exit.To enable experiment tracking in Kedro-Viz, you need to add the Kedro-Viz SQLiteStore to your Kedro project.
This can be done by adding the below code to settings.py in the src folder of your Kedro project.
from kedro_viz.integrations.kedro.sqlite_store import SQLiteStore
from pathlib import Path
SESSION_STORE_CLASS = SQLiteStore
SESSION_STORE_ARGS = {"path": str(Path(__file__).parents[2] / "data")}Once the above set-up is complete, tracking datasets can be used to track relevant data for Kedro runs. More information on how to use tracking datasets can be found in the experiment tracking documentation
Notes:
- Experiment Tracking is only available for Kedro-Viz >= 4.0.2 and Kedro >= 0.17.5
- Prior to Kedro 0.17.6, when using tracking datasets, you will have to explicitly mark the datasets as
versionedfor it to show up properly in Kedro-Viz experiment tracking tab. From Kedro >= 0.17.6, this is done automatically:
train_evaluation.r2_score_linear_regression:
type: tracking.MetricsDataset
filepath: ${base_location}/09_tracking/linear_score.json
versioned: trueTo use Kedro-Viz as a standalone React component, you can follow the example below. However, please note that Kedro-Viz does not support server-side rendering (SSR). If you're using Next.js or another SSR framework, you should be aware of this limitation.
import KedroViz from '@quantumblack/kedro-viz';
import '@quantumblack/kedro-viz/lib/styles/styles.min.css';
const MyApp = () => (
<div style={{height: `100vh`}}>
<KedroViz
data={json}
options={/* Options to configure Kedro Viz */}
/>
</div>
);To use with NextJS:
import '@quantumblack/kedro-viz/lib/styles/styles.min.css';
import dynamic from 'next/dynamic';
const NoSSRKedro = dynamic(() => import('@quantumblack/kedro-viz'), {
ssr: false,
});
const MyApp = () => <NoSSRKedro data={json} />;The JSON can be obtained by running:
kedro viz run --save-file=filenameWe also recommend wrapping the Kedro-Viz component with a parent HTML/JSX element that has a specified height (as seen in the above example) in order for Kedro-Viz to be styled properly.
For more information on how to use Kedro-Viz as a React component, follow this guide
Our documentation contains additional examples on how to visualise with Kedro-Viz.
To visualize Kedro project using Kedro-Viz in Visual Studio Code, please install Kedro extension in Visual Studio Code.
For more information on how to use Kedro-Viz in Visual Studio Code, follow this guide
Kedro-Viz uses features flags to roll out some experimental features. No feature flags are currently in use.
To enable or disable a flag, click on the settings icon in the toolbar and toggle the flag on/off.
Kedro-Viz also logs a message in your browser's developer console to show the available flags and their values as currently set on your machine.
Kedro Viz supports all Python versions that are actively maintained by the CPython core team. When a Python version reaches end of life, support for that version is dropped from Kedro-viz. This is not considered a breaking change.
Kedro-Viz is maintained by the Kedro team and a number of contributors from across the world.
If you want to contribute to Kedro-Viz, please check out our contributing guide.
Kedro-Viz is licensed under the Apache 2.0 License.
If you're an academic, Kedro-Viz can also help you, for example, as a tool to visualise how your publication's pipeline is structured. Find our citation reference on Zenodo.