-
-
Notifications
You must be signed in to change notification settings - Fork 288
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Text at margin edge gets cut off #177
Comments
|
Looks like this is an issue with WebKit-based webviews. I did a small sample webpage to demonstrate the issue. It can be worked around though, by adding a wrapper to the body (view source. Made an issue over at epub.js: futurepress/epub.js#983 |
|
Inspected an ebook with Apple Books and found out about |

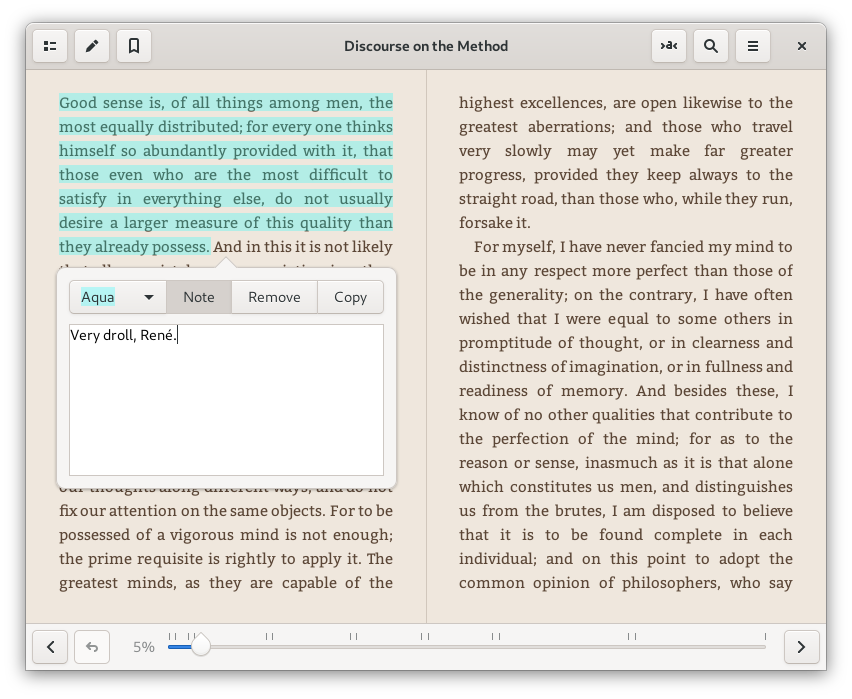
Some font glyphs can appear outside the margin, such as the letter
f, and it's more visible with italic text. It happens on both side of a page, although it's most visible on the right side.The issue can be seen on the Foliate screenshots (the word 'of').

Here is a screenshot of mine. Increased the font to make it more visible.

I found Foliate the other day and started testing my ebooks with it. I think it's the best ereader currently on the Linux desktop. Keep up the good work!
The text was updated successfully, but these errors were encountered: