Video editor dy flutter
This example uses a Video player, Camera, Directory, Thumbnails, GridData, ClipRRect, Card, Progress Indicator, Card, Column, Row, Container, InkWell, BoxDecoration.
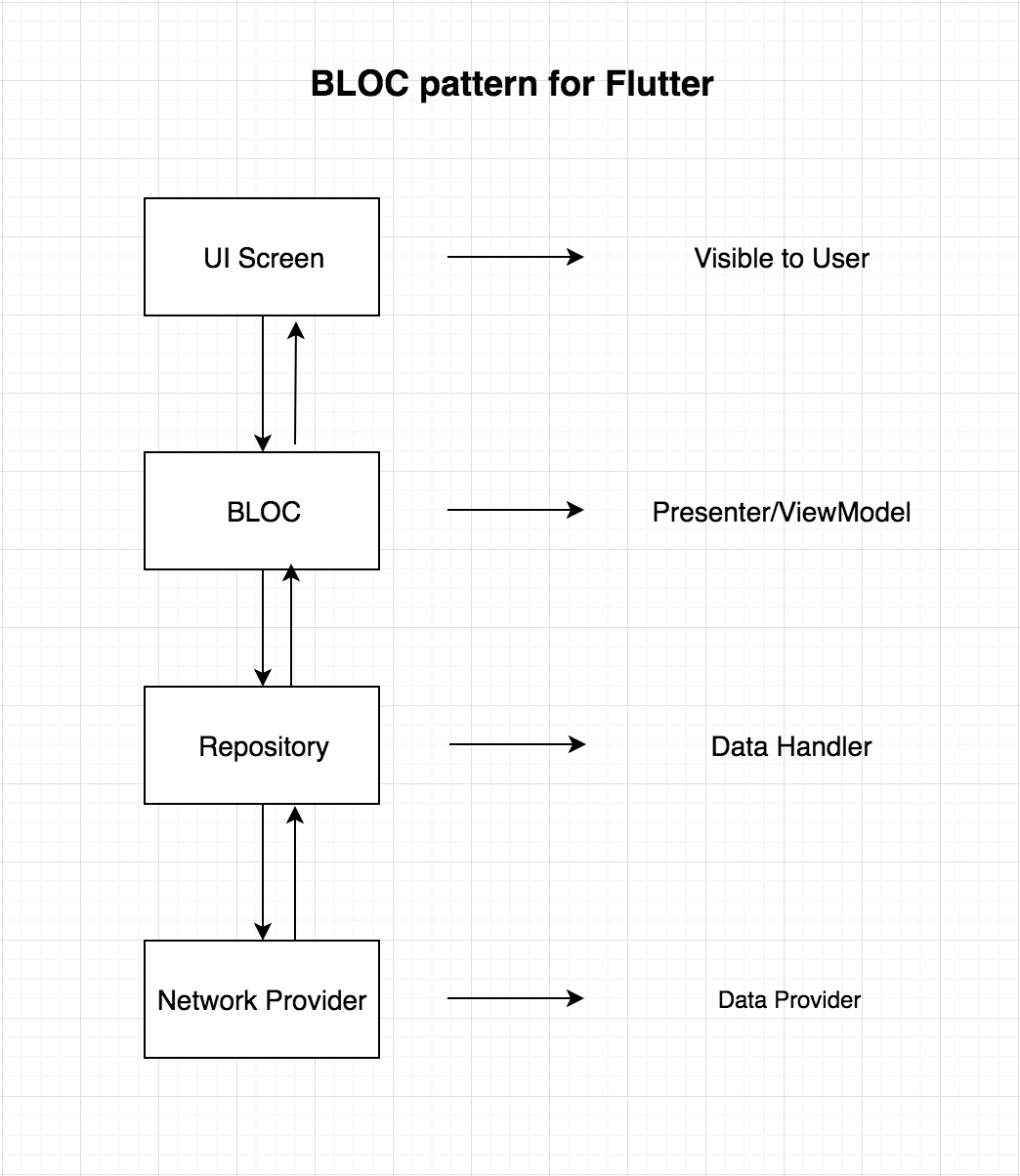
I used this pattern to design this application.
import 'dart:io';
import '../resources/repository.dart';
import 'dart:async';
class Bloc {
final _repository = Repository();
var _controllerVideo = StreamController.broadcast();
Stream get video => _controllerVideo.stream;
fetchSavedNews() async =>
_controllerVideo.add(await _repository.getSavedVideo());
deleteVideo(File file) async =>
_controllerVideo.add(await _repository.deleteVideo(file));
saveImagePreview(path) async => await _repository.saveImagePreview(path);
}
final bloc = Bloc();
- Flutter - Crossplatform App Development Framework
Adeshchenko Kirill (Cyrill) (@kaparray)