NVActivityIndicatorView is a collection of awesome loading animations.
This is original a fork from DGActivityIndicatorView, inspired by Loaders.css, written in Swift with full implementation of animations, plus more.
You can also find Objective-C version of this here.
For first-hand experience, just open the project and run it.
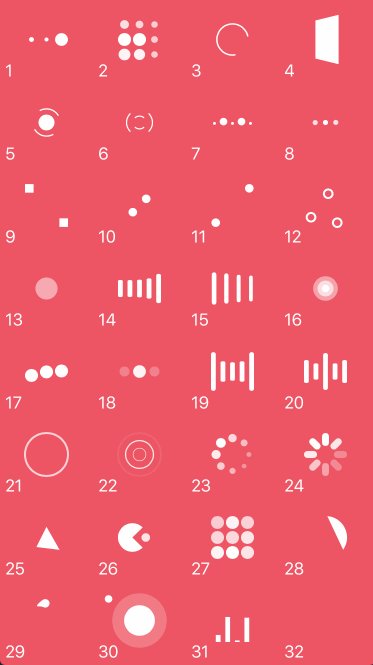
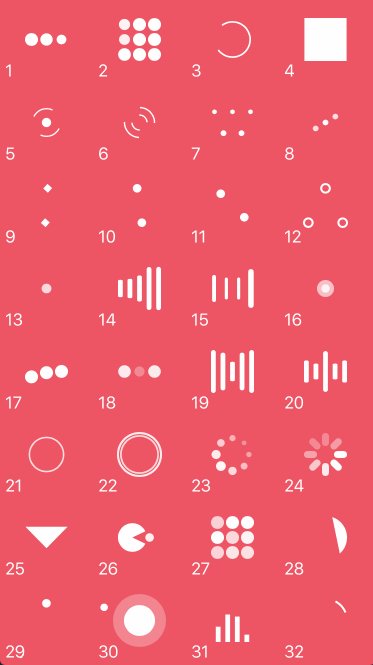
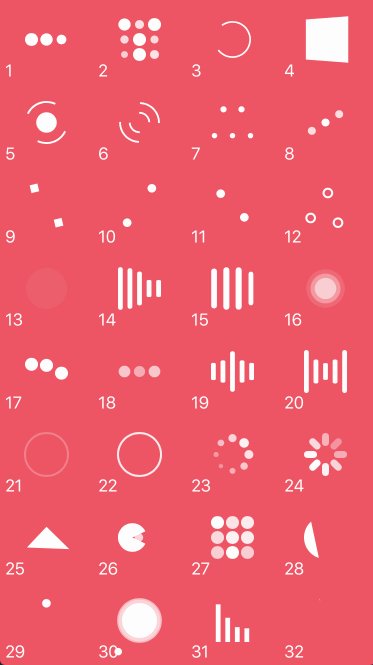
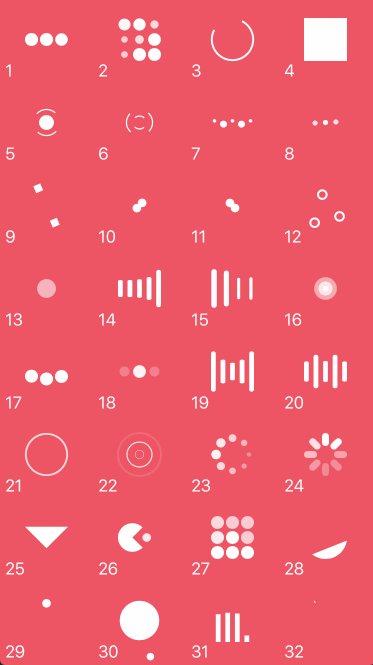
| Type | Type | Type | Type |
|---|---|---|---|
| 1. ballPulse | 2. ballGridPulse | 3. ballClipRotate | 4. squareSpin |
| 5. ballClipRotatePulse | 6. ballClipRotateMultiple | 7. ballPulseRise | 8. ballRotate |
| 9. cubeTransition | 10. ballZigZag | 11. ballZigZagDeflect | 12. ballTrianglePath |
| 13. ballScale | 14. lineScale | 15. lineScaleParty | 16. ballScaleMultiple |
| 17. ballPulseSync | 18. ballBeat | 19. lineScalePulseOut | 20. lineScalePulseOutRapid |
| 21. ballScaleRipple | 22. ballScaleRippleMultiple | 23. ballSpinFadeLoader | 24. lineSpinFadeLoader |
| 25. triangleSkewSpin | 26. pacman | 27. ballGridBeat | 28. semiCircleSpin |
| 29. ballRotateChase | 30. orbit | 31. audioEqualizer |
Install Cocoapods if need be.
$ gem install cocoapodsAdd NVActivityIndicatorView in your Podfile.
use_frameworks!
pod 'NVActivityIndicatorView'Then, run the following command.
$ pod installInstall Carthage if need be.
$ brew update
$ brew install carthageAdd NVActivityIndicatorView in your Cartfile.
github "ninjaprox/NVActivityIndicatorView"Run carthage to build the framework and drag the built NVActivityIndicatorView.framework into your Xcode project.
Note: You might encounter compile issue, if so please use carthage branch instead. Check issue #101 for more information.
Copy NVActivityIndicatorView folder to your project. That's it.
Note: Make sure that all files in NVActivityIndicatorView included in Compile Sources in Build Phases.
Note: If you encounter issues while uploading the app to iTunes Connect, remove the Info.plist file in NVActivityIndicatorView. Check issue #129 for more information.
This version requires Xcode 9.0 and Swift 4.
This version splits NVActivityIndicatorView pod to 2 subpods NVActivityIndicatorView/Presenter and NVActivityIndicatorView/AppExtension. There is no need to change pod NVActivityIndicatorView to pod NVActivityIndicatorView/Presenter since it will be installed by default if you use the main pod name.
However, if you want to use NVActivityIndicatorView in app extension, use pod NVActivityIndicatorView/AppExtension instead.
Note: Related issue #119.
This version requires Xcode 8.3 and Swift 3.1.
This version requires Xcode 8.0 and Swift 3.
NVActivityIndicatorView.startAnimation()andNVActivityIndicatorView.stopAnimation()are deleted. UseNVActivityIndicatorView.startAnimating()andNVActivityIndicatorView.stopAnimating()instead.UIViewController.startActivityAnimating()andUIViewController.stopActivityAnimating()are deleted. UseUIViewController.startAnimating()andUIViewController.stopAnimating()instead.
This version continues to spport Xcode 7.0 and Swift 2.2 and earlier.
For Swift 2.3 support, use swift2.3 branch instead.
pod 'NVActivityIndicatorView', :git => 'https://github.com/ninjaprox/NVActivityIndicatorView.git', :branch => 'swift2.3'Firstly, import NVActivityIndicatorView.
import NVActivityIndicatorViewThen, there are two ways you can create NVActivityIndicatorView:
- By storyboard, changing class of any
UIViewtoNVActivityIndicatorView.
Note: Set Module to NVActivityIndicatorView.
- By code, using initializer. All parameters other than
frameare optional andNVActivityIndicatorView.DEFAULT_*are used as default values.
NVActivityIndicatorView(frame: frame, type: type, color: color, padding: padding)Note: Check DEFAULTS for default values.
Start animating.
activityIndicatorView.startAnimating()Stop animating.
activityIndicatorView.stopAnimating()Determine if it is animating.
animating = activityIndicatorView.animatingIn storyboard, you can change all properties in Attributes inspector tab of Utilities panel.
Note: Use one of values (case-insensitive) in Animation types for Type Name.
All properties are public so you can change them all after initiating.
Note: All changes must be made before calling startAnimating().
By conforming NVActivityIndicatorViewable protocol, you can use NVActivityIndicatorView as UI blocker for UIViewController.
class ViewController: UIViewController, NVActivityIndicatorViewable { }Start animating.
startAnimating(size, message) // plus other parameters as in initializer.Stop animating.
stopAnimating()Or you can use NVActivityIndicatorPresenter to display UI blocker anywhere.
Start animating.
let activityData = ActivityData()
NVActivityIndicatorPresenter.sharedInstance.startAnimating(activityData)Note: Check documentation for detail of ActivityData.
Stop animating.
NVActivityIndicatorPresenter.sharedInstance.stopAnimating()Change message.
NVActivityIndicatorPresenter.sharedInstance.setMessage("Done")There are global defaults for all NVActivityIndicatorView instances.
- Default animation type.
NVActivityIndicatorView.DEFAULT_TYPE = .ballSpinFadeLoader- Default color of activity indicator view.
NVActivityIndicatorView.DEFAULT_COLOR = UIColor.white- Default color of the text below the activity indicator view when using an
NVActivityIndicatorPresenter. The presentor will use the activity indicatorcolorfor the text if it is set but atextColoris not.DEFAULT_TEXT_COLORis only used when neither are set.
NVActivityIndicatorView.DEFAULT_TEXT_COLOR = UIColor.white- Default padding of activity indicator view.
NVActivityIndicatorView.DEFAULT_PADDING = CGFloat(0)- Default size of activity indicator view used in UI blocker.
NVActivityIndicatorView.DEFAULT_BLOCKER_SIZE = CGSizeMake(60, 60)- Default background color of UI blocker.
NVActivityIndicatorView.DEFAULT_BLOCKER_BACKGROUND_COLOR = UIColor(red: 0, green: 0, blue: 0, alpha: 0.5)- Default display time threshold.
Default time that has to be elapsed (between calls of
startAnimating()andstopAnimating()) in order to actually display UI blocker. It should be set thinking about what the minimum duration of an activity is to be worth showing it to the user. If the activity ends before this time threshold, then it will not be displayed at all.
NVActivityIndicatorView.DEFAULT_BLOCKER_DISPLAY_TIME_THRESHOLD = 0 // in milliseconds- Default minimum display time.
Default minimum display time of UI blocker. Its main purpose is to avoid flashes showing and hiding it so fast. For instance, setting it to 200ms will force UI blocker to be shown for at least this time (regardless of calling
stopAnimating()ealier).
NVActivityIndicatorView.DEFAULT_BLOCKER_MINIMUM_DISPLAY_TIME = 0 // in milliseconds- Default message displayed in UI blocker.
NVActivityIndicatorView.DEFAULT_BLOCKER_MESSAGE: String? = nil- Default font of message displayed in UI blocker.
NVActivityIndicatorView.DEFAULT_BLOCKER_MESSAGE_FONT = UIFont.boldSystemFont(ofSize: 20)Thanks Connor Atherton for great loaders and Danil Gontovnik for kick-start.
The MIT License (MIT)
Copyright (c) 2016 Vinh Nguyen @ninjaprox