<!-- This site is optimized with the Yoast SEO plugin v19.10 - https://yoast.com/wordpress/plugins/seo/ -->
<title>How to Effectively Use Instagram Stories Highlights | Sprout Social</title>
<meta name="description" content="Looking for ways to engage followers beyond 24 hours? Instagram Stories Highlights are the best way to capture after the 24 hour timer is up." />
<link rel="canonical" href="https://sproutsocial.com/insights/instagram-stories-highlights/" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="og:title" content="How to effectively use Instagram Stories Highlights" />
<meta property="og:description" content="Looking for ways to engage followers beyond 24 hours? Instagram Stories Highlights are the best way to capture after the 24 hour timer is up." />
<meta property="og:url" content="https://sproutsocial.com/insights/instagram-stories-highlights/" />
<meta property="og:site_name" content="Sprout Social" />
<meta property="article:publisher" content="https://www.facebook.com/SproutSocialInc" />
<meta property="article:published_time" content="2021-11-08T20:27:21+00:00" />
<meta property="article:modified_time" content="2022-04-25T16:27:37+00:00" />
<meta property="og:image" content="https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.jpg" />
<meta property="og:image:width" content="780" />
<meta property="og:image:height" content="440" />
<meta property="og:image:type" content="image/jpg" />
<meta name="author" content="Chloe West" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="How to effectively use Instagram Stories Highlights" />
<meta name="twitter:image" content="https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.jpg" />
<meta name="twitter:creator" content="@chloewest28" />
<meta name="twitter:site" content="@SproutSocial" />
<meta name="twitter:label1" content="Written by" />
<meta name="twitter:data1" content="Chloe West" />
<meta name="twitter:label2" content="Est. reading time" />
<meta name="twitter:data2" content="9 minutes" />
<script type="application/ld+json" class="yoast-schema-graph">{"@context":"https://schema.org","@graph":[{"@type":"Article","@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#article","isPartOf":{"@id":"https://sproutsocial.com/insights/instagram-stories-highlights/"},"author":{"name":"Chloe West","@id":"https://sproutsocial.com/insights/#/schema/person/5f59e06d841a4344729f27937e13a4c9"},"headline":"How to effectively use Instagram Stories Highlights","datePublished":"2021-11-08T20:27:21+00:00","dateModified":"2022-04-25T16:27:37+00:00","mainEntityOfPage":{"@id":"https://sproutsocial.com/insights/instagram-stories-highlights/"},"wordCount":1504,"publisher":{"@id":"https://sproutsocial.com/insights/#organization"},"image":{"@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#primaryimage"},"thumbnailUrl":"https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.svg","keywords":["Awareness Stage"],"articleSection":["Beginner","Instagram","Social Media Content","Social Media Engagement"],"inLanguage":"en-US"},{"@type":"WebPage","@id":"https://sproutsocial.com/insights/instagram-stories-highlights/","url":"https://sproutsocial.com/insights/instagram-stories-highlights/","name":"How to Effectively Use Instagram Stories Highlights | Sprout Social","isPartOf":{"@id":"https://sproutsocial.com/insights/#website"},"primaryImageOfPage":{"@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#primaryimage"},"image":{"@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#primaryimage"},"thumbnailUrl":"https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.svg","datePublished":"2021-11-08T20:27:21+00:00","dateModified":"2022-04-25T16:27:37+00:00","description":"Looking for ways to engage followers beyond 24 hours? Instagram Stories Highlights are the best way to capture after the 24 hour timer is up.","breadcrumb":{"@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#breadcrumb"},"inLanguage":"en-US","potentialAction":[{"@type":"ReadAction","target":["https://sproutsocial.com/insights/instagram-stories-highlights/"]}]},{"@type":"ImageObject","inLanguage":"en-US","@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#primaryimage","url":"https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.jpg","contentUrl":"https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.svg","width":780,"height":440,"caption":"Instagram Stories Highlights"},{"@type":"BreadcrumbList","@id":"https://sproutsocial.com/insights/instagram-stories-highlights/#breadcrumb","itemListElement":[{"@type":"ListItem","position":1,"name":"Sprout Blog","item":"https://sproutsocial.com/insights/"},{"@type":"ListItem","position":2,"name":"All Networks","item":"https://sproutsocial.com/insights/all-platforms/"},{"@type":"ListItem","position":3,"name":"Instagram","item":"https://sproutsocial.com/insights/instagram/"},{"@type":"ListItem","position":4,"name":"How to effectively use Instagram Stories Highlights"}]},{"@type":"WebSite","@id":"https://sproutsocial.com/insights/#website","url":"https://sproutsocial.com/insights/","name":"Sprout Social","description":"Sprout Social offers a suite of <a href="/features/" class="fw-bold">social media solutions</a> that supports organizations and agencies in extending their reach, amplifying their brands and creating real connections with their audiences.","publisher":{"@id":"https://sproutsocial.com/insights/#organization"},"potentialAction":[{"@type":"SearchAction","target":{"@type":"EntryPoint","urlTemplate":"https://sproutsocial.com/insights/?s={search_term_string}"},"query-input":"required name=search_term_string"}],"inLanguage":"en-US"},{"@type":"Organization","@id":"https://sproutsocial.com/insights/#organization","name":"Sprout Social","url":"https://sproutsocial.com/insights/","logo":{"@type":"ImageObject","inLanguage":"en-US","@id":"https://sproutsocial.com/insights/#/schema/logo/image/","url":"https://media.sproutsocial.com/uploads/2021/05/Sprout-Social-Logo-Vertical-Lockup-2x-e1621359247773.png","contentUrl":"https://media.sproutsocial.com/uploads/2021/05/Sprout-Social-Logo-Vertical-Lockup-2x-e1621359247773.png","width":561,"height":374,"caption":"Sprout Social"},"image":{"@id":"https://sproutsocial.com/insights/#/schema/logo/image/"},"sameAs":["https://instagram.com/sproutsocial/","https://www.linkedin.com/company/sprout-social-inc-","https://www.pinterest.com/sproutsocial/","https://www.youtube.com/user/SproutSocial","https://www.facebook.com/SproutSocialInc","https://twitter.com/SproutSocial"]},{"@type":"Person","@id":"https://sproutsocial.com/insights/#/schema/person/5f59e06d841a4344729f27937e13a4c9","name":"Chloe West","description":"Chloe is a digital marketing manager and freelance writer, focusing on topics surrounding social media and digital marketing. She's based in Charleston, SC, and when she's not working you'll find her at brunch or hanging out with her son. Follow her on Twitter @ChloeWest28.","sameAs":["http://chloesocial.com","https://twitter.com/chloewest28"],"url":"https://sproutsocial.com/insights/author/chloe/"}]}</script>
<!-- / Yoast SEO plugin. -->
<button
id="bg-overlay"
aria-label="Close navigation"
class="fixed top0 left0 right0 bottom0 bg--light-translucent button-reset h-100p w-100p z4"
tabindex="-1"
hidden
>
<span class="screenreader">Close navigation</span>
<header class="SH h-auto-l relative sticky top0 z10 dn-p h-auto-l overflow-y-scroll overflow-y-visible-l b--neutral-200 bb bb-0-l js-sprout-nav">
<div class="h-100p bg--blue-1100">
<a href="#content" class="screenreader">Skip to main content</a>
<div class="bg--neutral-0 bg--neutral-100-l relative z9 ">
<div class="f300 flex flex-column flex-row-l items-center justify-between mw900 mx-auto pa350-l">
<div class="flex justify-between items-center px350 px0-l py350 py0-l w-100p w-auto-l">
<a
aria-label="Sprout Social"
class="c--neutral-600 flex items-center w-33p w-auto-l"
href="/"
title="Sprout Social"
>
<svg
class="dn-l flex h500"
aria-hidden=true
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 55 68"
height="36"
width="29"
>
<path fill="#59cb59" d="M23.4 0C10.5 0 0 10.5 0 23.4v43.1c0 1.4 1.7 2.1 2.6 1.1l12.7-12.7h16.1c12.9 0 23.4-10.5 23.4-23.4V0H23.4z"/>
<path fill="#0ca750" d="M15.4 54.9H3.7l7.3 4.4z"/>
<path fill="#2bb656" d="M54.9 0H23.4v31.5z"/>
<path fill="#0ca750" d="M23.4 0C10.5 0 0 10.5 0 23.4v31.5l23.4-23.4V0z"/>
<path fill="#75dd66" d="M54.9 0L23.4 31.5h31.5z"/>
</svg>
<svg class="dn flex-l h500 ml-400-l" aria-hidden=true xmlns="http://www.w3.org/2000/svg" viewBox="0 0 341.6 68" height="40" width="196"
<path fill="#59cb59" d="M23.4 0C10.5 0 0 10.5 0 23.4v43.1c0 1.4 1.7 2.1 2.6 1.1l12.7-12.7h16.1c12.9 0 23.4-10.5 23.4-23.4V0H23.4z"/>
<path fill="#0ca750" d="M15.4 54.9H3.7l7.3 4.4z"/>
<path fill="#2bb656" d="M54.9 0H23.4v31.5z"/>
<path fill="#0ca750" d="M23.4 0C10.5 0 0 10.5 0 23.4v31.5l23.4-23.4V0z"/>
<path fill="#75dd66" d="M54.9 0L23.4 31.5h31.5z"/>
<path d="M83.5 44.8c-.8-.5-1.4-1.3-1.4-2.4 0-1.6 1.2-2.8 2.8-2.8.5 0 1 .1 1.4.4 2.4 1.5 4.8 2.2 6.8 2.2 2.1 0 3-.7 3-1.9v-.1c0-1.5-2.4-2.1-5.2-2.9-3.5-1-7.5-2.7-7.5-7.5v-.1c0-5.1 4.1-8 9.2-8 2.6 0 5.3.7 7.8 1.9 1 .5 1.7 1.5 1.7 2.7 0 1.6-1.3 2.8-2.9 2.8-.5 0-.8-.1-1.3-.3-2-1-3.9-1.6-5.4-1.6-1.7 0-2.6.8-2.6 1.7v.1c0 1.4 2.4 2.1 5.1 3 3.5 1.2 7.6 2.9 7.6 7.4v.1c0 5.6-4.2 8.1-9.6 8.1-3.1.1-6.4-.8-9.5-2.8zM125 34.7c0-4.3-2.8-7-6.1-7s-6.1 2.8-6.1 6.9v.1c0 4.2 2.8 6.9 6.1 6.9 3.3.1 6.1-2.7 6.1-6.9zm-19.2-9.3c0-2 1.6-3.6 3.6-3.6s3.6 1.6 3.6 3.6v.3c1.7-2.3 4.1-4.1 7.8-4.1 5.9 0 11.4 4.6 11.4 13v.1c0 8.4-5.5 13-11.4 13-3.8 0-6.1-1.7-7.8-3.7v7.5c0 2-1.6 3.6-3.6 3.6s-3.6-1.6-3.6-3.6V25.4zM172.7 34.8c0-3.8-2.7-7-6.6-7-4.1 0-6.5 3.1-6.5 6.8v.1c0 3.7 2.7 6.9 6.6 6.9 4 .1 6.5-3.1 6.5-6.8zm-20.2 0c0-7.3 5.8-13.2 13.6-13.2s13.5 5.8 13.5 13v.1c0 7.2-5.8 13.1-13.6 13.1-7.7 0-13.5-5.8-13.5-13zM205.9 44c0 2-1.6 3.6-3.6 3.6s-3.6-1.6-3.6-3.6v-.3c-1.6 2.1-3.7 4-7.4 4-5.4 0-8.5-3.6-8.5-9.3v-13c0-2 1.6-3.6 3.6-3.6s3.6 1.6 3.6 3.6v10.7c0 3.4 1.6 5.1 4.3 5.1 2.7 0 4.5-1.7 4.5-5.1V25.4c0-2 1.6-3.6 3.6-3.6s3.6 1.6 3.6 3.6V44h-.1zM209.5 40.1V19c0-2 1.6-3.6 3.6-3.6s3.6 1.6 3.6 3.6v3.1h3.1c1.7 0 3 1.4 3 3 0 1.7-1.4 3-3 3h-3.1v10.7c0 1.6.7 2.4 2.3 2.4h.8c1.6 0 3 1.3 3 3 0 1.3-.8 2.3-1.8 2.7-1.3.5-2.5.7-4.1.7-4.4.1-7.4-1.7-7.4-7.5zM237.6 47.7c-3.5 0-7.3-1.4-10-3.6l1.8-2.6c2.6 2 5.5 3.1 8.4 3.1 2.9 0 5-1.5 5-3.8v-.1c0-2.4-2.9-3.4-6-4.3-3.8-1.1-8-2.4-8-6.8v-.1c0-4.2 3.5-6.9 8.2-6.9 3 0 6.2 1 8.7 2.7l-1.6 2.7c-2.2-1.5-4.8-2.3-7.2-2.3-2.9 0-4.7 1.5-4.7 3.5v.1c0 2.3 3 3.2 6.2 4.2 3.7 1.1 7.8 2.6 7.8 6.9v.1c0 4.5-3.8 7.2-8.6 7.2zM261.7 25.7c-5.3 0-8.9 4.2-8.9 9.4 0 5.3 3.8 9.5 8.9 9.5 5.2 0 8.9-4.2 8.9-9.4 0-5.3-3.8-9.5-8.9-9.5zm0 22.1c-7.3 0-12.6-5.7-12.6-12.6 0-6.9 5.3-12.7 12.7-12.7 7.3 0 12.6 5.7 12.6 12.6 0 6.9-5.4 12.7-12.7 12.7zM289.4 47.8c-7.1 0-12.4-5.8-12.4-12.6 0-6.9 5.3-12.7 12.4-12.7 4.6 0 7.5 1.9 9.7 4.3l-2.4 2.5c-1.9-2-4.1-3.7-7.4-3.7-4.9 0-8.7 4.2-8.7 9.4 0 5.3 3.8 9.5 8.9 9.5 3.1 0 5.5-1.5 7.4-3.6l2.3 2.2c-2.3 2.7-5.2 4.7-9.8 4.7zM303.3 47.2V23h3.6v24.2h-3.6zm-.3-29.5v-4h4.1v4H303zM314.7 40c0 3.1 2.8 4.9 6.1 4.9 4.5 0 8.1-2.7 8.1-6.6V36c-1.8-.5-4.2-1-7.1-1-4.5 0-7.1 1.9-7.1 5zm-.4-12.4l-1.1-3c2.7-1.2 5.3-2 8.8-2 6.6 0 10.3 3.4 10.3 9.7v14.8h-3.5v-3.7c-1.7 2.2-4.5 4.2-8.8 4.2-4.5 0-9-2.5-9-7.6 0-5.2 4.2-7.9 10.4-7.9 3.1 0 5.3.4 7.5 1v-.8c0-4.4-2.7-6.6-7.2-6.6-2.9.2-5.1.9-7.4 1.9zM338 47.2V13h3.6v34.2H338zM155.1 19.7s-3.1 1.4-5.8 1.3c-2.6-.1-3.9 1.3-3.9 1.3-1.1.8-2 2.2-2.7 3.7v-.7c0-2-1.6-3.6-3.6-3.6s-3.6 1.6-3.6 3.6V44c0 2 1.6 3.6 3.6 3.6s3.6-1.6 3.6-3.6v-8.8c.5-3.8 2.4-5.9 5.5-6.6.2 0 .3-.1.5-.2 7.2-2.1 6.4-8.7 6.4-8.7z"/>
<a aria-label="Start Your Free Trial"
class="dn-l hover-no-underline fw-bold text-center underline w-auto-l wsnw w-33p tc f300 js-track__topNavCTA"
href="/pricing/"
title="Start Your Free Trial"
>
<span>Start Your Free Trial</span>
</a>
<div class="dn-l flex w-33p w-auto-l">
<button
aria-label="Open Main Menu"
class="db button-reset flex ml-auto js-sprout-nav-mobile-trigger"
title="Open Main Menu"
>
<svg
class="flex h450 icon-menu"
data-amp-bind-class="navState.mobileNavOpen ? 'dn' : 'db h450'" height="28"
role="img"
viewBox="0 0 448 512"
width="32"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M16 132h416c8.837 0 16-7.163 16-16V76c0-8.837-7.163-16-16-16H16C7.163 60 0 67.163 0 76v40c0 8.837 7.163 16 16 16zm0 160h416c8.837 0 16-7.163 16-16v-40c0-8.837-7.163-16-16-16H16c-8.837 0-16 7.163-16 16v40c0 8.837 7.163 16 16 16zm0 160h416c8.837 0 16-7.163 16-16v-40c0-8.837-7.163-16-16-16H16c-8.837 0-16 7.163-16 16v40c0 8.837 7.163 16 16 16z"></path>
</svg>
<svg
class="dn h450 icon-close"
data-amp-bind-class="navState.mobileNavOpen ? 'db h500' : 'dn'" height="28"
role="img"
viewBox="0 0 320 512"
width="32"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M207.6 256l107.72-107.72c6.23-6.23 6.23-16.34 0-22.58l-25.03-25.03c-6.23-6.23-16.34-6.23-22.58 0L160 208.4 52.28 100.68c-6.23-6.23-16.34-6.23-22.58 0L4.68 125.7c-6.23 6.23-6.23 16.34 0 22.58L112.4 256 4.68 363.72c-6.23 6.23-6.23 16.34 0 22.58l25.03 25.03c6.23 6.23 16.34 6.23 22.58 0L160 303.6l107.72 107.72c6.23 6.23 16.34 6.23 22.58 0l25.03-25.03c6.23-6.23 6.23-16.34 0-22.58L207.6 256z"></path>
</svg>
</button>
</div>
</div>
<div class="mobile-contact dn db-l">
<div class="bg--blue-1100 bg--neutral-100-l flex inline-flex-l flex-column flex-row-l h500-l items-center-l w-100p">
<div class="dn flex-l">
<div class="flex items-center">
<span class="dn dib-l fw-bold mr400">Contact</span>
<a
aria-label="Call Sprout Support"
class="c--link-white c--link-dark-l inline-flex items-center mr400 pa400 pa0-l f300 f400-m f300-l js-sproutphonenumber"
href="tel:18668783231"
title="Call Sprout Support"
>
<svg
class="dn-l h450 mr350"
height="16"
role="img"
viewBox="0 0 512 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M493.4 24.6l-104-24c-11.3-2.6-22.9 3.3-27.5 13.9l-48 112c-4.2 9.8-1.4 21.3 6.9 28l60.6 49.6c-36 76.7-98.9 140.5-177.2 177.2l-49.6-60.6c-6.8-8.3-18.2-11.1-28-6.9l-112 48C3.9 366.5-2 378.1.6 389.4l24 104C27.1 504.2 36.7 512 48 512c256.1 0 464-207.5 464-464 0-11.2-7.7-20.9-18.6-23.4z"></path>
</svg>
<span class="fw-bold fw-normal-l">1.866.878.3231</span>
</a>
</div>
<div class="flex items-center">
<button
class="button-reset c--link-white c--link-dark-l hover-no-underline inline-flex items-center mr400-l pa400 pa0-l f300 f400-m f300-l "
data-a11y-dialog-show="nav-contact"
title="Email Sprout Social"
>
<svg
class="h450 h400-l mr350 mr0-l"
height="16"
role="img"
viewBox="0 0 512 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M502.3 190.8c3.9-3.1 9.7-.2 9.7 4.7V400c0 26.5-21.5 48-48 48H48c-26.5 0-48-21.5-48-48V195.6c0-5 5.7-7.8 9.7-4.7 22.4 17.4 52.1 39.5 154.1 113.6 21.1 15.4 56.7 47.8 92.2 47.6 35.7.3 72-32.8 92.3-47.6 102-74.1 131.6-96.3 154-113.7zM256 320c23.2.4 56.6-29.2 73.4-41.4 132.7-96.3 142.8-104.7 173.4-128.7 5.8-4.5 9.2-11.5 9.2-18.9v-19c0-26.5-21.5-48-48-48H48C21.5 64 0 85.5 0 112v19c0 7.4 3.4 14.3 9.2 18.9 30.6 23.9 40.7 32.4 173.4 128.7 16.8 12.2 50.2 41.8 73.4 41.4z"></path>
</svg>
<span class="dn-l fw-bold">Email</span>
</button>
<a
aria-label="Schedule a demo"
class="c--link-white c--link-dark-l dn mr400-l inline-flex-l items-center hover-no-underline"
href="/demo/"
title="Schedule a demo"
>
<svg
class="h400-l"
height="14"
role="img"
viewBox="0 0 448 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M0 464c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V192H0v272zm320-196c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM192 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM64 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zM400 64h-48V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H160V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H48C21.5 64 0 85.5 0 112v48h448v-48c0-26.5-21.5-48-48-48z"></path>
</svg>
</a>
</div>
</div>
<div class="dn db-l">
<div class="relative-l my-auto w-100p w-auto-l
bl-l b--neutral-600-l ">
<button
id="header-nav-login"
class="button-reset c--text-inverse c--text-l fw-bold inline-flex items-center justify-between ml400-l pa400 pa0-l w-100p w-auto-l"
title="Open Login Menu"
aria-controls="header-nav-login-modal"
aria-expanded="false"
aria-label="Open Login Menu"
>
<span class="f300 f400-m f300-l ">Login</span>
<span class="rotate-caret ml300" >
<svg
class="h400 h350-l"
height="10"
role="img"
viewBox="0 0 320 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"></path>
</svg>
</span>
</button>
<div
id="header-nav-login-modal"
class="dn"
>
<div class="login-modal pointer-events-all absolute-l bg--neutral-0-l mt400-l pl600 pl0-l pb450 pb0-l right0-l w-100p w425-l">
<a
aria-label="Sprout Social Login"
class="c--text-inverse c--text-l flex fw-bold-l hover-bg--neutral-200-l hover-no-underline items-center justify-between py350 pa400-l w-100p"
href="https://app.sproutsocial.com/dashboard/"
rel="noopener noreferrer"
target="_blank"
title="Sprout Social Login"
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20"
<path d="M9 3a4.8 4.8 0 0 0-4.8 4.8v8.9a.3.3 0 0 0 .5.2l2.6-2.6h3.4a4.8 4.8 0 0 0 4.8-4.8V3z" fill="#5ec85f"></path>
<path fill="#1da554" d="M7.3 14.3H5l1.5.9 1-1z"></path>
<path fill="#34b45a" d="M15.5 3H9v6.5L15.5 3z"></path>
<path d="M9 3a4.8 4.8 0 0 0-4.8 4.8v6.5L9 9.5z" fill="#1da554"></path>
<path fill="#79da6c" d="M15.5 3L9 9.5h6.5V3z"></path>
<span class="f300 f400-m f300-l ml300">Sprout Social<span class="screenreader"> Login</span></span>
</div>
<svg
class="dn dib-l"
height="16"
role="img"
viewBox="0 0 256 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
title="Sprout Social Login"
aria-labelledby="fa_angle_right_1972451065"
>
<title id="fa_angle_right_1972451065">Sprout Social Login</title>
<path fill="currentColor" d="M224.3 273l-136 136c-9.4 9.4-24.6 9.4-33.9 0l-22.6-22.6c-9.4-9.4-9.4-24.6 0-33.9l96.4-96.4-96.4-96.4c-9.4-9.4-9.4-24.6 0-33.9L54.3 103c9.4-9.4 24.6-9.4 33.9 0l136 136c9.5 9.4 9.5 24.6.1 34z"></path>
</svg>
<a
aria-label="Employee Advocacy Login"
class="c--text-inverse c--text-l flex fw-bold-l hover-bg--neutral-200-l hover-no-underline items-center justify-between py350 pa400-l w-100p"
href="https://advocacy.sproutsocial.com/login"
rel="noopener noreferrer"
target="_blank"
title="Employee Advocacy Login"
<div class="flex items-center">
<span class="f300 f400-m f300-l ml300">Employee Advocacy<span class="screenreader"> Login</span></span>
</div>
<svg
class="dn dib-l"
height="16"
role="img"
viewBox="0 0 256 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
title="Employee Advocacy Login"
aria-labelledby="fa_angle_right_1428975114"
>
<title id="fa_angle_right_1428975114">Employee Advocacy Login</title>
<path fill="currentColor" d="M224.3 273l-136 136c-9.4 9.4-24.6 9.4-33.9 0l-22.6-22.6c-9.4-9.4-9.4-24.6 0-33.9l96.4-96.4-96.4-96.4c-9.4-9.4-9.4-24.6 0-33.9L54.3 103c9.4-9.4 24.6-9.4 33.9 0l136 136c9.5 9.4 9.5 24.6.1 34z"></path>
</svg>
</div>
<a class="dn db-l hover-no-underline bg--primary c--neutral-0 ml400 px350 py450 py300-l fw-bold tc wsnw js-track__topNavCTA" href="/pricing/">
<span>Try Sprout for Free</span>
</a>
</div>
</div>
</div>
<a
aria-label="Schedule a demo"
class="c--link-white c--link-dark-l dn mr400-l inline-flex-l items-center hover-no-underline"
href="/demo/"
title="Schedule a demo"
>
<svg
class="h400-l"
height="14"
role="img"
viewBox="0 0 448 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M0 464c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V192H0v272zm320-196c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM192 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM64 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zM400 64h-48V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H160V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H48C21.5 64 0 85.5 0 112v48h448v-48c0-26.5-21.5-48-48-48z"></path>
</svg>
</a>
</div>
</div>
<ul class="flex flex-auto flex-column flex-row-l flex-wrap-l list pl0 w-100p w-auto-l ">
<li class="flex items-center mr400">
<a class="flex" href="https://sproutsocial.com/insights/">
<span class="screenreader">Blog Home</span>
<span class="button-reset dn-l fw-bold inline-flex items-center justify-between mr400-l pa400 px200-l relative w-100p w-auto-l wsnw">
<span class="c--neutral-0 f500 f300-l">Home</span>
</span>
<svg
class="c--primary dn db-l"
height="16"
role="img"
viewBox="0 0 576 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M280.37 148.26L96 300.11V464a16 16 0 0 0 16 16l112.06-.29a16 16 0 0 0 15.92-16V368a16 16 0 0 1 16-16h64a16 16 0 0 1 16 16v95.64a16 16 0 0 0 16 16.05L464 480a16 16 0 0 0 16-16V300L295.67 148.26a12.19 12.19 0 0 0-15.3 0zM571.6 251.47L488 182.56V44.05a12 12 0 0 0-12-12h-56a12 12 0 0 0-12 12v72.61L318.47 43a48 48 0 0 0-61 0L4.34 251.47a12 12 0 0 0-1.6 16.9l25.5 31A12 12 0 0 0 45.15 301l235.22-193.74a12.19 12.19 0 0 1 15.3 0L530.9 301a12 12 0 0 0 16.9-1.6l25.5-31a12 12 0 0 0-1.7-16.93z"></path>
</svg>
</a>
</li>
<li class="flex flex-column items-center mt0 relative w-100p w-auto-ns">
<button
id="header-nav-social-media"
class="button-reset fw-bold inline-flex items-center justify-between mr400-l pa400 px200-l relative w-100p w-auto-l wsnw"
title="Open Social Media menu"
aria-controls="header-nav-social-media-id"
aria-expanded="false"
aria-label="Open Social Media menu"
>
<span class="f300 f400-m f300-l ">Social Media</span>
<span
class="rotate-caret ml300"
>
<svg
class="h400 h350-l"
height="10"
role="img"
viewBox="0 0 320 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"></path>
</svg>
</span>
</button>
<div
aria-labelledby="header-nav-social-media"
class="dn"
id="header-nav-social-media-id"
role="region"
<div class="pointer-events-none absolute-l left0 overflow-hidden pa400-l pt0-l ml-400-l mr-400-l top-100p w450-l z8">
<div class="pointer-events-all b--neutral-200-l br--bottom br600 bt-l bg--blue-1100 bg--neutral-0-l c--text-inverse f300 flex flex-column pb450 pl600 pl0-l py350-l shadow200-l tl">
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/social-strategy/"
<span class="wsnw">Strategy</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/social-trends/"
<span class="wsnw">Trends</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/analytics/"
<span class="wsnw">Analytics</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/social-listening/"
<span class="wsnw">Listening</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/engagement/"
<span class="wsnw">Engagement</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/community-management/"
<span class="wsnw">Community Management</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/customer-care/"
<span class="wsnw">Customer Care</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="https://sproutsocial.com/insights/social-commerce-and-ecommerce/"
<span class="wsnw">Commerce</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/social-media-scheduling/"
<span class="wsnw">Scheduling</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/advertising/"
<span class="wsnw">Advertising</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/advocacy/"
<span class="wsnw">Employee Advocacy</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-normal c--text-inverse c--text-dark-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/team-collaboration/"
<span class="wsnw">Team Collaboration</span>
<a class="db hover-no-underline-l fw-normal py300-l mt450 mt0-l fw-semibold c--text-inverse c--link-l hover-bg--neutral-100-l px450 f300 f400-m f300-l " href="/insights/all-social-media/"
<span class="wsnw">All Social Media</span>
<div class="dn db-l mt0">
<button
class="button-reset flex items-center pa0 ma0 py300"
aria-controls="header-nav-search"
aria-label="Open simple search form"
>
<svg
class="mr200"
height="16"
role="img"
viewBox="0 0 512 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
Search
</button>
<div
id="header-nav-search"
aria-labelledby="header-nav-search-label"
class="dn"
role="region"
>
<div class="pointer-events-none absolute-l b--neutral-200-l bt-l c--text-dark left0 pb400-l overflow-hidden-l top-100p w-100p z8">
<div class="bg--neutral-0 shadow200-l">
<div class="pointer-events-all mw900 mx-auto py650-l relative">
<button
class="button-reset absolute mt300 right0 top0 js-sprout-nav-close"
aria-label="Close simple search form"
>
<svg
class="c--text-dark"
height="18"
role="img"
viewBox="0 0 320 512"
width="18"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M207.6 256l107.72-107.72c6.23-6.23 6.23-16.34 0-22.58l-25.03-25.03c-6.23-6.23-16.34-6.23-22.58 0L160 208.4 52.28 100.68c-6.23-6.23-16.34-6.23-22.58 0L4.68 125.7c-6.23 6.23-6.23 16.34 0 22.58L112.4 256 4.68 363.72c-6.23 6.23-6.23 16.34 0 22.58l25.03 25.03c6.23 6.23 16.34 6.23 22.58 0L160 303.6l107.72 107.72c6.23 6.23 16.34 6.23 22.58 0l25.03-25.03c6.23-6.23 6.23-16.34 0-22.58L207.6 256z"></path>
</svg>
</button>
<div class="c--text-inverse c--text-l f300 mw700 mx-auto">
<p id="header-nav-search-label" class="fw-extrabold f600 mb300">Search the Blog</p>
<div class="mt0 relative">
<form id="header-nav-search-form-desktop" action="https://sproutsocial.com/insights/" novalidate="novalidate" class="flex">
<input
name="s"
type="text"
class="pl500 js-search-field"
placeholder="What are you searching for?" />
<button class="button-reset bg--primary c--neutral-0 db fw-bold ml400 mx350 px600 py300 tc">
Search
</button>
</form>
<div class="pointer-events-none absolute flex h-100p items-center left0 px350 top0">
<svg
class="c--text-dark"
height="16"
role="img"
viewBox="0 0 512 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="relative-l my-auto w-100p w-auto-l
bl-l b--neutral-600-l dn-l ">
<button
id="header-nav-login-mobile"
class="button-reset c--text-inverse c--text-l fw-bold inline-flex items-center justify-between ml400-l pa400 pa0-l w-100p w-auto-l"
title="Open Login Menu"
aria-controls="header-nav-login-mobile-modal"
aria-expanded="false"
aria-label="Open Login Menu"
>
<span class="f300 f400-m f300-l ">Login</span>
<span class="rotate-caret ml300" >
<svg
class="h400 h350-l"
height="10"
role="img"
viewBox="0 0 320 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"></path>
</svg>
</span>
</button>
<div
id="header-nav-login-mobile-modal"
class="dn"
>
<div class="login-modal pointer-events-all absolute-l bg--neutral-0-l mt400-l pl600 pl0-l pb450 pb0-l right0-l w-100p w425-l">
<a
aria-label="Sprout Social Login"
class="c--text-inverse c--text-l flex fw-bold-l hover-bg--neutral-200-l hover-no-underline items-center justify-between py350 pa400-l w-100p"
href="https://app.sproutsocial.com/dashboard/"
rel="noopener noreferrer"
target="_blank"
title="Sprout Social Login"
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20"
<path d="M9 3a4.8 4.8 0 0 0-4.8 4.8v8.9a.3.3 0 0 0 .5.2l2.6-2.6h3.4a4.8 4.8 0 0 0 4.8-4.8V3z" fill="#5ec85f"></path>
<path fill="#1da554" d="M7.3 14.3H5l1.5.9 1-1z"></path>
<path fill="#34b45a" d="M15.5 3H9v6.5L15.5 3z"></path>
<path d="M9 3a4.8 4.8 0 0 0-4.8 4.8v6.5L9 9.5z" fill="#1da554"></path>
<path fill="#79da6c" d="M15.5 3L9 9.5h6.5V3z"></path>
<span class="f300 f400-m f300-l ml300">Sprout Social<span class="screenreader"> Login</span></span>
</div>
<svg
class="dn dib-l"
height="16"
role="img"
viewBox="0 0 256 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
title="Sprout Social Login"
aria-labelledby="fa_angle_right_902572016"
>
<title id="fa_angle_right_902572016">Sprout Social Login</title>
<path fill="currentColor" d="M224.3 273l-136 136c-9.4 9.4-24.6 9.4-33.9 0l-22.6-22.6c-9.4-9.4-9.4-24.6 0-33.9l96.4-96.4-96.4-96.4c-9.4-9.4-9.4-24.6 0-33.9L54.3 103c9.4-9.4 24.6-9.4 33.9 0l136 136c9.5 9.4 9.5 24.6.1 34z"></path>
</svg>
<a
aria-label="Employee Advocacy Login"
class="c--text-inverse c--text-l flex fw-bold-l hover-bg--neutral-200-l hover-no-underline items-center justify-between py350 pa400-l w-100p"
href="https://advocacy.sproutsocial.com/login"
rel="noopener noreferrer"
target="_blank"
title="Employee Advocacy Login"
<div class="flex items-center">
<span class="f300 f400-m f300-l ml300">Employee Advocacy<span class="screenreader"> Login</span></span>
</div>
<svg
class="dn dib-l"
height="16"
role="img"
viewBox="0 0 256 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
title="Employee Advocacy Login"
aria-labelledby="fa_angle_right_2015237068"
>
<title id="fa_angle_right_2015237068">Employee Advocacy Login</title>
<path fill="currentColor" d="M224.3 273l-136 136c-9.4 9.4-24.6 9.4-33.9 0l-22.6-22.6c-9.4-9.4-9.4-24.6 0-33.9l96.4-96.4-96.4-96.4c-9.4-9.4-9.4-24.6 0-33.9L54.3 103c9.4-9.4 24.6-9.4 33.9 0l136 136c9.5 9.4 9.5 24.6.1 34z"></path>
</svg>
<div class="dn-l">
<div class=" f300 mt-auto mt0-l w-100p w-auto-l fixed static-l bottom0 left0">
<a class="bg--primary c--neutral-0 hover-bg--primary-hover interaction--hover hover-no-underline px350 button-reset py400 py300-l db w100p-ns fw-bold tc js-track__topNavCTA" href="/pricing/" >
<span>Start Your Free Trial</span>
</a>
</div>
</div>
</div>
</div>
</nav>
</div>
</header>
<div class="b--neutral-200 bb dn-l dn-p flex items-center pl450">
<svg
class="c--text-dark square450 square-auto-ns"
height="16"
role="img"
viewBox="0 0 512 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
>
<path fill="currentColor" d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
<form
id="header-nav-search-form-mobile"
action="https://sproutsocial.com/insights/"
class="px200 w-100p"
>
<input
name="s"
type="text"
class="b--none js-search-field"
placeholder="Search Sprout Blog" />
</form>
<button class="button-reset bg--blue-1000 c--text-inverse f400 fw-bold px500 py400 js-filter-open" data-a11y-dialog-show="nav-filter" >
Filter
</button>
</div>
<header><div class="mw900 mx-auto w-100p"><div class="f300 f200-l px450 px350-l w-100p"><div class="dn-p"><nav class="Post-breadcrumbs fw-bold pb450 pt500" aria-label="Breadcrumbs"><span><span><a href="https://sproutsocial.com/insights/">Sprout Blog</a> / <span><a href="https://sproutsocial.com/insights/all-platforms/">All Networks</a> / <span><a href="https://sproutsocial.com/insights/instagram/">Instagram</a></span></nav></div><h1>How to effectively use Instagram Stories Highlights</h1></div></div><div class="flex mw900 mx-auto w-100p"><div class="f300 f200-l flex items-center px450 px350-l py500 w-100p"><a href="https://sproutsocial.com/insights/author/chloe/"
class="Avatar b--neutral-200 ba square650 square500-ns mr350"
title="Chloe West"
style="background-image: url('https://secure.gravatar.com/avatar/803a83dc94cb9a728f26add7745813ee?s=96&d=mm&r=g'); "
aria-hidden="true" tabindex="-1"><span class="screenreader">Chloe West</span></a><div class="flex-ns items-center"><p><span class="screenreader">Written by</span><span aria-hidden="true">by </span><a href="https://sproutsocial.com/insights/author/chloe/">
Chloe West</a></p><svg
class="dn db-ns ml500 mr300 mt0"
height="14"
role="img"
viewBox="0 0 448 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
><path fill="currentColor" d="M0 464c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V192H0v272zm320-196c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM192 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM64 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zM400 64h-48V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H160V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H48C21.5 64 0 85.5 0 112v48h448v-48c0-26.5-21.5-48-48-48z"></path></svg><div class="flex items-center"><p><span class="screenreader">Published on </span>November 8, 2021
</p><span class="c--neutral-400 db dn-ns mx350 mt0 dn-p" aria-hidden="true"> • </span><svg
class="dn db-ns ml500 mr300 mt0"
height="16"
role="img"
viewBox="0 0 512 512"
width="16"
xmlns="http://www.w3.org/2000/svg"
aria-hidden="true"
focusable="false"
><path fill="currentColor" d="M256,8C119,8,8,119,8,256S119,504,256,504,504,393,504,256,393,8,256,8Zm92.49,313h0l-20,25a16,16,0,0,1-22.49,2.5h0l-67-49.72a40,40,0,0,1-15-31.23V112a16,16,0,0,1,16-16h32a16,16,0,0,1,16,16V256l58,42.5A16,16,0,0,1,348.49,321Z"></path></svg><p class="dn-p"><span class="screenreader">Reading time </span>6 minutes
</p></div></div><amp-social-share
type="system"
class="bg-none db dn-l h-auto ml-auto relative w-auto"
aria-label="Share this article"
layout="intrinsic"
height="20"
width="20"
><div class="absolute top0 left0 w-100p h-100p"><svg width="12" height="18" viewBox="0 0 12 18" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M6.09497 1V9.00943" stroke="#273333" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/><path d="M3.42493 3.7725L6.09474 1L8.86724 3.7725" stroke="#273333" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/><path d="M9.70455 6.51025H11.3969C11.4897 6.51025 11.4897 6.51025 11.4897 6.60147V16.9088C11.4897 17 11.4897 17 11.3969 17H1.09283C1 17 1 17 1 16.9088V6.60147C1 6.51025 1 6.51025 1.09283 6.51025H2.69235" stroke="#273333" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/></svg></div></amp-social-share></div></div></header><div class="flex-l mw900 mx-auto w-100p">
<div class="mw-75p-l px450 px350-l w-100p">
<img
class="db ba b--neutral-200 db fit-cover w-100p" alt=""
src="https://media.sproutsocial.com/uploads/2021/10/2108_Instagram_Stories_Highlights.svg"
height="440"
width="780"
noloading fetchpriority="high"/>
<div class="flex-l pt650 ">
<div class="dn db-l dn-p mw400 px350 relative w-100p">
<div class="mt0-l my500 sticky-l top800-l">
<section
id="social-share-sidebar"
class=""
aria-label="Share"
Share
class="db w-auto h-auto bg-none" type="twitter" aria-label="Share on Twitter" layout="responsive" height="5" width="100" ><div class="flex items-center"><svg class="db mr350 c--twitter" height="16" role="img" viewBox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" ><path fill="currentColor" d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"></path></svg><span class="dib">Twitter</span></div></amp-social-share></li><li class=""><amp-social-share class="db w-auto h-auto bg-none" type="facebook" data-param-app_id="3452207431565225" aria-label="Share on Facebook" layout="responsive" height="5" width="100" ><div class="flex items-center"><svg class="db mr350 c--facebook" height="16" role="img" viewBox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" ><path fill="currentColor" d="M504 256C504 119 393 8 256 8S8 119 8 256c0 123.78 90.69 226.38 209.25 245V327.69h-63V256h63v-54.64c0-62.15 37-96.48 93.67-96.48 27.14 0 55.52 4.84 55.52 4.84v61h-31.28c-30.8 0-40.41 19.12-40.41 38.73V256h68.78l-11 71.69h-57.78V501C413.31 482.38 504 379.78 504 256z"></path></svg><span class="dib">Facebook</span></div></amp-social-share></li><li class=""><amp-social-share class="db w-auto h-auto bg-none" type="linkedin" aria-label="Share on LinkedIn" layout="responsive" height="5" width="100" ><div class="flex items-center"><svg class="db mr350 c--linkedin" height="14" role="img" viewBox="0 0 448 512" width="16" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" ><path fill="currentColor" d="M416 32H31.9C14.3 32 0 46.5 0 64.3v383.4C0 465.5 14.3 480 31.9 480H416c17.6 0 32-14.5 32-32.3V64.3c0-17.8-14.4-32.3-32-32.3zM135.4 416H69V202.2h66.5V416zm-33.2-243c-21.3 0-38.5-17.3-38.5-38.5S80.9 96 102.2 96c21.2 0 38.5 17.3 38.5 38.5 0 21.3-17.2 38.5-38.5 38.5zm282.1 243h-66.4V312c0-24.8-.5-56.7-34.5-56.7-34.6 0-39.9 27-39.9 54.9V416h-66.4V202.2h63.7v29.2h.9c8.9-16.8 30.6-34.5 62.9-34.5 67.2 0 79.7 44.3 79.7 101.9V416z"></path></svg><span class="dib">LinkedIn</span></div></amp-social-share></li><li class=""><amp-social-share class="db w-auto h-auto bg-none" type="email" aria-label="Share by Email" layout="responsive" height="5" width="100" ><div class="flex items-center"><svg class="db mr350 " height="16" role="img" viewBox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" ><path fill="currentColor" d="M502.3 190.8c3.9-3.1 9.7-.2 9.7 4.7V400c0 26.5-21.5 48-48 48H48c-26.5 0-48-21.5-48-48V195.6c0-5 5.7-7.8 9.7-4.7 22.4 17.4 52.1 39.5 154.1 113.6 21.1 15.4 56.7 47.8 92.2 47.6 35.7.3 72-32.8 92.3-47.6 102-74.1 131.6-96.3 154-113.7zM256 320c23.2.4 56.6-29.2 73.4-41.4 132.7-96.3 142.8-104.7 173.4-128.7 5.8-4.5 9.2-11.5 9.2-18.9v-19c0-26.5-21.5-48-48-48H48C21.5 64 0 85.5 0 112v19c0 7.4 3.4 14.3 9.2 18.9 30.6 23.9 40.7 32.4 173.4 128.7 16.8 12.2 50.2 41.8 73.4 41.4z"></path></svg><span class="dib">Email</span></div></amp-social-share></li><li class=""><button class="button-reset flex items-center px0 w-100p js-copy-location pt300" data-copy-location="https://sproutsocial.com/insights/instagram-stories-highlights/" hidden ><svg class="db mr350" height="16" role="img" viewBox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" ><path fill="currentColor" d="M326.612 185.391c59.747 59.809 58.927 155.698.36 214.59-.11.12-.24.25-.36.37l-67.2 67.2c-59.27 59.27-155.699 59.262-214.96 0-59.27-59.26-59.27-155.7 0-214.96l37.106-37.106c9.84-9.84 26.786-3.3 27.294 10.606.648 17.722 3.826 35.527 9.69 52.721 1.986 5.822.567 12.262-3.783 16.612l-13.087 13.087c-28.026 28.026-28.905 73.66-1.155 101.96 28.024 28.579 74.086 28.749 102.325.51l67.2-67.19c28.191-28.191 28.073-73.757 0-101.83-3.701-3.694-7.429-6.564-10.341-8.569a16.037 16.037 0 0 1-6.947-12.606c-.396-10.567 3.348-21.456 11.698-29.806l21.054-21.055c5.521-5.521 14.182-6.199 20.584-1.731a152.482 152.482 0 0 1 20.522 17.197zM467.547 44.449c-59.261-59.262-155.69-59.27-214.96 0l-67.2 67.2c-.12.12-.25.25-.36.37-58.566 58.892-59.387 154.781.36 214.59a152.454 152.454 0 0 0 20.521 17.196c6.402 4.468 15.064 3.789 20.584-1.731l21.054-21.055c8.35-8.35 12.094-19.239 11.698-29.806a16.037 16.037 0 0 0-6.947-12.606c-2.912-2.005-6.64-4.875-10.341-8.569-28.073-28.073-28.191-73.639 0-101.83l67.2-67.19c28.239-28.239 74.3-28.069 102.325.51 27.75 28.3 26.872 73.934-1.155 101.96l-13.087 13.087c-4.35 4.35-5.769 10.79-3.783 16.612 5.864 17.194 9.042 34.999 9.69 52.721.509 13.906 17.454 20.446 27.294 10.606l37.106-37.106c59.271-59.259 59.271-155.699.001-214.959z"></path></svg><span class="dib">Copy Link</span></button></li></ul><amp-social-share type="system" class="bg-none db dn-l h-auto ml-auto relative w-auto" aria-label="Share this article" layout="intrinsic" height="20" width="20" ><div class="absolute flex top0 left0 w-100p h-100p"><svg width="12" height="18" viewBox="0 0 12 18" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M6.09497 1V9.00943" stroke="#273333" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/><path d="M3.42493 3.7725L6.09474 1L8.86724 3.7725" stroke="#273333" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/><path d="M9.70455 6.51025H11.3969C11.4897 6.51025 11.4897 6.51025 11.4897 6.60147V16.9088C11.4897 17 11.4897 17 11.3969 17H1.09283C1 17 1 17 1 16.9088V6.60147C1 6.51025 1 6.51025 1.09283 6.51025H2.69235" stroke="#273333" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/></svg><span class="ml400">Share Resource</span></div></amp-social-share></section> </div> </div> <div class="mw-83p-m mx-auto-m mw600-l px350 w-100p"> <div class="Post-content"> <p>You already know that <a href="https://sproutsocial.com/insights/instagram-stories/" rel="noopener">Instagram Stories</a> are a great tool for engaging your audience on Instagram. But with Stories lasting only 24 hours, it seems like a lot of work to create content visible for a short period of time.</p>This is where your Instagram Stories Highlights come in. Instagram Highlights allow you to save and categorize your Stories on your profile so followers new and old can still view and interact with past Stories, well after that first 24 hours expire.
Throughout this article, we’ll do a deeper dive into what Instagram Stories Highlights are and how they work, as well as how you can use this feature for your business.
Instagram Stories Highlights are categorized Stories that have been saved to a user’s profile so they are accessed beyond the 24 hours from posting.
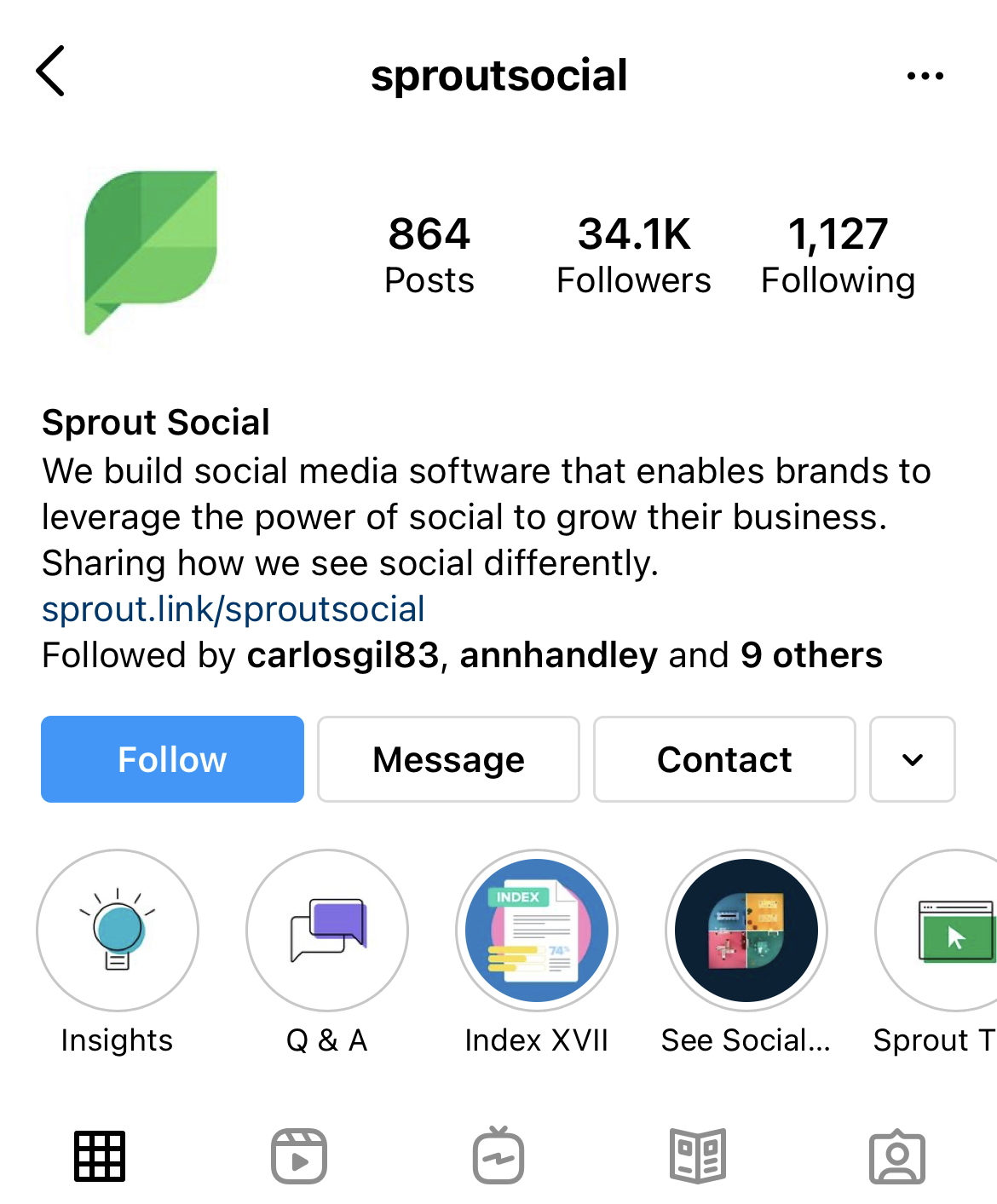
Take a look at the Instagram Stories Highlights on Sprout Social’s Instagram feed:

When Sprout’s social team shares Instagram Stories, they’re able to save them into these different highlight categories. By doing so, viewers can access exactly the types of content they’re most interested in viewing.
Plus, this elongates the life of a Story, and they keep collecting views, clicks and replies way past the initial 24-hour expiration date.
So how can you get started creating your own Instagram Stories Highlights?
The process is simple. The more complicated part is determining what each of your Highlight categories should actually be. Consider the different types of content you share on your Instagram Stories. Can that be broken down into different sections?
Popular options might be:
- Behind-the-scenes
- Meet the team
- Reviews
- Blog
- Products/Services
- Events
Create a list that makes sense for your business before you start creating the actual Highlights.
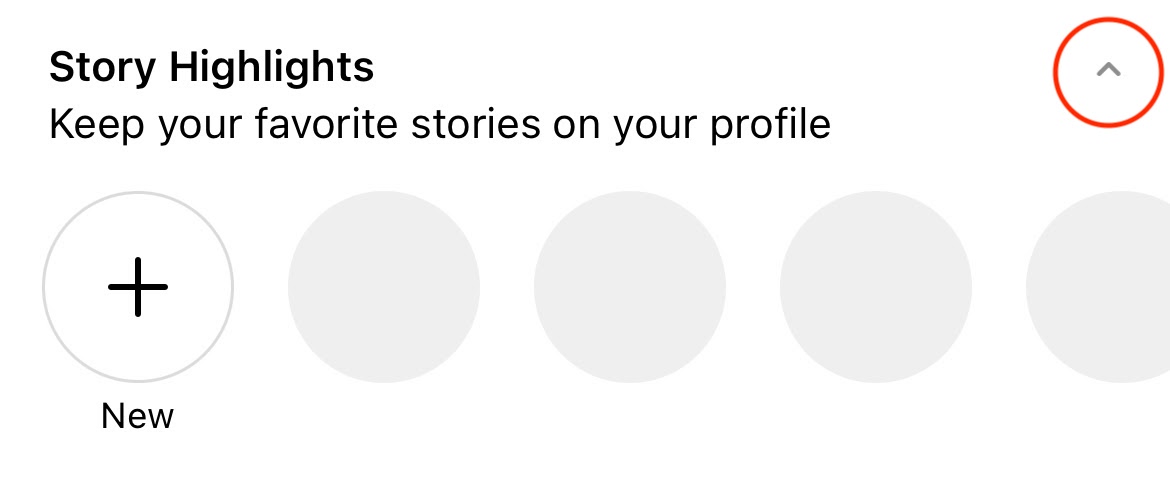
If you’ve never created any Highlights before, head over to your profile and tap on the small dropdown arrow next to Story Highlights view the full feature:

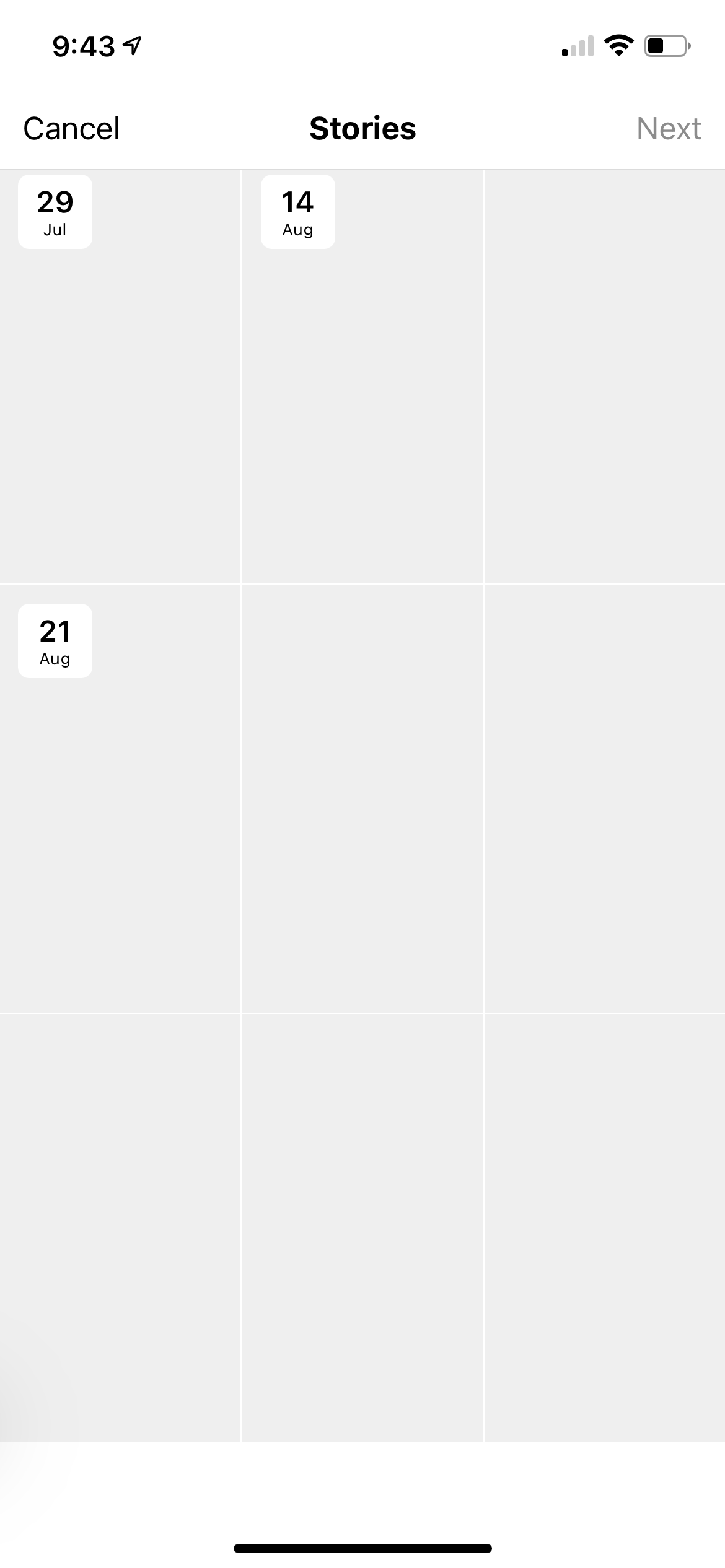
Click the circle with the plus sign that says New to start creating your first Highlight. You’ll see your Stories archive appear so that you can choose photos and videos you’ve shared in the past to add to your new Highlight.

Keep in mind that these will now reappear on your profile (they will not reappear as new Stories), so make sure they’re good ones that you want your audience to still have access to.
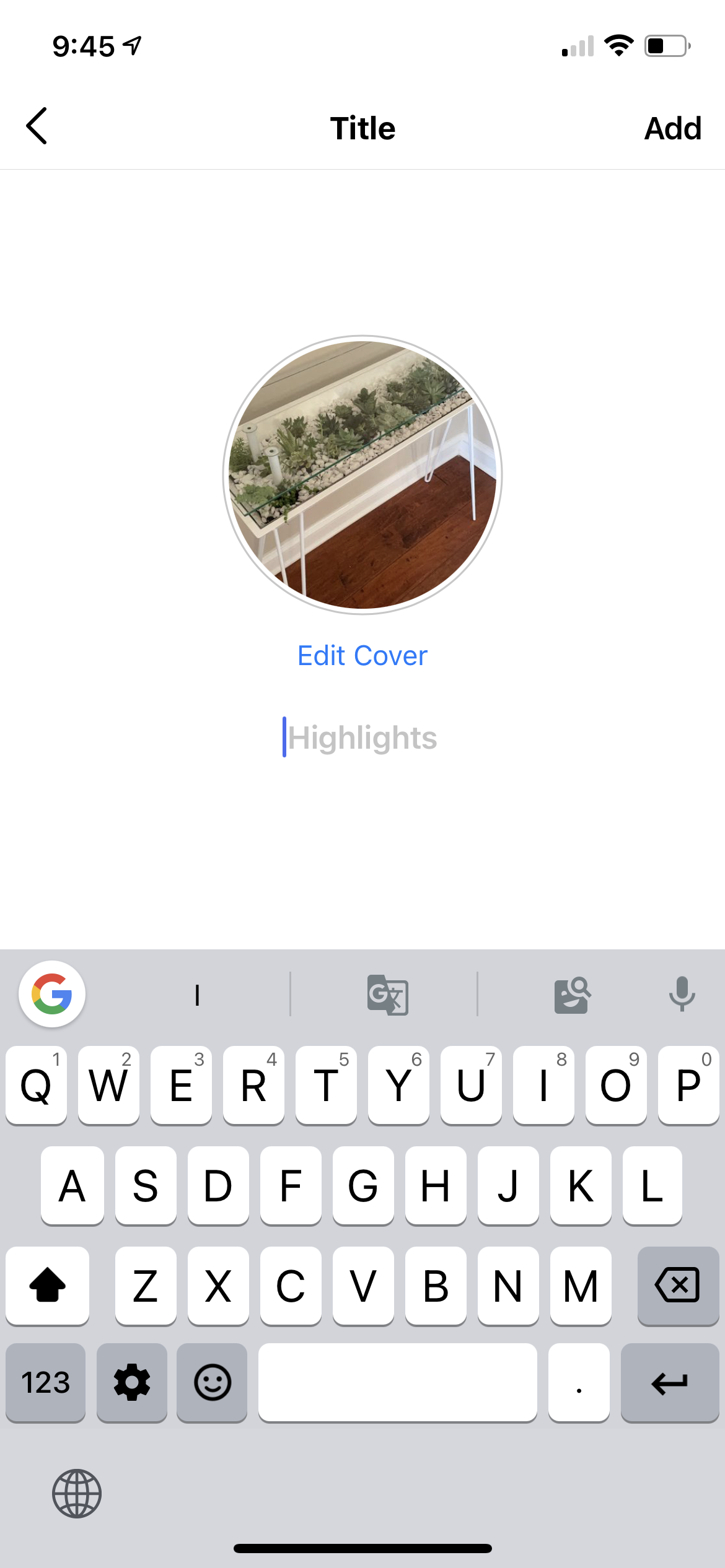
Once you’ve selected all of the relevant Stories to this new Highlights category, tap Next to add your title:

From here, you can also edit your Stories Highlight cover either by repositioning the image from one of your Stories or uploading a photo. We’ll talk more about this a little bit later.
Now that you have this exciting new feature at your fingertips, it’s time to decide how best to use it. We have 10 ideas for how you can maximize your Instagram Highlights’ potential.
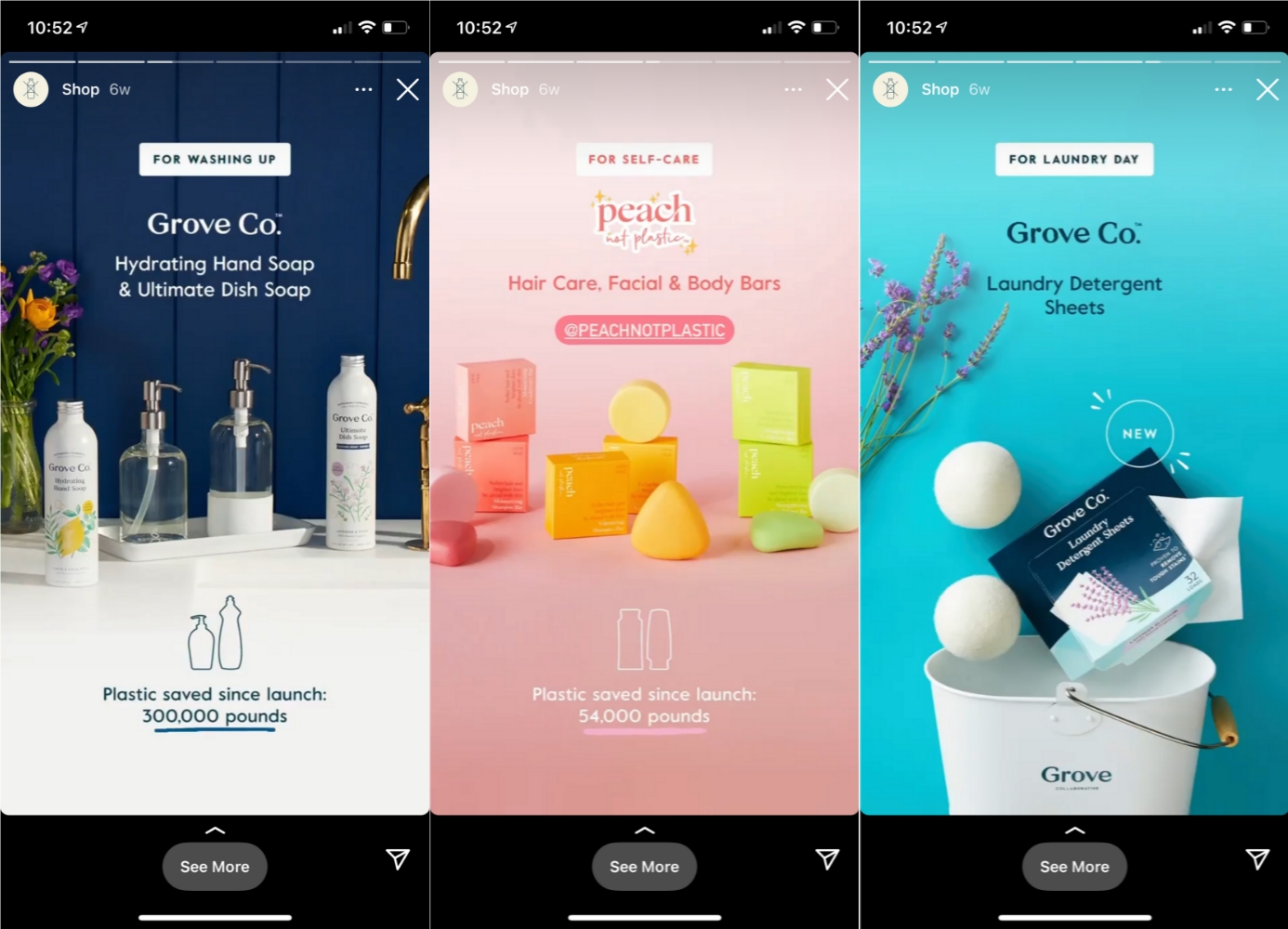
One of the best ways to use your Story Highlights is to show off your different products or collections.
Consider creating a Highlight for each major facet of your business, or take a page out of Grove Collaborative’s book and create a Highlight for “Shop” that showcases their product varieties.

You can also combine two of Instagram’s features and showcase one product at a time, then link to it using Instagram Shopping so your customers can easily purchase it for themselves. Or use a link sticker that sends customers to the product or collection landing page.
Another great way to use your Stories Highlights is to store company announcements. It’s helpful to have these accessible well after the initial announcement so new customers can see all of the milestones your company has hit.
We see a great example of this from Freddy’s Frozen Custard, where they have a Highlight specifically for sharing all of their new locations.

Call this Highlight “News” or “Happenings” so your audience can easily tell what to expect.
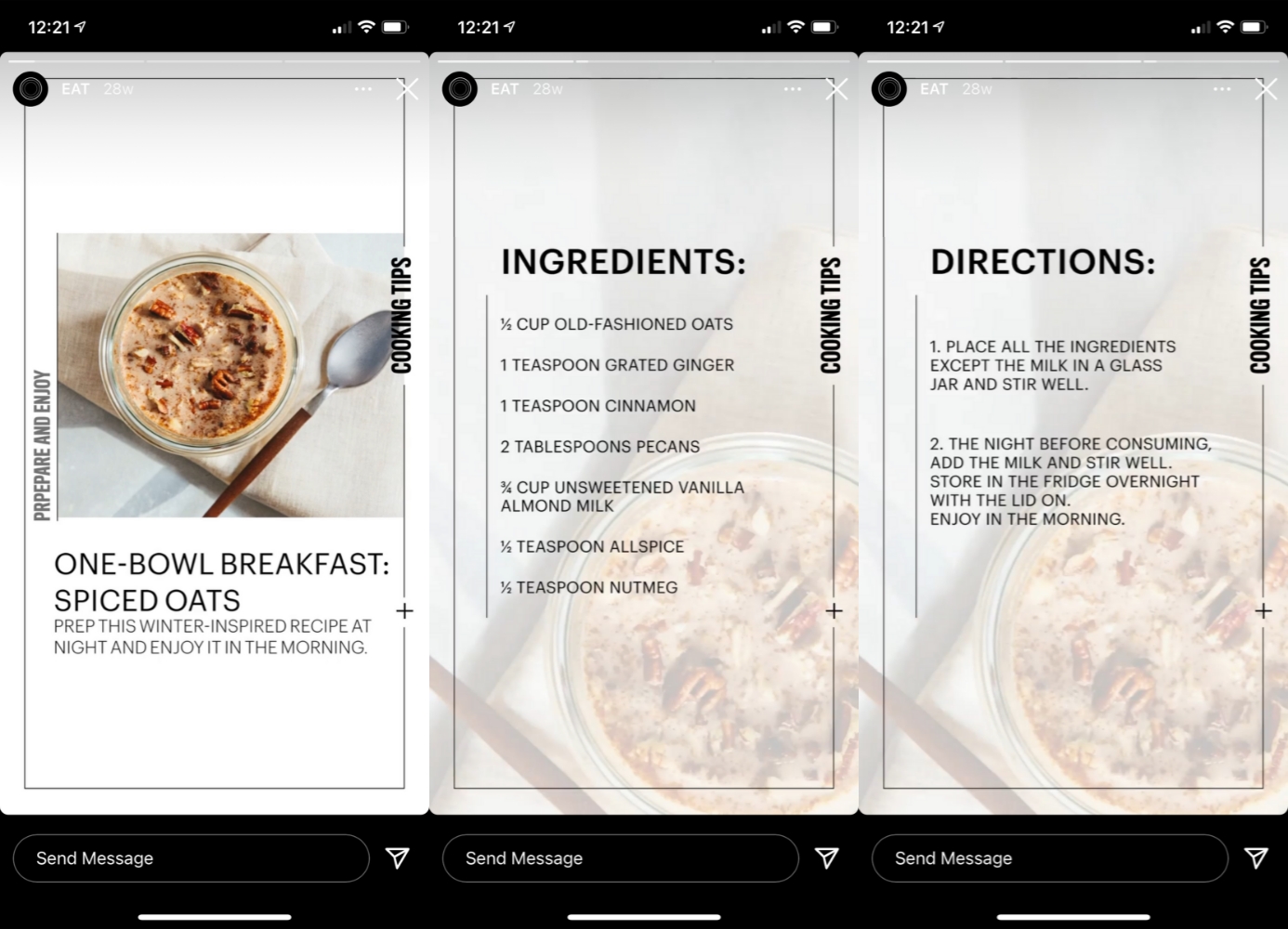
One thing you should be doing on your Instagram Stories regularly is sharing links — or at the very least promotional graphics — for your blog content and other educational resources like ebooks, podcasts, videos, etc.
This will look different depending on your business and industry. For example, a SaaS company might share tips on using their software along with links to recent blog posts.
A gym, like Equinox Fitness, might share workout routines or healthy recipes.

It all depends on what kinds of helpful resources your specific audience would most like to see from you.
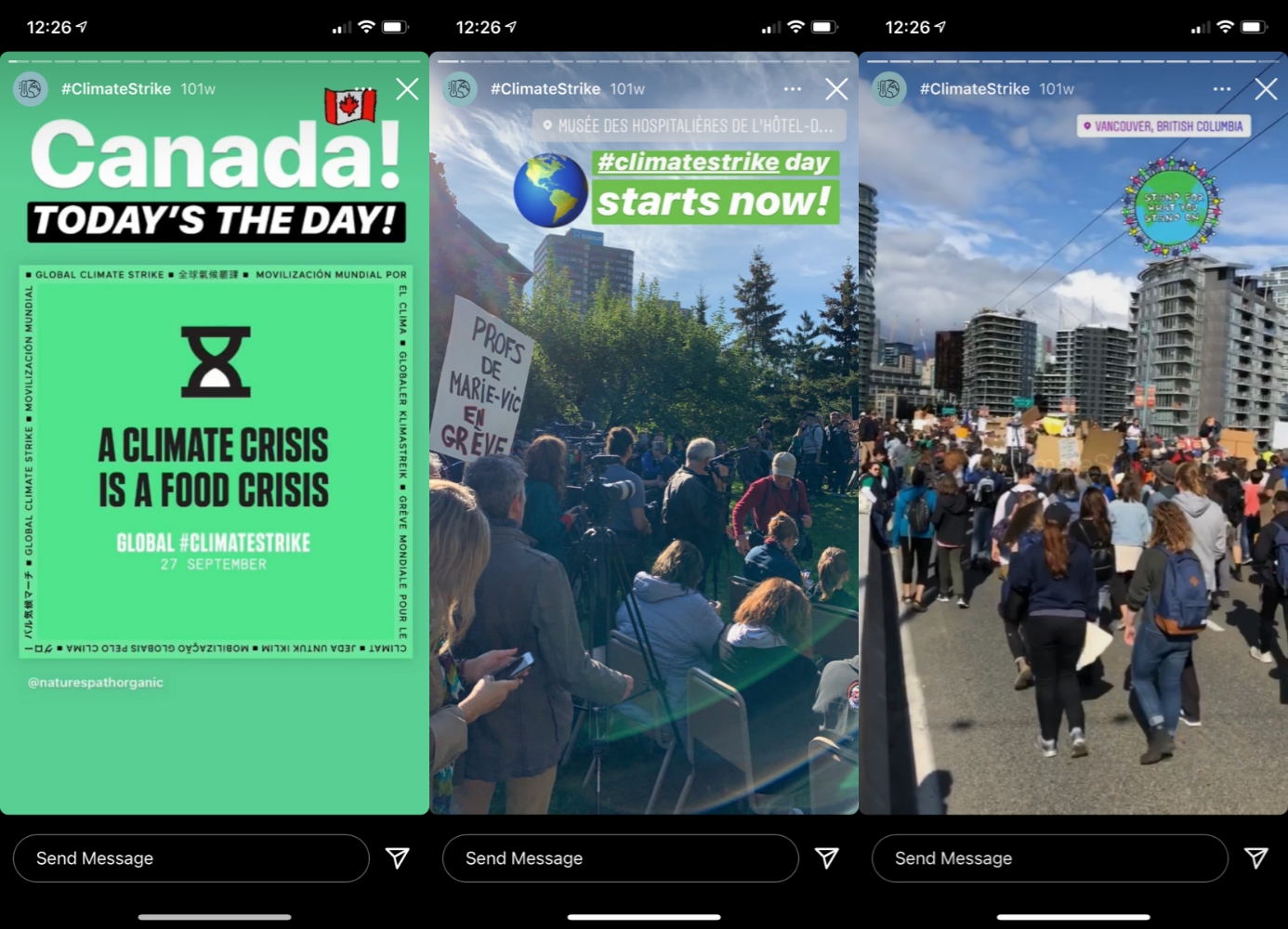
Instagram Story Highlights are also perfect for promoting upcoming or recurring events in order to increase the number of registrants or attendees, as well as events that your business participated in.
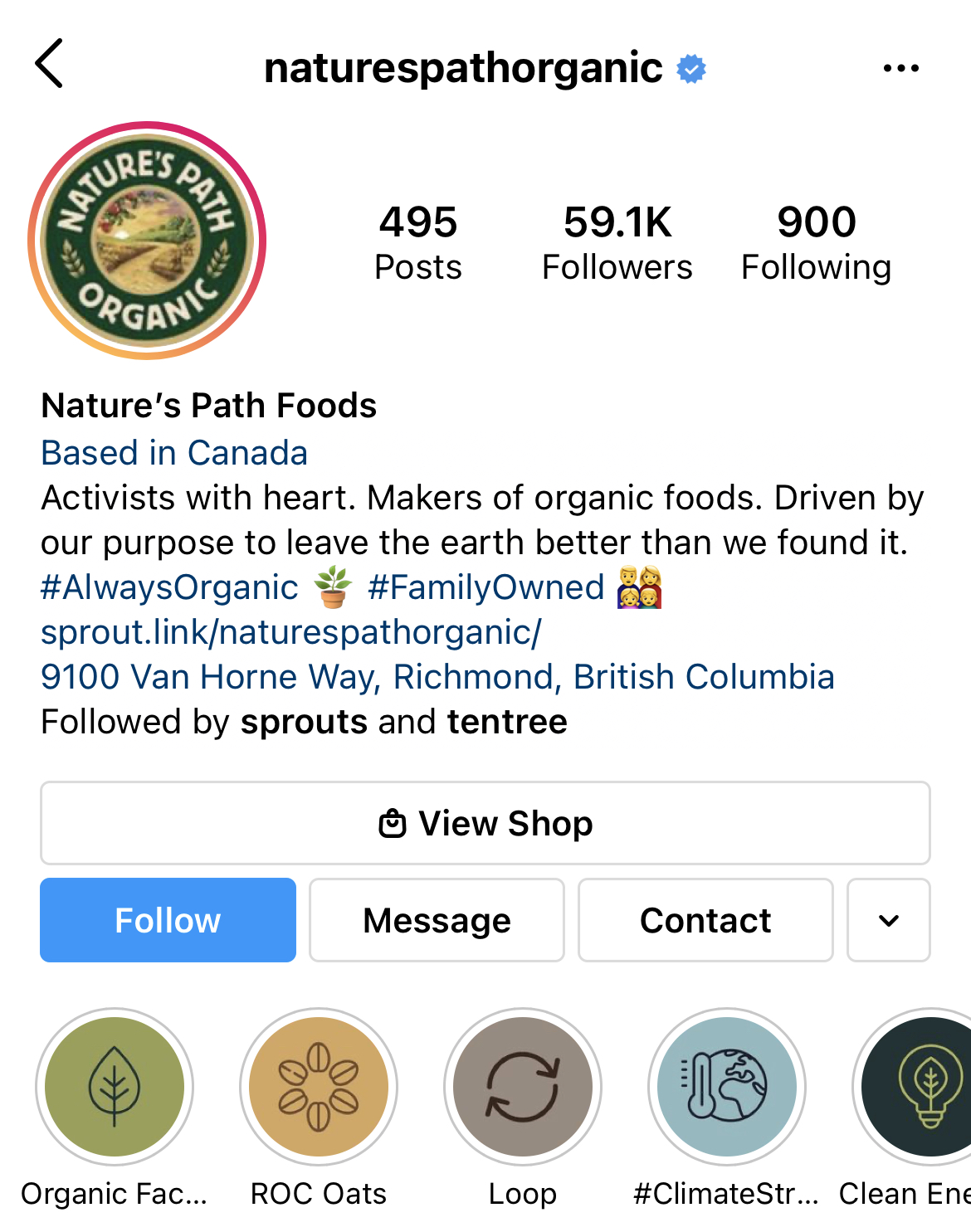
Below, we see an example of the latter from Nature’s Path, an organic food company that participated in the 2019 Global #ClimateStrike in support of the climate youth movement. They have a Highlight all about the #ClimateStrike events, sharing photos and videos of their team participating across major cities in Canada and the United States.

Sharing events that your company hosts and/or attends is a great way to show what your company is all about. As an always organic and environmentally-friendly food company, it makes sense that Nature’s Path would share that their team is in support of climate change advocacy.
Consider creating an “FAQ” Story Highlight for any Stories you’ve created answering customer questions. You can use the “Question” sticker to get questions coming in, before either recording yourself answering or simply typing the answer out on top of a photo or blank background.
Highlighting happy customers whenever you have the chance is always a good idea. If you have anyone on the fence about working with or buying from your business, showcasing positive reviews and testimonials can help them make a decision and bite the bullet.
You can share videos of customers talking about their experience with your business, or you can create branded graphics with reviews left online that share positive moments and experiences your customers have had.
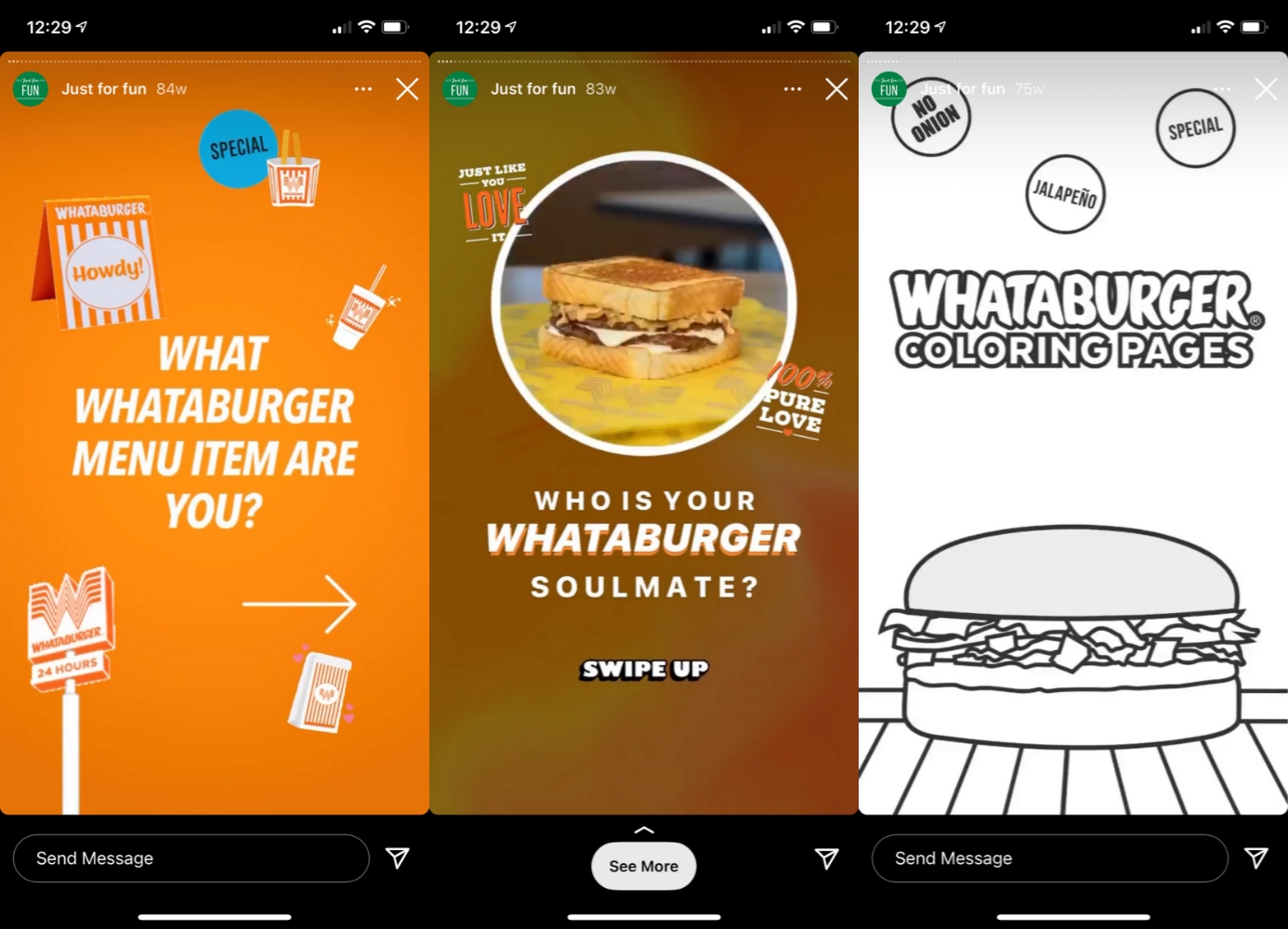
Sometimes your Instagram Stories have no aim other than to simply engage your followers. Using stickers like polls and questions can be a great way to engage followers temporarily, but those only last the same 24 hours that an initial Story does.
Instead, take a page out of Whataburger’s book. They have a Highlight category called “Just for fun,” where they share engaging content like these Stories below.

By sharing quizzes and coloring book pages, Whataburger is taking customer engagement to a whole new level.
What can you learn from this example? How can you turn your Stories content into fun games that your audience will enjoy?
When you’re starting a new marketing campaign, consider including Instagram Story Highlights. Create a Highlight category specifically for your campaign, and save any related Story to that Highlight so it’ll last throughout the span of the overall campaign.
Using your Stories Highlights is another great way to build employee advocacy and introduce your team to your customers. This tactic works for both small and large businesses and is a great way to humanize your company and build more personal online relationships.
Schedule employee takeovers where they post their day-to-day tasks to your Stories. Ask them to record short videos introducing themselves and talking about their role at your company, or share photos and quick Q&As with your audience.
Check in with which employees are comfortable with being featured online before you begin this campaign.
Our last tip is to brand your Highlight covers so that they match your profile and help to build overall brand strength and equity online. There are a few different ways that you can do this.
First, and probably the most simple, is just using high-quality photos as each of the covers as we see on regularly on Instagram.
Another option is to use your brand colors along with icons or words that represent that Highlight cover. We’ve got a great example from Nature’s Path to represent this.

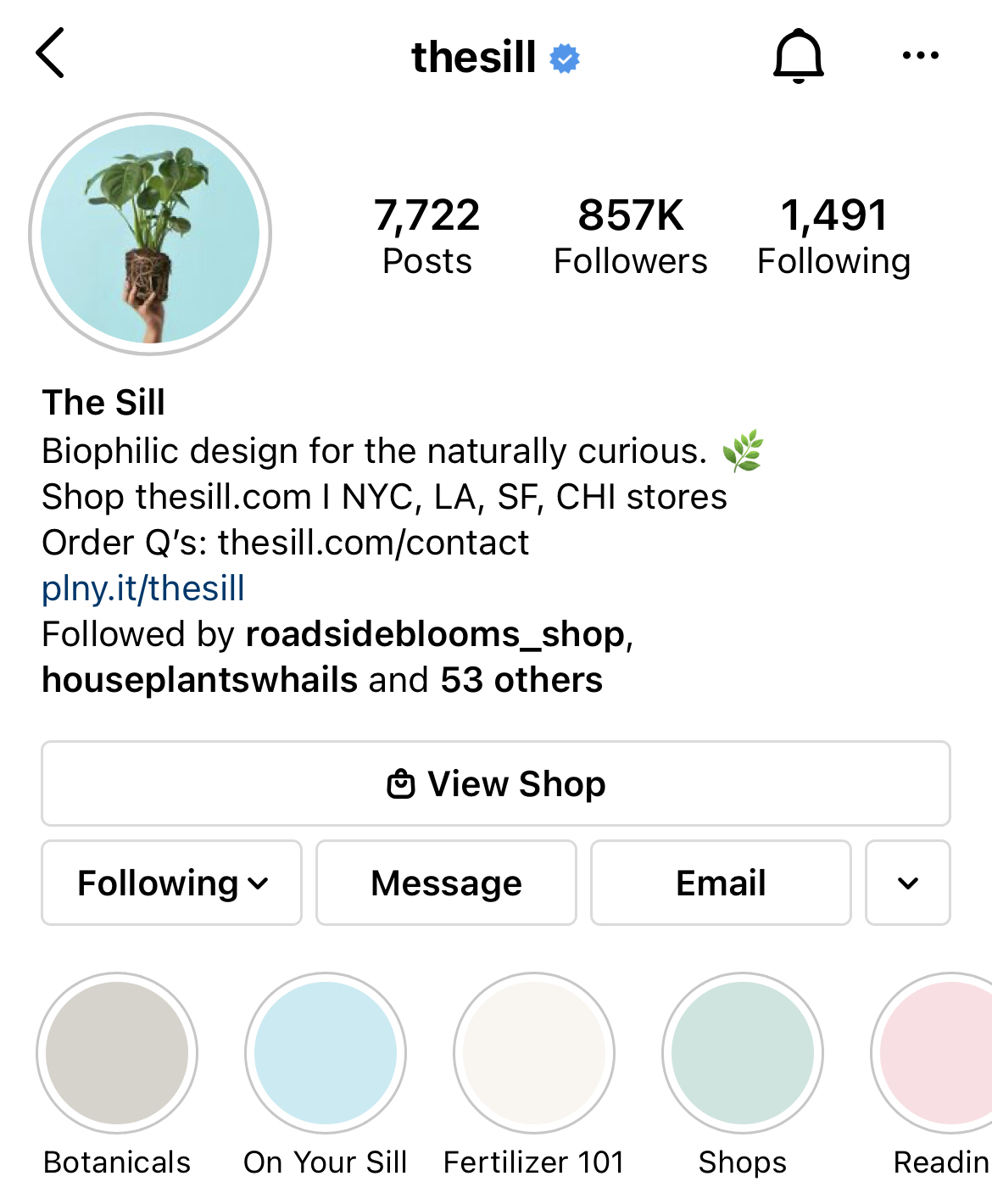
The last example is basic but effective. Instead of creating photos or graphics, simply use a variety of blank colors that match your brand. The Sill uses a number of pastels that still enforce brand recognition as their Highlight covers.

Think about the visuals that your brand tends to lean towards. You want to make sure the Stories Highlight cover design you choose makes sense for your business and the graphics it creates.
Ready to start creating your own Story Highlight categories? Start thinking about which categories make the most sense for your business based on the strategies outlined throughout this article. Then make sure you’re constantly measuring their performance by checking out your Instagram Stories analytics.
</div> <footer class="pt500 dn-p"> <div class="mw900 mx-auto w-100p"> <div class="flex w-100p"> <div class="pr300 pt200"> <svg class="" height="16" role="img" viewBox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" > <path fill="currentColor" d="M0 252.118V48C0 21.49 21.49 0 48 0h204.118a48 48 0 0 1 33.941 14.059l211.882 211.882c18.745 18.745 18.745 49.137 0 67.882L293.823 497.941c-18.745 18.745-49.137 18.745-67.882 0L14.059 286.059A48 48 0 0 1 0 252.118zM112 64c-26.51 0-48 21.49-48 48s21.49 48 48 48 48-21.49 48-48-21.49-48-48-48z"></path> </svg> </div> <span class="screenreader">Categories</span>
<li class="mt0 px300 py400 py0-l pb200-l"> <a href="https://sproutsocial.com/insights/instagram/" class="br--x dib f300 fw-bold f200-ns px300 wsnw bg--aqua-200 c--text"- Social Media Content
- Social Media Engagement
<div class="mw900 mx-auto pt500 w-100p"> <div class="b--neutral-200 bb bt flex py500 w-100p"> <div class="pr450"> <a href="https://sproutsocial.com/insights/author/chloe/" class="Avatar b--neutral-200 ba square700" title="" style="background-image: url('https://secure.gravatar.com/avatar/803a83dc94cb9a728f26add7745813ee?s=96&d=mm&r=g'); " aria-hidden="true" tabindex="-1"></a> </div> <div> <p class="f300 fw-bold">Chloe West</p> <p class="f300 f200-l mt0">Chloe is a digital marketing manager and freelance writer, focusing on topics surrounding social media and digital marketing. She's based in Charleston, SC, and when she's not working you'll find her at brunch or hanging out with her son. Follow her on Twitter <a href="https://twitter.com/ChloeWest28">@ChloeWest28</a>.</p> <p class="f300 f200-l mt450"> <a href="https://sproutsocial.com/insights/author/chloe/"> Read all articles<span class="screenreader"> by Chloe West</span> </a> </p> </div> </div> </div> <div> <section id="post-cta-afterpost" class="pt650" ><div class="mw900 mx-auto w-100p"><div class="w-100p "><a href="https://sproutsocial.com/features/instagram-analytics/" class="db" data-ctatitle="[Marketing] Instagram Analytics" aria-hidden="true" tabindex="-1" ><amp-img class="db h-auto mw-100p fit-contain" alt="[Marketing] Instagram Analytics" src="https://media.sproutsocial.com/uploads/2016/06/Instagram-Analytics.png" height="200" width="980" layout="intrinsic" ></amp-img></a></div></div></section> </div> </footer> </div> </div> </div> <div class="mw-83p-m mw-25p-l mx-auto-m px450 px350-l relative w-100p dn-p"> <div class="mb600"> <aside id="newsletter-signup-sidebar" class="bg--neutral-100 py500 w-100p " aria-labelledby="newsletter-signup-heading"<div class="px450 w-100p "> <h2 class="mw500-l f800 f600-l" id="newsletter-signup-heading"> Subscribe to our newsletter for social resources </h2> <p class="f500 f300-l mt300 mw500-l"> Join 70,000+ professionals and become a better social media marketer. Get social media resources and tips in your inbox weekly. </p> </div> <div class="mt400 px450 w-100p "> <iframe id="form494932076" data-src="https://pages.connect.sproutsocial.com/Newsletter-Signup_LP-Form.html?source=Newsletter&Lead_Source_Details__c=NewsletterSignup-Sidebar&Lead_Source_Details_Last__c=NewsletterSignup-Sidebar" title="Newsletter Signup Form" class="db w-100p js-pardot-iframe" height="200" width="200" sandbox="allow-scripts allow-same-origin allow-forms allow-top-navigation allow-popups" loading="lazy" frameborder="0"</iframe> </div><div class="mt650 dn-p"> <section id="post-recommended-posts-afterpost" class="overflow-hidden" ><div class="mw900 mx-auto w-100p"><div class="w-100p px450 px350-l"><div class="flex items-center bt bn-l b--neutral-200 pt400 pt0-l"><h2 class="w-100p f300 f700-l " class="w-100p f300 f700-l " style=""View all Recommended for you<title id="fa_arrow_right_415055390">Recommended for you</title>Recommended for you
© Copyright 2023 Sprout Social, Inc. All Rights Reserved. Privacy | Terms | Disclosure Policy | Cookies | Do Not Sell or Share My Personal Information
<script src="https://cdn.ampproject.org/v0.js" async></script> <script src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js" async custom-element="amp-social-share"></script> <script src="https://media.sproutsocial.com/assets/insights/scripts/insights.c6f79c75e0a784bef998.js?ver=9" async></script> <script src="https://media.sproutsocial.com/assets/insights/scripts/pardotIframe.7bf036ddbda427f57fb0.js?ver=9" async></script> <script src="https://media.sproutsocial.com/assets/cookieconsent.js" async></script>class="button-reset" aria-controls="nav-filter" aria-labelledby="filter-close" data-a11y-dialog-hide ><svg class="db h450" height="28" role="img" viewBox="0 0 320 512" width="32" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" ><path fill="currentColor" d="M207.6 256l107.72-107.72c6.23-6.23 6.23-16.34 0-22.58l-25.03-25.03c-6.23-6.23-16.34-6.23-22.58 0L160 208.4 52.28 100.68c-6.23-6.23-16.34-6.23-22.58 0L4.68 125.7c-6.23 6.23-6.23 16.34 0 22.58L112.4 256 4.68 363.72c-6.23 6.23-6.23 16.34 0 22.58l25.03 25.03c6.23 6.23 16.34 6.23 22.58 0L160 303.6l107.72 107.72c6.23 6.23 16.34 6.23 22.58 0l25.03-25.03c6.23-6.23 6.23-16.34 0-22.58L207.6 256z"></path></svg><span id="filter-close" class="screenreader">"Close filter menu"</span></button></div><aside class="db"><h2 class="f800 mt600 " id="filter-heading-1327135258" class="f800 mt600 " style=""Filter Results ResetFilter by











