Add the following to your project definition files:
<root>/project/plugins.sbt
addSbtPlugin("com.github.lionelfleury" % "sbt-scalajs-callgraph" % "0.1.2")<root>/build.sbt
enablePlugins(CallGraphPlugin)Run the new added SBT command:
sbt callgraphIt's also possible to generate the callgraph for your tests simply use:
sbt test:callgraphYou get callgraph.html (or callgraph-test.html) in your target directory.
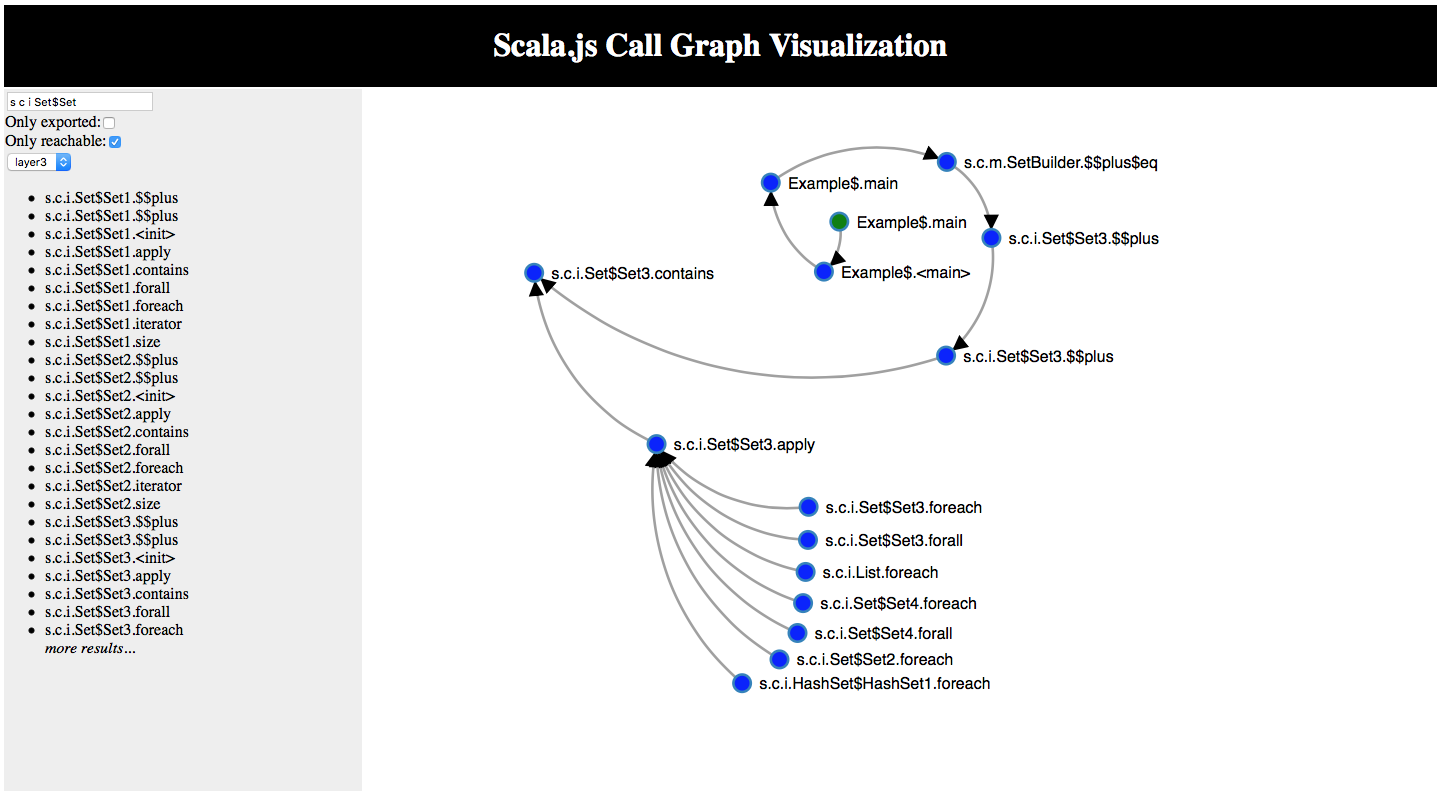
Open the html file and start exploring your Scala.js project's call graph...
If you want the development stage version, change to the following:
resolvers += Resolver.sonatypeRepo("snapshots")
addSbtPlugin("com.github.lionelfleury" % "sbt-scalajs-callgraph" % "0.1.3-SNAPSHOT")If you're interested in contributing to this project, simply fork the repo and open a new pull request when you're ready. If you're working on the ScalaJS part, you might want to use the command:
sbt callgraph-devto test your modifications. This command generates a callgraph-dev.html using the local version of the javascript files.