webpack5 构建 chrome 插件基础项目模版架子
- 🔥
webpack5、webpack-cli,webpack-dev-server - 🔥
react,react-router,typescript - 🔥
babel,typescript、tailwindcss,sass - ...
- 克隆该项目地址
git clone https://github.com/maicFir/base-chrome-plugin.git- 进入当前目录
cd base-chrome-plugin- 安装依赖包
npm i
// or
pnpm i
// or
yarn i- 打包运行插件,生成插件
manifest.json包
npm run build
// or
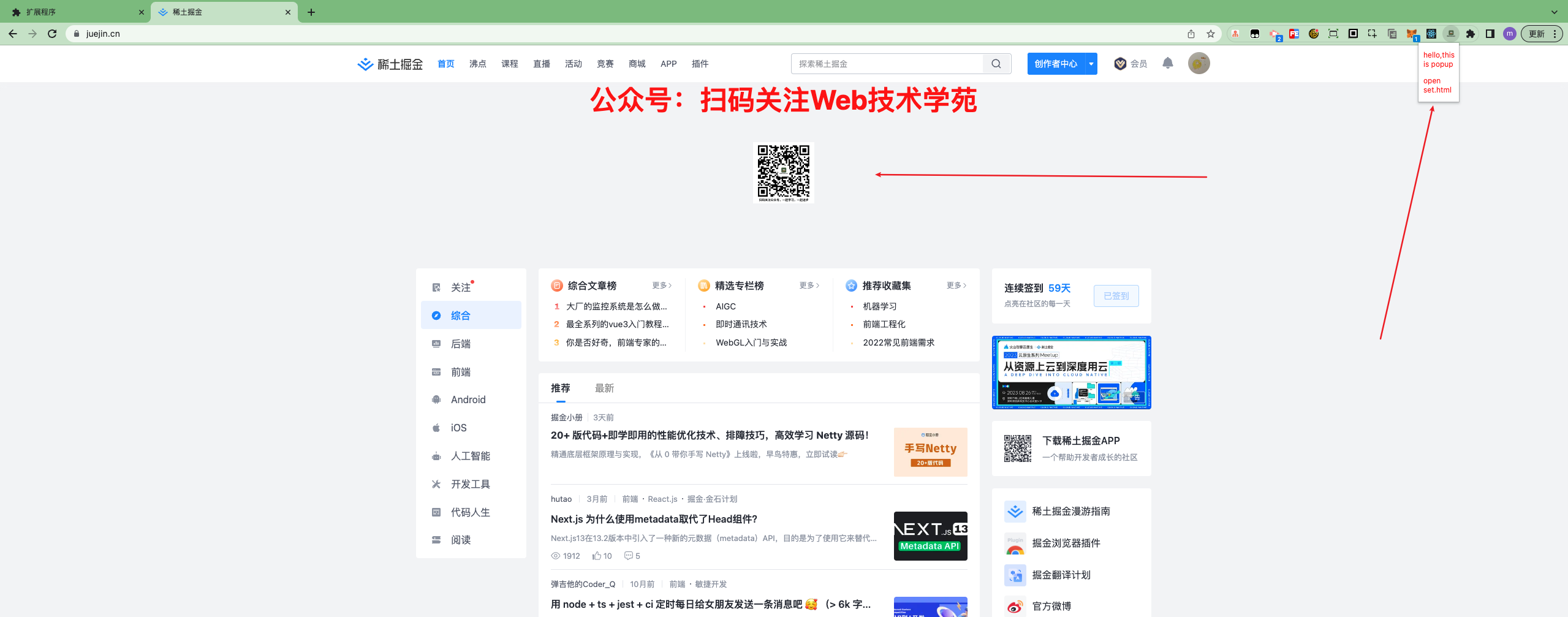
pnpm run build- 浏览器输入
chrome://extensionsor扩展程序>管理扩展程序>加载已解压的扩展程序>加载含有manifest.json文件夹
- 本地开发环境
npm run build:dev
// or
pnpm run build:dev- 测试环境
npm run build:test
// or
pnpm run build:test- 生产环境
npm run build
// or
pnpm run build