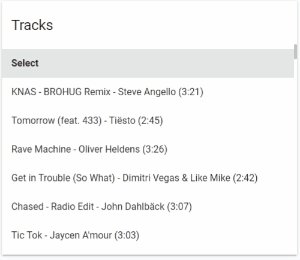
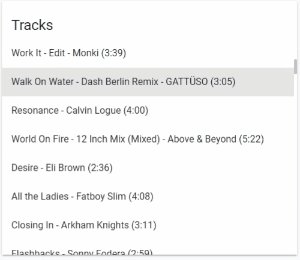
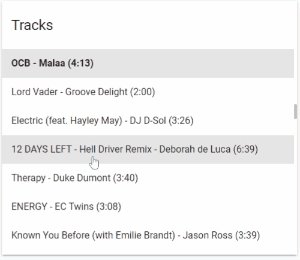
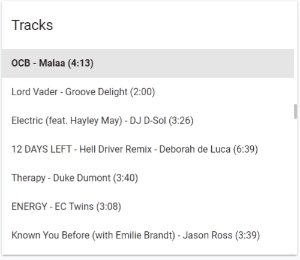
Display the options of an input_select entity as a clickable list card.
In other words: the content of the dropdown menu is displayed as a card.
The input_select.select_option service is called after the user clicks (selects) an option.
Some use cases:
- Select with too many options to show in dropdown
- Options with long titles
- Have all options directly shown
- You dont't want the extra click to open the dropdown menu
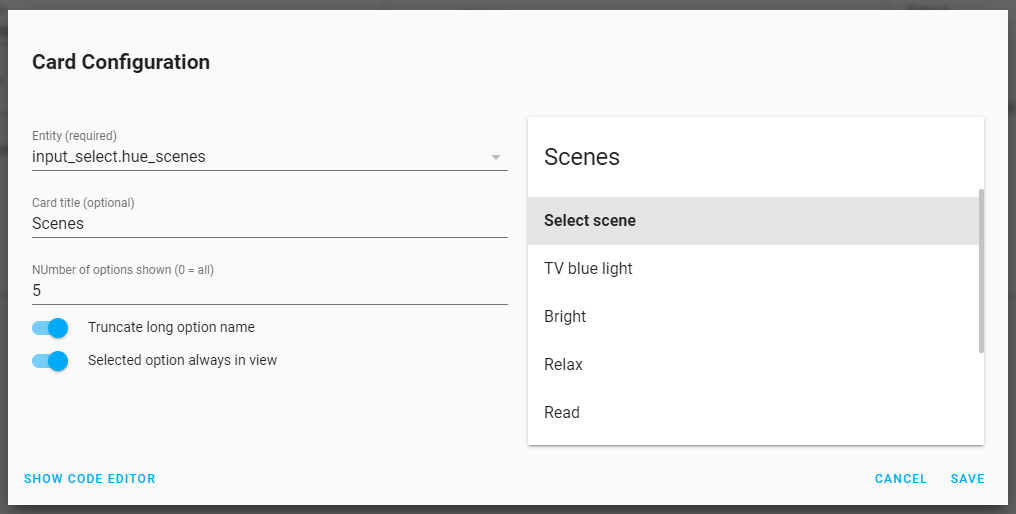
Select List Card supports Lovelace's Visual Editor. Click the + button to add a card and search for select list.
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | required | custom:select-list-card |
| entity | string | required | An entity_id within the input_select domain. |
| title | string | `` | Card header title |
| icon | string | `` | Card header icon |
| show_toggle | boolean | false |
Card header toggle |
| truncate | boolean | true |
Truncate option text to fit 1 line |
| scroll_to_selected | boolean | true |
Scroll the list to the position of the selected option |
| max_options | number | 5 |
Number of options before a scrollbar appears, 0 = no scrollbar |
type: 'custom:select-list-card'
entity: input_select.tracks
title: Tracks
icon: 'mdi:playlist-music'
max_options: 6
scroll_to_selected: true
show_toggle: true
truncate: trueThis card is available in HACS (Home Assistant Community Store).
Just search for Select list Card in Frontend tab.
- Download
select-list-card.jsfile from the latest-release. - Put
select-list-card.jsfile into yourconfig/wwwfolder. - Add reference to
select-list-card.jsin Lovelace. There's two way to do that:- Using UI: Configuration → Lovelace Dashboards → Resources → Click Plus button → Set Url as
/local/select-list-card.js→ Set Resource type asJavaScript Module. - Using YAML: Add following code to
lovelacesection.resources: - url: /local/select-list-card.js type: module
- Using UI: Configuration → Lovelace Dashboards → Resources → Click Plus button → Set Url as
- Add
custom:select-list-cardto Lovelace UI as any other card (using either editor or YAML configuration).
This card supports translations. Please, help to add more translations and improve existing ones. Here's a list of supported languages:
- English
- Nederlands (Dutch)
- Your language?
Hey dude! Help me out for a couple of 🍻 or a ☕!