Gentleman is a lightweight web-based projectional editor that allows you to create and manipulate concept-based models through projection.
✔️ Common editing features: contextual assistance, copy-paste, undo/redo
✔️ Support multiple projections for a concept
✔️ Easy to switch the projections used against a model
✔️ Projections are defined with specialized UI elements
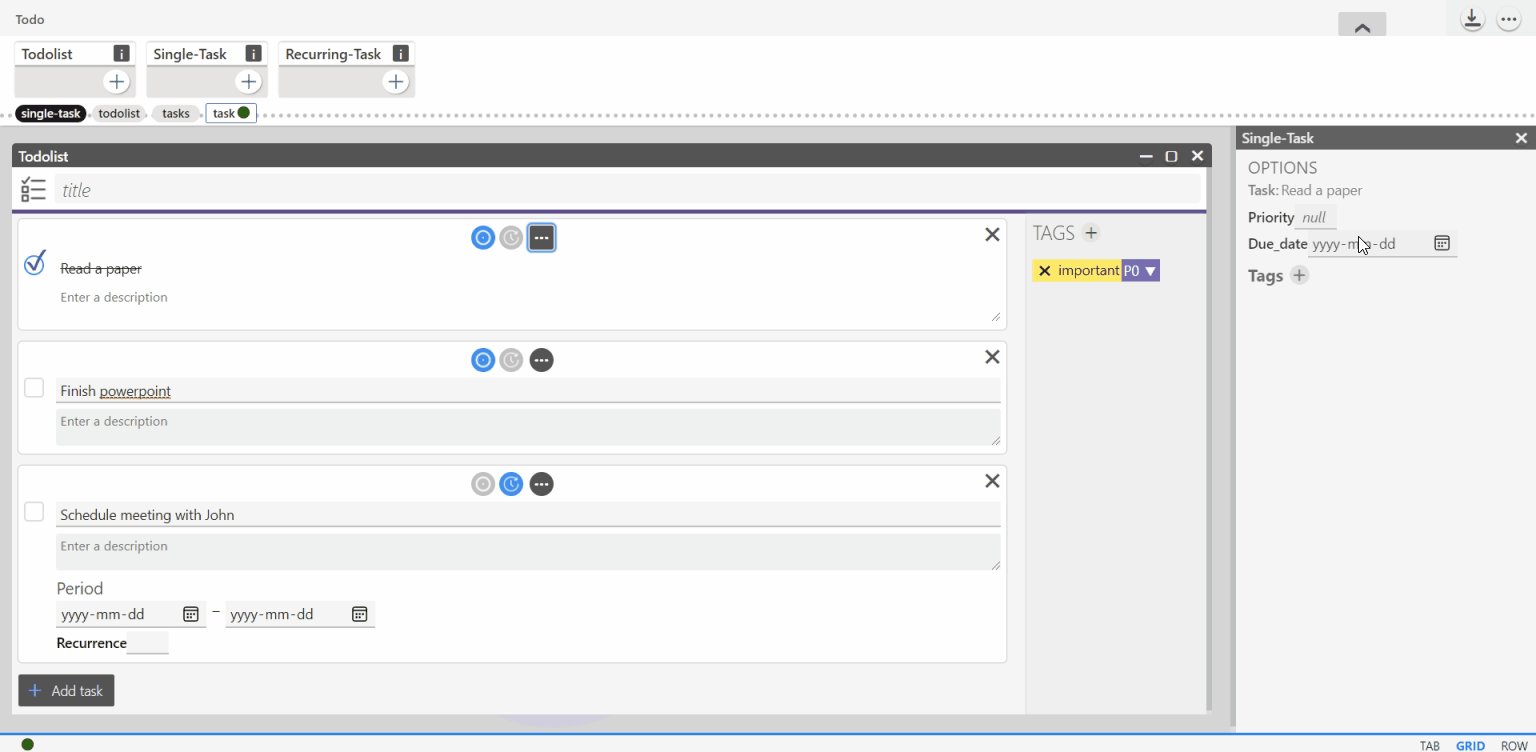
✔️ Support graphical projectional editor using SVG
✔️ SVG projection can be imported or created in the editor
✔️ Support multiple layouts with simulations
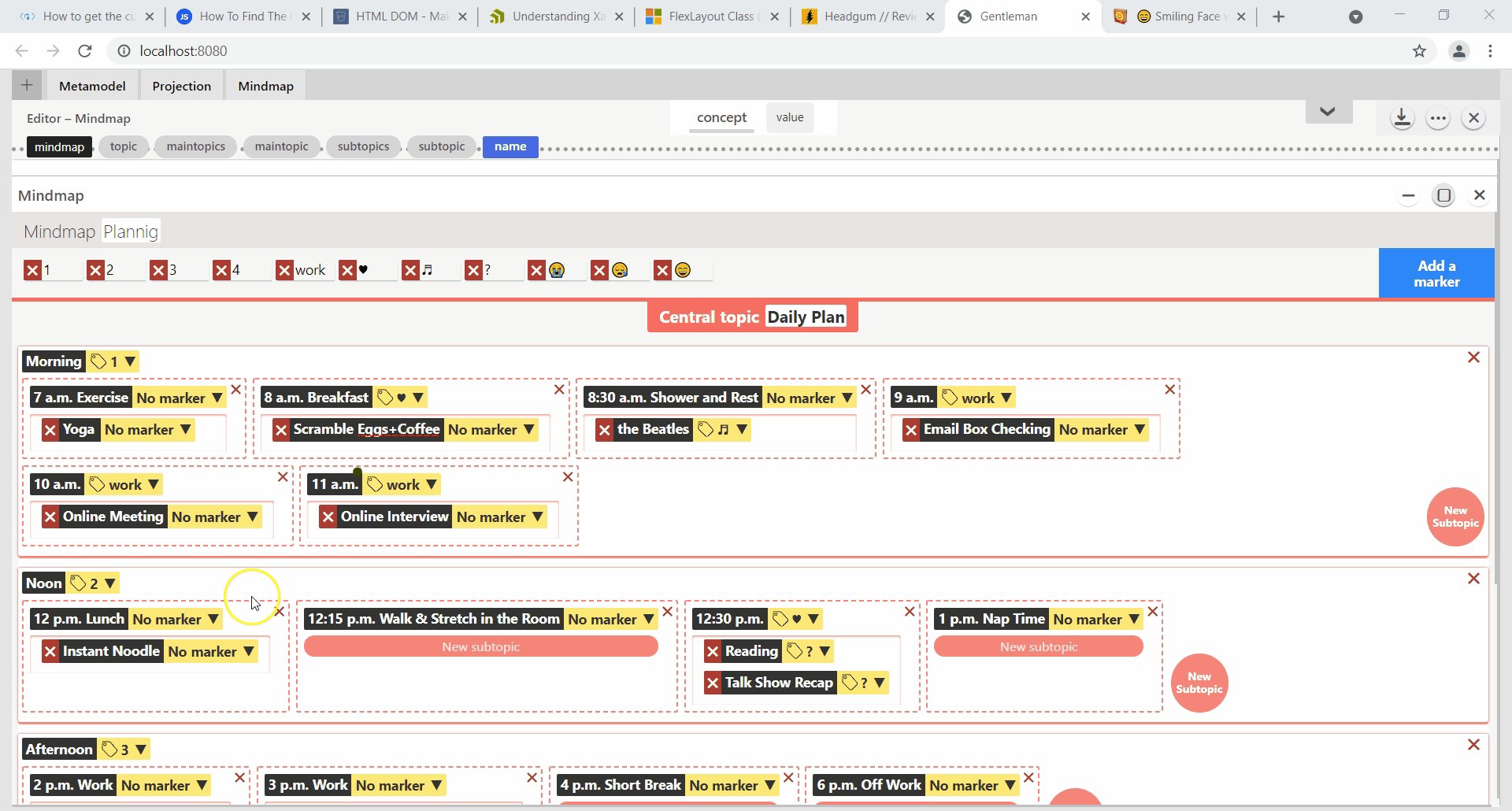
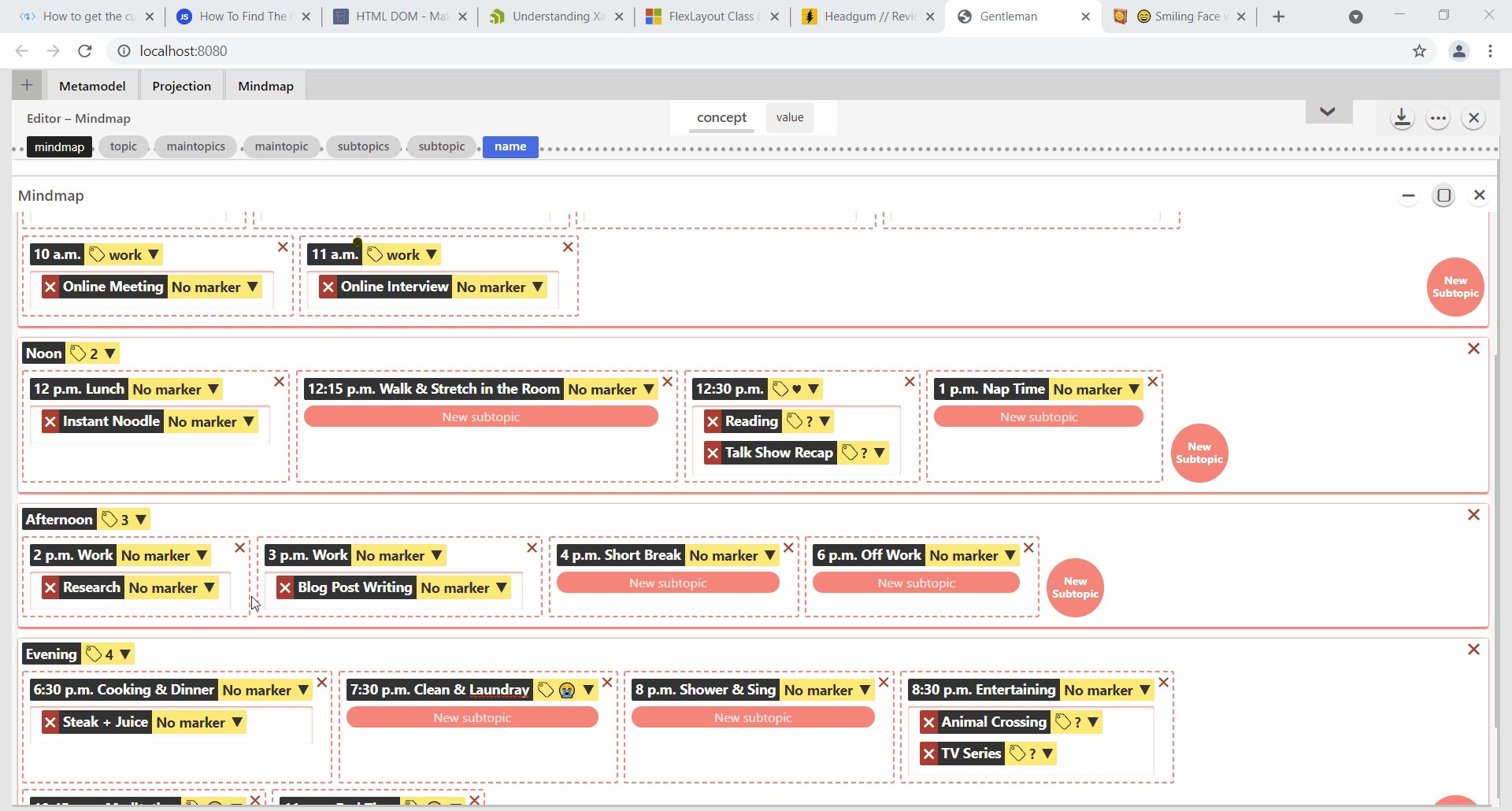
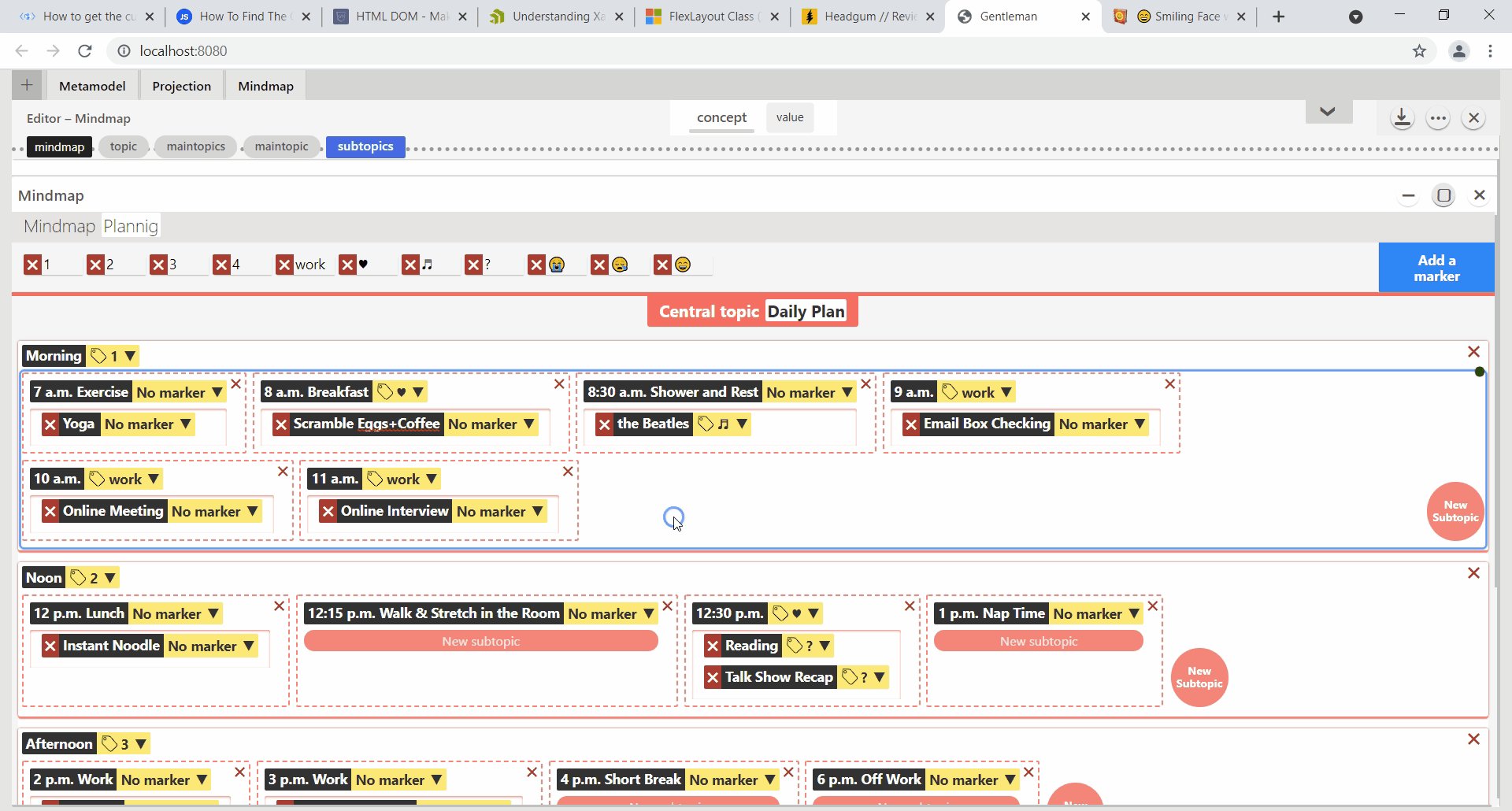
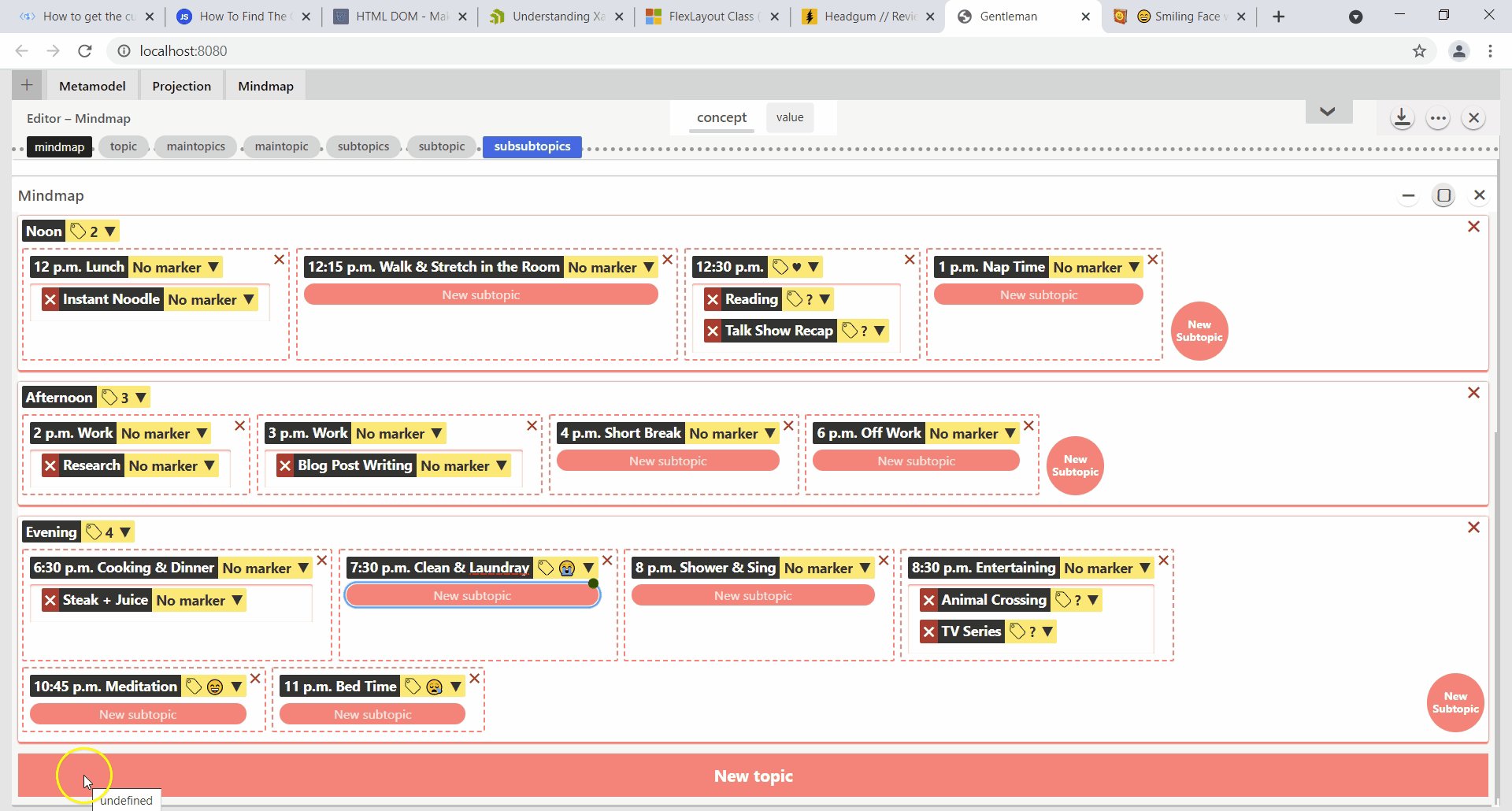
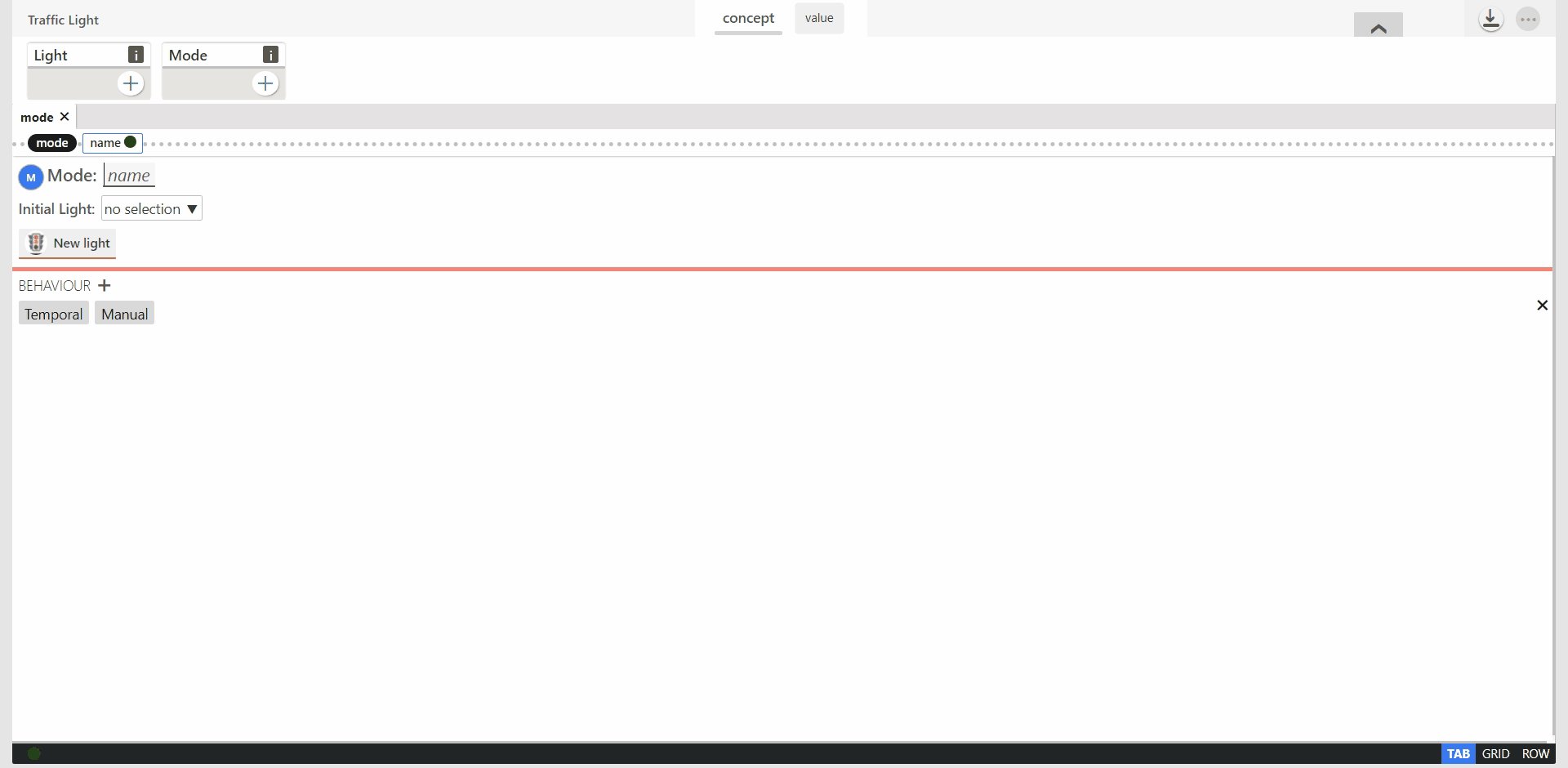
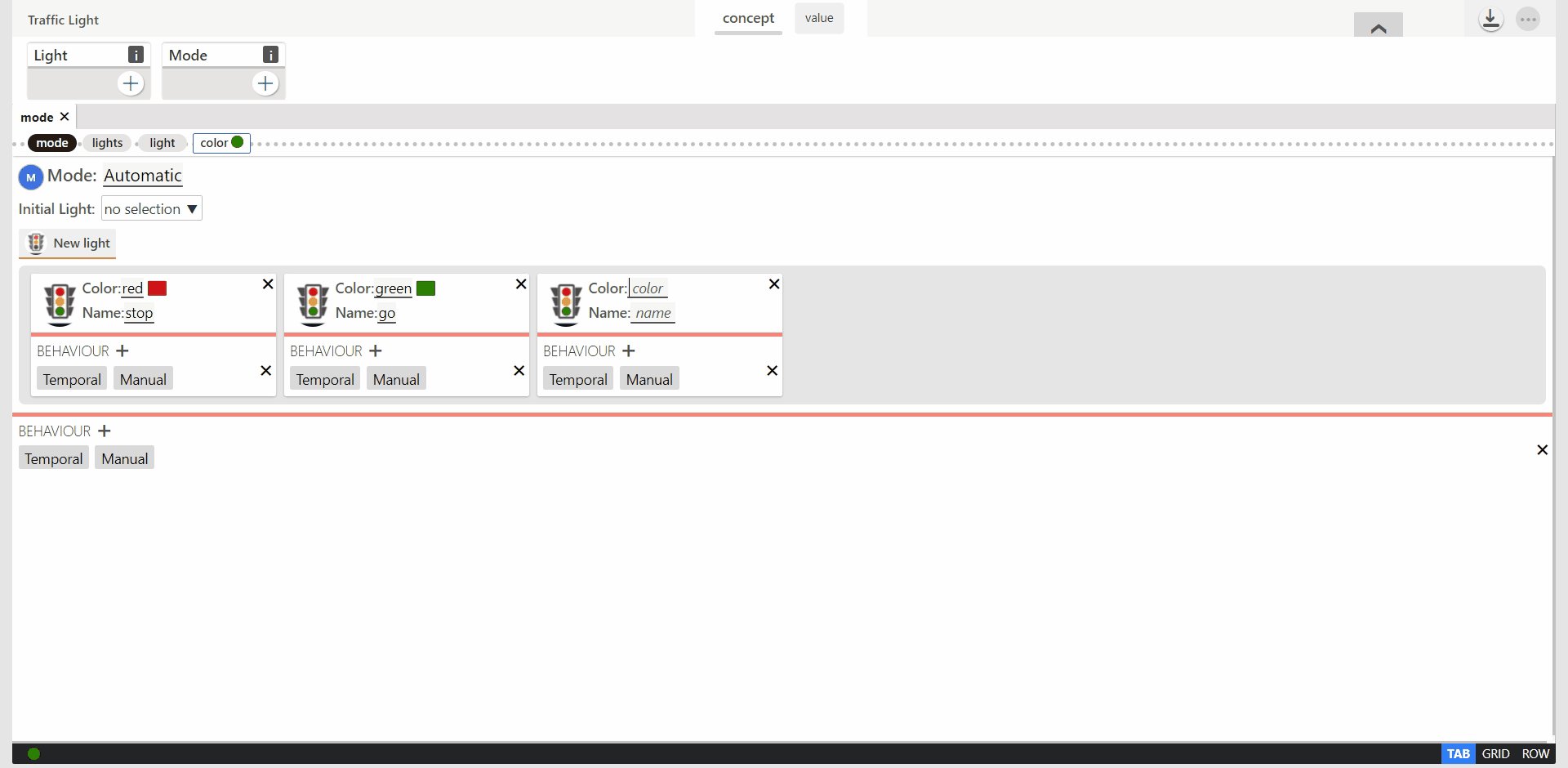
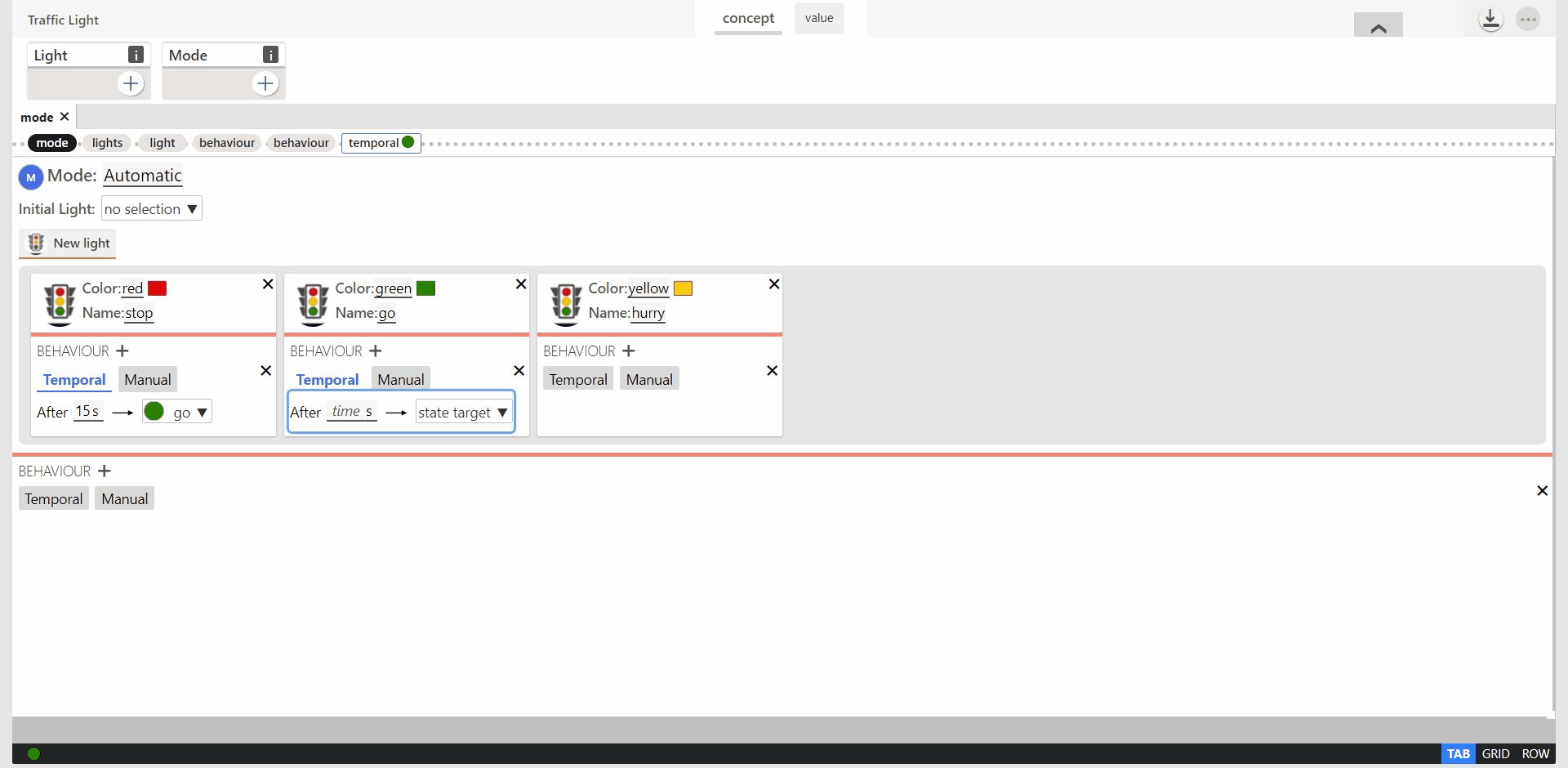
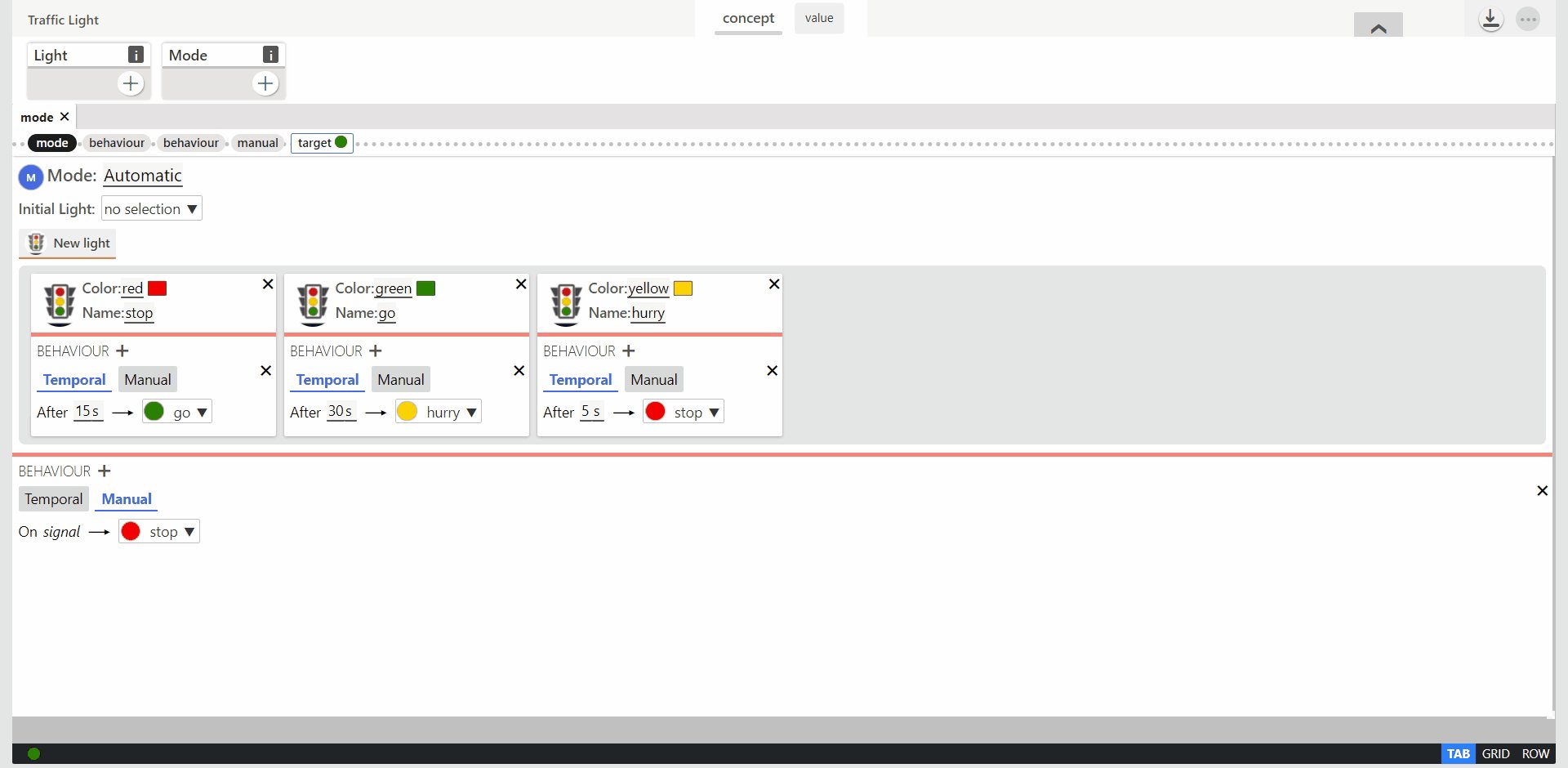
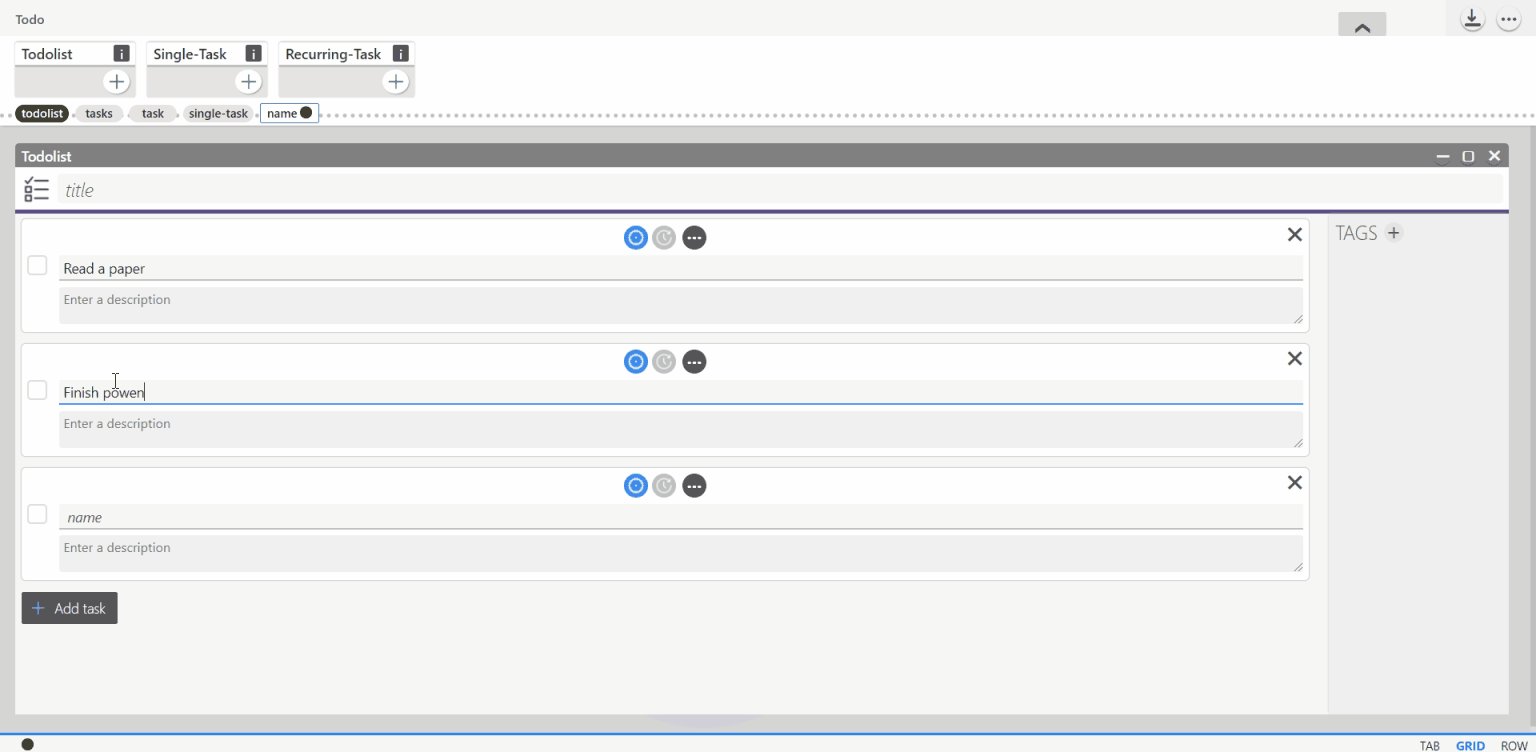
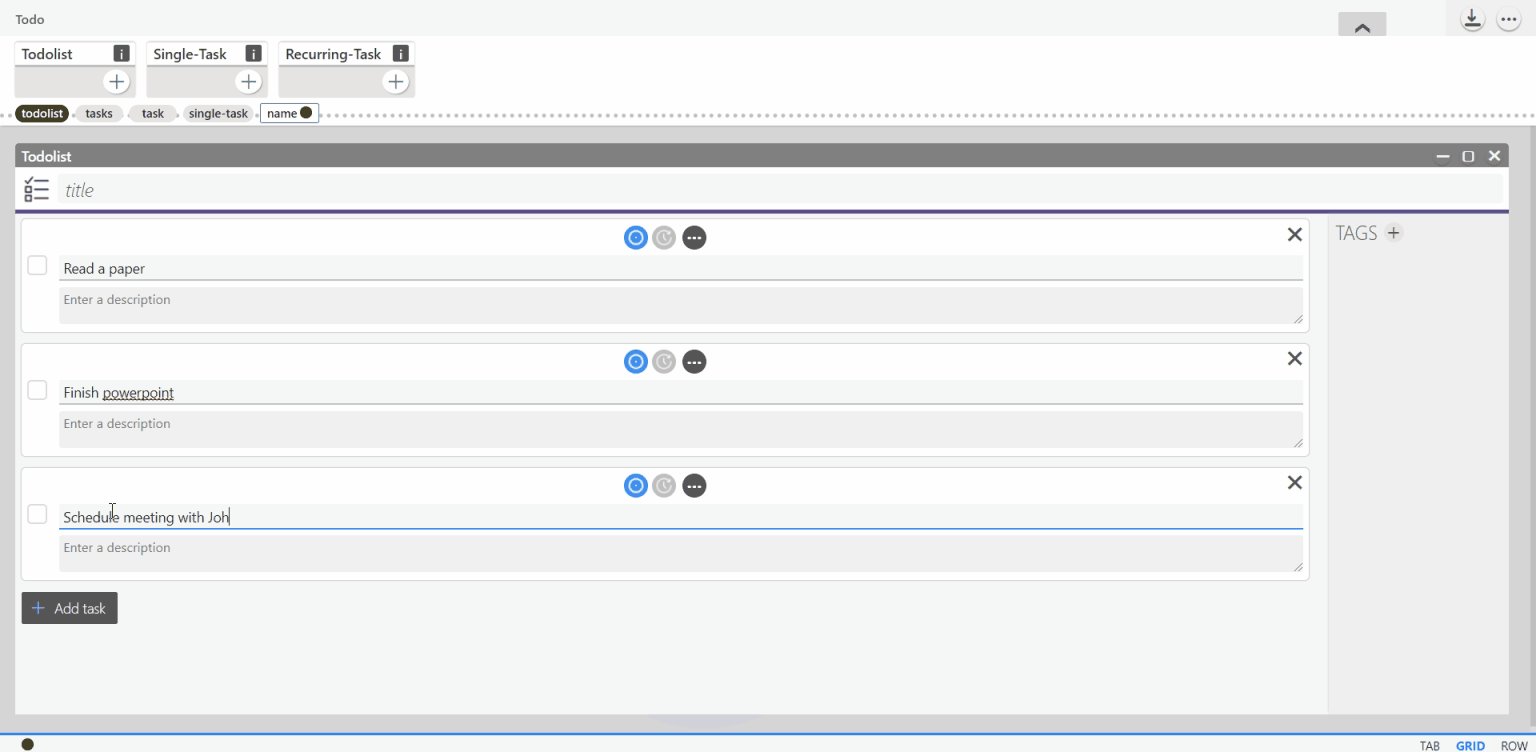
| Mindmap | Traffic Light (TL) | TodoList | Statechart | Sequence Diagram | Music Sheet |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| Try it out | Try it out | Try it out | Try it out | Try it out | Try it out |
If the links for graphical projections examples do not work:
- Follow the installation steps.
- Create a new Editor.
- Import the metamodels and projection available in the
modelsfolder. - Start the editing!
For live examples (demo), docs and to learn more about Gentleman, please visit gentlemancp.org.
If you are in a hurry here are some quick links:
🔗 Documentation
🔗 Getting started
Gentleman can be added to any web application in 2 steps:
- Add the library (JS script) to your page
- Decorate an HTML Tag OR Dynamically create an instance
Gentleman library:
gentleman.core.js.
<html>
<body>
...
<div data-gentleman="editor"></div>
...
<script src="gentleman.core.js"></script>
<script>
let editor = Gentleman.activateEditor()[0]
editor.init({...});
</script>
</body>
</html>// your application
const App = {};
...
// create and initialize an editor
let editor = Gentleman.createEditor();
editor.init({...});
...
// append the editor to the page
App.container.append(editor.container);Gentleman supports all browsers that are ES5-compliant (IE8 and below are not supported).
To build the code, follow these steps.
- Ensure that NodeJS is installed. This provides the platform on which the build tooling runs.
- From the project folder, execute the following command to install the dependencies
$ npm install
When working on the code, you will need a folder named .internal at the root of the project.
This folder is used as the source of content for the webpack-dev-server (see webpack.dev.js) that provides live reloading. It can be used to store dev-specific files and assets.
- Create a folder named
.internalin the root - Add an
index.htmlfile in the.internalfolder - Add the script
<script src="app.bundle.js"></script>at the end of theindex.htmlpage
Once you have the .internal folder in place, execute the following command
$ npm run start
This will start a development server (webpack-dev-server) and should open the application in the browser.
To deploy the code or test in a production environment, follow these steps.
- Update the build file with newly created css files
- From the project folder, execute the following command to build the code for production
$ npm run build
-
L-E Lafontant, E. Syriani. Gentleman: a light-weight web-based projectional editor generator
Paper
Demonstration -
Aurélien Ducoin, E.Syriani. Graphical Projectional Editing in Gentleman
Demonstration
This distribution contains the following files and folders:
- src: the library source code
- app: the application source code
- dist: the distributed library
- docs: the app documentation
- assets: contains static files for library and app
- Louis-Edouard LAFONTANT
- Aurélien DUCOIN
The source code is licensed under a GPL 3.0 license