Micro-App-DevTools是基于京东零售推出的一款为micro-app框架而开发的chrome插件,旨在方便开发者对微前端进行数据查看以及调试,提升工作效率。
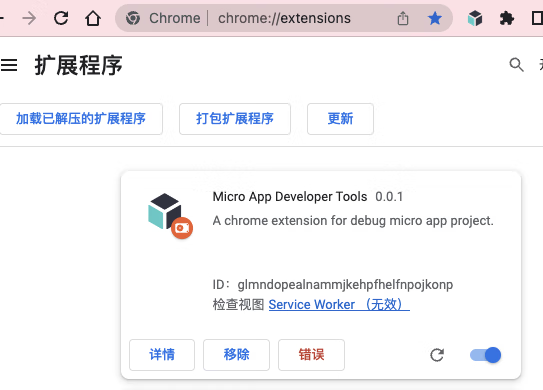
在chrome中输入chrome://extensions打开扩展程序,打开插件下载地址,选择最新Release包的micro-app-chrome-plugin.zip
文件下载,无需解压,将已下载的插件拖入。
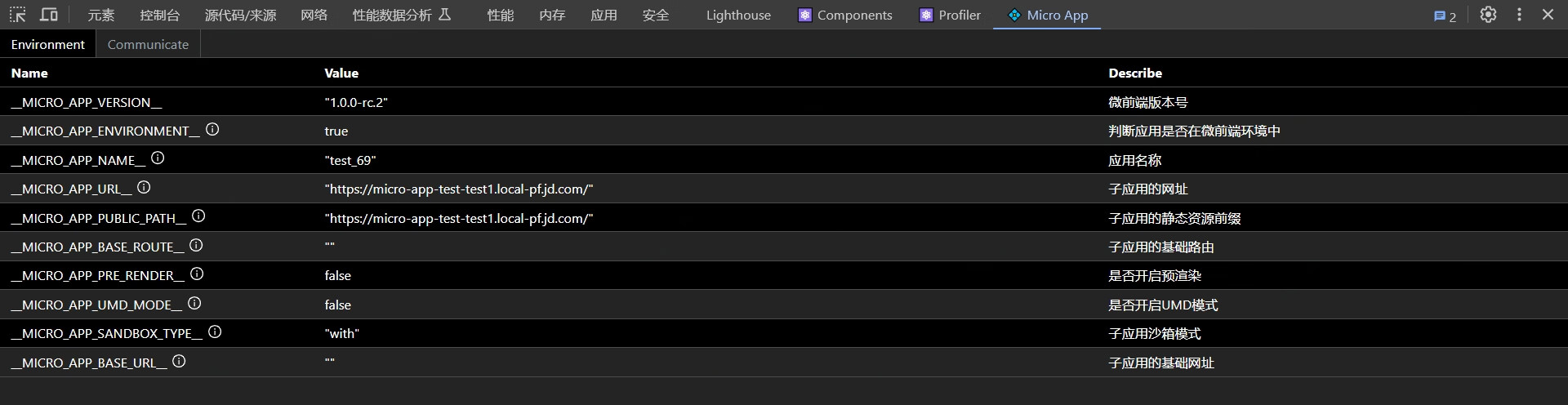
打开控制台,选中Micro app
可查看Micro app的全局变量,目前显示的是最后一次加载的微应用信息,并支持点击具体条目跳转到官方文档说明。
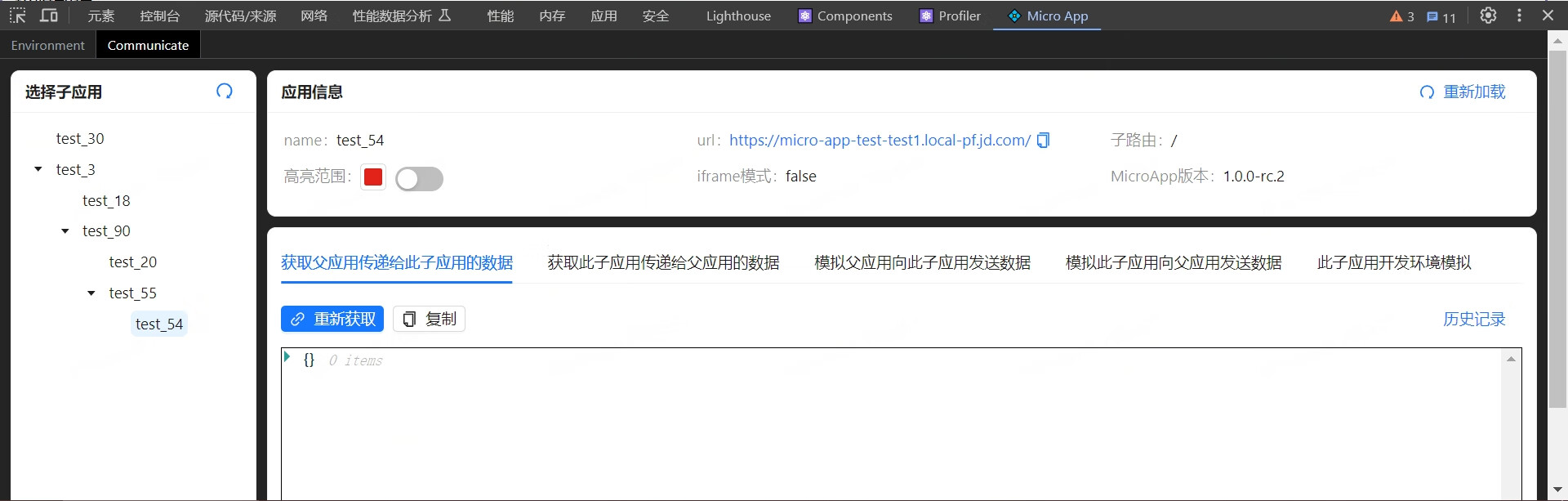
用于查看页面Micro app微应用结构、基本信息,以及模拟发送接收数据。
左侧展示的是页面微应用的层级结构,可选择对其进行操作。右侧上部显示当前应用的基本信息,包括名称、路由、iframe模式及版本号等信息。还可对其进行高亮标记,方便快速定位。
所有应用均支持模拟获取数据及发送数据,并可自动储存历史记录。
点击按钮跳转至功能一中子应用开发环境模拟页面,此处模仿内嵌子应用,使用说明如下所示:
在子应用开发环境模拟页面中输入子页面URL等信息
a、子页面URL:此处输入被基座应用嵌入的子应用链接
b、父应用数据:此处输入JSON格式的父应用需要传给子应用的数据
c、子应用嵌入代码:此处显示子应用嵌入的代码
以上即完成微前端的嵌入,效果如下:
点击鼠标右键,选择micro-app下,二级菜单点子应用开发环境模拟
现象:插件系统的路由模块中,获取子应用链接功能与用户在嵌入微前端时是否使用到baseroute有很大的联系,如果用户配置了baseroute并且子应用路由确实使用了,则会获取正确的子应用链接,相反则可能会获取错误的子应用链接。
校正:若子应用与配置的baseroute无关联,建议删除配置顶baseroute。
如果您对这个项目感兴趣,欢迎提pull request参与贡献,也欢迎 Star 支持一下 ^_^
欢迎小伙伴们加入Micro-App-DevTools微信群交流^ ^