We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Clone latest mocha
Create a simple failing test that has a long filename
// (in sample_test_file_with_long_name_so_that_wrapping_behavior_is_apparent.js) describe('Dummy Test', function(){ it('Should crash', function(){ var a = 1; a['foo'](); }); });
Load web runner
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>Dummy Test</title> <link rel="stylesheet" href="mocha.css" /> </head> <body> <div id="mocha"></div> <script src="mocha.js"></script> <script>mocha.setup('bdd')</script> <script src="sample_test_file_with_long_name_so_that_wrapping_behavior_is_apparent.js"></script> <script>mocha.run()</script> </body>
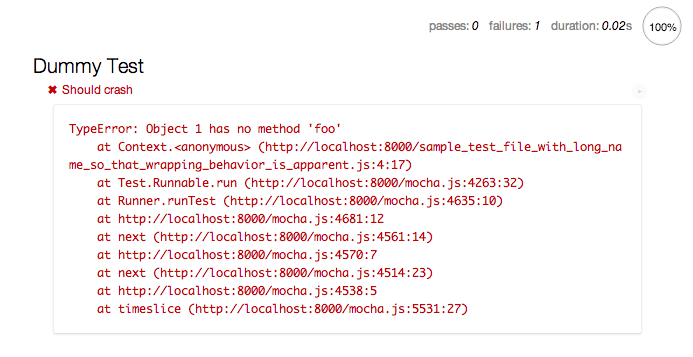
You can see the filename/linenumber in which the crash occured
The fact that overflow:hidden is set on the container prevents you from seeing the end of lines
overflow:hidden
Let's set a max-width on the test result container and use the CSS rule word-wrap: break-word; to wrap lines if necessary.
max-width
word-wrap: break-word;
I have a fix for this, but I thought I'd open an issue to be able to reference it in my commit. Expect a pull request soon :)
The text was updated successfully, but these errors were encountered:
Wraps long lines in test results. Fixes mochajs#1030.
f2a0875
af0c853
No branches or pull requests
Steps to repro
Clone latest mocha
Create a simple failing test that has a long filename
Load web runner
Expected
You can see the filename/linenumber in which the crash occured
Actual
The fact that

overflow:hiddenis set on the container prevents you from seeing the end of linesProposed Fix
Let's set a

max-widthon the test result container and use the CSS ruleword-wrap: break-word;to wrap lines if necessary.I have a fix for this, but I thought I'd open an issue to be able to reference it in my commit. Expect a pull request soon :)
The text was updated successfully, but these errors were encountered: