Angular Material Popover is production ready for Angular 14.
This is forked project from joejordanbrown/popover.
This was originally created as an example for a @angular/material issue feature request.
Issue can be found at angular/material2#2691.
If you'd like to contribute please create an issue or pull request.
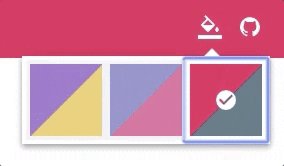
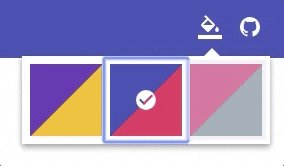
Material theme picker
Standard popover
Google+ style popover
Install npm package using:
yarn add @niewicz/mde-popover
or
npm install @niewicz/mde-popover
Install required packages @angular/cdk
yarn add @angular/cdk
or
npm install @angular/cdk
The CDK overlays depend on a small set of structural styles to work correctly. If you're using Angular Material, these styles have been included together with the theme, otherwise if you're using the CDK on its own, you'll have to include the styles yourself. You can do so by importing the prebuilt styles in your global stylesheet:
@import '~@angular/cdk/overlay-prebuilt.css';
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
import { MdePopoverModule } from "@niewicz/mde-popover";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, MdePopoverModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}- A design document needs creating to finalise requirements and API specifications. Once a document is created the component can be refactored and released as beta for testing.
- Refactor now that @angular/cdk is released.
| Feature | Notes | Docs |
|---|---|---|
| popover | In-progress (popover demo) | Docs |
Please report bugs and issues here.
MIT ©