-
Notifications
You must be signed in to change notification settings - Fork 4.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix the inconsisencies of HTML element with both box-shadow and border-radius #2367
base: master
Are you sure you want to change the base?
Conversation
It looks like the pictures have been down. The effect of the changes can be test in the test page http://localhost:8080/tests/reftests/background/box-shadow.html |
|
@niklasvh could you please merge this one :) That would be great |
|
@niklasvh This solution works well. Could you merge this? |
|
hi i need this, any way to get a copy of a compiled JS file for this fork? |
|
I'd like this merged too! |
|
I'd like this merged too, would you have any schedule to merge it. |
|
I tried this branch and the shadows still look pretty strangely, but it's better. However the "maybefix" part is not fixed. |
Summary
This PR fixes the unexpect rendering of HTML element with box-shadow and border-radius styles. It also improve the performance of box-shadow with
insetproperty.here is the contract while the issues has been sovled:




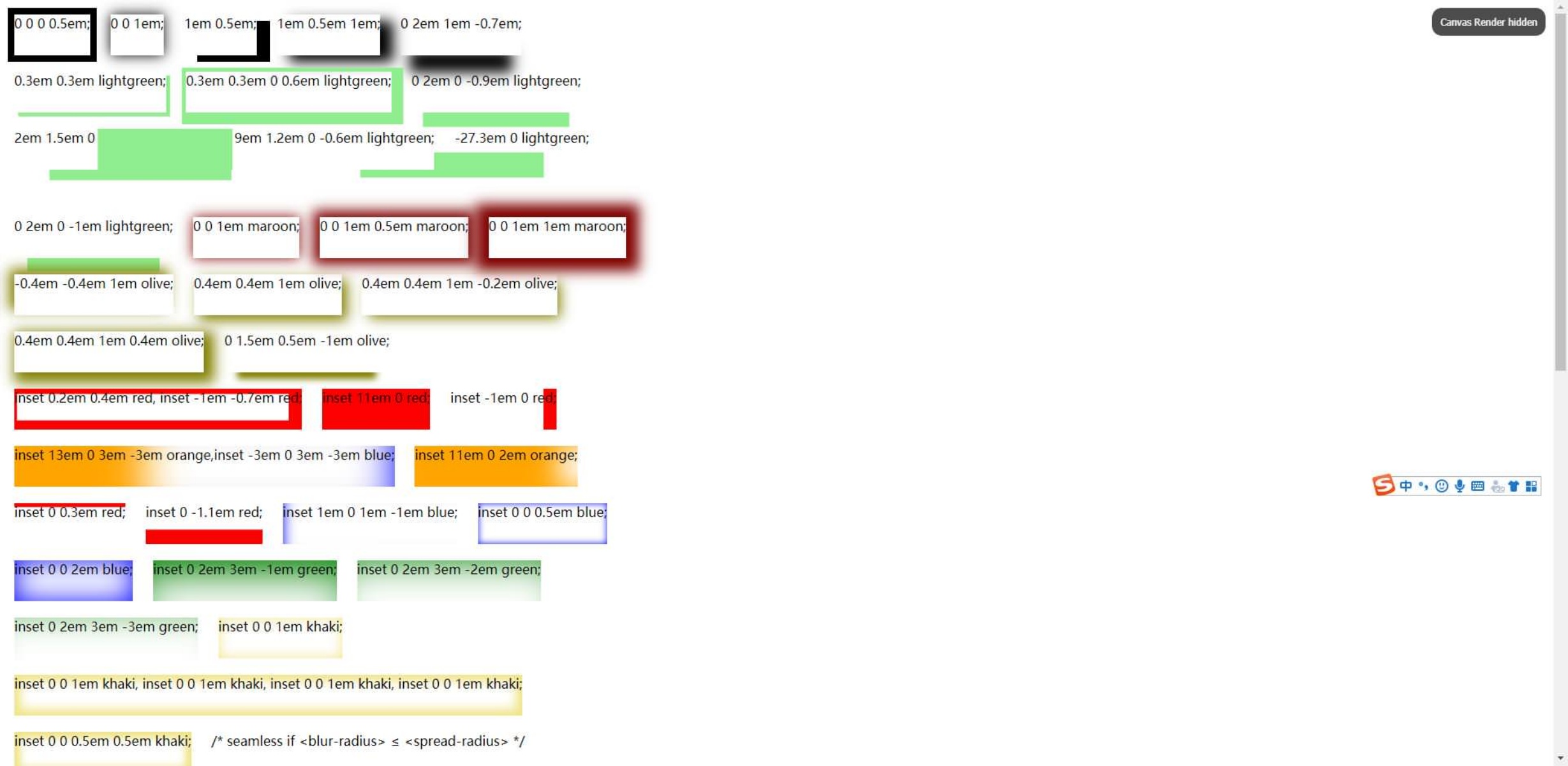
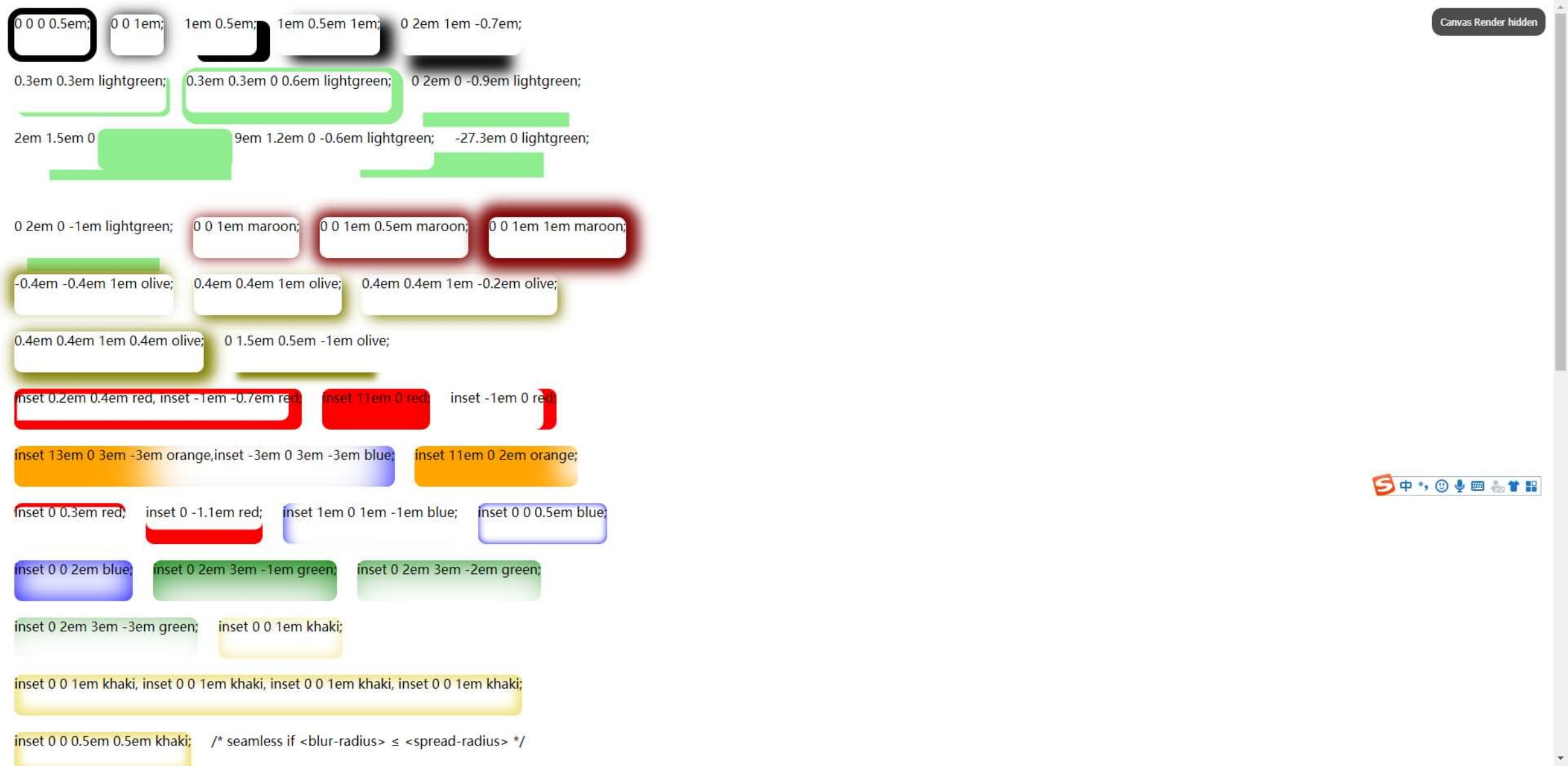
origin html without border
render by html2canvas without border
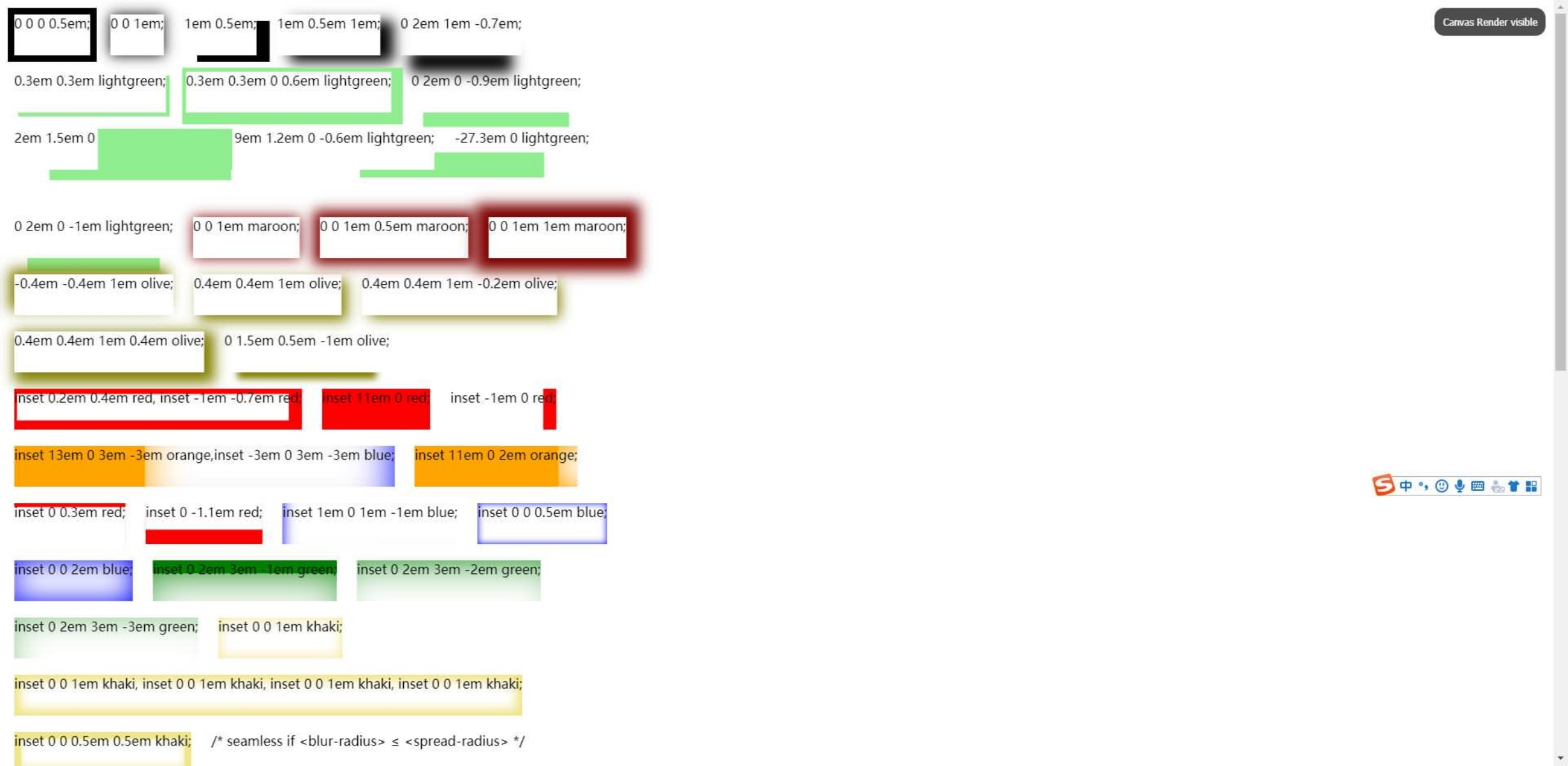
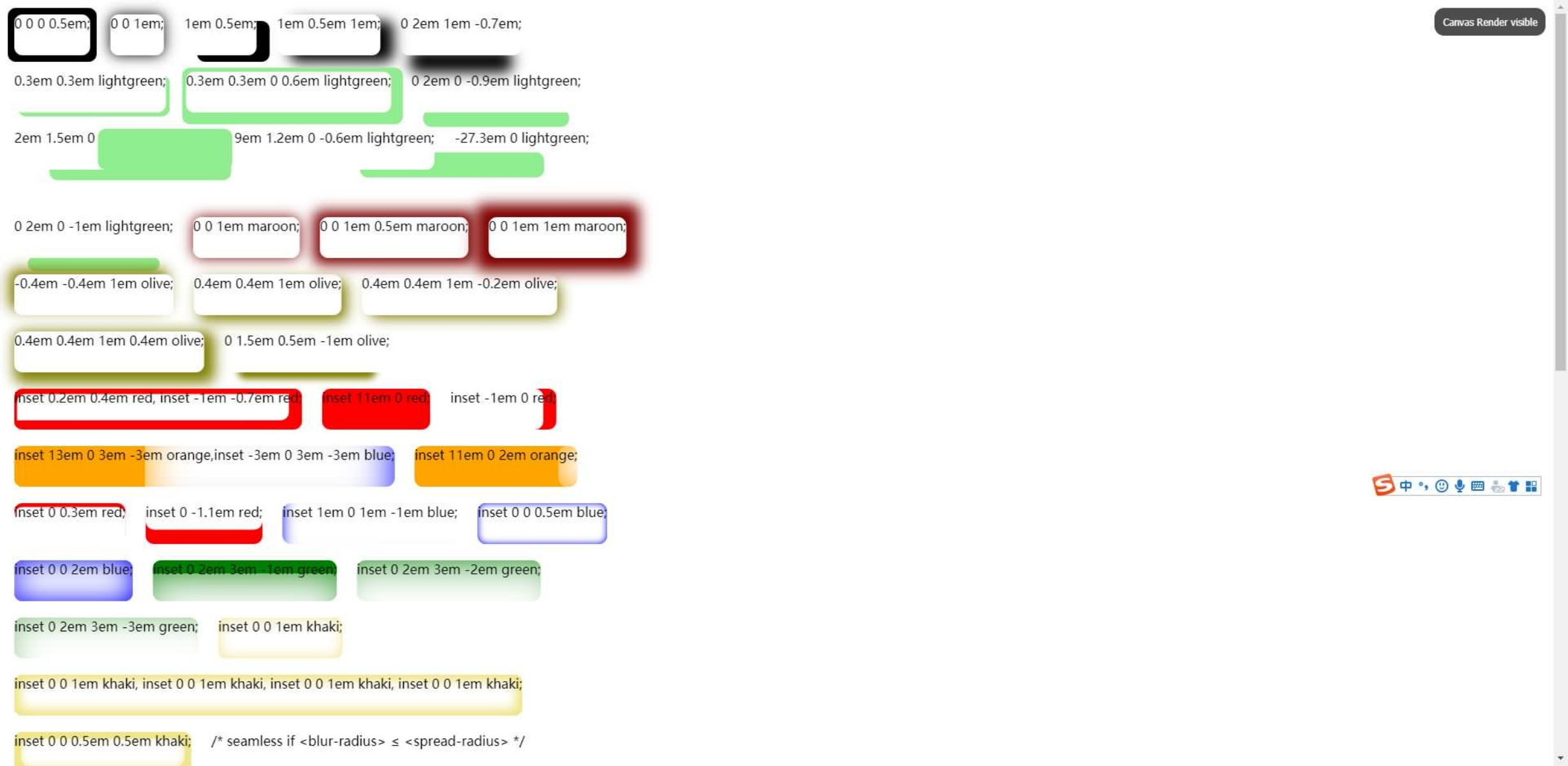
origin html with border
render by html2canvas with border
Closing issues
Fixes #1987
maybeFixed #1856 (I can't assess the jsfiddle, so it not clear whether it was fixed.)