-
-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 3) #772
Comments
|
Our online slicer for 3D printers (RepRaps, Ultimakers, Prusa, etc.), using the amazing ImGui! Try it here: http://shapeforge.loria.fr/slicecrafter/ |
|
I'm making a game called Re:creation (more info here). I've also made ImGui SFML binding and wrote two articles about ImGui (Part 1, Part 2) |
|
Timeline Widget |
|
UI mockup for an asset library/manager I'm working on. Nothing functional as we speak :) Exciting times indeed! Edit: @ratzlaff: used http://blog.bahraniapps.com/gifcam/ to encode the gif :) |
|
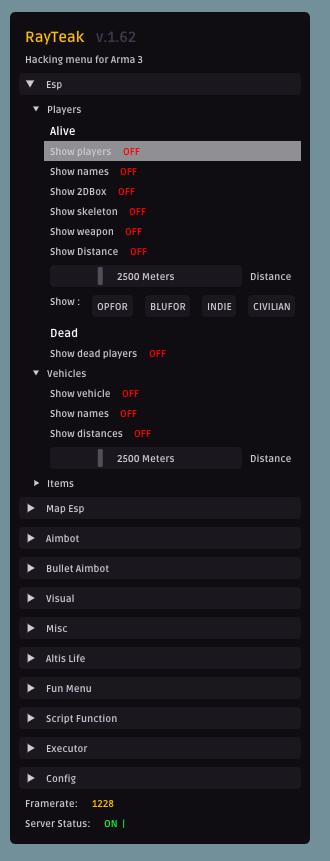
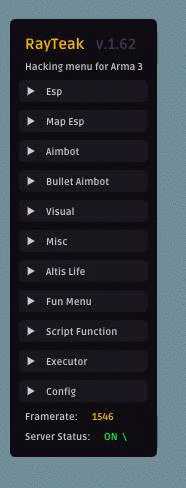
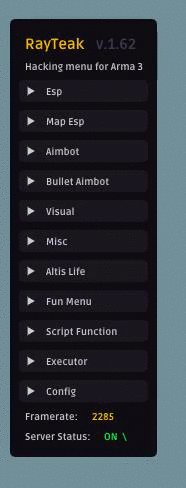
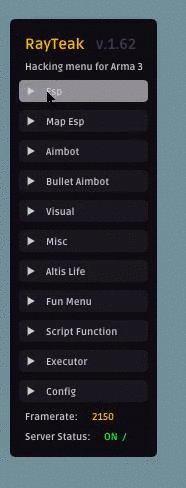
@r-lyeh Awesome main menu! And awesome icon font (or probably awesome usage of "Font Awesome" ?!?) Edit: @r-lyeh: good to know that Google's MaterialDesignIcons are fixed-size! "Font Awesome" is a bigger set AFAIK, but their size is not always the same, and this can result in visual problems (for example with check boxes where the width of the unchecked and checked icons is not the same). |
|
@bkaradzic nice ! is this anim tool somewhere on your github repos ? |
|
@damqui Nope, but all default settings for that UI are in bgfx repo. |
|
Squee! Please say the sources are/will be available? On Sat, Sep 3, 2016 at 2:57 AM, Michał Cichoń [email protected]
|
|
@jarikomppa Right now source isn't out there. I will think about making it open source. |
|
@thedmd I knew you were making awesome stuff! :)
How? [Edit:] Is this something related to your branch named: 2016-09-fringe-scale, and expecially this commit: thedmd@94dd233 ? |
|
@Flix01: You're correct. Branch 2016-09-fringe-scale is related to my solution. I'm scaling content of draw list vertex buffer. When zooming in finge is also magnified. To get rid of that I scale it by inverse of zoom factor. This is basic idea. I will post some code as an example when I get to my PC. |
|
@thedmd Thanks. |
|
@Flix01: In more detail. To achieve scaling choose some scale factor, set fringe to 1 / scale factor and draw as normal. I'm drawing on multiple channels to achieve layering but this isn't necessary. After drawing is done call This works but some problems arise around it. Working with global coordinate system (GCS) when scaling is involved isn't best experience. Treating your child window as canvas which works in local coordinate system (LCS) is much easier. (0, 0) is in top left corner of child window. I advise to use matrices to represent transformation from one space to another from the start. First thing is transforming Second. Push new clip rectangle which cover visible part of your canvas. When scaling down canvas is larger than actual window, input is clipped to window size in GCS. Pushing larger clip rectangle enable ImGui to handle larger areas. Whole scaeled area isn't visible yet but since Third. Be ready to restore Last thing to be done is to transform window draw list to make content actually visible. You can use If something is unclear or language I use is odd, please point me that out and ask questions. static void ImDrawList_TransformChannel_Inner(ImVector<ImDrawVert>& vtxBuffer, const ImVector<ImDrawIdx>& idxBuffer, const ImVector<ImDrawCmd>& cmdBuffer, const ImVec2& preOffset, const ImVec2& scale, const ImVec2& postOffset)
{
auto idxRead = idxBuffer.Data;
std::bitset<65536> indexMap;
int minIndex = 65536;
int maxIndex = 0;
int indexOffset = 0;
for (auto& cmd : cmdBuffer)
{
int idxCount = cmd.ElemCount;
if (idxCount == 0) continue;
for (int i = 0; i < idxCount; ++i)
{
int idx = idxRead[indexOffset + i];
indexMap.set(idx);
if (minIndex > idx) minIndex = idx;
if (maxIndex < idx) maxIndex = idx;
}
indexOffset += idxCount;
}
++maxIndex;
for (int idx = minIndex; idx < maxIndex; ++idx)
{
if (!indexMap.test(idx))
continue;
auto& vtx = vtxBuffer.Data[idx];
vtx.pos.x = (vtx.pos.x + preOffset.x) * scale.x + postOffset.x;
vtx.pos.y = (vtx.pos.y + preOffset.y) * scale.y + postOffset.y;
}
}
static void ImDrawList_TransformChannels(ImDrawList* drawList, int begin, int end, const ImVec2& preOffset, const ImVec2& scale, const ImVec2& postOffset)
{
int lastCurrentChannel = drawList->_ChannelsCurrent;
if (lastCurrentChannel != 0)
drawList->ChannelsSetCurrent(0);
auto& vtxBuffer = drawList->VtxBuffer;
if (begin == 0 && begin != end)
{
ImDrawList_TransformChannel_Inner(vtxBuffer, drawList->IdxBuffer, drawList->CmdBuffer, preOffset, scale, postOffset);
++begin;
}
for (int channelIndex = begin; channelIndex < end; ++channelIndex)
{
auto& channel = drawList->_Channels[channelIndex];
ImDrawList_TransformChannel_Inner(vtxBuffer, channel.IdxBuffer, channel.CmdBuffer, preOffset, scale, postOffset);
}
if (lastCurrentChannel != 0)
drawList->ChannelsSetCurrent(lastCurrentChannel);
} |
|
@thedmd thanks again for your detailed explanation. P.S. I'd also like to manage the draw lists to see if sorting indices on a texture-id basis is worthy or not. @ocornut : sorry for having asked questions in the "Screenshot" section. |
|
This is from a weekend project ascii-renderer where ImGui is used to control how rendering works. Only grayscale now. Everything is rendered on CPU. |
|
I'm using LumixEngine's docking extensions, as so many others are, to make an editor-ish thing to be mainly used for my simulations. I wanted to create a minimal project with just the essentials to have a decent looking docking example with as few dependencies as possible, so I removed all the things I didn't need from LumixEngine's docking files and replaced it with simpler things. |
|
@thedmd Please release the source, I'm very interested in node based editors like this! |
|
I made a Pixel Art Upscaler using Dear ImGui |
|
@ExtasyHosting Slick! :) |
|
This is kind of a meta suggestion, but you can simply link here on each screenshot thread so you don't have to update the description each time. |
Correct, but the direct links are 1 click away instead of 2 so it is more convenient for the user :) |
|
This is Part 3. I am splitting issues to reduce loading times and locked the old ones. Screenshots Part 1 #123 |


















This is Part 3, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: