👋 Hi, I’m Mary - a web designer based out of San Francisco.
↓ Click into each project to learn more about its creation, goal and current version.
This Docsify-This Visual Portfolio is based on the Notion Portfolio Template
This is a visual portfolio template for use with Docsify-This.net Includes example one column layout (one-column.md).
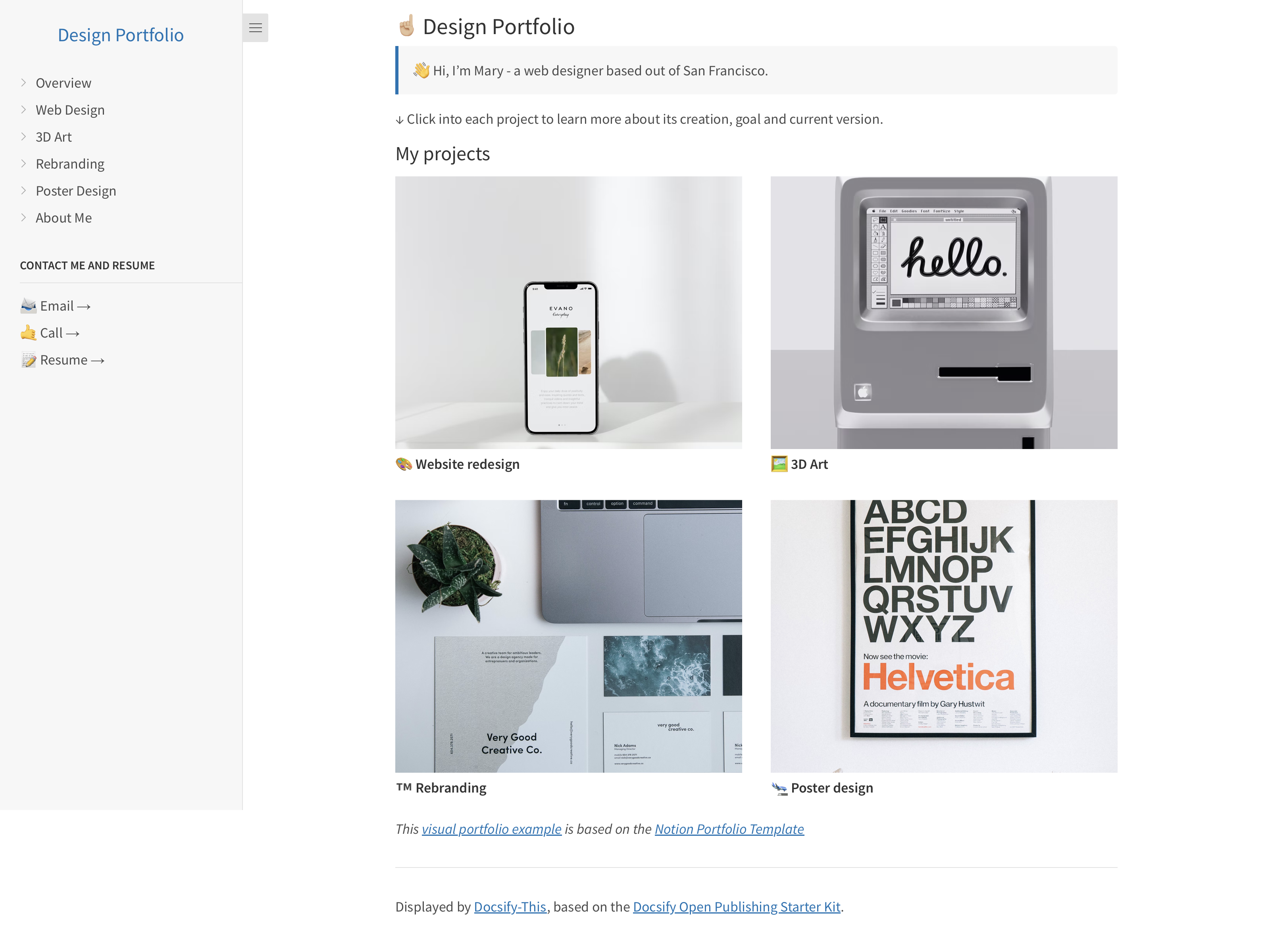
 Figure 1. Docsify-This Visual Portfolio Template. Explore the resulting standalone web site generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/docsify-this-visual-portfolio/main&homepage=README.md&sidebar=true&loadSidebar=_sidebar.md&loadFavicon=favicon.png&name=Design%20Portfolio
Figure 1. Docsify-This Visual Portfolio Template. Explore the resulting standalone web site generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/docsify-this-visual-portfolio/main&homepage=README.md&sidebar=true&loadSidebar=_sidebar.md&loadFavicon=favicon.png&name=Design%20Portfolio
-
Tap Use this template in this repository (upper-right green button) and then choose Create a new repository
-
Choose the name for your new repository to contain the files and then tap Create repository
-
View the README.md Markdown file in your newly created repository and copy it's URL
-
Go to https://docsify-this.net and paste the copied URL into the Markdown File URL field
-
Select the page options you want (e.g. Font) and tap the Publish as a Standalone Web Page button to view your Markdown file as a web page for sharing or embedding
You can further customize the appearance of your web page by tapping on the Show More Page Options » link in the Docsify-This Web Page Builder.
Docsify-This Visual Portfolio Template, displayed by Docsify-This as a:






