Primo makes it a blast to build pages, update content, and edit code - one block at a time.
Primocms.org • Forum • Docs • Newsletter • YouTube
Traditional monolithic CMSs like WordPress, Drupal, and Joomla enable quick setup and easy content editing, but rely on antiquated and heavy development practices (often relying on plugins and third-party services to customize the site and add new components). Headless CMSs have popped up to modernize the view layer with modern development practices and frameworks, but have a poorer content editing experience due to their decoupling from the content layer.
Primo is a modern approach to the monolithic CMS that builds on the traditional monolith's benefits of a quick setup and easy content editing alongside the benefits of modern development (i.e. Svelte). These combine into a web publishing tool that is significantly easier and more fun to use for both technical and non-technical users and enables you to build faster, more secure, and more unique websites.
- Visual, on-page content editing
- Drag-and-drop page building with blocks
- Integrated development environment for blocks and pages
- Static site generation
- Real-time page collaboration
- Internationalization
- Multisite (1 server = infinity sites)
- Deploys to Github (i.e. any web host)
Primo depends on several [freemium] third-party services for easy hosting, authentication, database and storage, etc. Running your own Primo server is as easy as forking the Primo repo and deploying it on a static host like Vercel or Netlify, which should only take a few minutes.
Third-party services (all can be signed into with Github):
-
A modern web host like Vercel or Netlify to host the Primo application & published sites.
-
A Supabase account to manage your server's authentication, database, and file storage.
-
A Github account to deploy your sites to (unless you plan on manually downloading/uploading your site files to a host).
-
Ensure you have an account with all the services listed above.
-
Create a new Supabase project, go to the SQL editor, add a new query and provision your project by copying the schema and pasting it into the editor.
-
Fork the Primo repository.
-
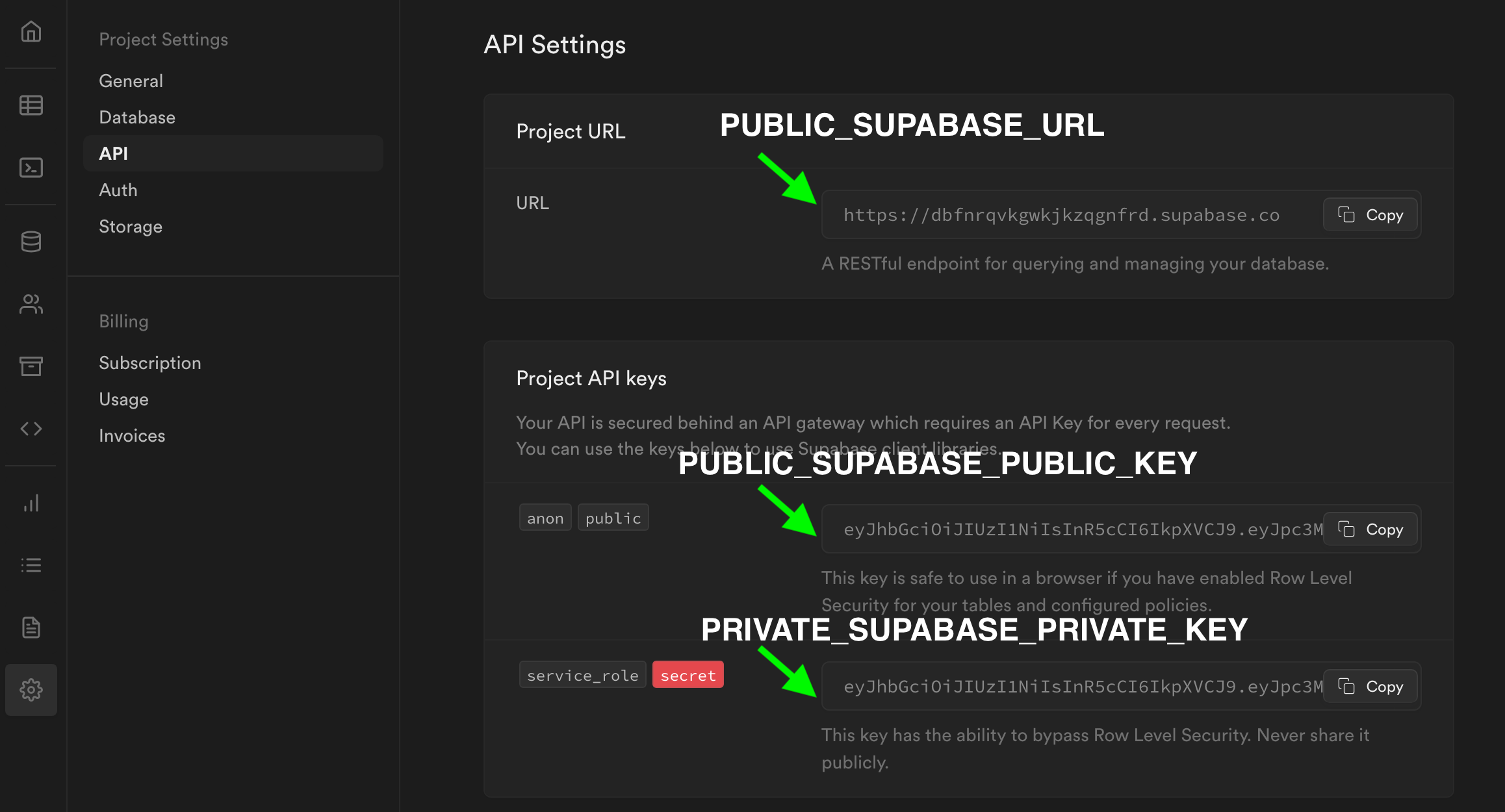
Go to your web host and create a new project from your new repository, inputting your Supabase details (go to the API settings) as environment variables.
-
PUBLIC_SUPABASE_URL
-
PUBLIC_SUPABASE_PUBLIC_KEY
-
PRIVATE_SUPABASE_PRIVATE_KEY
-
-
Publish the project and navigate to the Primo authentication screen.
-
The user account you create will be the server owner. You can manage all your server's data from the Supabase project dashboard.
-
Finally, go back to your Supabase project & set the Site URL to the URL of your Primo site (under Authentication > URL Configuration > Site URL).

For more details see this step-by-step installation video guide
You can merge upstream updates by clicking 'Sync fork' on your forked repository. Your updates will automatically deploy to your web host.