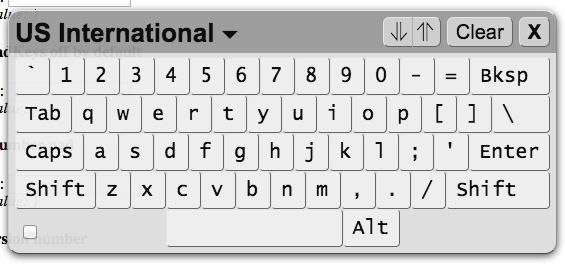
An AngularJs Virtual Keyboard Interface based on GreyWyvern VKI. See example in the Demo page.
$ bower install angular-virtual-keyboard$ npm install angular-virtual-keyboard- Optional: angular-useragent-parser Obs.: Required to auto-hide the keyboard interface in mobile devices or to use the 'vk-force-mobile' configuration.
-
Import the
angular-virtual-keyboard.min.jsscript in your page. -
Include the module
angular-virtual-keyboardin your angular app. -
Include the module
angular-useragent-parserin your angular app. Optional, used to auto hide the virtual keyboard interface in mobile devices. -
Use the 'ng-virtual-keyboard' directive in any text fields, password fields or textareas:
<input type='text' ng-model="yourModel" ng-virtual-keyboard/>The angular-virtual-keyboard module use an Angular.js Constant named VKI_CONFIG to handle the configurations that will be applied to all instances of the ng-virtual-keyboard directive. See list below:
- Keyboard layouts configurations
VKI_CONFIG.layoutArray of Keyboard Layout configurations. See vki-layouts.js for keyboard layout configuration examples. - Deadkeys configurations
VKI_CONFIG.deadkeyArray of Deadkeys configurations. See vki-deadkeys.js for deadkeys configuration examples. - Default keyboard layout
VKI_CONFIG.ktName of the layout configuration to be used as default (if no specific layout configuration is provided in the directive instance configuration). Default: 'US International' - Relative position
VKI_CONFIG.relativeUsetrueto position the keyboard next to the input,falseto place in the bottom of page. Default:true - Adjust keyboard size
VKI_CONFIG.sizeAdjAllow user to adjust keyboard size. Default:true - i18n configuration
VKI_CONFIG.i18nAn array to replace the default labels of the keyboard interface. See example below: - Custom CSS Class
VKI_CONFIG.customClassA CSS class name to add in the first html element of the keyboard
VKI_CONFIG.i18n = {
'00': "Exibir teclado numérico",
'01': "Exibir teclado virtual",
'02': "Selecionar layout do teclado",
'03': "Teclas mortas",
'04': "Ligado",
'05': "Desligado",
'06': "Fechar teclado",
'07': "Limpar",
'08': "Limpar campo",
'09': "Versão",
'10': "Diminuir tamanho do teclado",
'11': "Aumentar tamanho do teclado"
};The ng-virtual-keyboard could receive an array with the configurations that will be applied to the keyboard interface instance of the input field. See list below:
- Default keyboard layout
ktChange the default keyboard which displays first for each directive instance. Default: Defined in global configuration - Dead keys
deadkeysOnTo turn dead keys on or off by default. Default: true - Number pad
numberPadTo enable de number pad button. Default: false - VKI Version
showVersionTo show the VKI-core based version. Default: false - Imageless mode
imageURIBy default the keyboard will be show on input field focus. Pass a image URI to add a clickable image next to inputs and replace the on focus default behavior. Default: false - Show in mobile
showInMobileTrue to display the interface on mobiles devices. Default: false - Foce position
forcePositionForce to position the virtual keyborad above (use"top") or below (use"bottom") the input field. Usefalseto let the directive choose the better position. Default: false - Enter callback
enterSubmitDefine a callback function for the enter key. Usetrue to submit forms when Enter is pressed ora function to execute a custom function. Default: false (See enterSubmit issues #5) - Relative position
relativeUsetrueto position the keyboard next to the input, andfalseto place in the bottom of page. Default:true - Keyboard size control
sizeFive sizes based on font-size have been pre-programmed: 13px, 16px (default), 20px, 24px and 28px; corresponding to the sizes 1 to 5 respectively. Default: 3 - Adjust keyboard size
sizeAdjAllow user to adjust keyboard size. Default:true - Custom CSS Class
customClassA CSS class name to add in the first html element of the keyboard
See example in the Demo page or the demo code
The MIT License (MIT)
Copyright (c) 2015 Daniel Campos
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.