+ PyneconeはReflexに名前を変えました。Pyneconeを探している方は、今、ご覧のページがPyneconeのリポジトリになります。 +English | 简体中文 | 繁體中文 | Türkçe | हिंदी | Português (Brasil) | Italiano | Español | 한국어 | 日本語 | Deutsch | Persian (پارسی)
Reflex は Python のみでフルスタック Web アプリケーションを作成できるライブラリです。
主な特徴:
- Pure Python - Web アプリケーションのフロントエンドとバックエンドを Python のみで実装できるため、Javascript を学ぶ必要がありません。
- 高い柔軟性 - Reflex は簡単に始められて、複雑なアプリケーションまで作成できます。
- 即時デプロイ - ビルド後、すぐにデプロイが可能です。単純な CLI コマンドを使ったアプリケーションのデプロイや、自身のサーバーへのホストができます。
Reflex がどのように動作しているかを知るには、アーキテクチャページをご覧ください。
ターミナルを開いて以下のコマンドを実行してください。(Python 3.8 以上が必要です。):
pip install reflexreflexをインストールすると、reflexの CLI ツールが自動でインストールされます。
新しいプロジェクトを作成して、インストールが成功しているかを確認しましょう。(my_app_nameを自身のプロジェクト名に書き換えて実行ください。):
mkdir my_app_name
cd my_app_name
reflex init上記のコマンドを実行すると、新しいフォルダにテンプレートアプリを作成します。
下記のコマンドを実行すると、開発モードでアプリを開始します。
reflex runhttp://localhost:3000 にアクセスしてアプリの動作を見ることができます。
my_app_name/my_app_name.pyのソースコードを編集してみましょう!Reflex は fast refresh なので、ソースを保存した直後に変更が Web ページに反映されます。
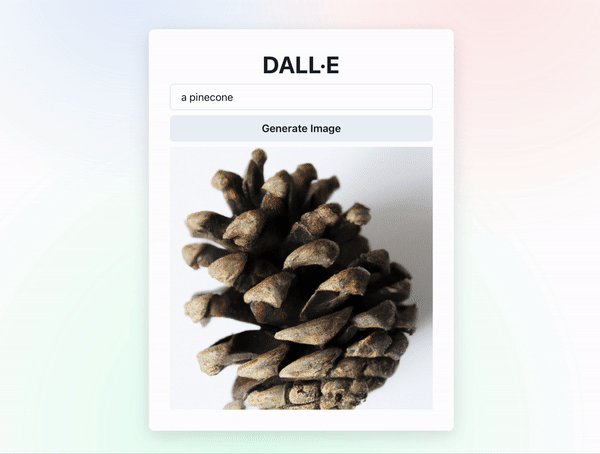
実装例を見てみましょう: DALL·Eを中心とした画像生成 UI を作成しました。説明を簡単にするためにここではOpenAI APIを呼んでいますが、ローカルで動作している機械学習モデルに置き換えることも可能です。
画像生成 UI のソースコードの全貌を見てみましょう。下記のように、単一の Python ファイルで作れます!
import reflex as rx
import openai
openai_client = openai.OpenAI()
class State(rx.State):
"""アプリのステート"""
prompt = ""
image_url = ""
processing = False
complete = False
def get_image(self):
"""プロンプトからイメージを取得する"""
if self.prompt == "":
return rx.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai_client.images.generate(
prompt=self.prompt, n=1, size="1024x1024"
)
self.image_url = response.data[0].url
self.processing, self.complete = False, True
def index():
return rx.center(
rx.vstack(
rx.heading("DALL-E", font_size="1.5em"),
rx.input(
placeholder="Enter a prompt..",
on_blur=State.set_prompt,
width="25em",
),
rx.button(
"Generate Image",
on_click=State.get_image,
width="25em",
loading=State.processing
),
rx.cond(
State.complete,
rx.image(src=State.image_url, width="20em"),
),
align="center",
),
width="100%",
height="100vh",
)
# ステートとページをアプリに追加
app = rx.App()
app.add_page(index, title="Reflex:DALL-E")UI から見てみましょう。
def index():
return rx.center(
...
)index関数において、アプリのフロントエンドを定義しています。
フロントエンドを実装するにあたり、center、vstack、input、buttonなど異なるコンポーネントを使用しています。コンポーネントはお互いにネストが可能であり、複雑なレイアウトを作成できます。また、keyword args を使うことで、CSS の機能をすべて使ったスタイルが可能です。
Reflex は60 を超える内臓コンポーネントがあるため、すぐに始められます。私たちは、積極的にコンポーネントを追加していますが、簡単に自身のコンポーネントを追加することも可能です。
Reflex はステートの関数を用いて UI を表示します。
class State(rx.State):
"""アプリのステート"""
prompt = ""
image_url = ""
processing = False
complete = Falseステートでは、アプリで変更が可能な全ての変数(vars と呼びます)と、vars の変更が可能な関数を定義します。
この例では、ステートをpromptとimage_urlで構成しています。そして、ブール型のprocessingとcompleteを用いて、ボタンを無効にするタイミング(画像生成中)や生成された画像を表示するタイミングを示しています。
def get_image(self):
"""プロンプトからイメージを取得する"""
if self.prompt == "":
return rx.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai_client.images.generate(
prompt=self.prompt, n=1, size="1024x1024"
)
self.image_url = response.data[0].url
self.processing, self.complete = False, Trueステートにおいて、ステートの vars を変更できるイベントハンドラ関数を定義しています。イベントハンドラは Reflex において、ステートの vars を変更する方法です。ボタンクリックやテキストボックスの入力など、ユーザのアクションに応じてイベントハンドラが呼ばれます。
DALL·E.アプリには、OpenAI API からイメージを取得するget_image関数があります。イベントハンドラの最後で UI の更新がかかるため、関数の途中にyieldを入れることで先に UI を更新しています。
最後に、アプリを定義します。
app = rx.App()アプリにページを追加し、ドキュメントルートを index コンポーネントにルーティングしています。更に、ページのプレビューやブラウザタブに表示されるタイトルを記載しています。
app.add_page(index, title="DALL-E")ページを追加することで、マルチページアプリケーションを作成できます。
📑 Docs | 🗞️ Blog | 📱 Component Library | 🖼️ Gallery | 🛸 Deployment
2022 年 12 月に、Reflex は Pynecone という名前でローンチしました。
2024 年 2 月に、ホスティングサービスをアルファ版でリリースしました!アルファ版では、だれでも Reflex アプリケーションを無料でデプロイできます。今後の予定はロードマップにおいて見れます。
Reflex は毎週、新しいリリースや機能追加を行っています!最新情報を逃さないために、 ⭐ Star や 👀 Watch をお願いします。
様々なサイズのコントリビュートを歓迎しています!Reflex コミュニティに入るための方法を、いくつかリストアップします。
- Discord に参加: Discordは、Reflex プロジェクトの相談や、コントリビュートについての話し合いをするための、最適な場所です。
- GitHub Discussions: GitHub Discussions では、追加したい機能や、複雑で解明が必要な事柄についての議論に適している場所です。
- GitHub Issues: Issuesはバグの報告に適している場所です。また、課題を解決した PR のサブミットにチャレンジしていただくことも、可能です。
スキルや経験に関わらず、私たちはコントリビュータを積極的に探しています。コントリビュートするために、CONTIBUTING.mdをご覧ください。
Reflex はオープンソースであり、Apache License 2.0に基づいてライセンス供与されます。