This repository contains a Visual Studio Code settings and theme. Used when coding Digitoimisto Dude Oy's Projects.
Strongly WIP.
Updates regurarly.
Aims to be minimal and usable.
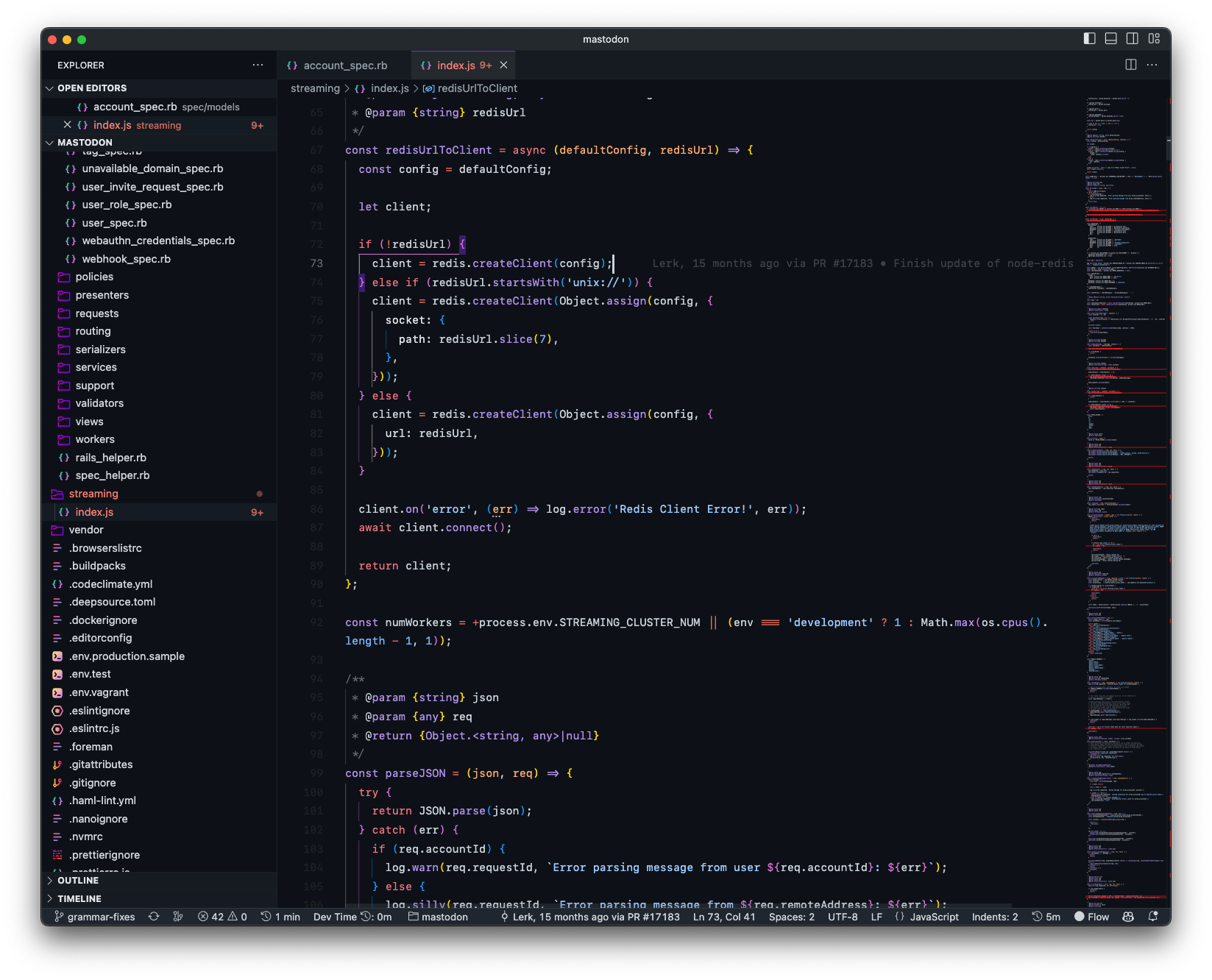
🎨 Beautiful - I'm a highly visual perfectionist-person so and that means my editor must look perfectly minimal, distract-free and beautiful. There are not a lot themes out there that please me, so I decided to build my own.
🧠 Useful extensions - Contains lots of extensions that will not slow down VSCode. Browse extensions here.
✂ Snippets - Useful snippets like media + tab for media queries. Browse snippets here.
⌨ Key bindings - Useful keybindings for different kind of tasks. Browse keybindings here. ⚡ Fast - VSCode has not always been the fastest but I select my extensions wisely. No excessive extensions that don't get updated.
👨💻 Customizable - Feel free to fork this repository and modify settings to your liking. Let me know what you have done!
- Install Visual Studio Code or Visual Studio Code Insiders
- Get Ligaturized version of SFMono font and Liga SFMono Nerd Font (works for iTerm2 as well)
- Open Visual Studio Code and press ⌘ + ⇧ + P (or ctrl + ⇧ + P on Windows system) and select
Preferences: Open User Settings (JSON) - Copy settings.json of this repository and paste it to your settings.json (if you have made settings in this point, backup them, or cherry pick the preferred settings from this repo).
- Find all
rollefrom settings.json and replace with your username (or fix paths if you are on different systems than macOS). Save and restart VSCode when asked. - Remove possible leftover API keys or stuff that you don't want to use. (In short: Tweak to your likings, if you want to)
- Install all extensions from below
You can decide which ones you want to install but I recommend to install them all to get the best experience. These extensions are carefully selected and fully supported by my VSCode settings.json already.
- dotenv —
mikestead.dotenv - Dracula Soft Theme —
yomed.theme-dracula-soft - EditorConfig for VS Code —
EditorConfig.EditorConfig - Error Lens —
usernamehw.errorlens - ESLint —
dbaeumer.vscode-eslint - GitHub Copilot —
GitHub.copilot - GitLens — Git supercharged —
eamodio.gitlens - Gremlins tracker for Visual Studio Code —
nhoizey.gremlins - Helium Icon Theme —
helgardrichard.helium-icon-theme - Highlight Matching Tag —
vincaslt.highlight-matching-tag - HTML CSS Support —
ecmel.vscode-html-css - Name That Color —
guillaumedoutriaux.name-that-color - PHP_CodeSniffer —
obliviousharmony.vscode-php-codesniffer - Project Manager —
alefragnani.project-manager - SCSS IntelliSense —
mrmlnc.vscode-scss - stylefmt —
ronilaukkarinen.vscode-stylefmt - Stylelint —
stylelint.vscode-stylelint - Sublime Text Keymap and Settings Importer —
ms-vscode.sublime-keybindings - svgo —
1000ch.svgo - SCSS Language Improvements —
ronilaukkarinen.scss-language-improvements - CSS Variable Autocomplete —
vunguyentuan.vscode-css-variables - Simple Todo —
SolomonRosemite.lsp-todo - Prettier - Code formatter —
esbenp.prettier-vscode
These extensions are not related to my settings so you can choose whether you want to install them or not.
Recommended install: Github Purple + Sweet vscode Icons to get this look:
My "theme" is my own mix of Spacegray, Synthwave '84 and Dracula. Color overrides are achieved via settings.json so no actual theme extension is needed.
To achieve this, include these to your settings.json. Then:
- Press ⌘ + ⇧ + P (or ctrl + ⇧ + P on Windows system) and select
Enable Custom CSS and JS, restart VSCode - Press ⌘ + ⇧ + P (or ctrl + ⇧ + P on Windows system) and select
Fix Checksums: Apply, restart VSCode by pressing ⌘ + Q and reopen VSCode. You'll need to do this each time VSCode updates (you'll see when the font sizes change)
Change these to settings.json:
"helium-icon-theme.saturation": 1,
"helium-icon-theme.opacity": 1,Then ⌘ + ⇧ + P and select Preferences: File Icon Theme, select any other than Helium. After this re-activate Helium icons.
If you don't want to use CSS customizations, everything may look a big big and clumsy. You'll fix this by changing font/UI size settings to this:
"editor.lineHeight": 24,
"window.zoomLevel": 0.4,
"editor.fontSize": 14,If you want to import your Sublime Keymaps, go through this documentation.
If you use Windows you need a bat file for executables, see this and this. Get my bat files from vscode-windows-helpers.