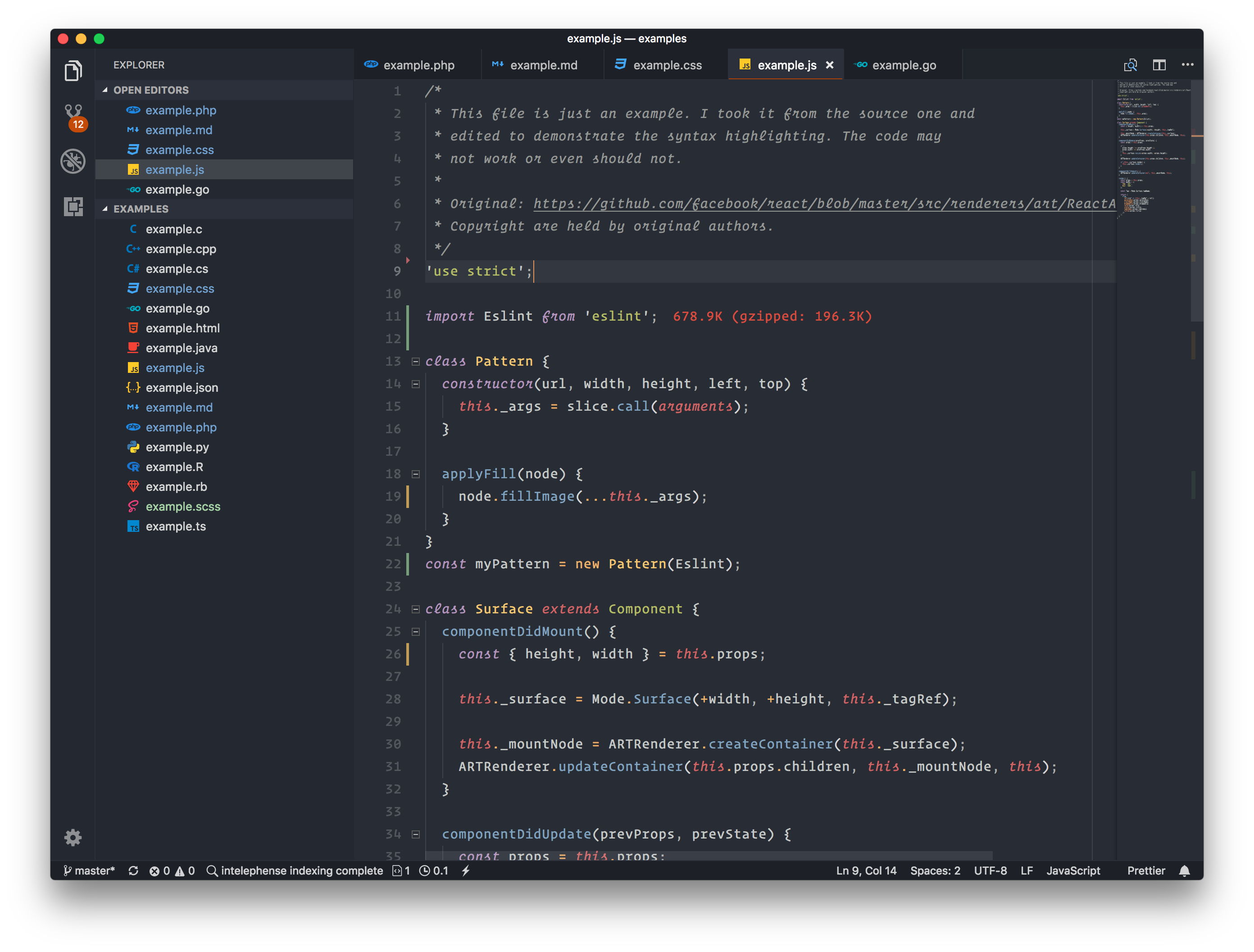
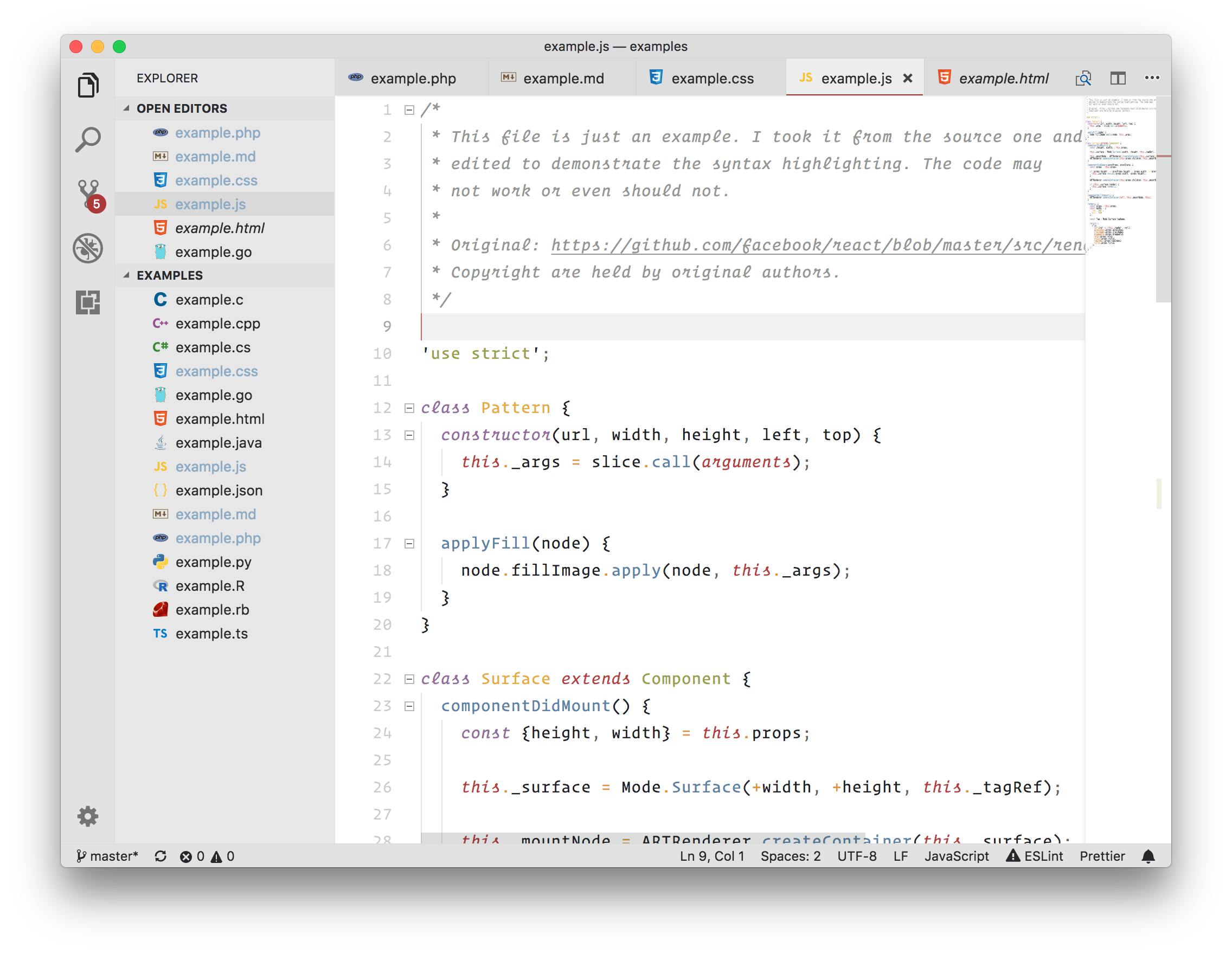
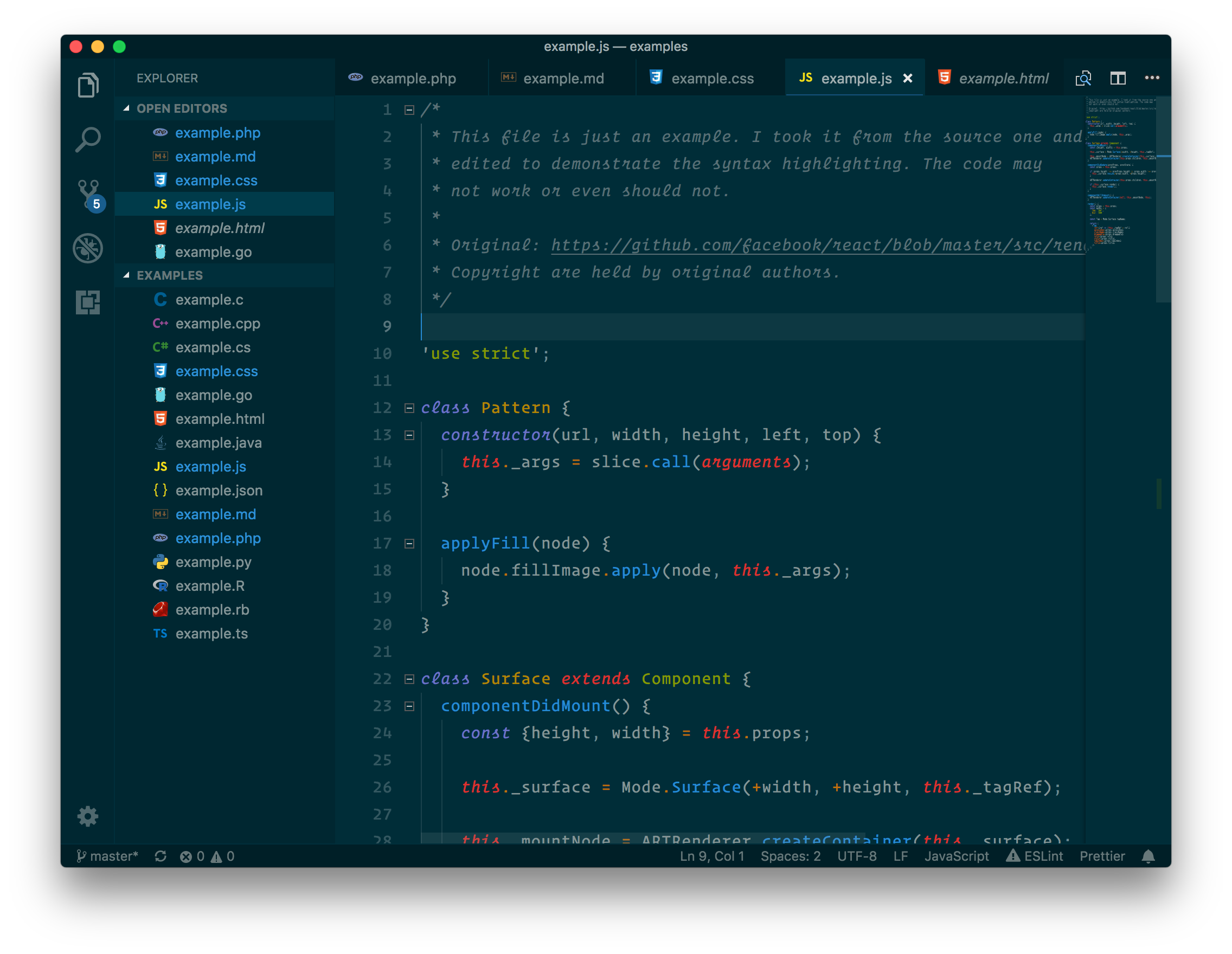
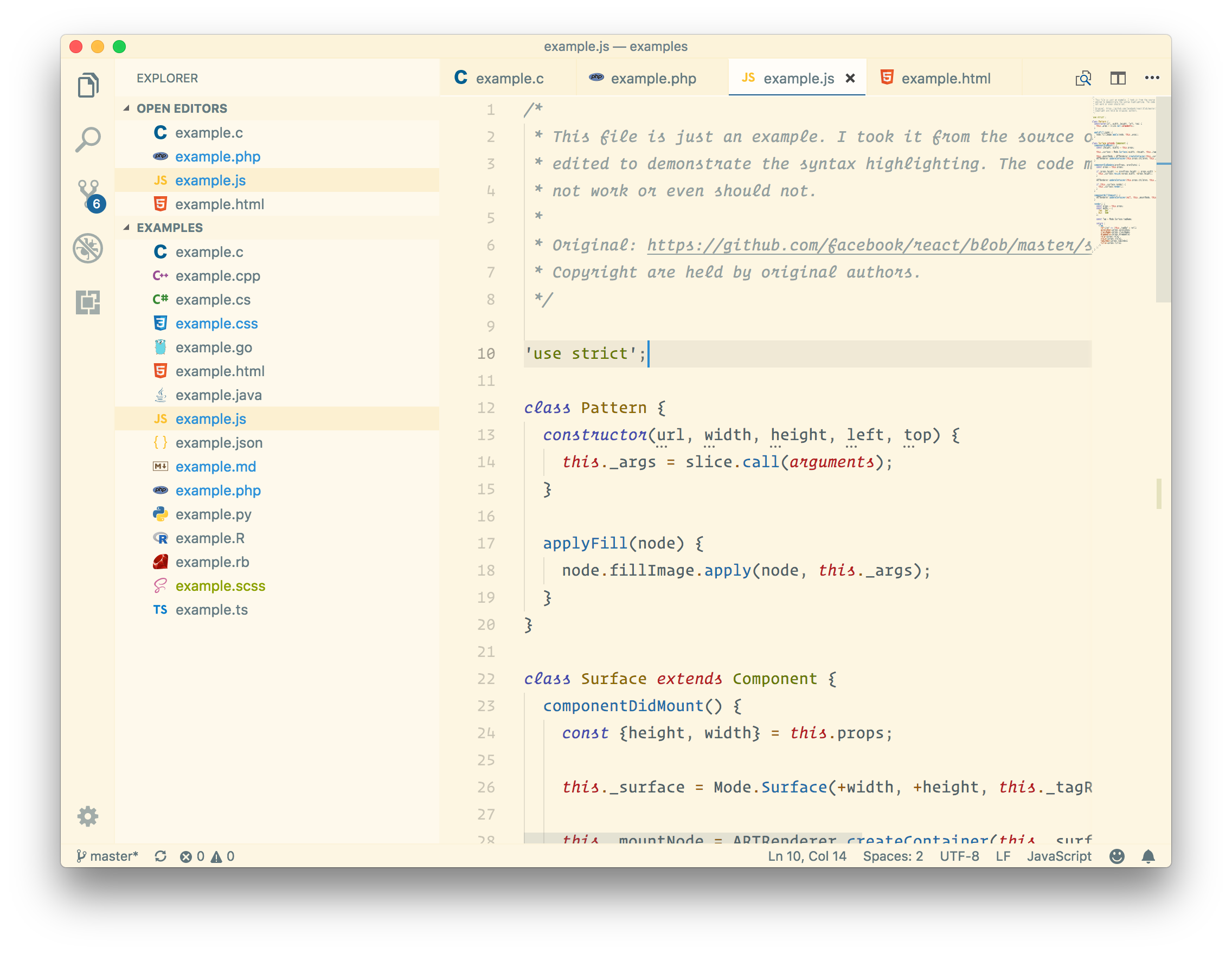
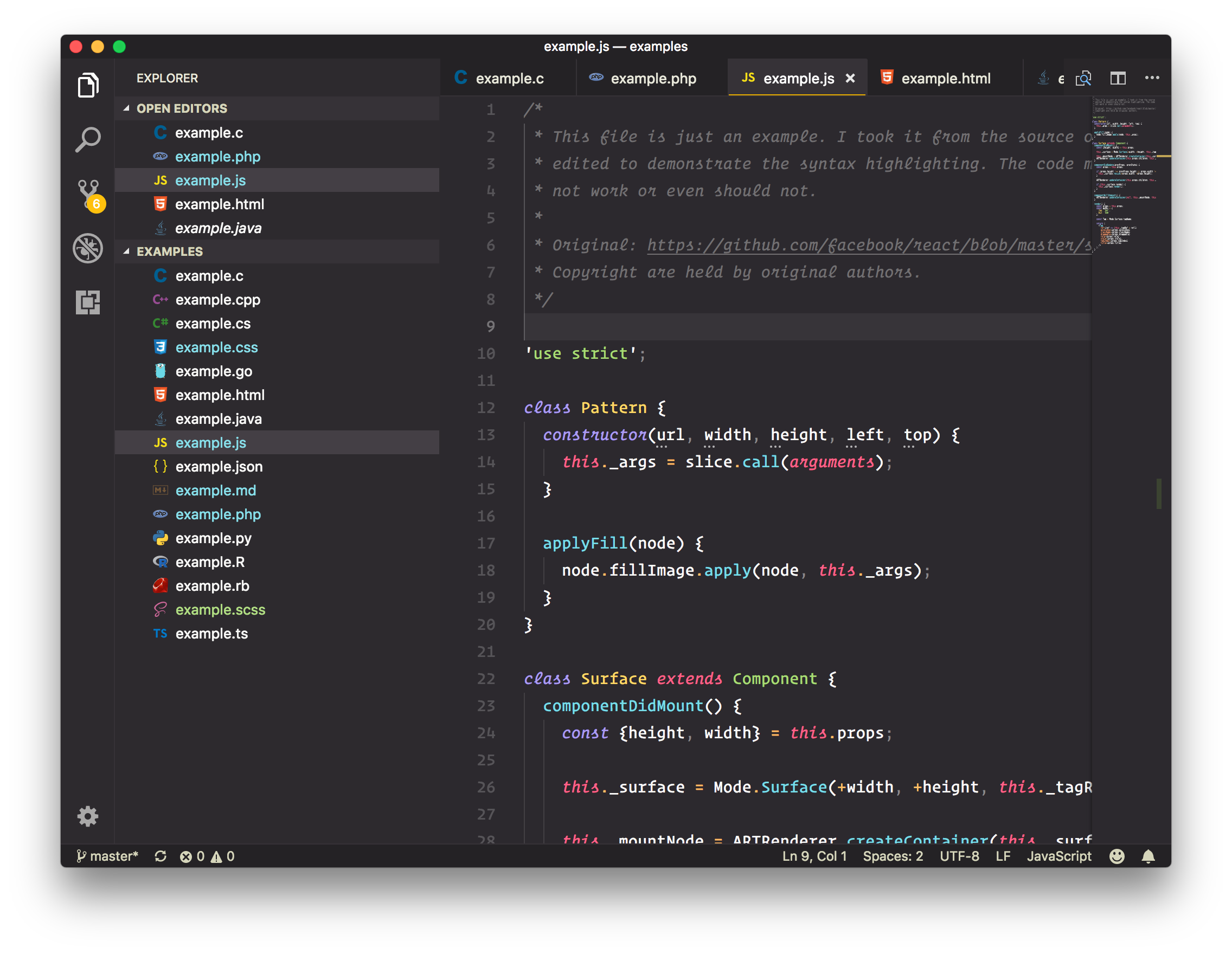
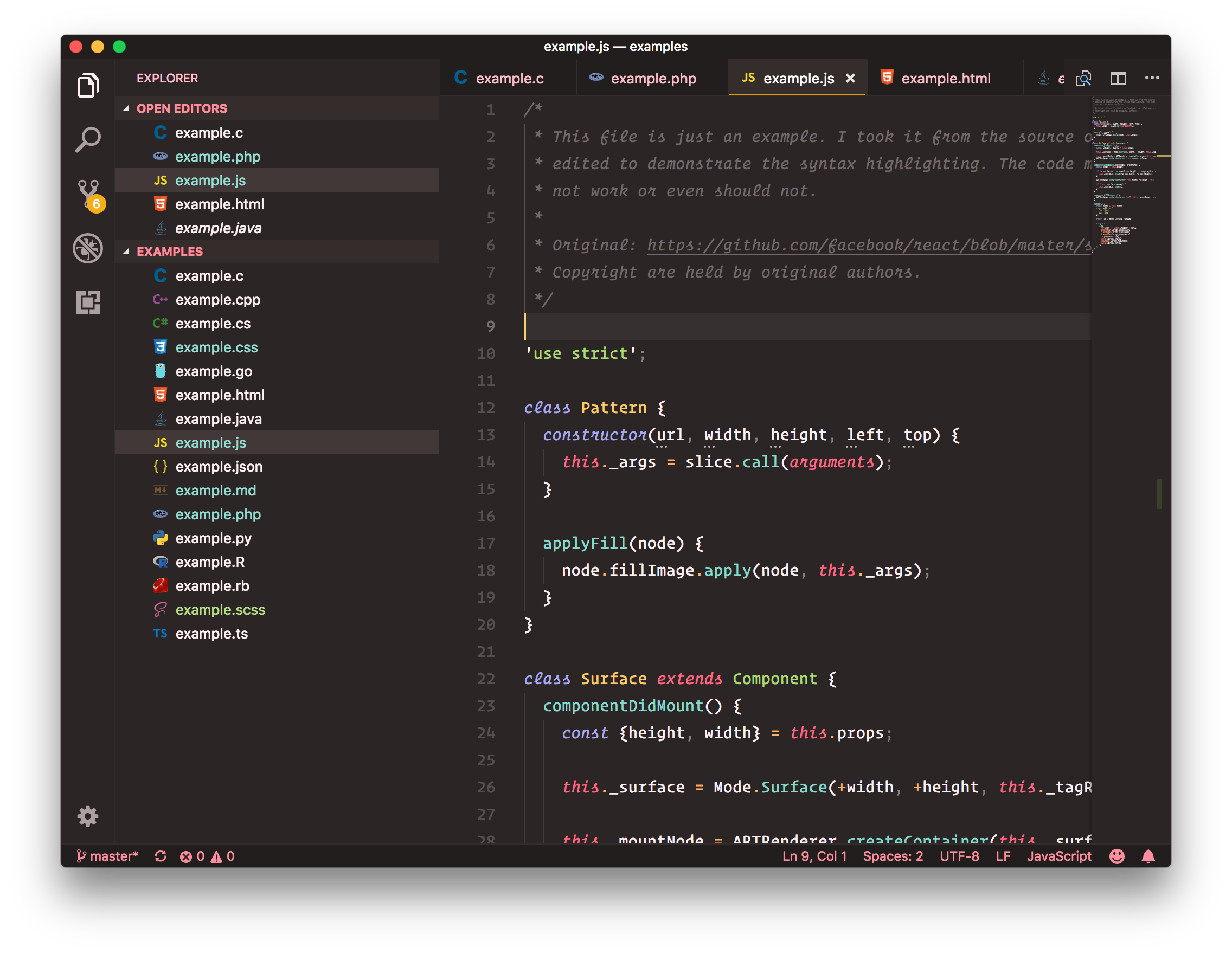
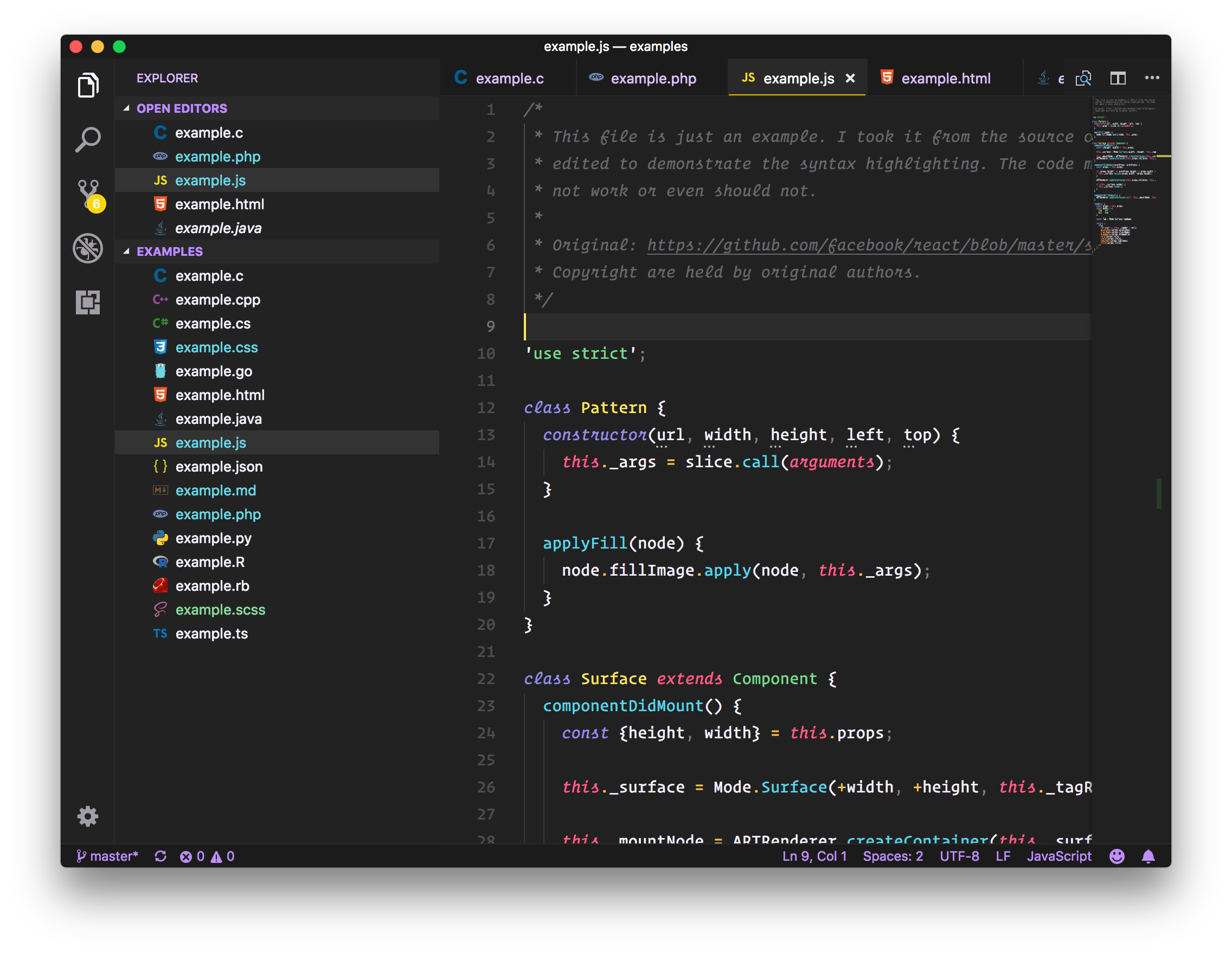
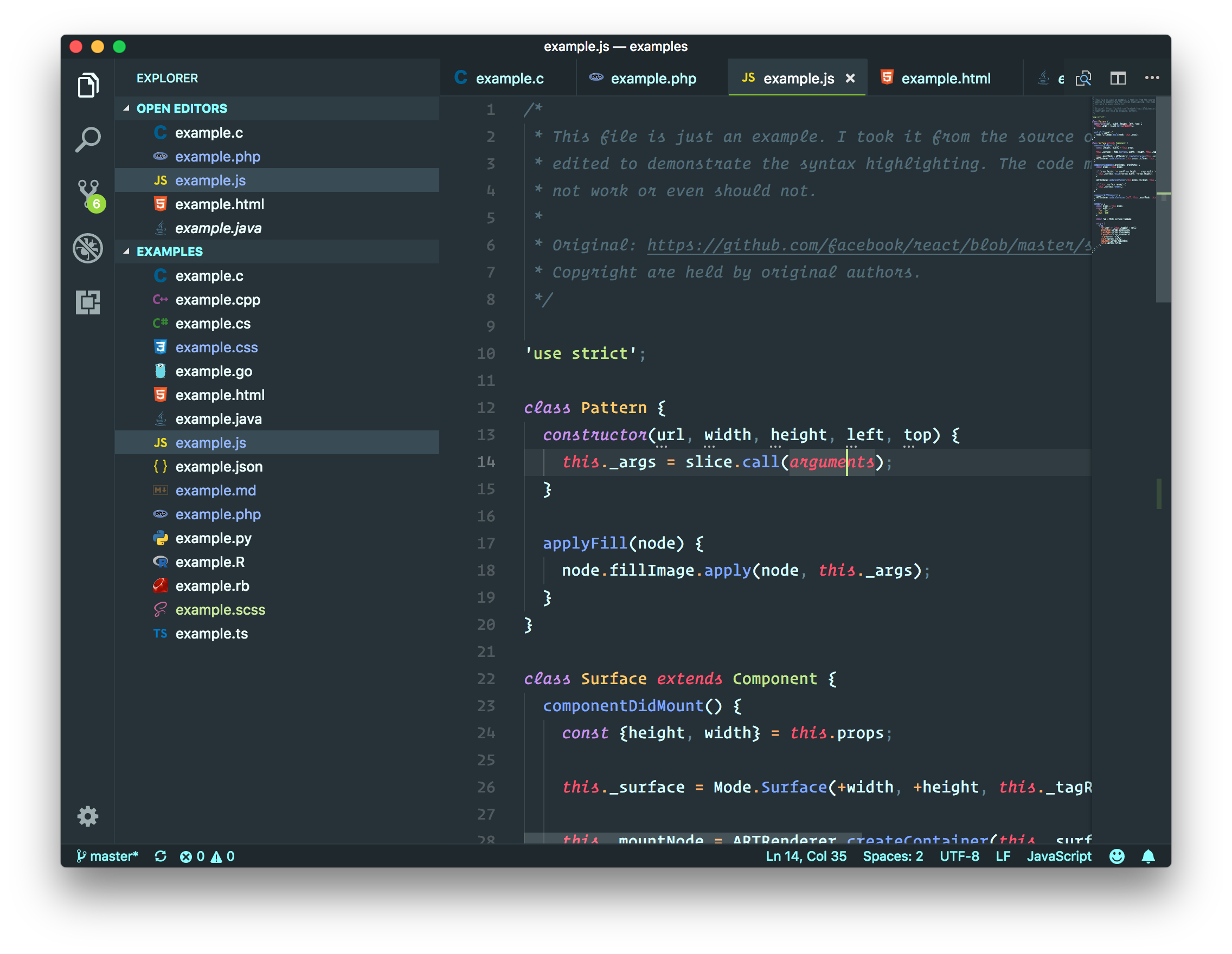
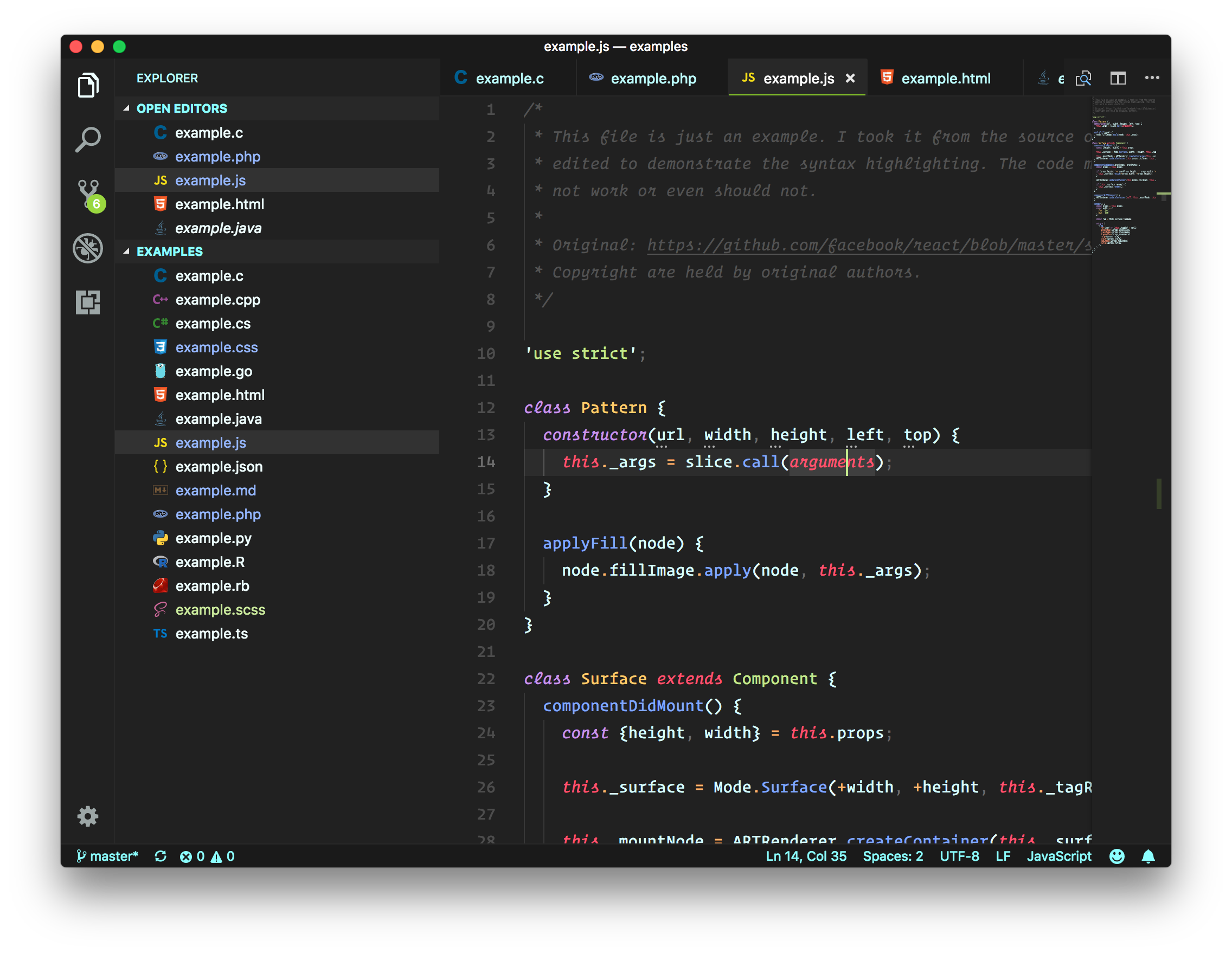
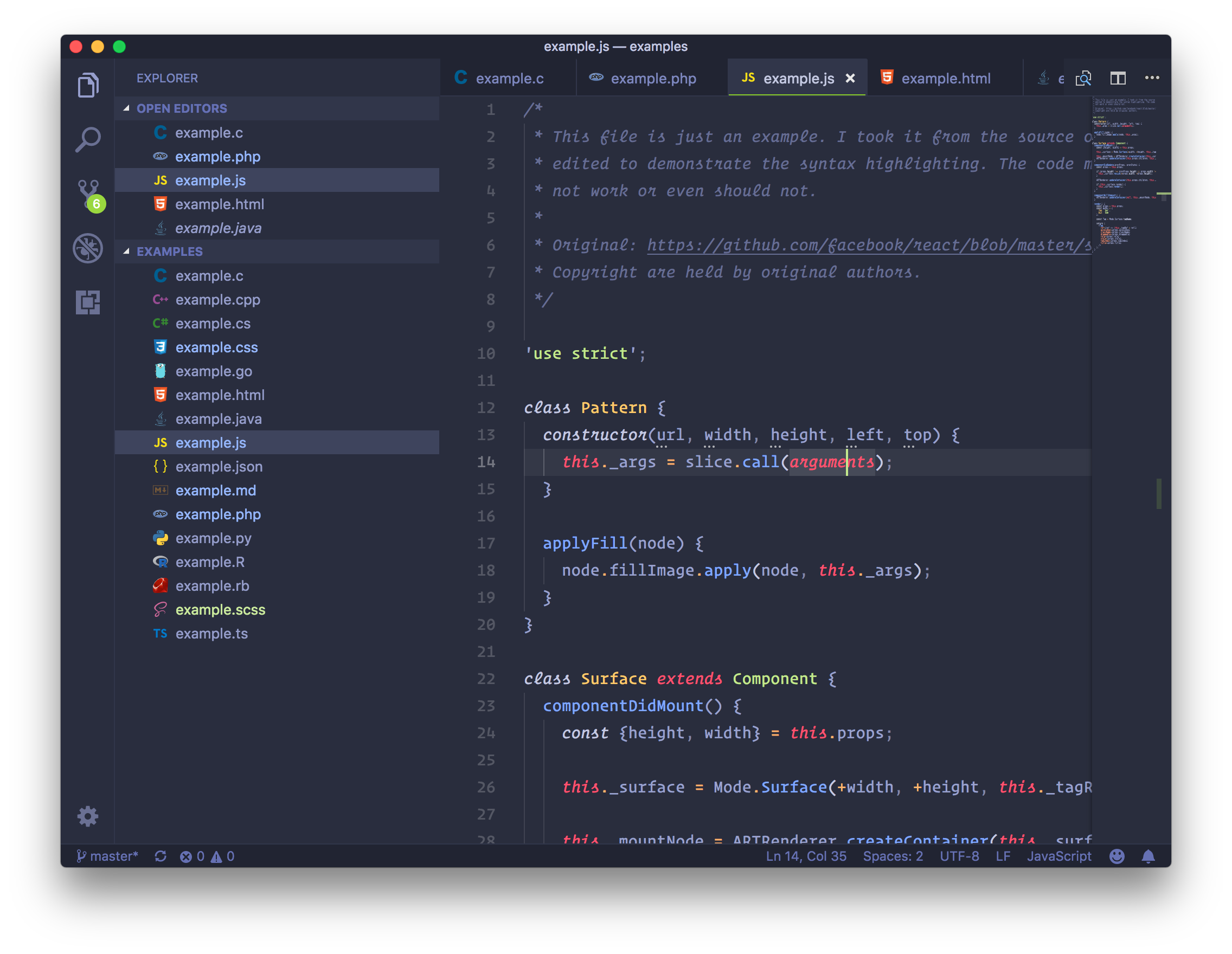
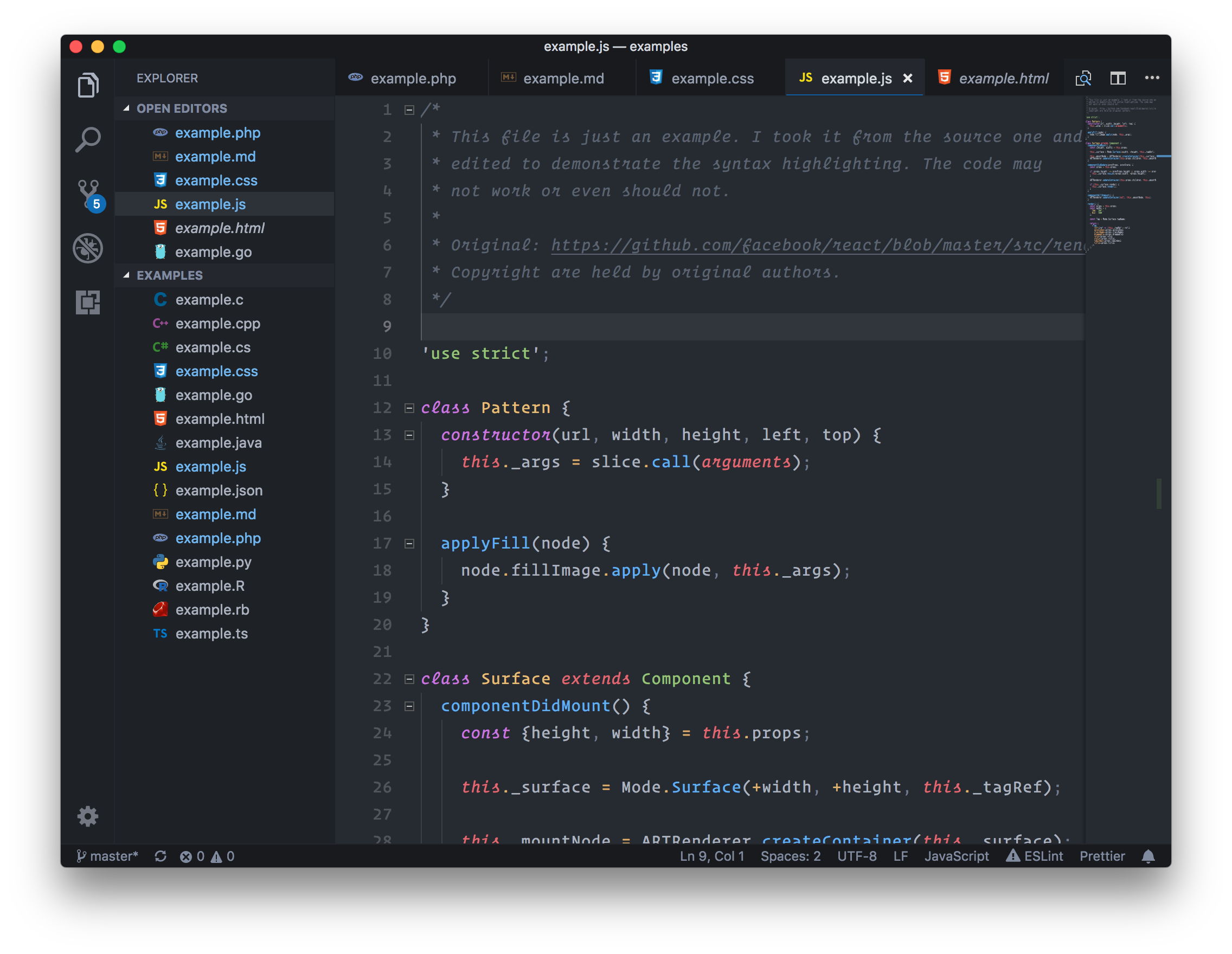
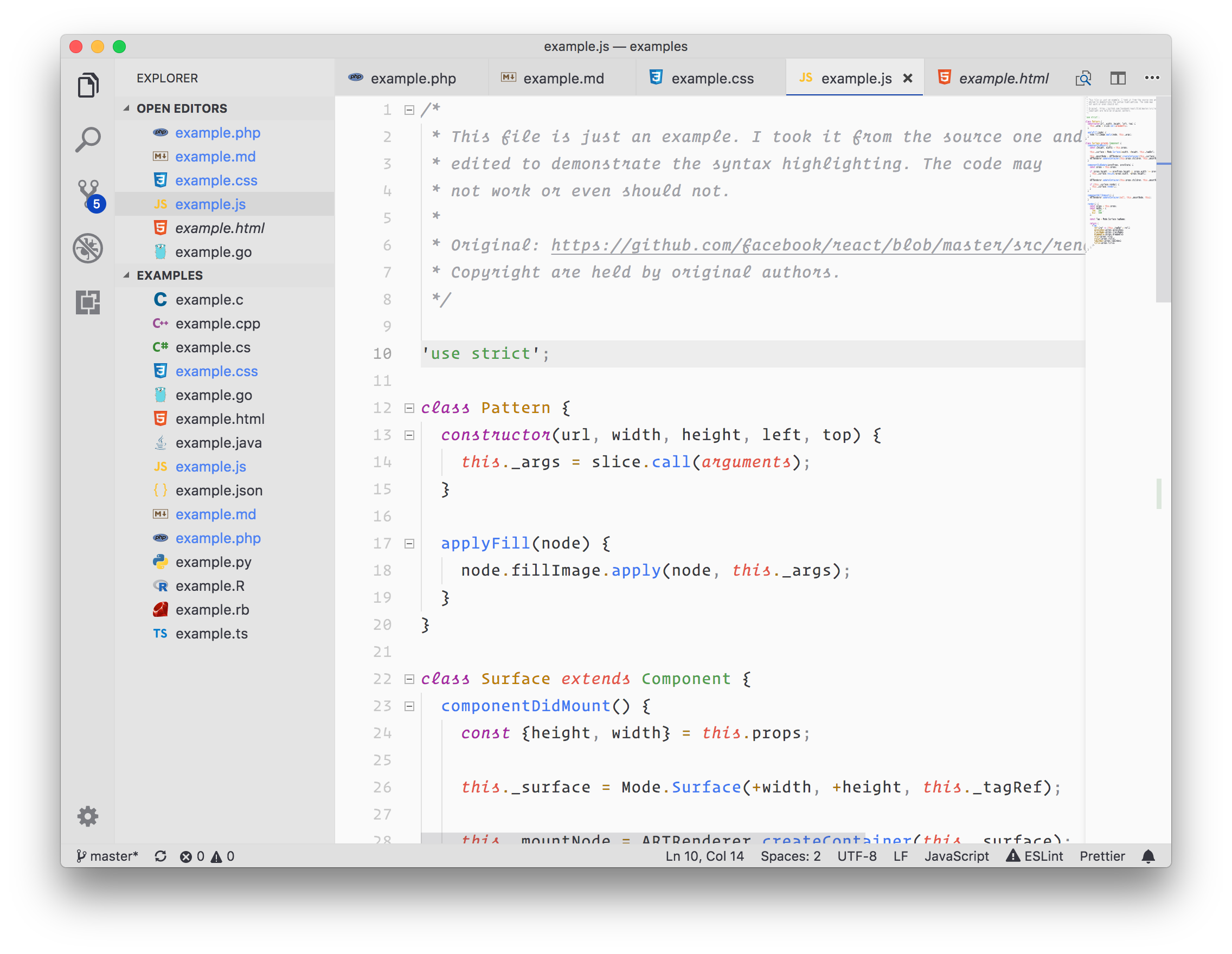
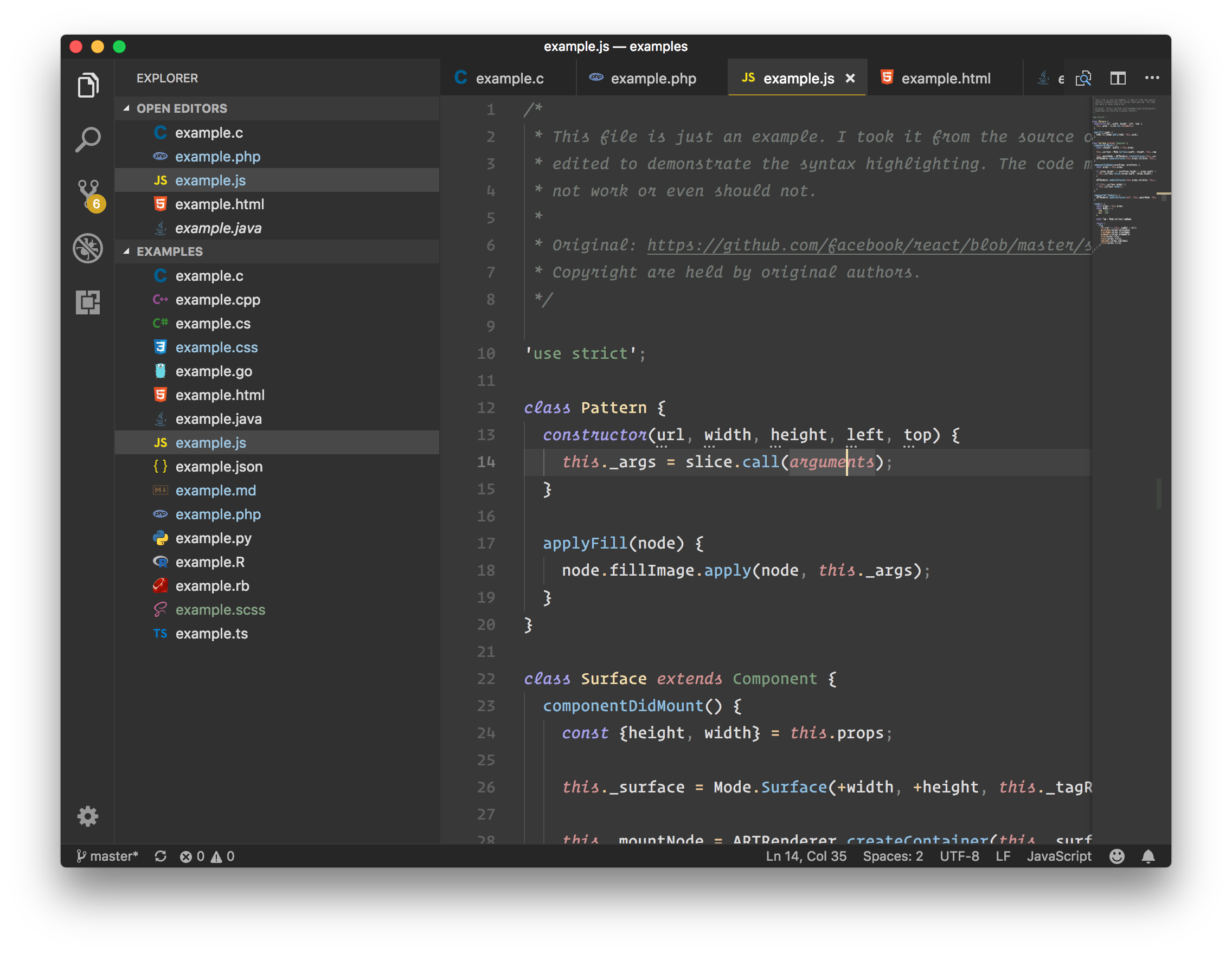
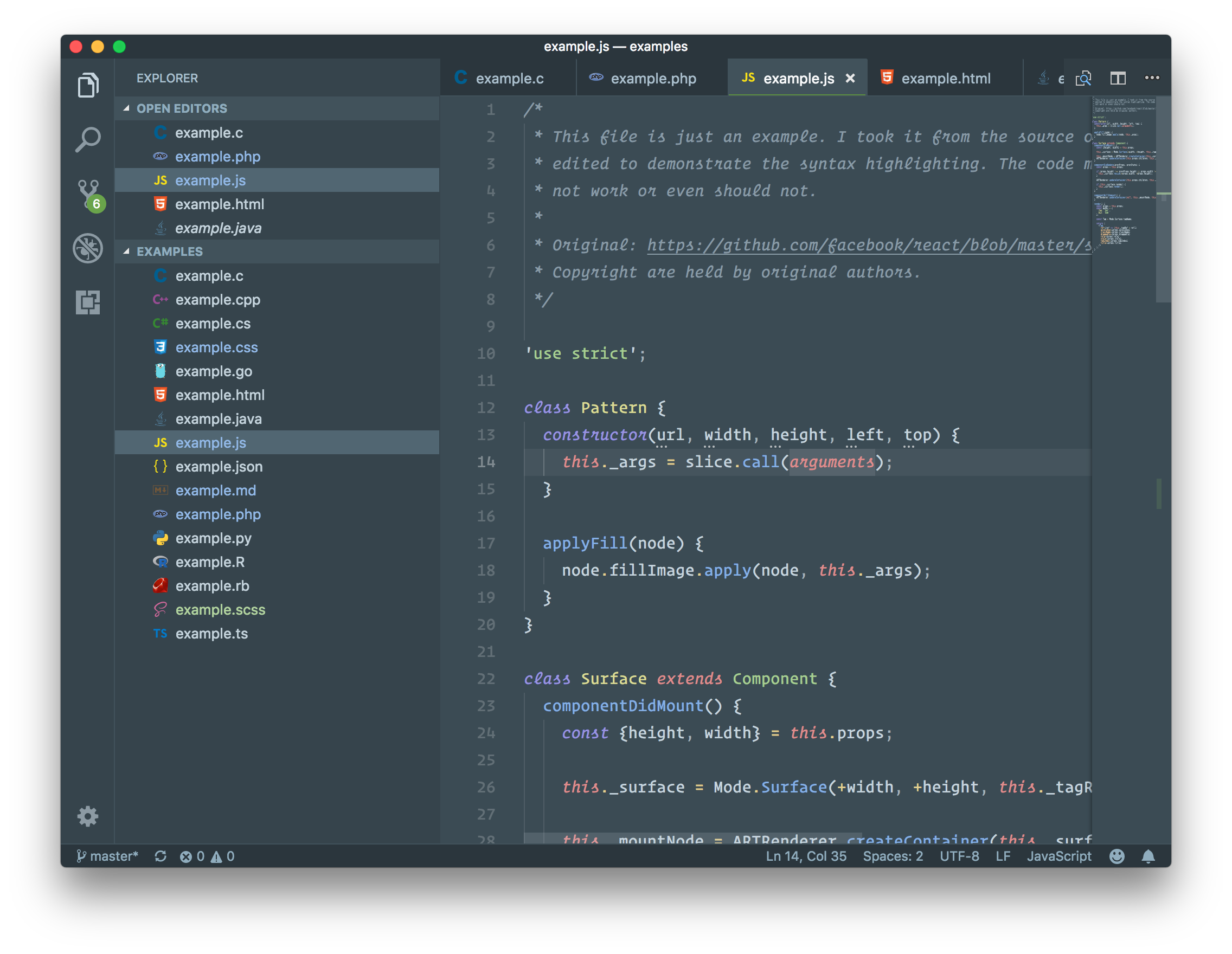
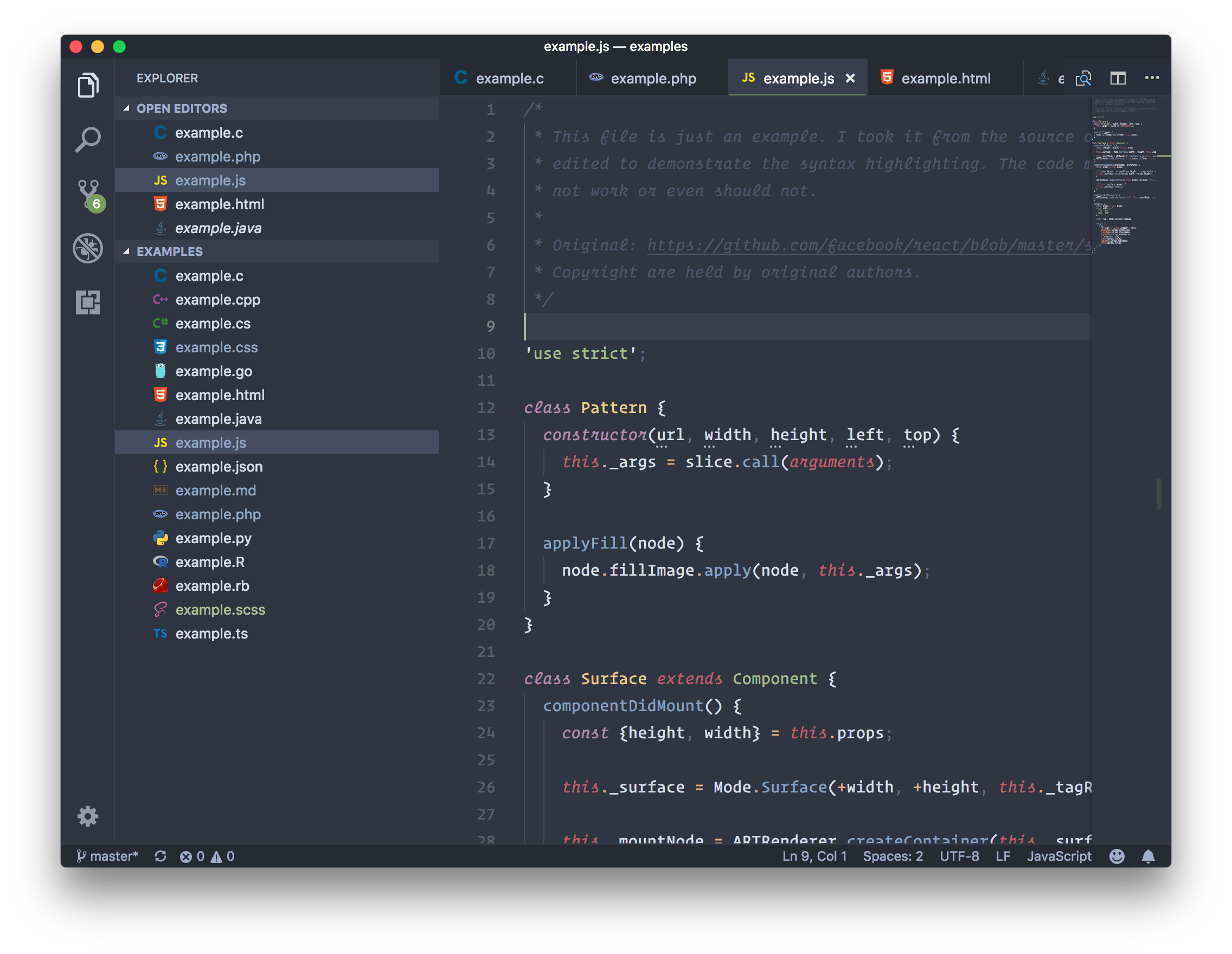
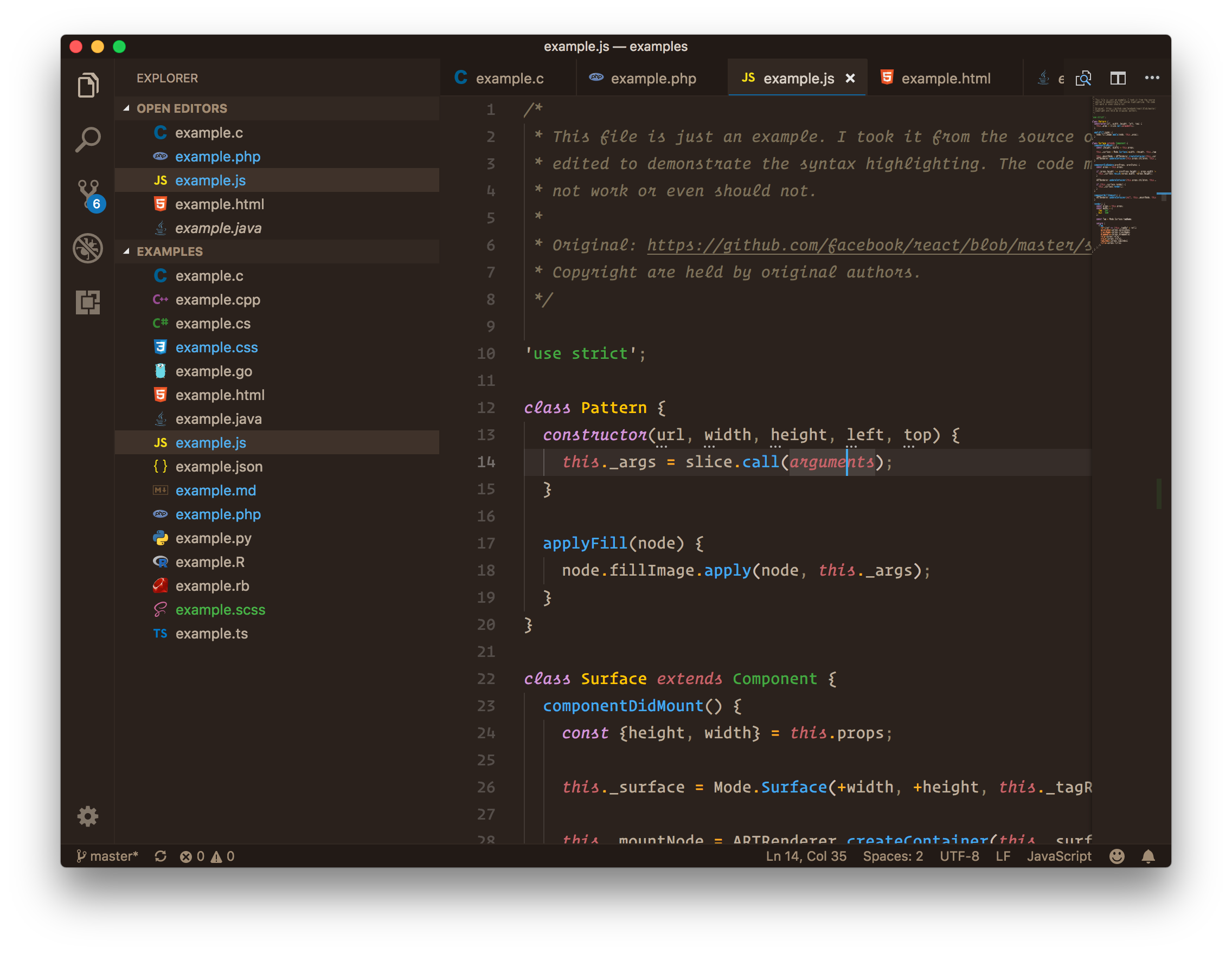
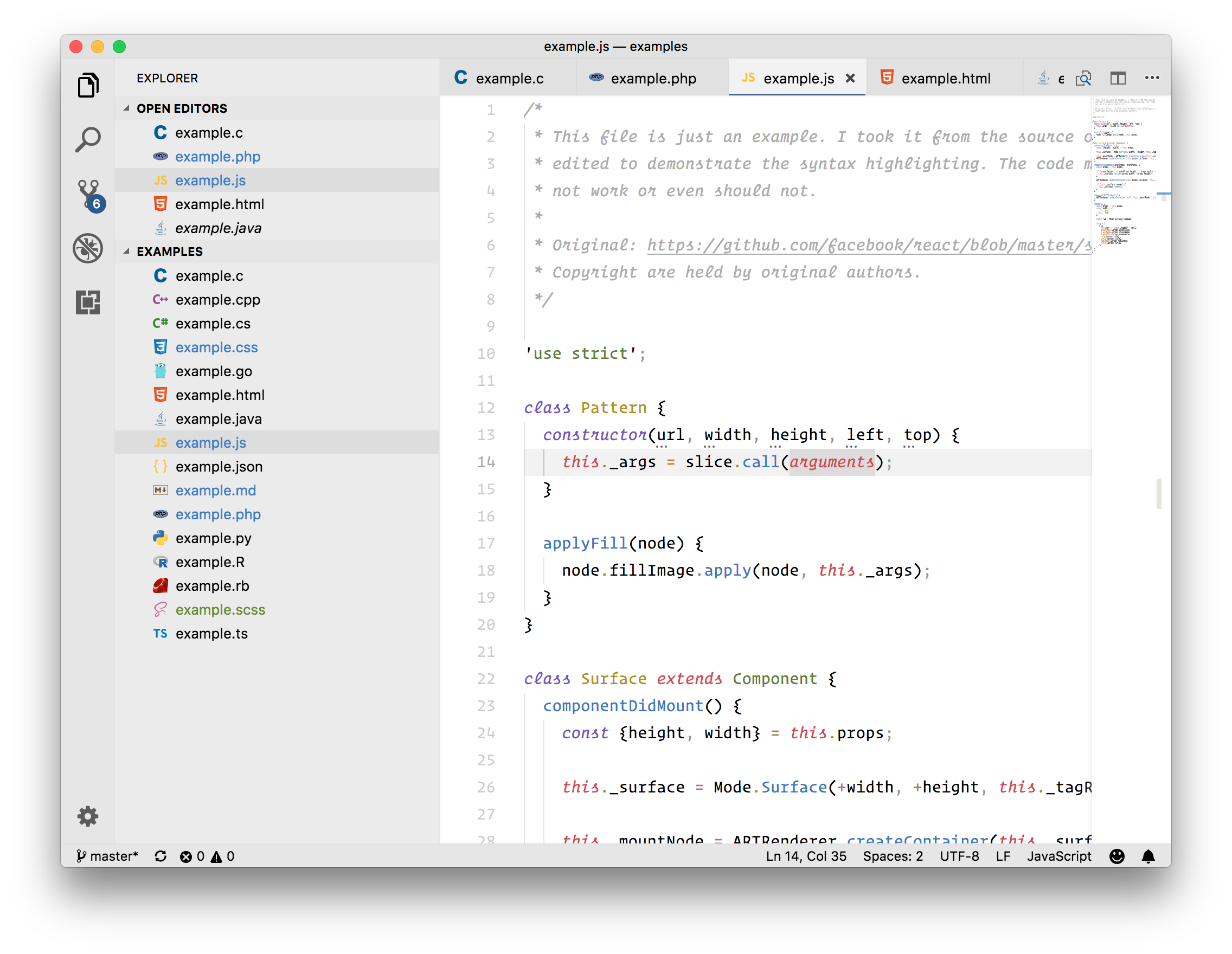
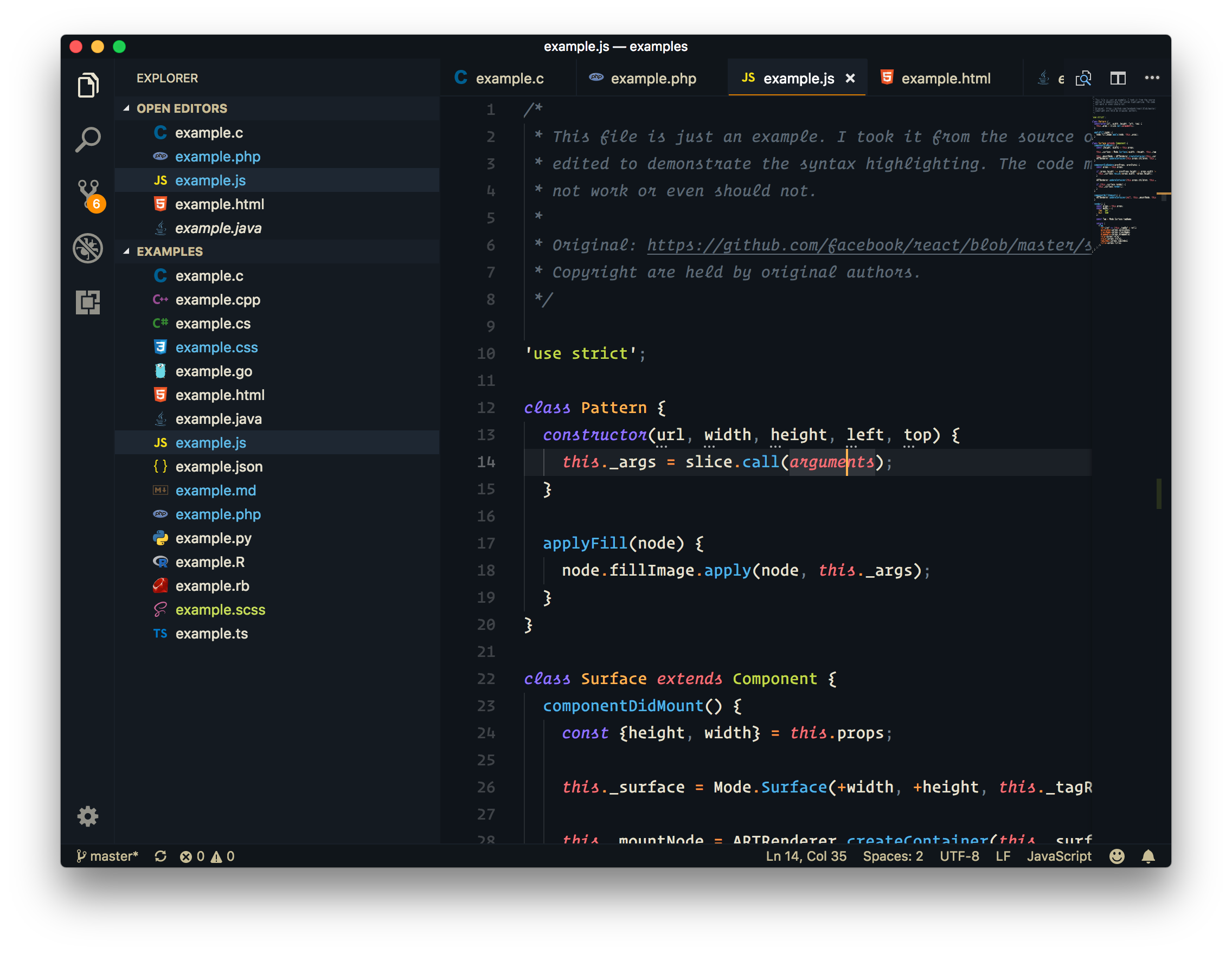
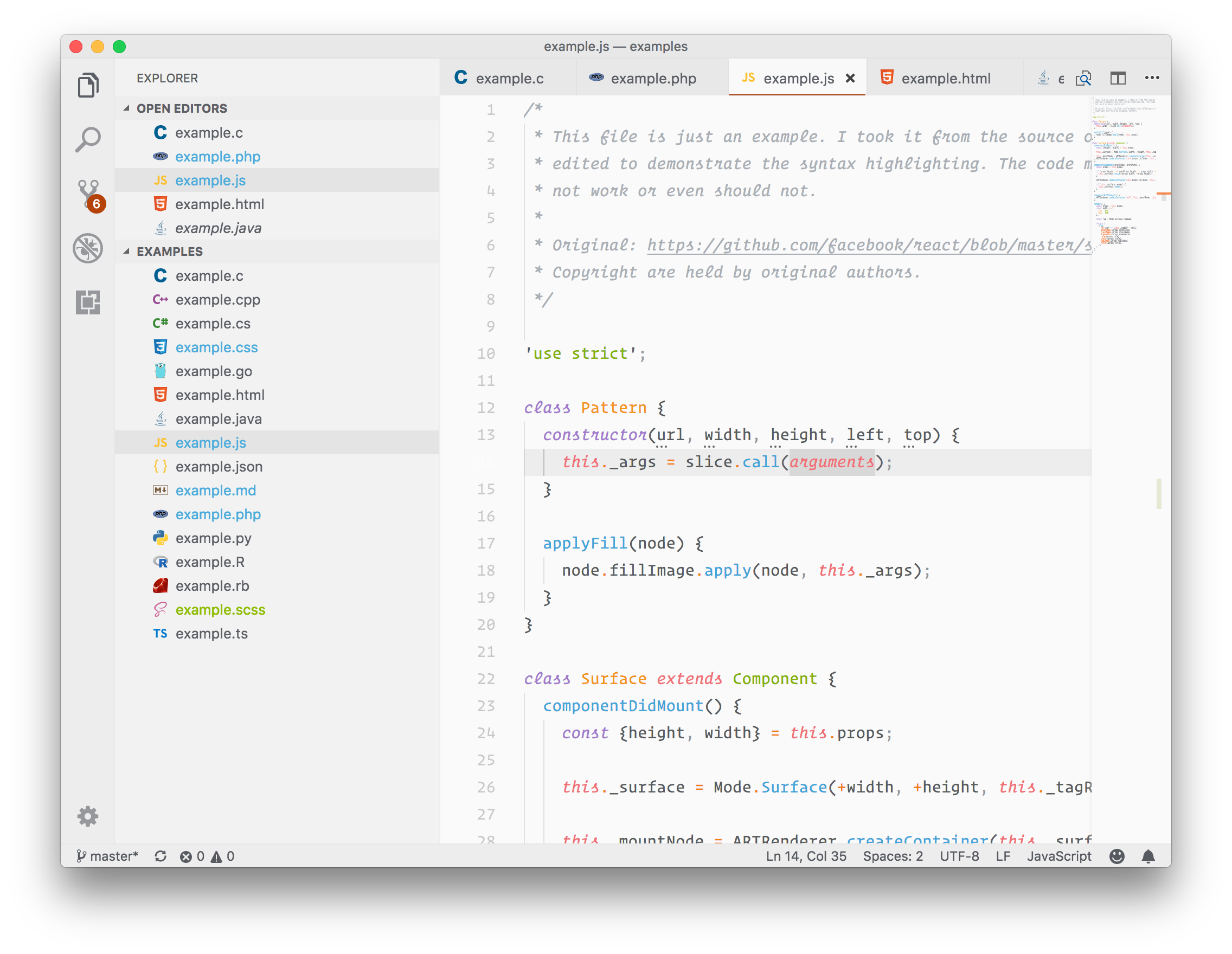
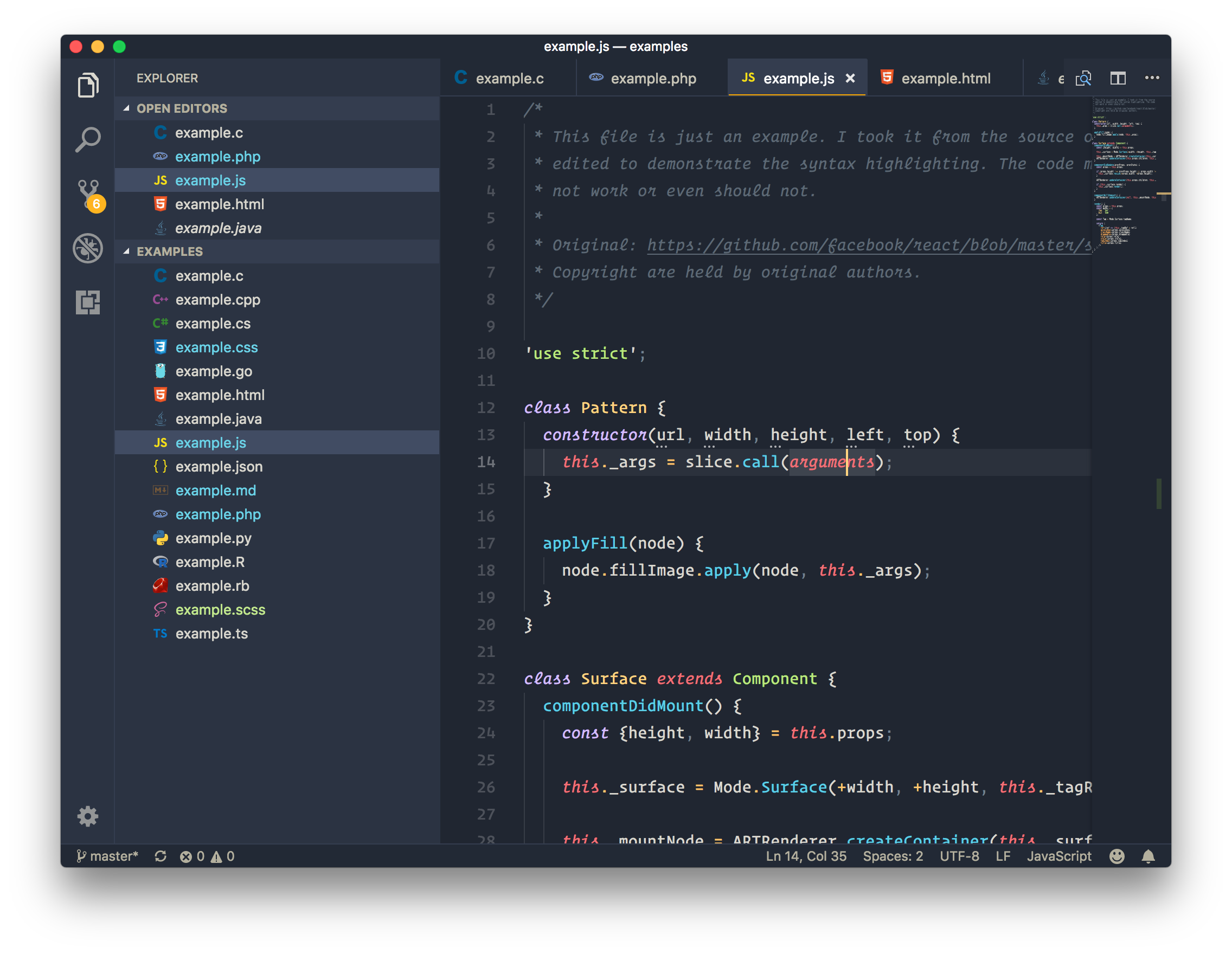
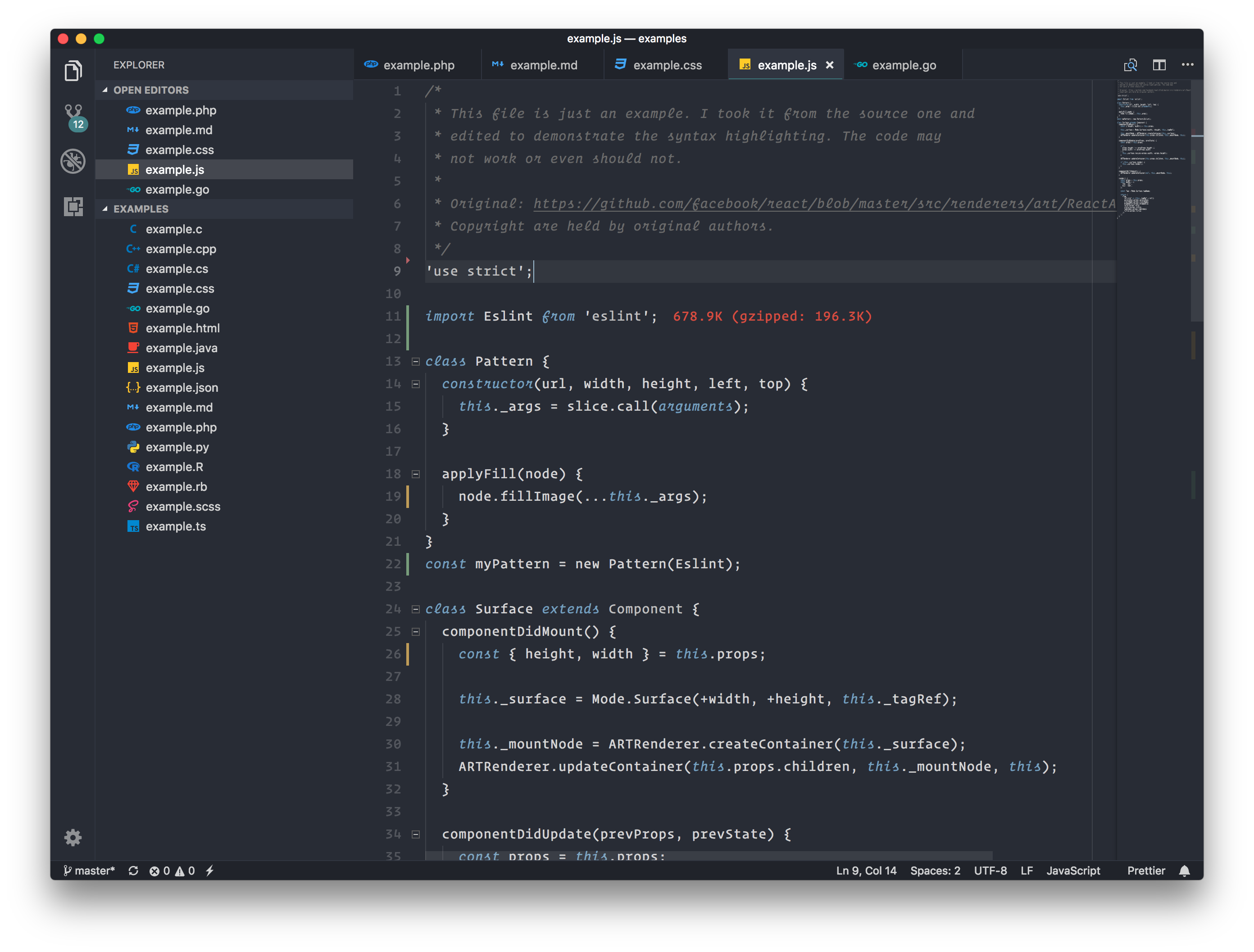
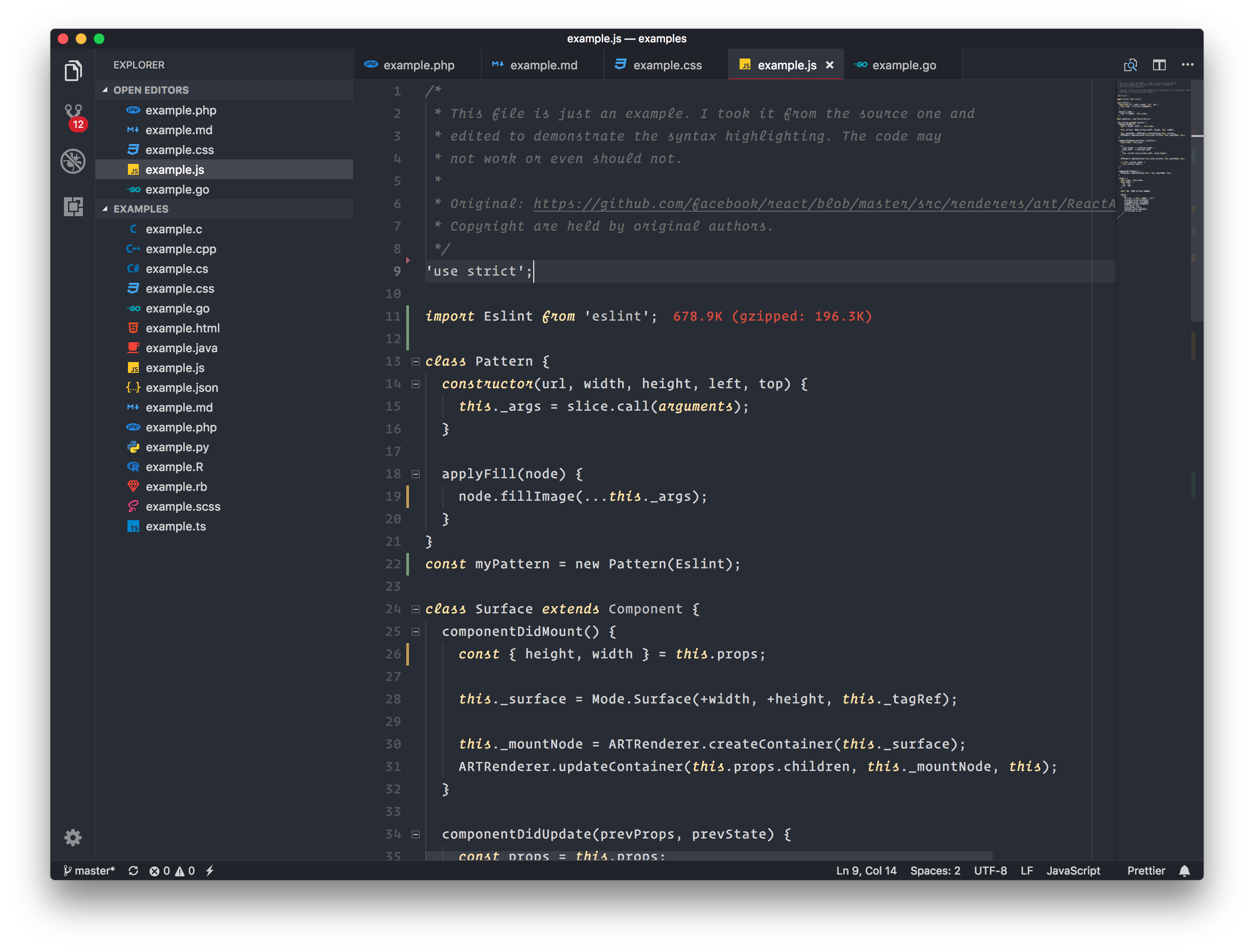
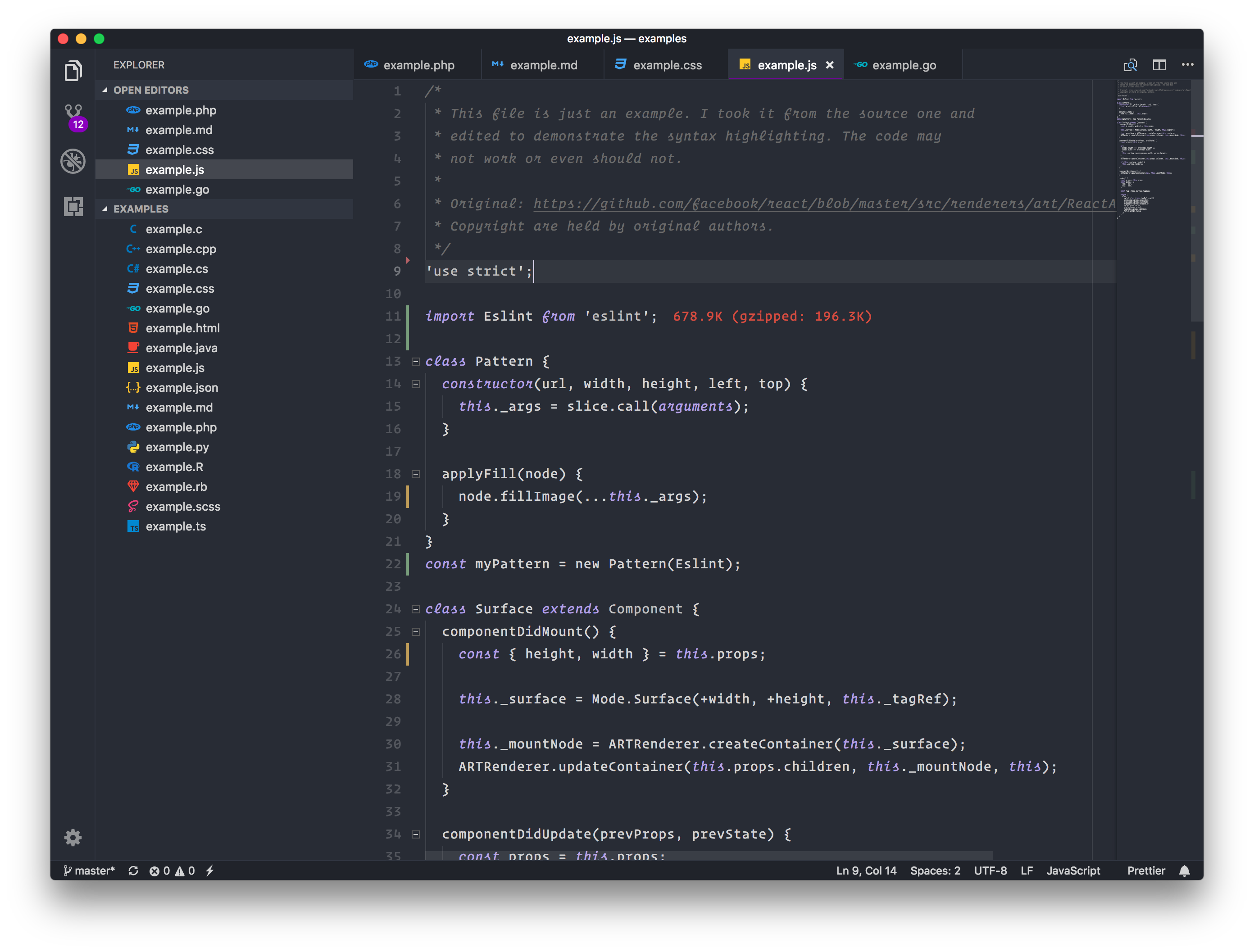
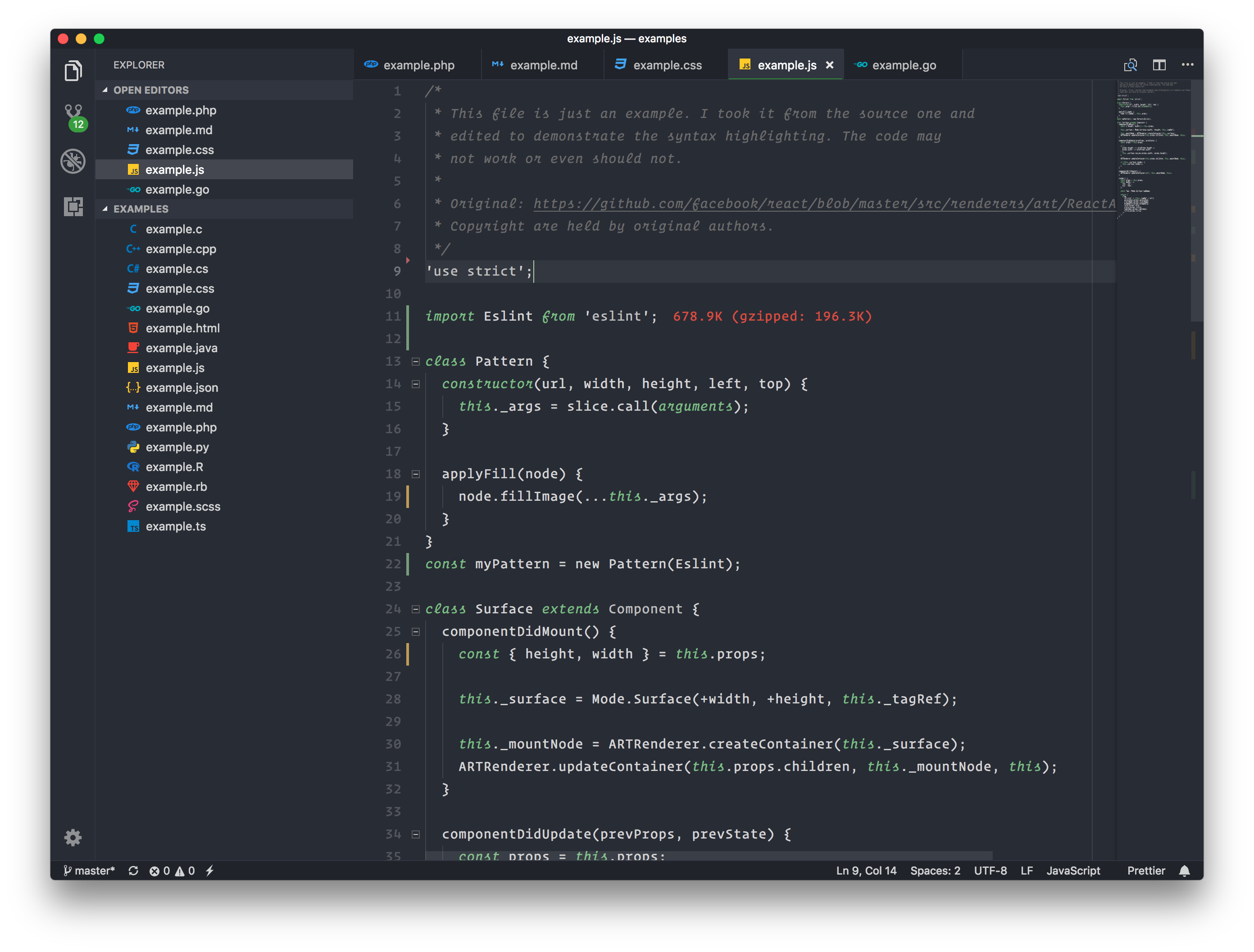
A collection of 32 VSCode themes inspired from the awesome Sublime DA CS.
I am not at all the original author of the color scheme. This project was born out of a necessity. I was a user of Sublime Text and Sublime DA UI for a long time.
Due to many reasons (mainly VSCode's intellisense and JS friendliness) I had to switch to VSCode and the only thing I felt missing was the awesome UI engine made by Ihor Oleksandrov and compatible themes.
So this is my attempt to fill the gap. Personally I've been using Tomorrow Night theme for a long time and I have put effort to port as many themes as possible.
- I am not original author of any of the color schemes.
- Syntax highlighting differs from the DA UI and DA CS, but I have managed to keep as much as possible. Also in some cases I have increased the darkness of colors for light themes.
- If you like any color theme, go and ❤️ the original authors.
You can install manually from git or use the vscode extensions marketplace.
From command palette, run
ext install swashata.beautiful-ui
Or search for Beautiful UI in the marketplace and install from there.
- Go to
~/.vscode/extensions/ - Clone the repository.
git clone [email protected]:swashata/vscode-beautiful-ui.gitAfter installation, open/restart vscode and from command palette search for
βui -. You can choose and apply the color theme of your choice.
Workspace colors can be customized by editing workbench.colorCustomizations
user settings. More information can be found here.
Following extensions/tools are recommended for the color schemes.
- vscode-icons - For file icons.
- WhiteViz - Sublime like whitespace highlight.
- FiraCoda - For an awesome font with ligatures.
- Dank Mono - Awesome font for
40.00£. This is what I am using right now. - Operator Mono - If you can spend
$200😉. - Operator Mono Lig - For creating ligatures for operator mono.
Also note the recommended user settings.
{
"workbench.iconTheme": "vscode-icons",
"editor.fontFamily": "Operator Mono SSM Lig",
"editor.lineHeight": 25,
"editor.fontLigatures": true,
"explorer.decorations.badges": false,
"editor.fontSize": 14,
"editor.letterSpacing": 0.5,
"editor.fontWeight": "400",
"editor.renderWhitespace": "none",
"workbench.statusBar.feedback.visible": false,
"editor.rulers": [
80,
100,
120
],
"whiteviz.maximumLimit": 500,
"whiteviz.expandedTabIndicator": false,
"editor.occurrencesHighlight": true,
"workbench.tree.horizontalScrolling": true,
"editor.cursorStyle": "line-thin",
"editor.showFoldingControls": "always",
"editor.matchBrackets": true
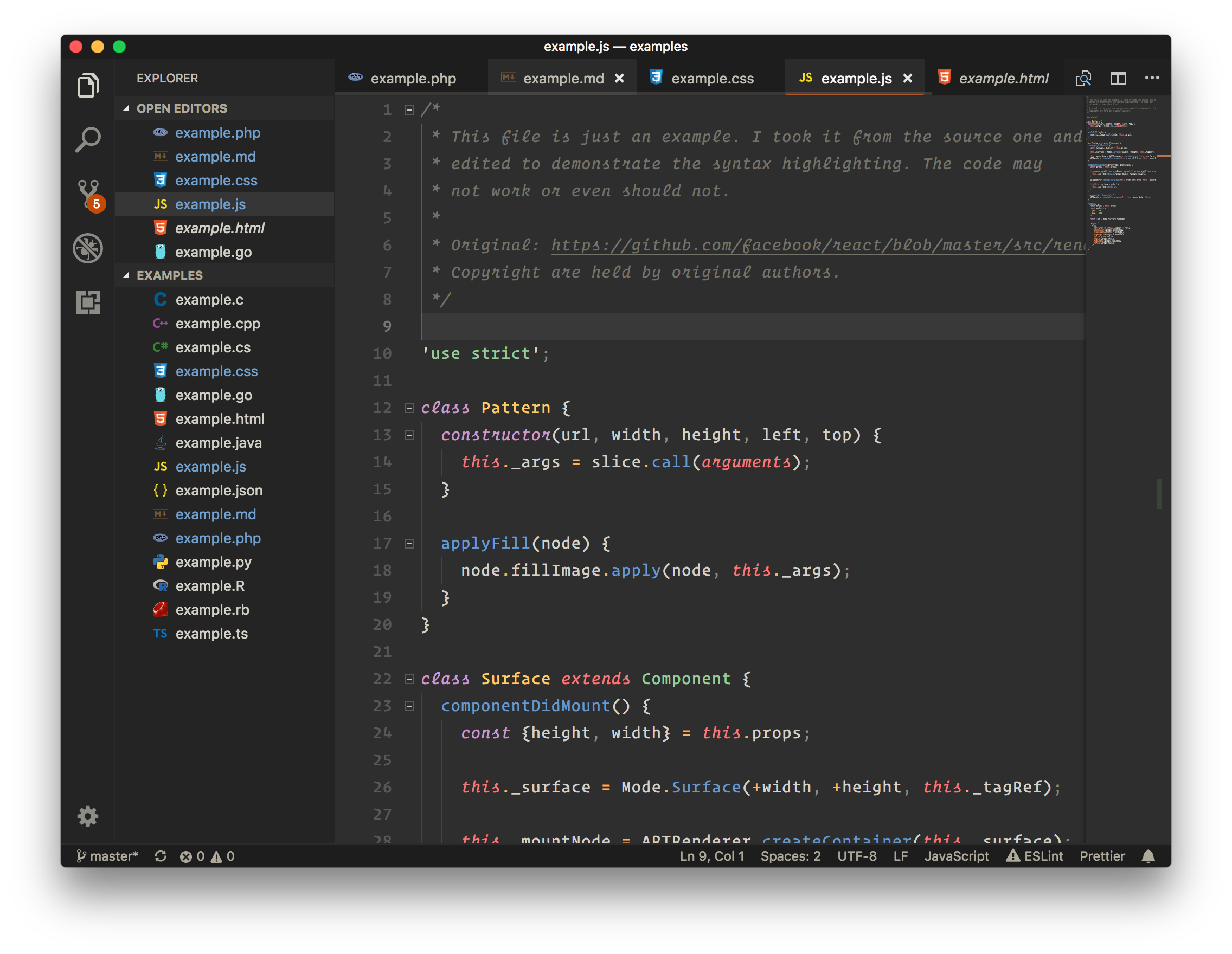
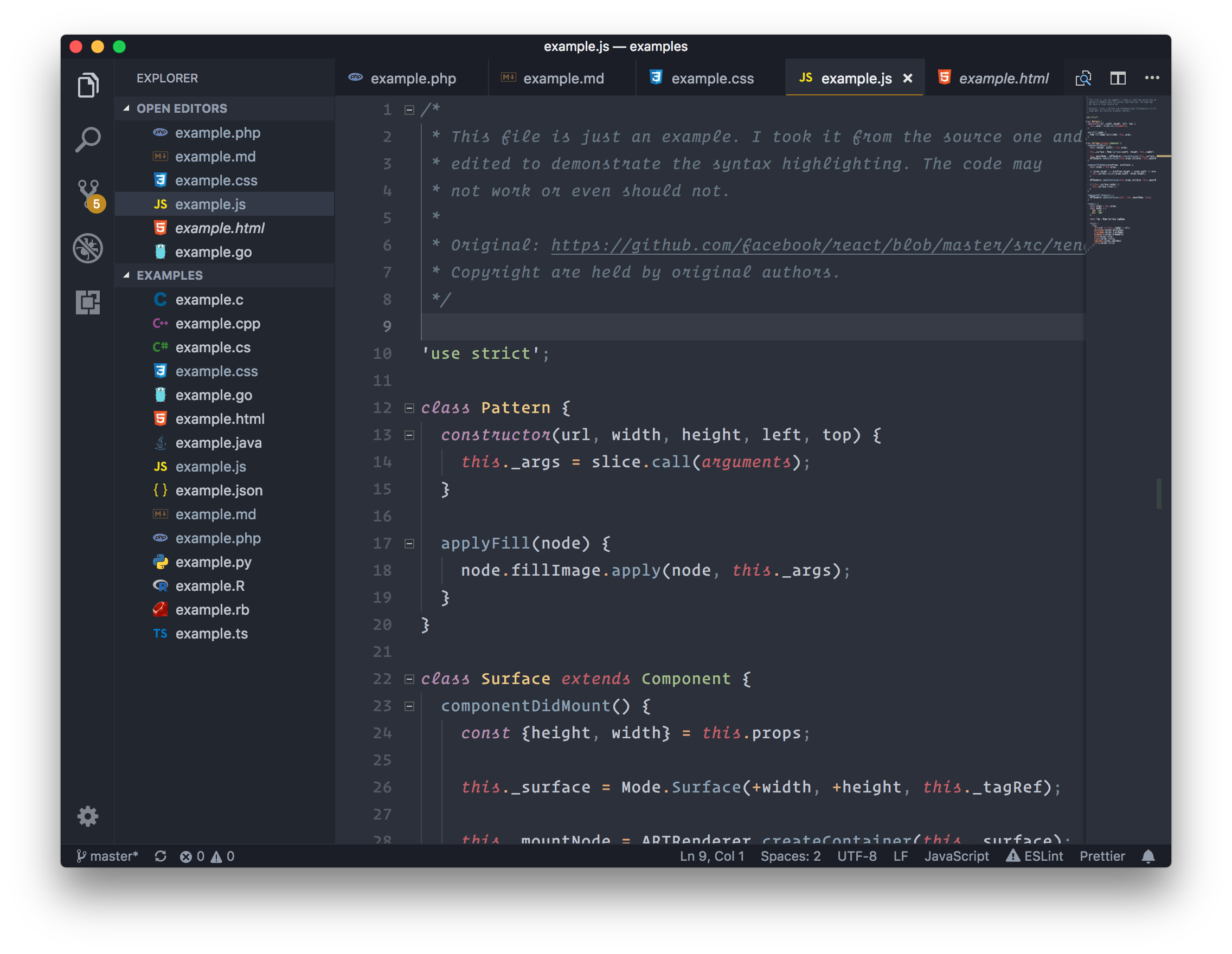
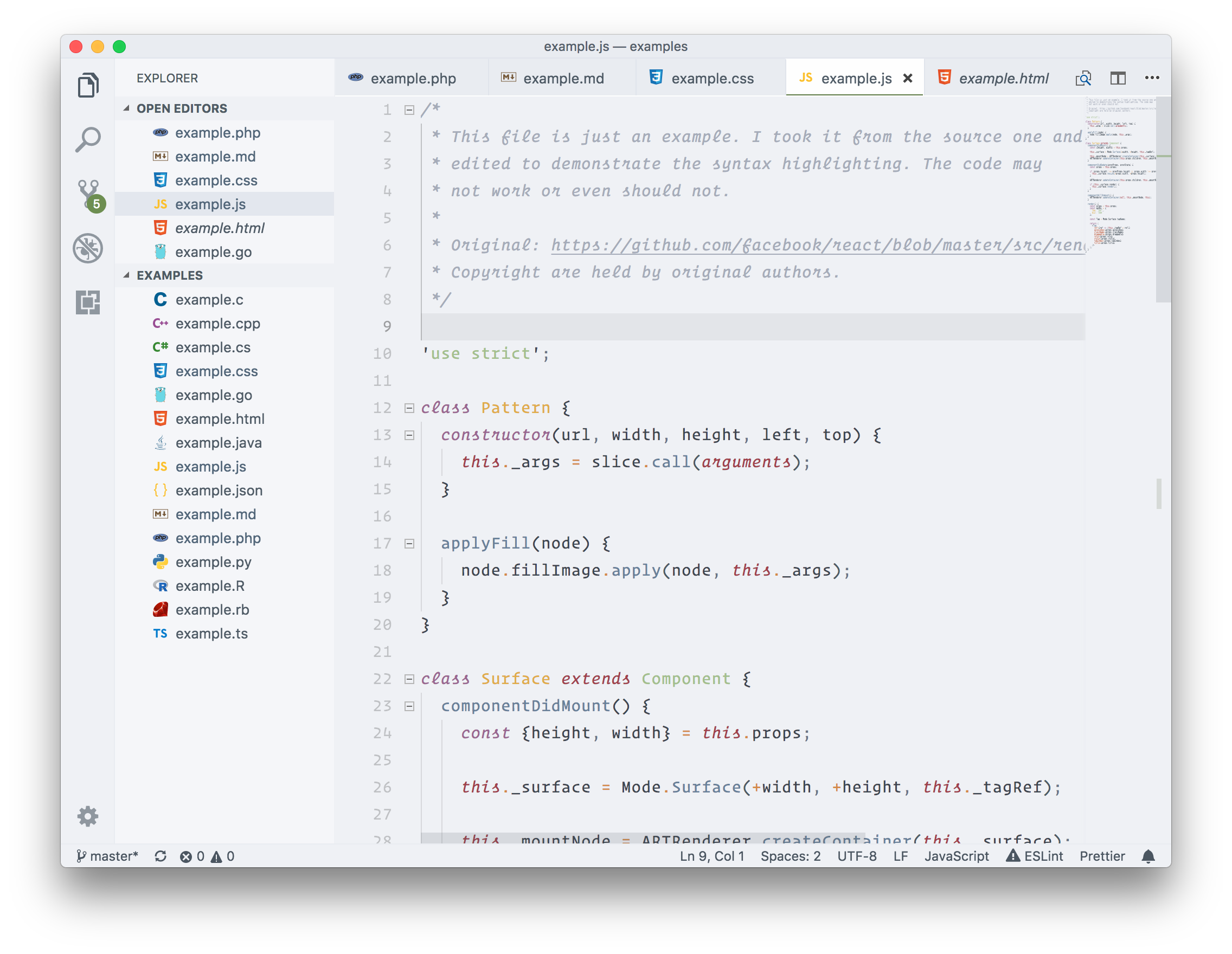
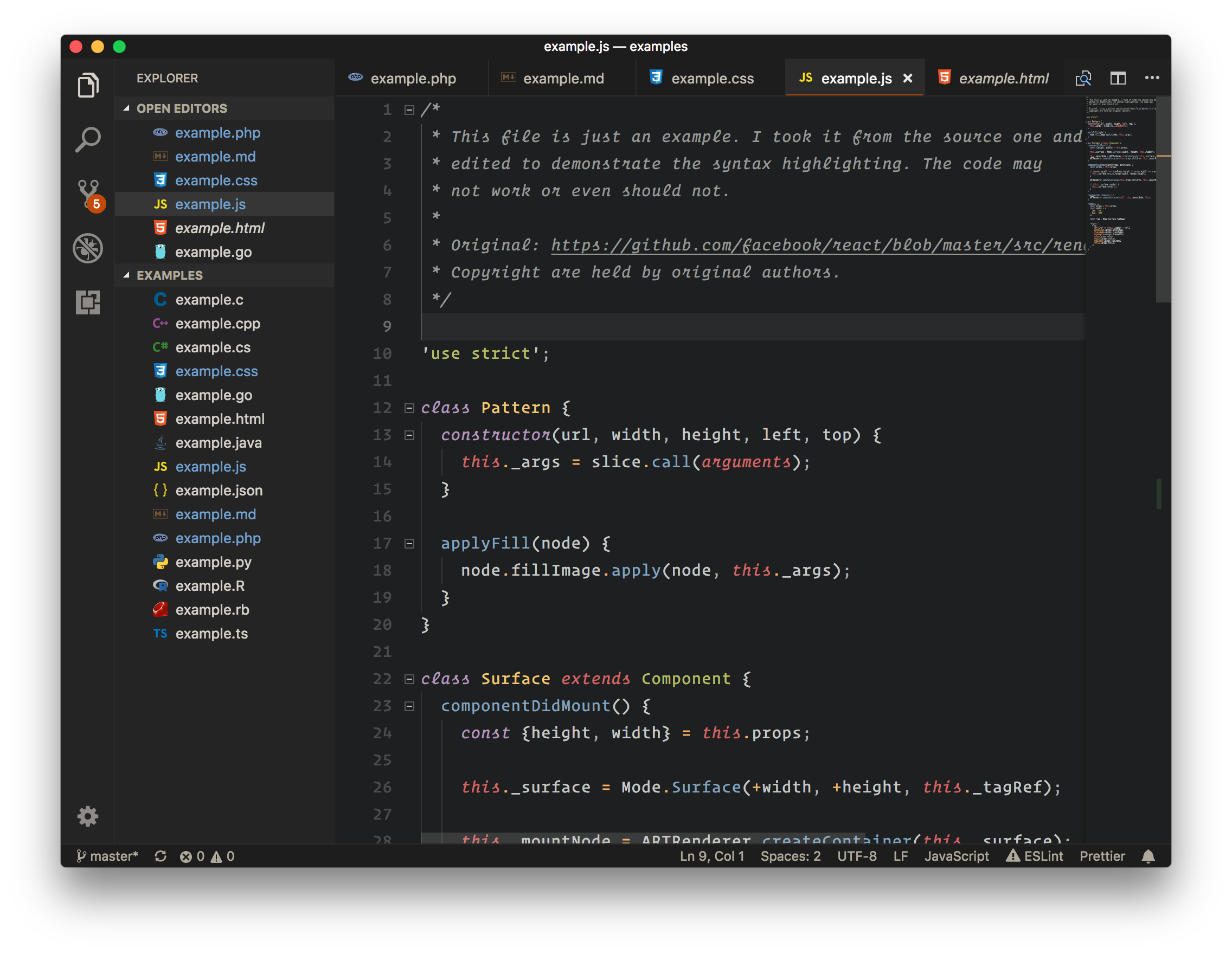
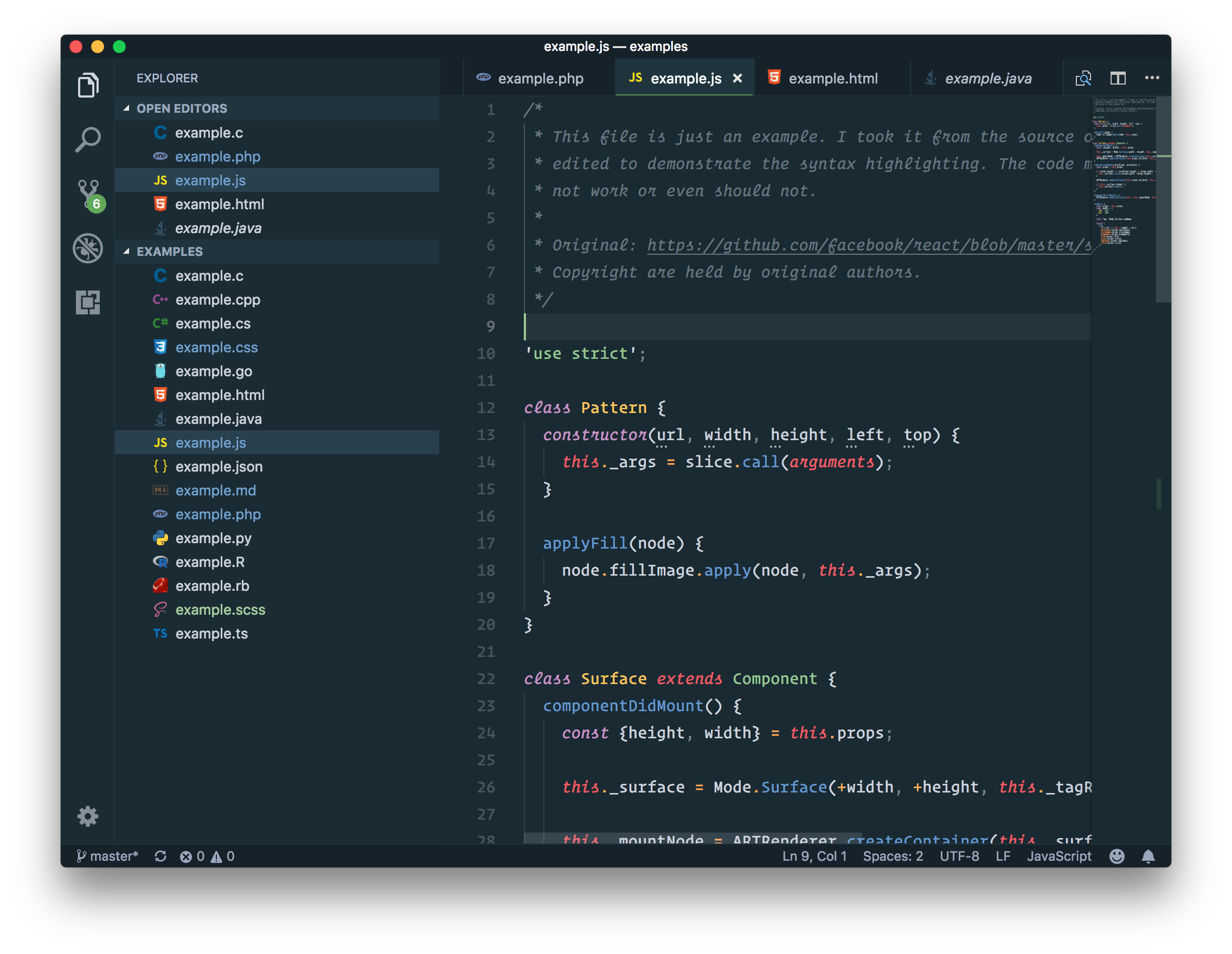
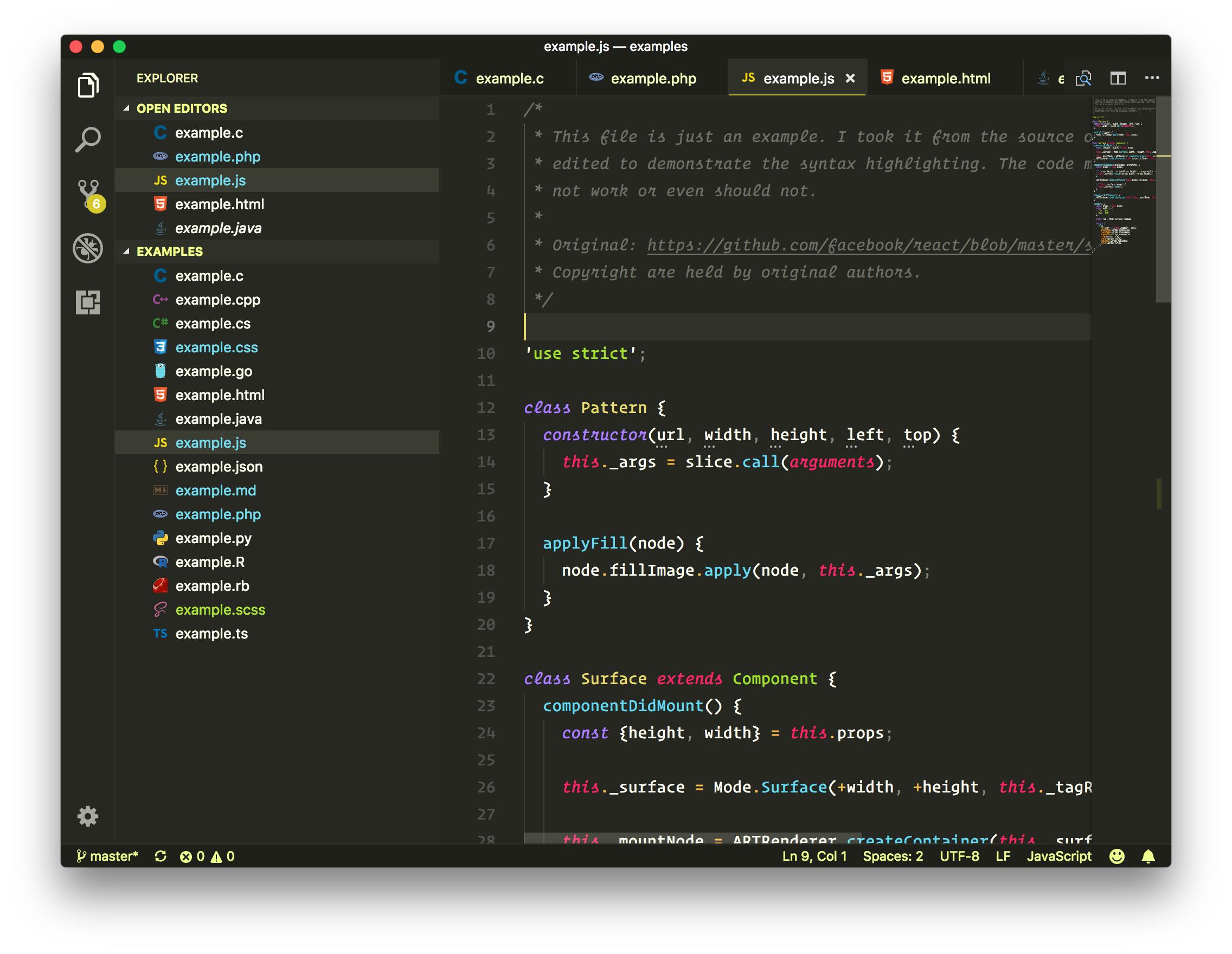
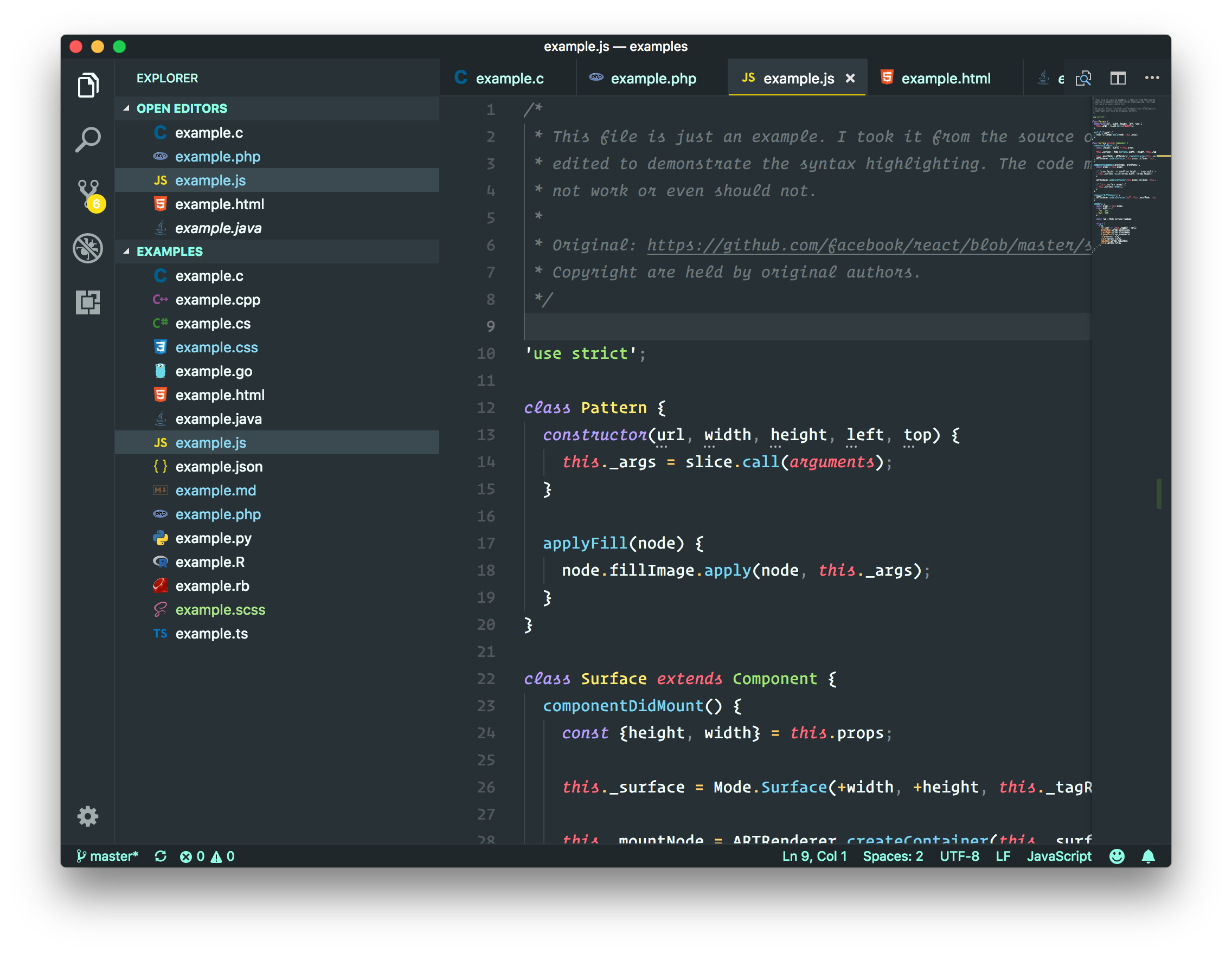
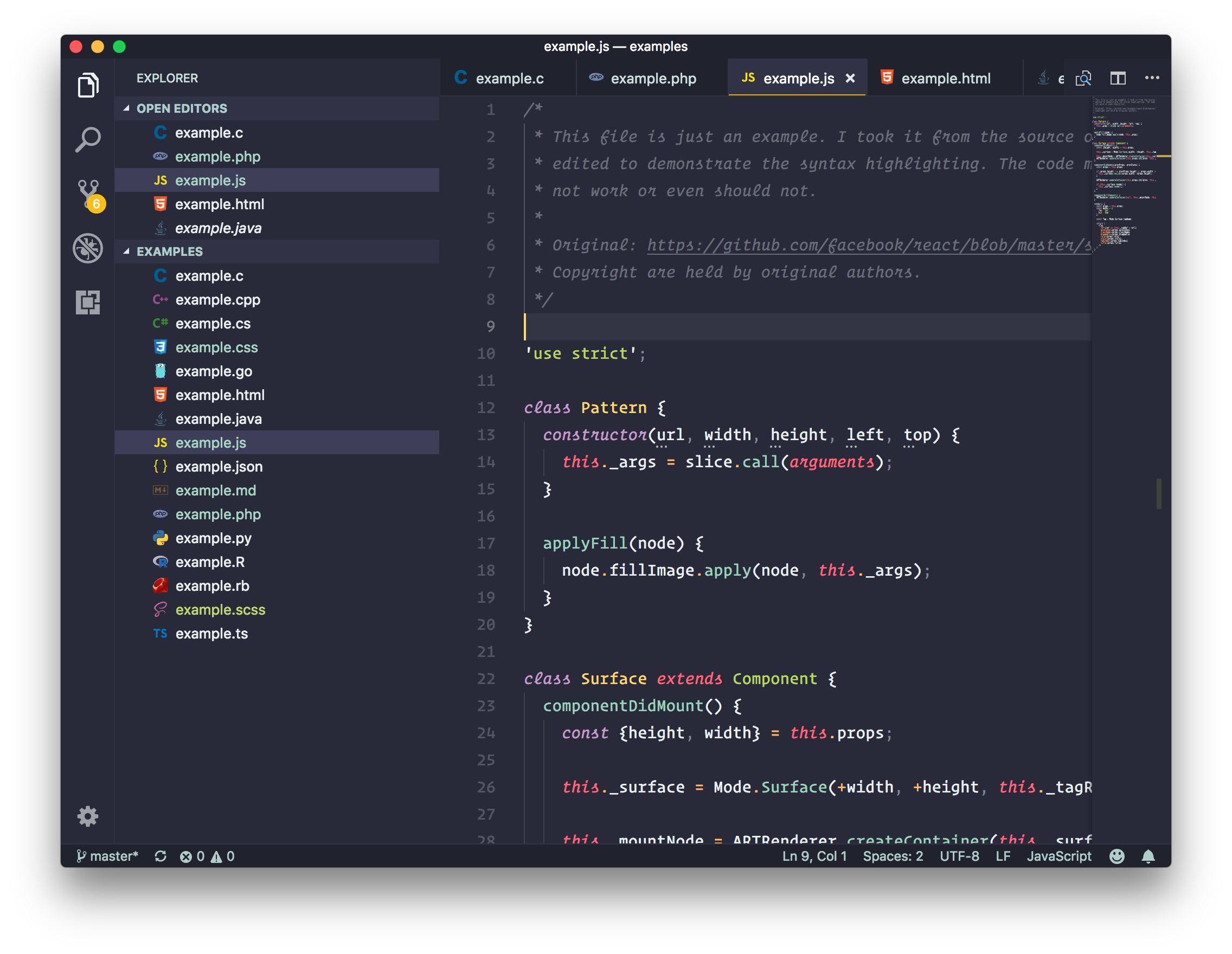
}The following color themes have been ported.
- Original sources.
- Licensed under the MIT License.
- Original sources.
- Licensed under the MIT License.
- Original sources.
- Licensed under the MIT License.
- You can show your appreciation to Dmitri using PayPal.
- Original sources.
- Monokai © 2017.
- You can show your appreciation to Wimer via buying Monokai Pro.
- Original sources.
- Licensed under the MIT License.
- You can show your appreciation to Mattia using Beerpay.
- Original sources.
- Licensed under the MIT License.
- Original sources.
- Licensed under the BSD 2-clause "Simplified" License.
- Original sources.
- Licensed under the MIT License.
- Original sources.
- Licensed under the Apache License.
- Original sources.
- Licensed under the Permissive License.
- Original sources.
- Licensed under the Creative Commons Attribution-ShareAlike 3.0 License.
- Original sources.
- Licensed under the MIT License.
Inspired from Dan Abramov's Subliminal.
- Original sources.
- Licensed under the MIT License.
Help porting popular tmThemes to vscode.
The development is made easy with some custom scripts. First fork and clone the repo and run
yarn installThis will install all dependencies. Then run
yarn startTo build the themes and watch for file changes. You can press F5 to launch VSCode development window where you can preview the themes.
Once satisfied run
yarn buildto finalize the themes and make changes to package.json manually.
Then submit a PR.
- Copy
./src/schemes/Template.noop.jsto./src/schemes/MyTheme.js. - Mark the theme
darkorlightand make changes accordingly. - Add colors to the config.
- Import and add the theme in
src/colors.js. - Build and test.