A curated list of delightful Visual Studio Code packages and resources. For more awesomeness, check out awesome.
- Official
- Syntax
- Migrating from other editors
- Lint and IntelliSense
- Productivity
- Azure Cosmos DB
- Azure IoT Toolkit
- Bookmarks
- Create tests
- Deploy
- Duplicate Action
- ES7 React/Redux/GraphQL/React-Native snippets
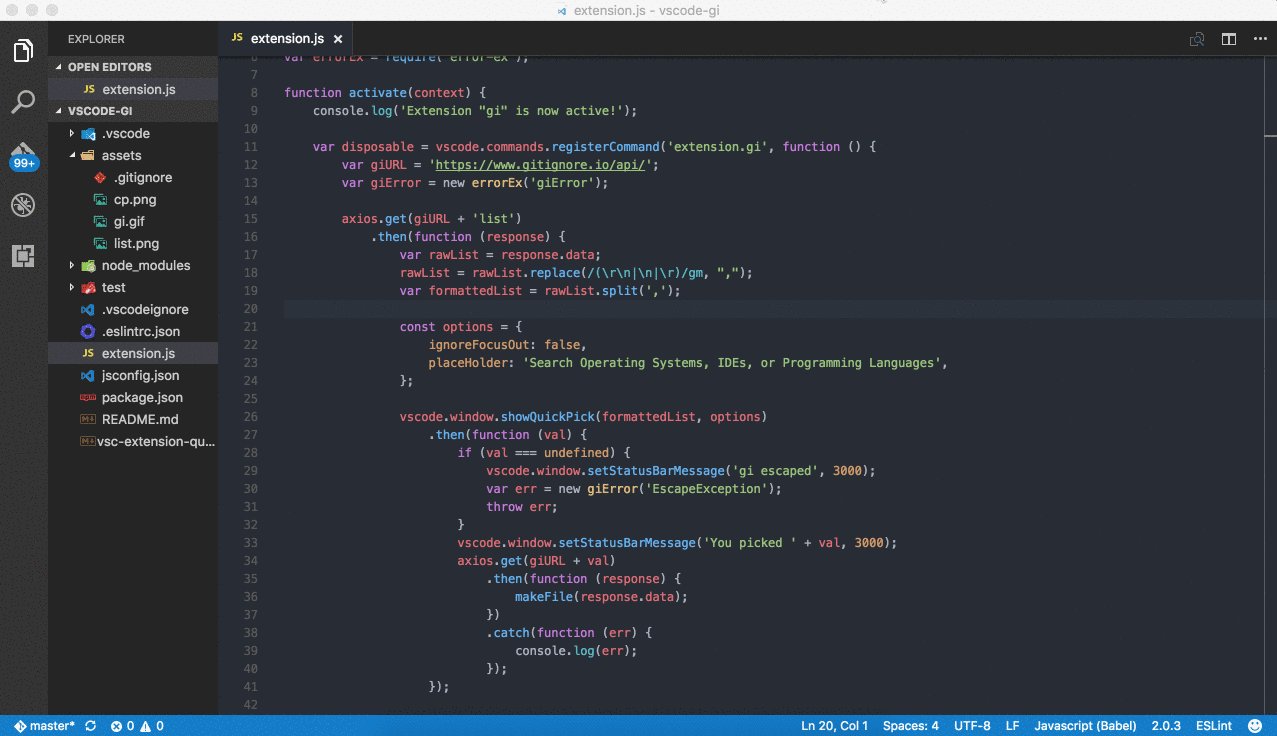
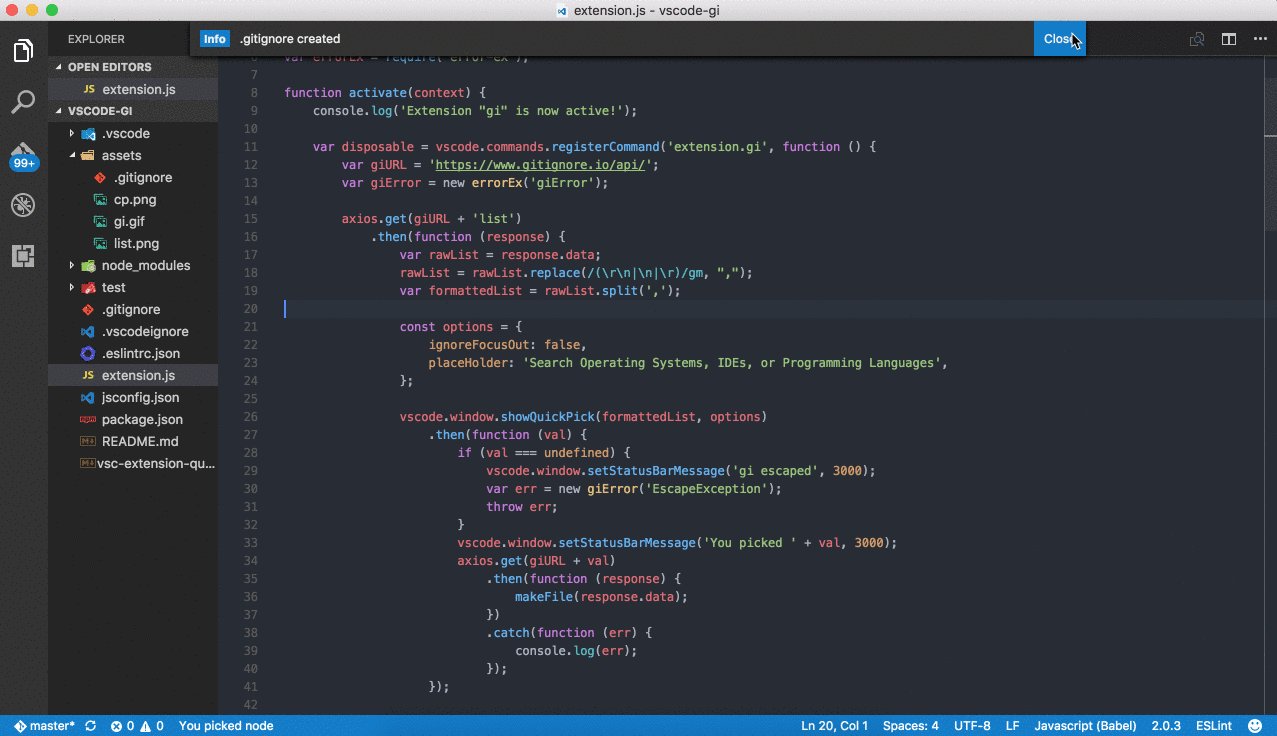
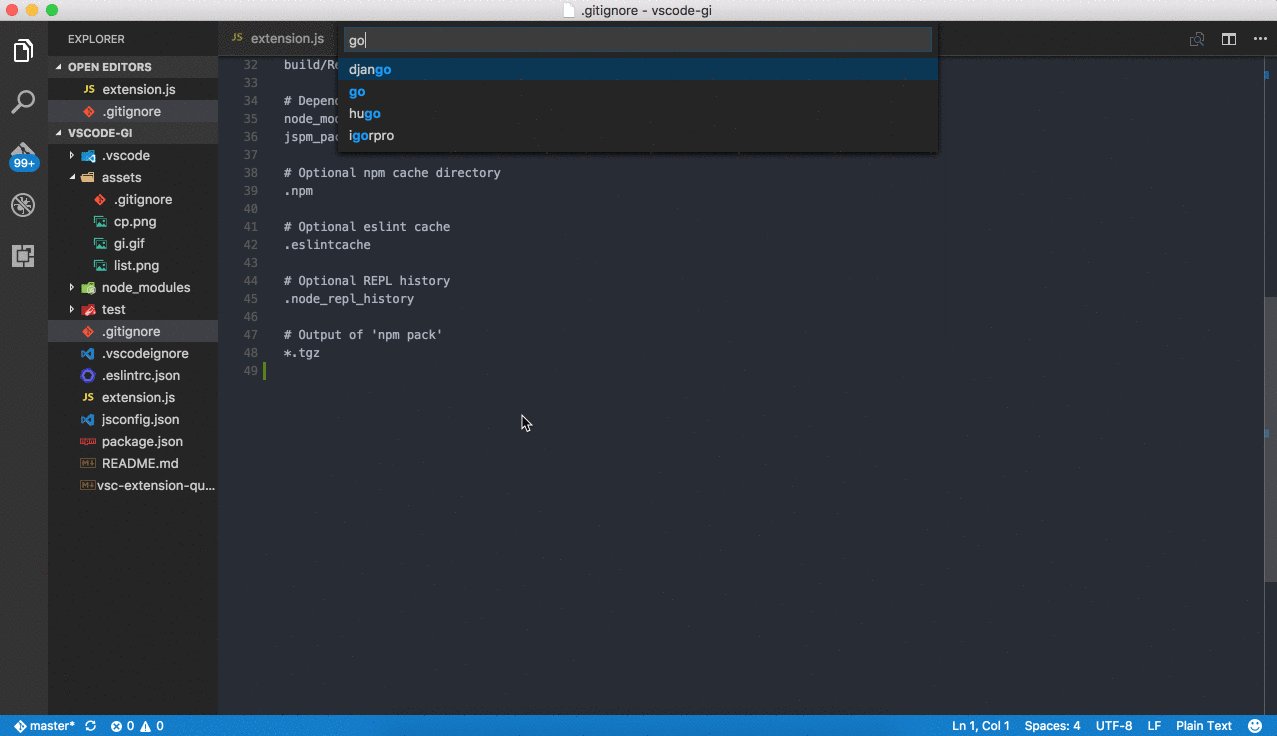
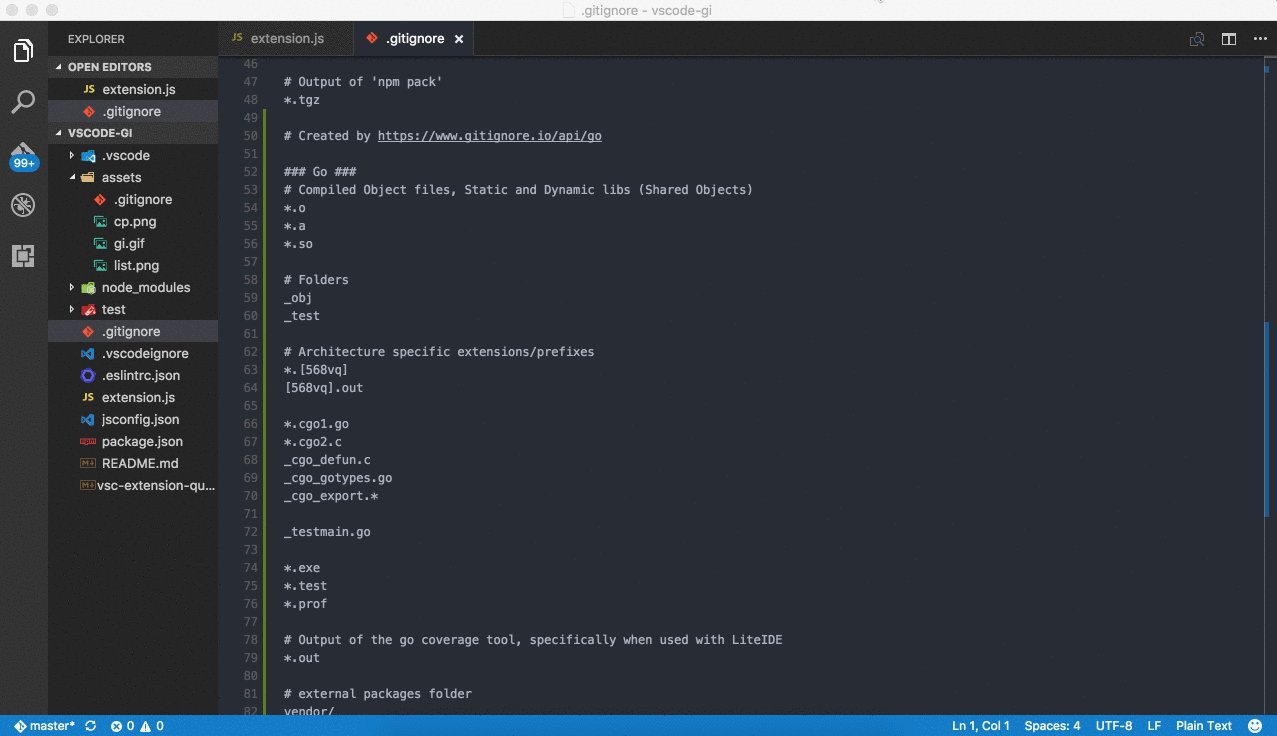
- Gi
- Git History
- Git Project Manager
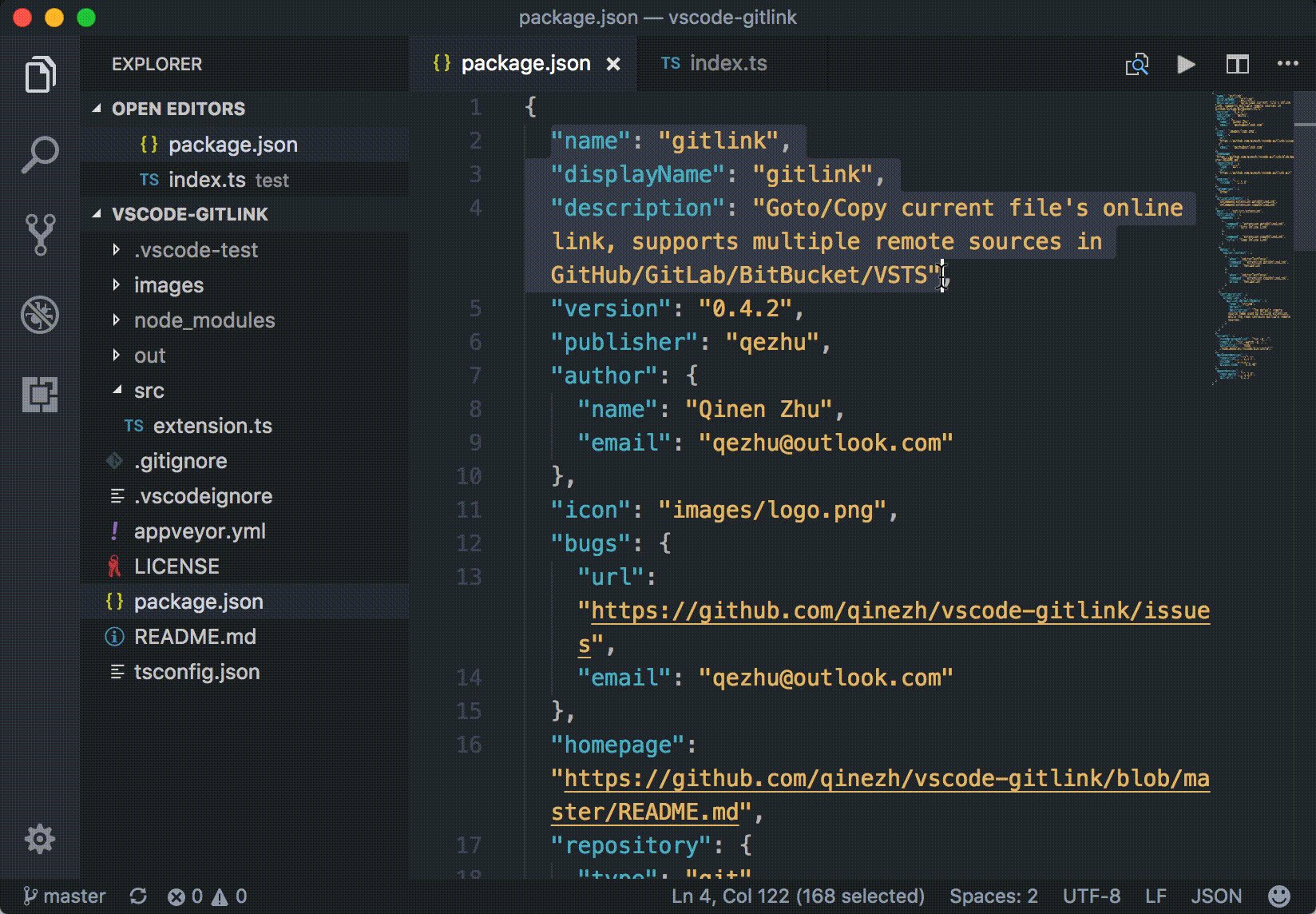
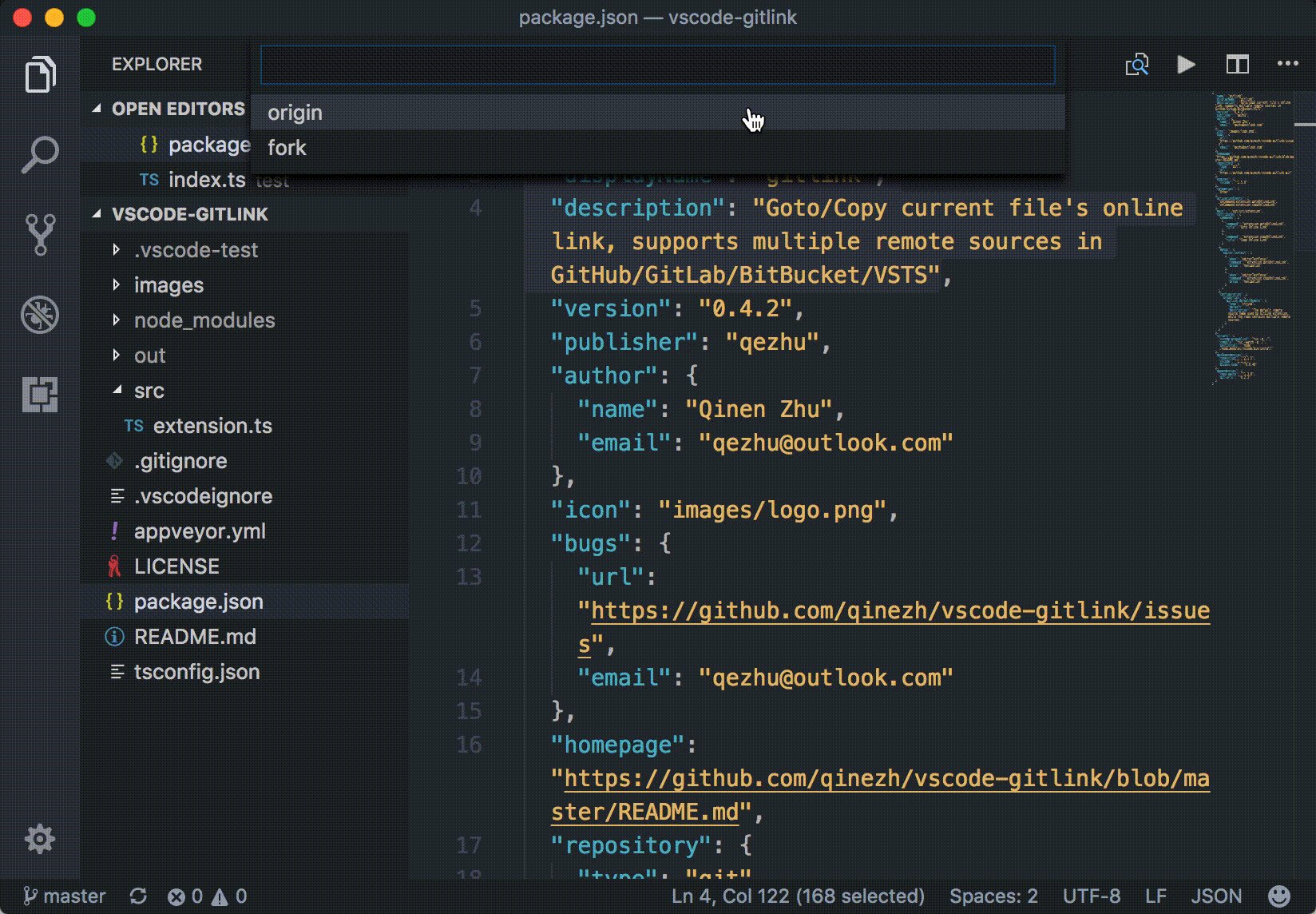
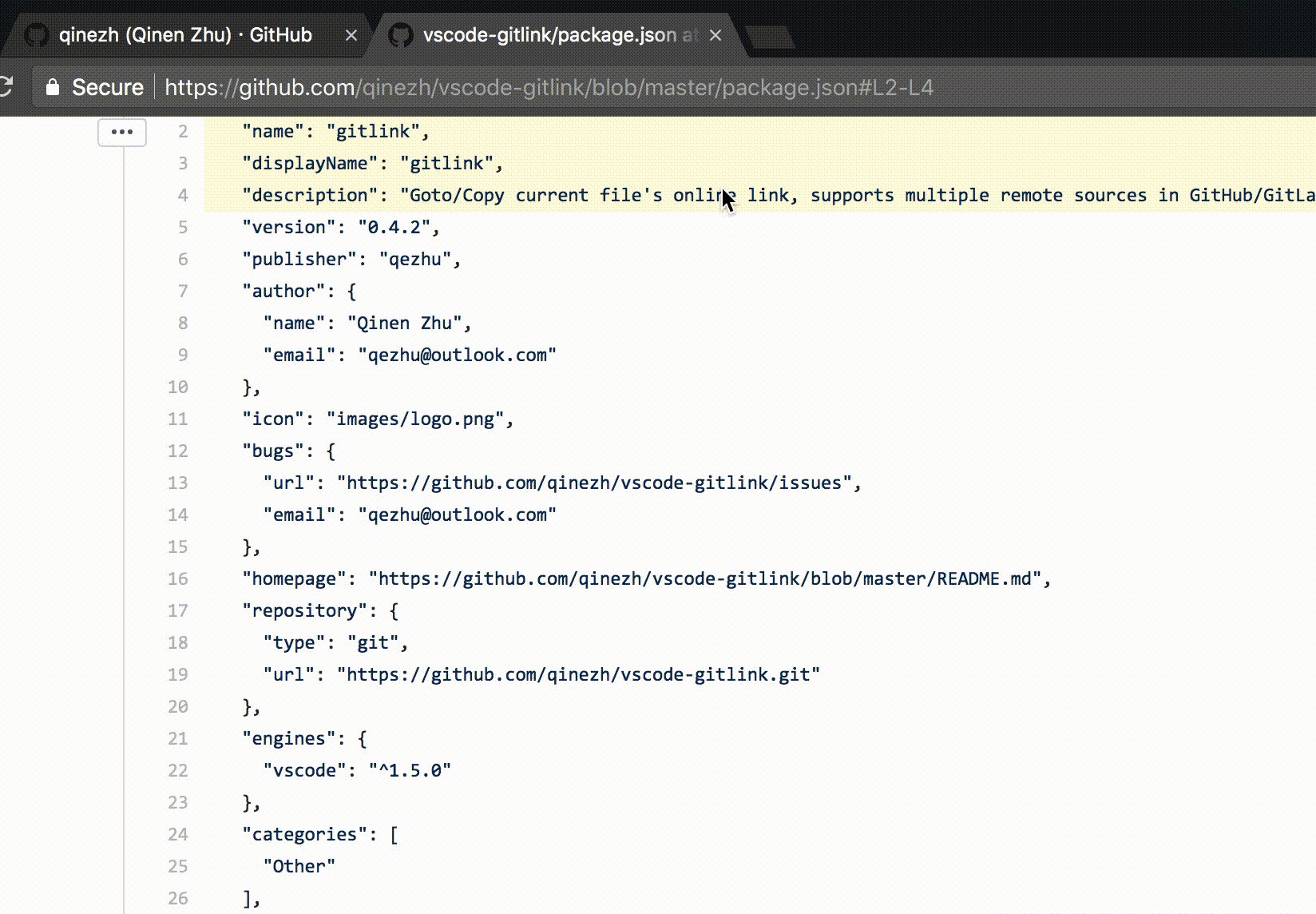
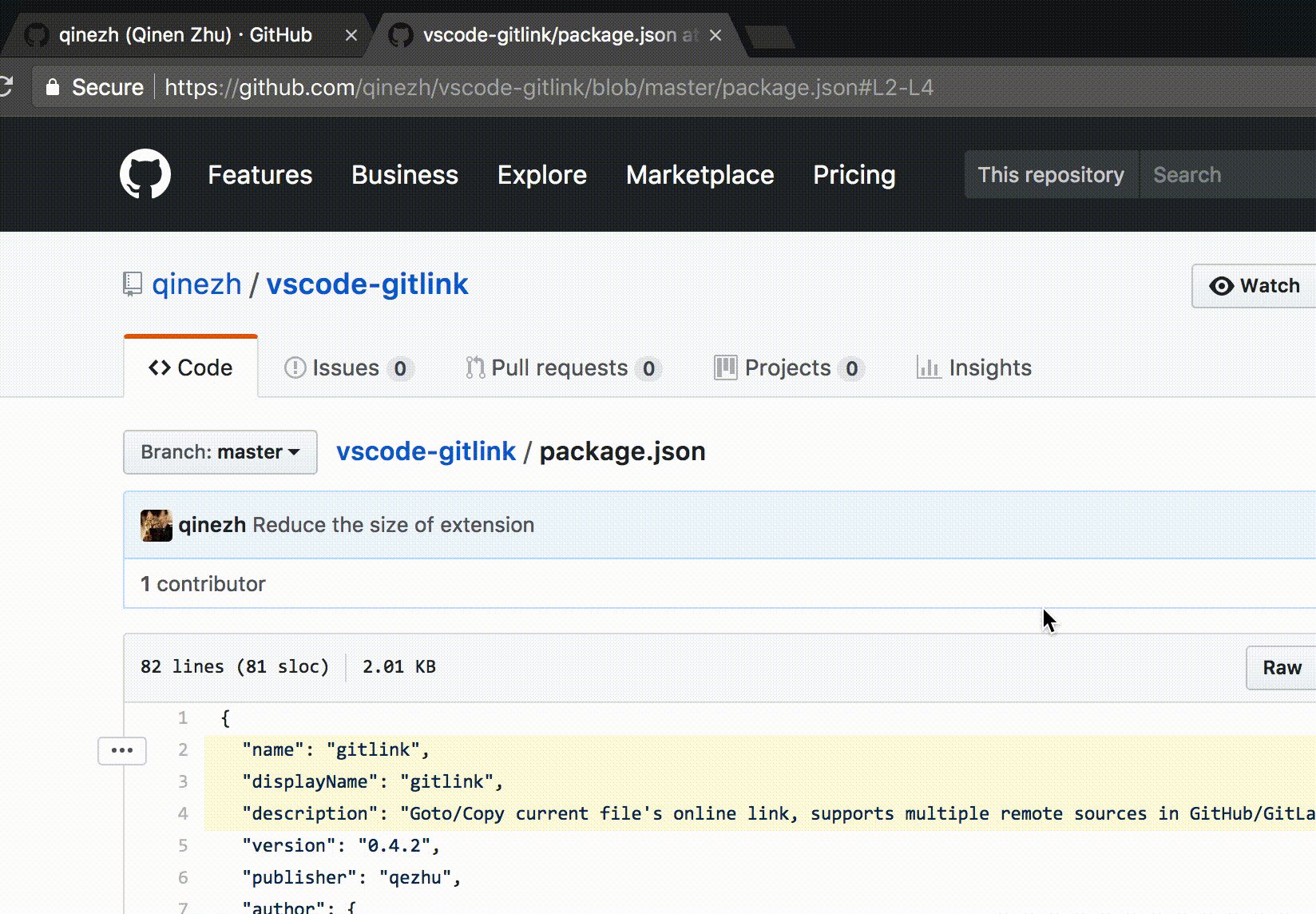
- GitLink
- GitLens
- Git Indicators
- GitHub
- GitHub Pull Request Monitor
- Icon Fonts
- JS Parameter Annotations
- Jumpy
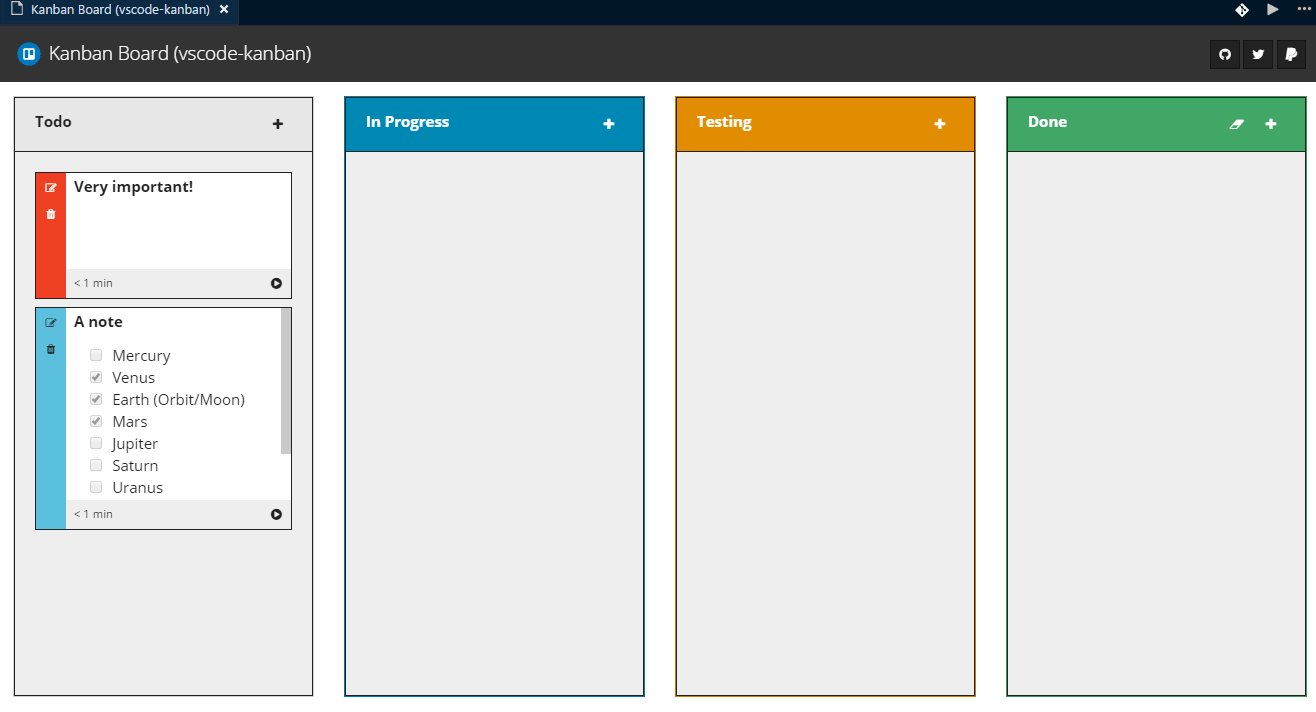
- Kanban
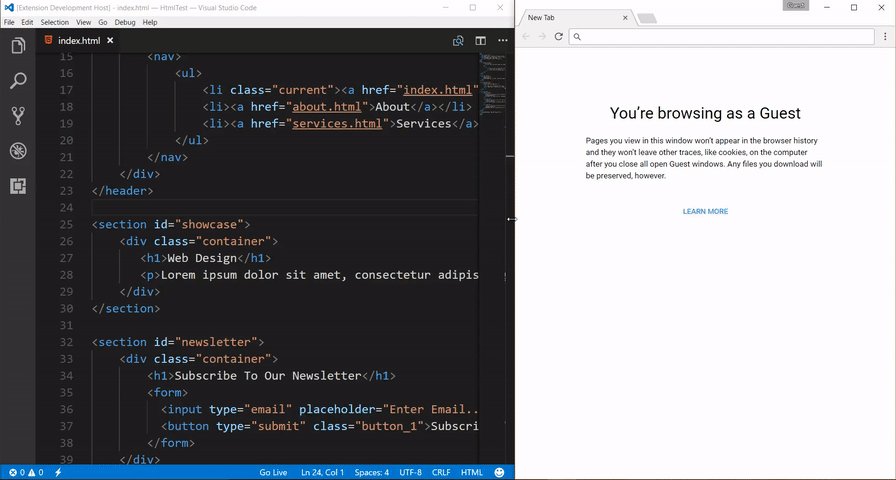
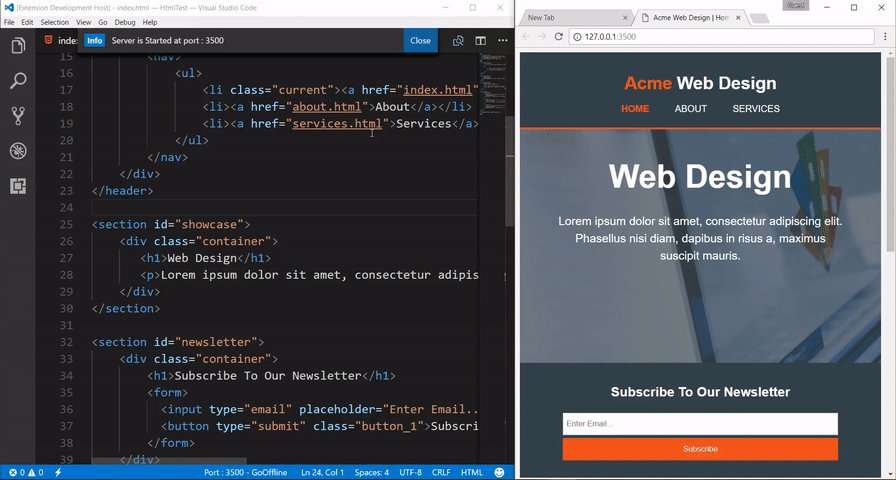
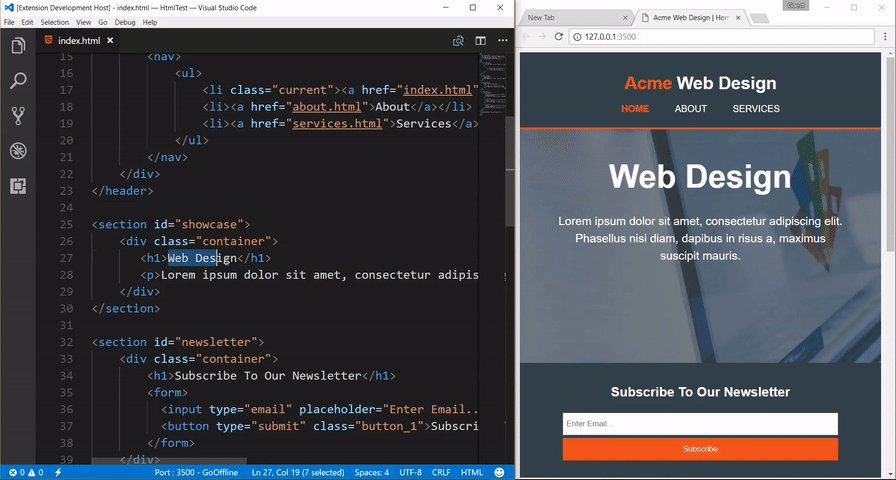
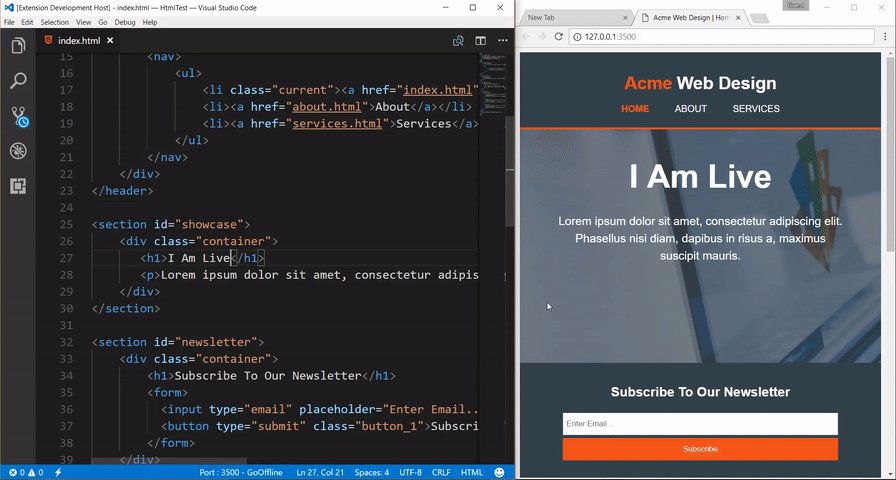
- Live Server
- Multiple clipboards
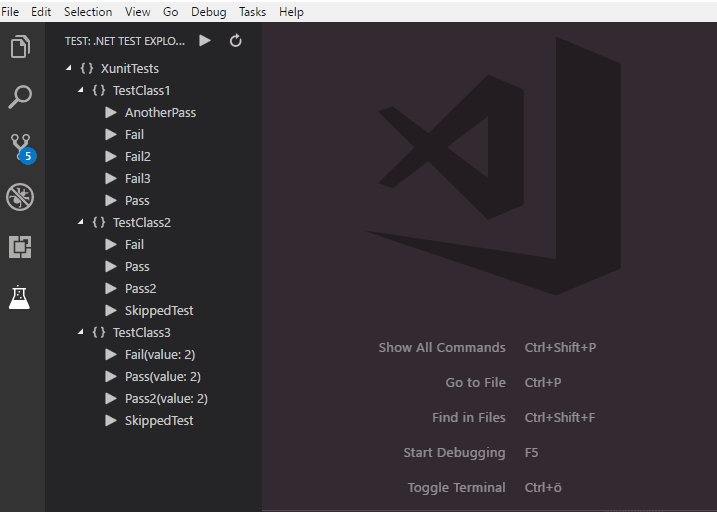
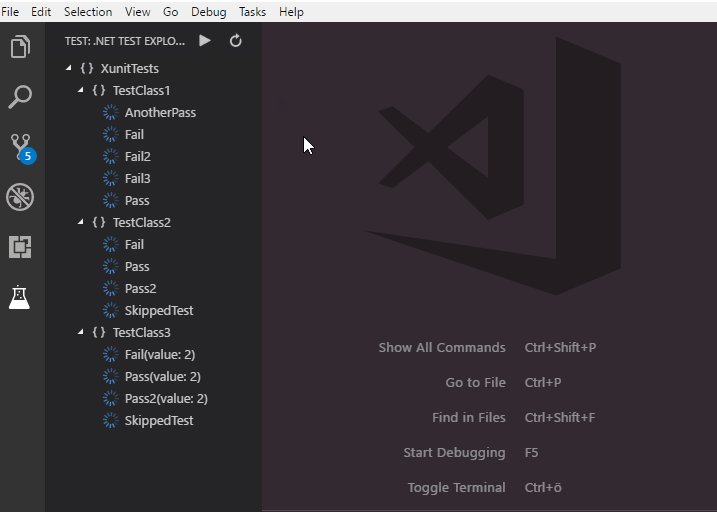
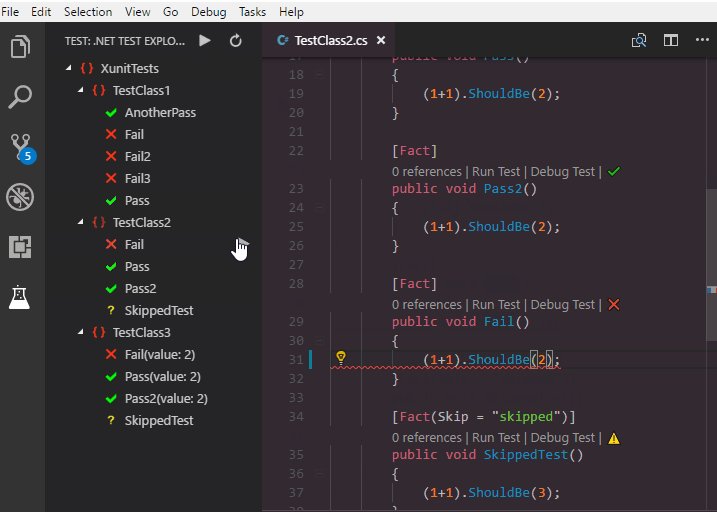
- Dotnet Core Test Explorer
- npm Intellisense
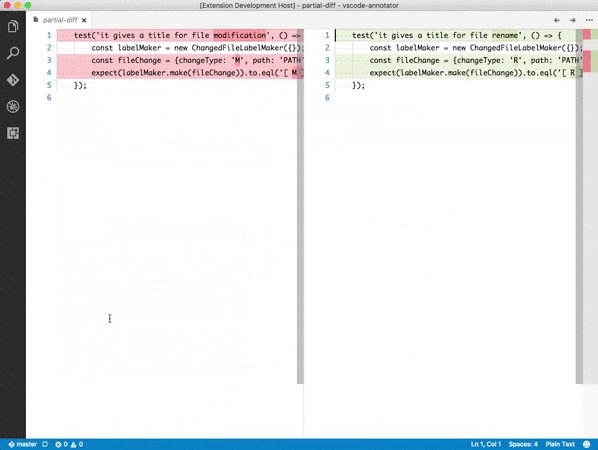
- Partial Diff
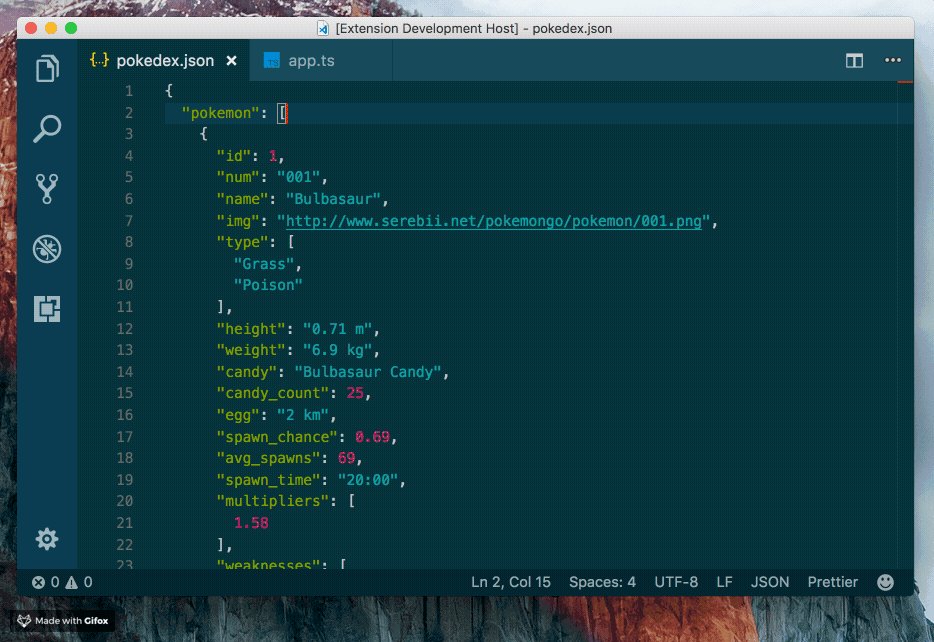
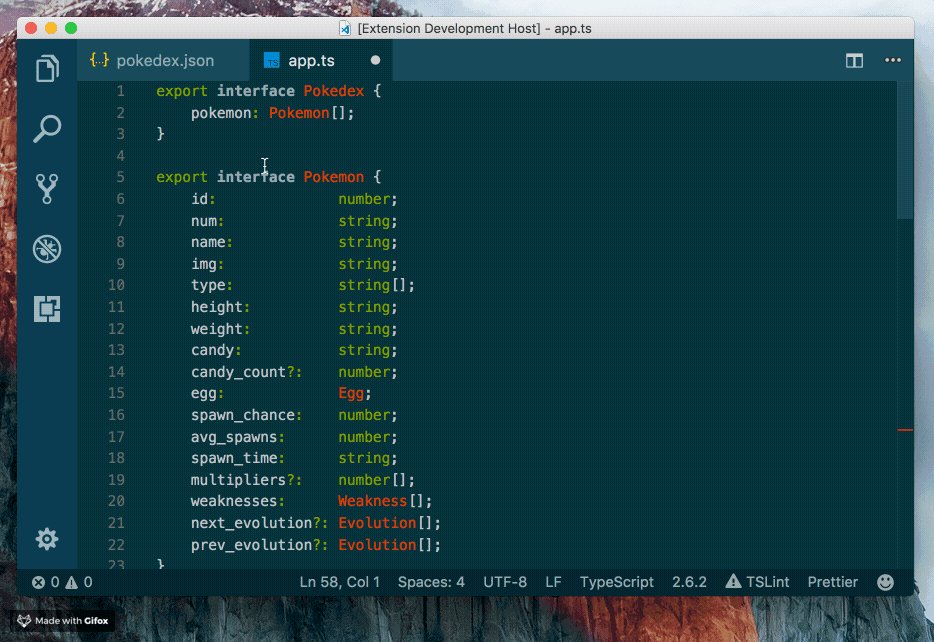
- Paste JSON as Code
- Path IntelliSense
- Project Manager
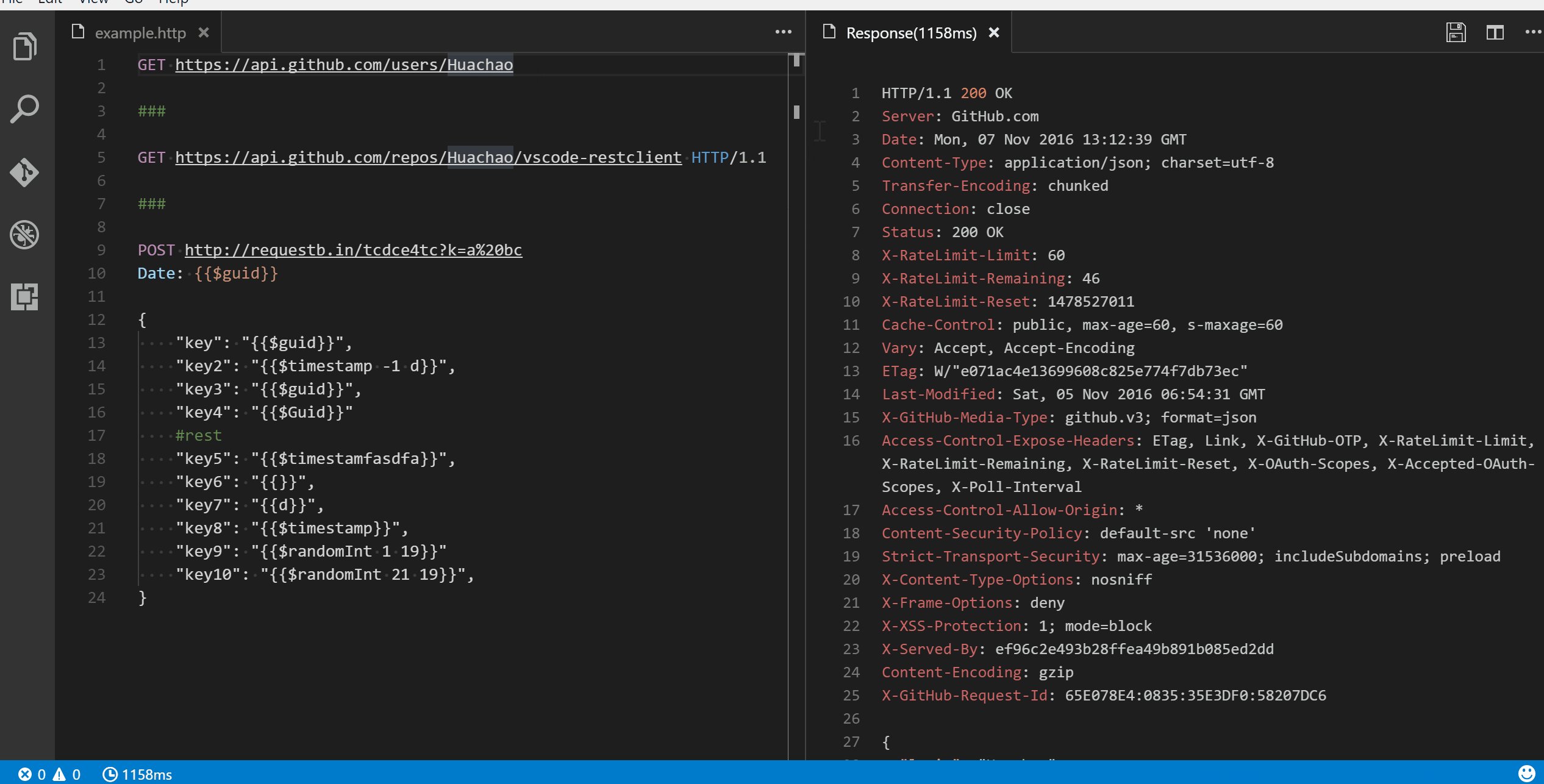
- REST Client
- Remote VSCode
- Settings Sync
- Todo Tree
- Toggle Quotes
- Yo
- Formatting/Beautification
- Explorer Icons
- Uncategorized
- Carbon-now-sh
- Code Runner
- Color Highlight
- Output Colorizer
- Dash
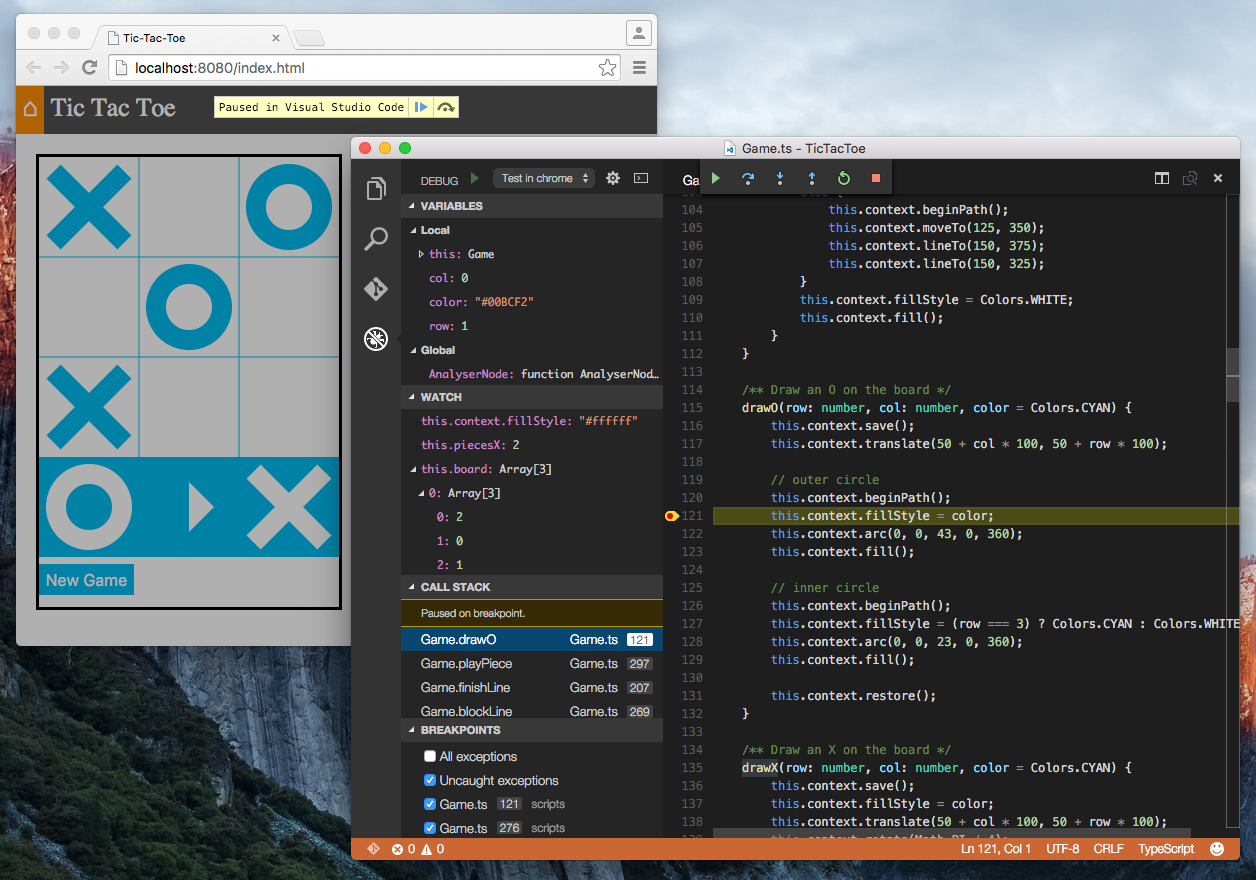
- Debugger for Chrome
- ECMAScript Quotes Transformer
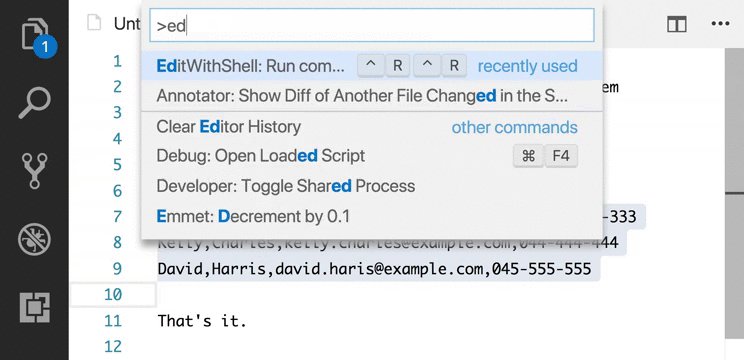
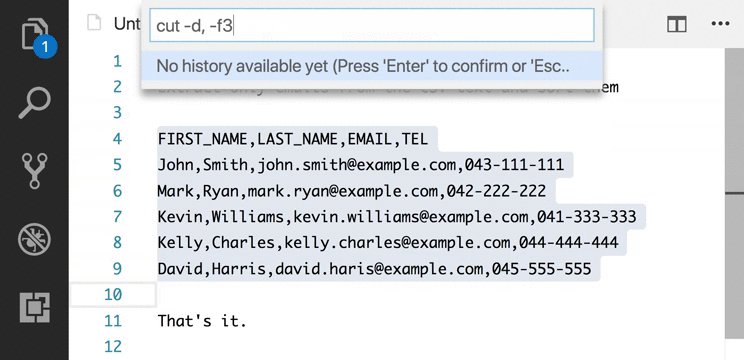
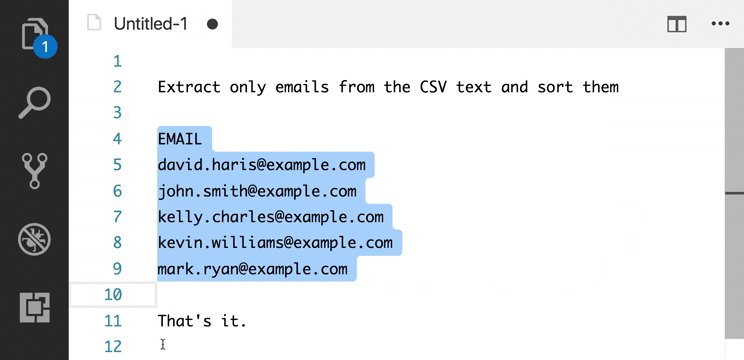
- Edit with Shell Command
- Editor Config for VS Code
- ftp-sync
- Highlight JSX/HTML tags
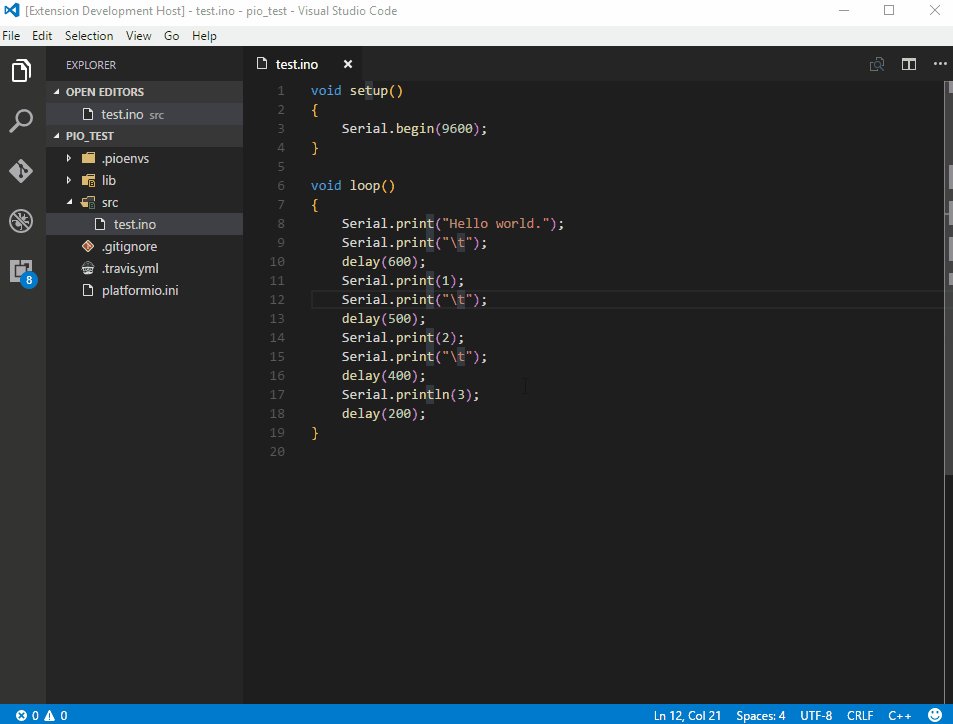
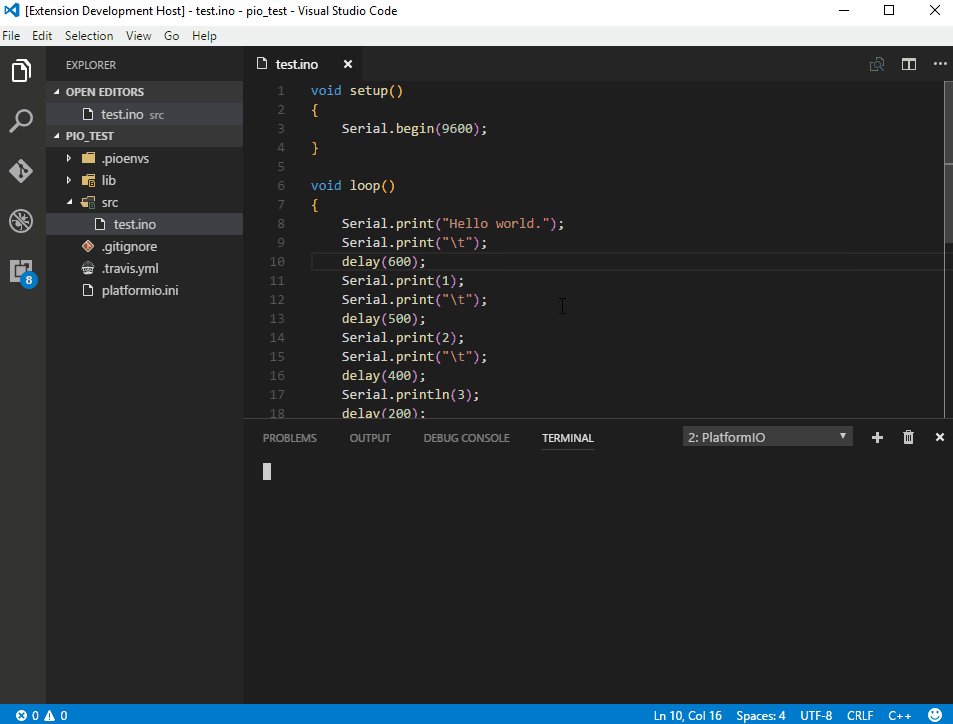
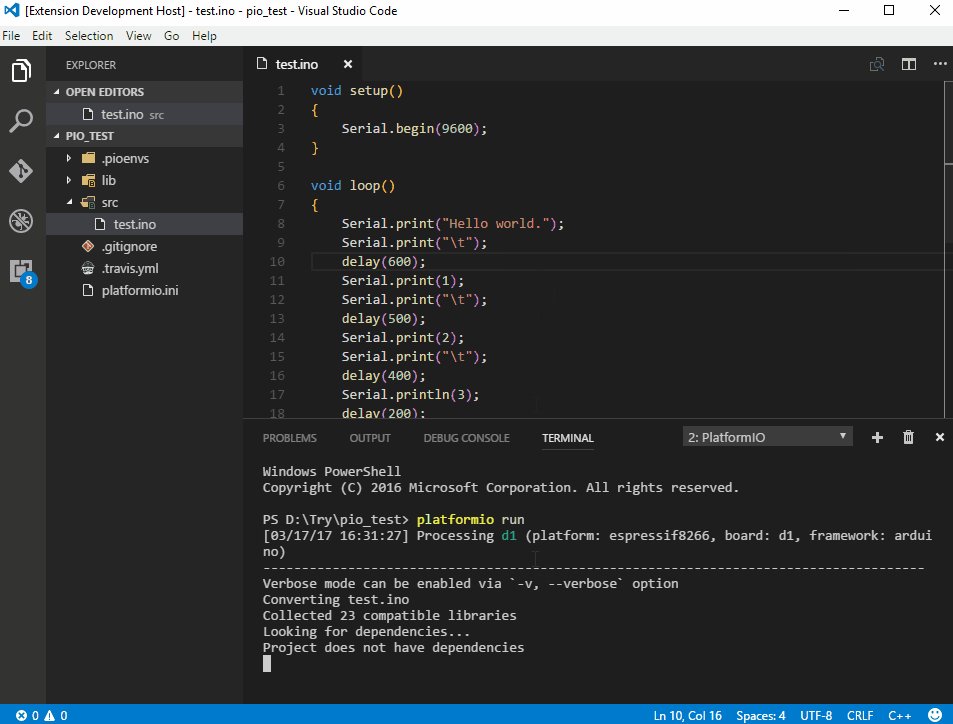
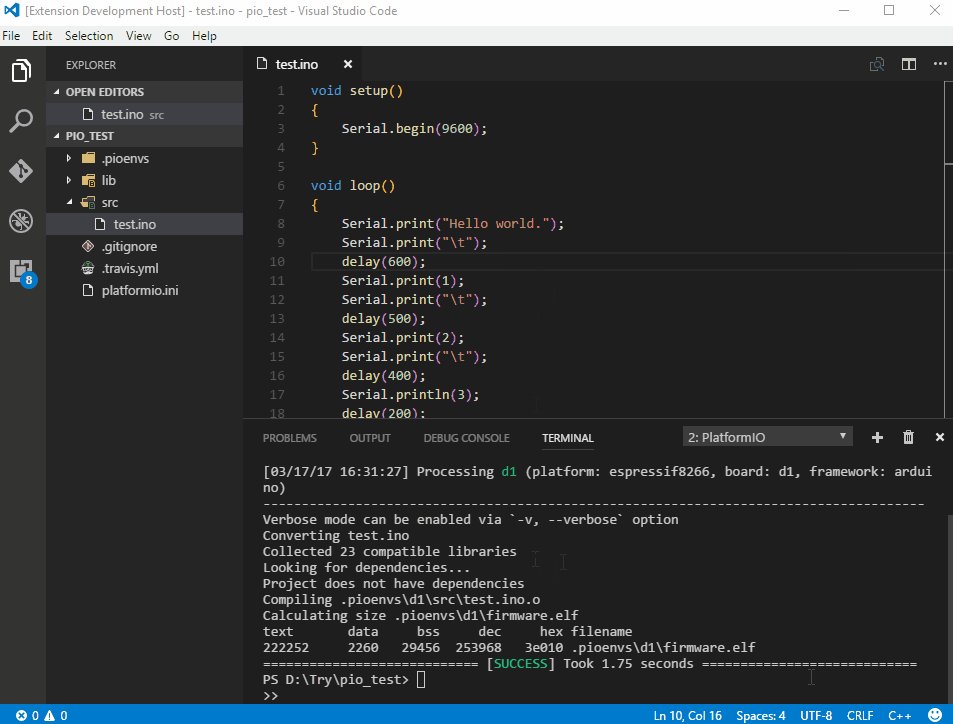
- PlatformIO
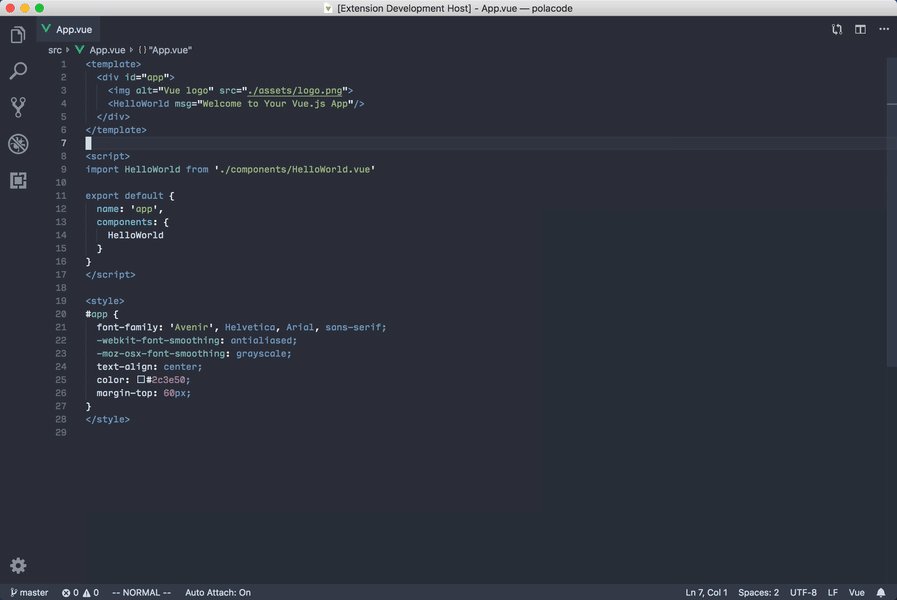
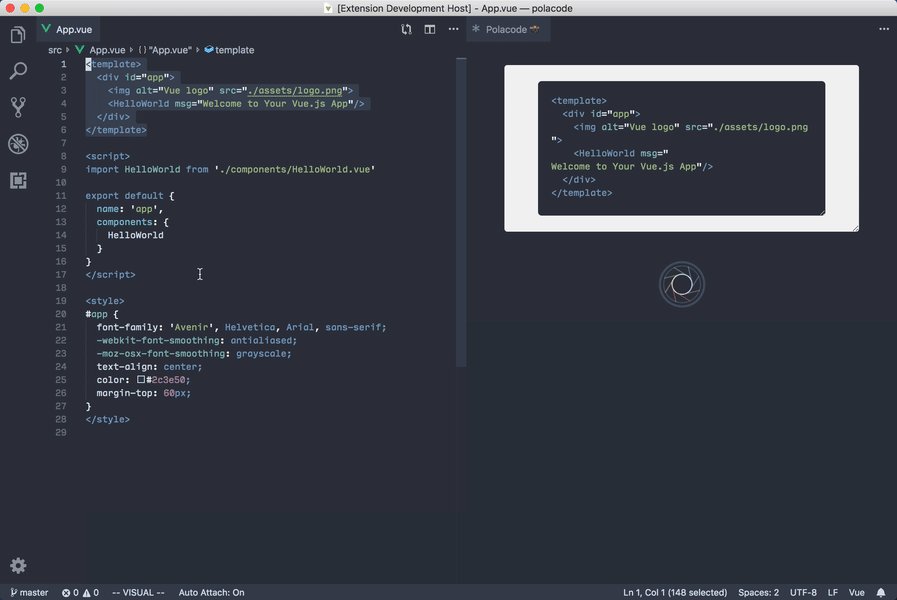
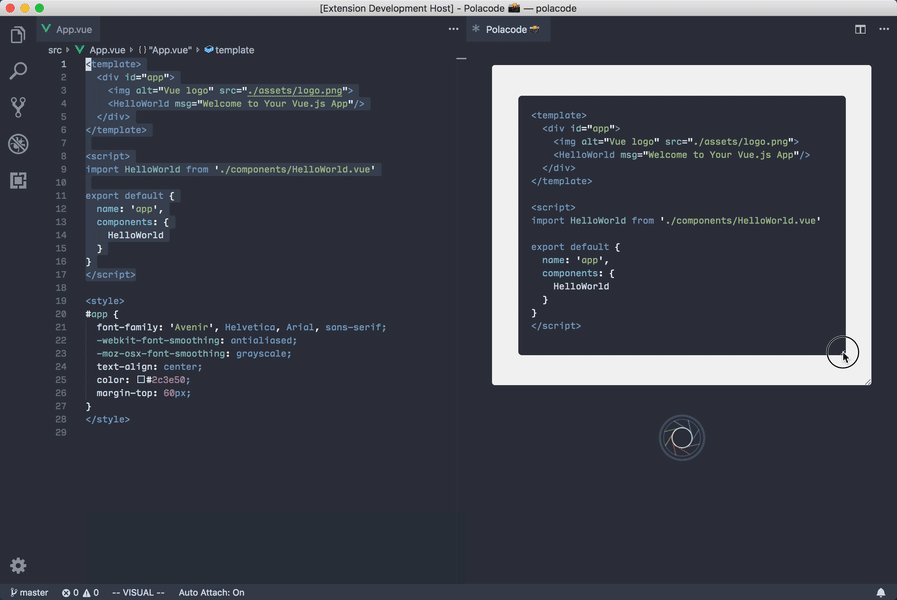
- Polacode
- Quokka
- Remote Workspace
- Runner
- Slack
- SmoothType
- Spotify
- SVG
- SVG Viewer
- Text Marker (Highlighter)
- Themes
- An Old Hope Theme by Dustin Sanders
- Ariake Dark by wart
- Atom One Dark Theme by Mahmoud Ali
- Ayu by teabyii
- Captain Sweetheart by ultradracula
- City Lights Theme by Yummygum
- Cobalt2 Theme Official by Wes Bos
- Dracula Official by Dracula Theme
- Edge by Bogdan Lazar
- Eva Theme by fisheva
- Fairyfloss by nopjmp and sailorhg
- GitHub Theme by Thomas Pink
- Material Palenight Theme by whizkydee
- Material Theme by Mattia Astorino
- Mno by u29dc
- Monokai Oblique
- Monokai Pro by monokai (commercial)
- Night Owl by Sarah Drasner
- Plastic by Will Stone
- Nord by arcticicestudio
- Shades of Purple by Ahmad Awais
- Slime Theme by smlombardi
- People to Follow
- Resources for extension developers
- Contribute
- License
- Official website
- Source code on GitHub
- Releases (stable channel)
- Releases (insiders channel)
- Monthly iteration plans
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
- Arduino
- Befunge
- Blink
- Bolt
- Bond
- CMake
- Dart
- Dockerfile
- EJS
- Elixir
- Elm
- Erlang
- F#
- Flatbuffers
- Fortran
- Hack(HHVM)
- Handlebars
- Hive SQL
- KL
- Kotlin
- LaTeX
- Mason
- openHAB
- Parser 3
- Pascal, or OmniPascal (only for Windows)
- Perl HTML-Template
- Protobuf
- Ruby
- Scala
- Stylus
- Swift
- VEX
- Zephir
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
Vim Mode - Relatively new, but promising extension implementing Vim features in VSCode. Authors suggest to join their Slack channel for feature requests on your favorite Vim features
Popular Atom keybindings for Visual Studio Code
Popular Sublime Text keybindings for VS Code.
Popular Visual Studio keybindings for VS Code.
Popular Intellij IDEA keybindings for VS Code.
In case the awesome nirvana that is linting has not yet been unleashed upon you:
lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, Languages section.
- 1C/OScript - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
A language server for Bash
A debugger extension for Bash scripts based on
bashdb
- C/C++ - Preview C/C++ extension by Microsoft, read official blog post for the details
- gnu-global-tags - Provide Intellisense for C/C++ with the help of the GNU Global tool.
- YouCompleteMe - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using YouCompleteMe.
- C/C++ Clang Command Adapter - Completion and Diagnostic for C/C++/Objective-C using Clang command.
-
C# - C# extension by Microsoft, read official documentation for the details
-
C# FixFormat - Fix format of usings / indents / braces / empty lines
-
C# Extensions - Provides extensions to the IDE that will speed up your development workflow.
Integrated REPL, linting, inline eval, test runner, and more. Powered by Cider & nRepl.
Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
-
stylelint - Lint CSS/SCSS.
-
Autoprefixer Parse CSS,SCSS, LESS and add vendor prefixes automatically.

-
Intellisense for CSS class names - Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React's className attribute.
- Go - Rich language support for the Go language.
- Babel JavaScript
- Sublime Babel - Babel extension ported from Sublime Text
See the difference between these two here
- tslint - TSLint for Visual Studio Code (with
"tslint.jsEnable": true). - eslint - Linter for eslint.
- XO - Linter for XO.
- AVA - Snippets for AVA.
- Prettier - Linter, Formatter and Pretty printer for Prettier.
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
- tslint - TSLint for Visual Studio Code
Linter for markdownlint.
All-in-one markdown plugin (keyboard shortcuts, table of contents, auto preview, list editing and more)
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
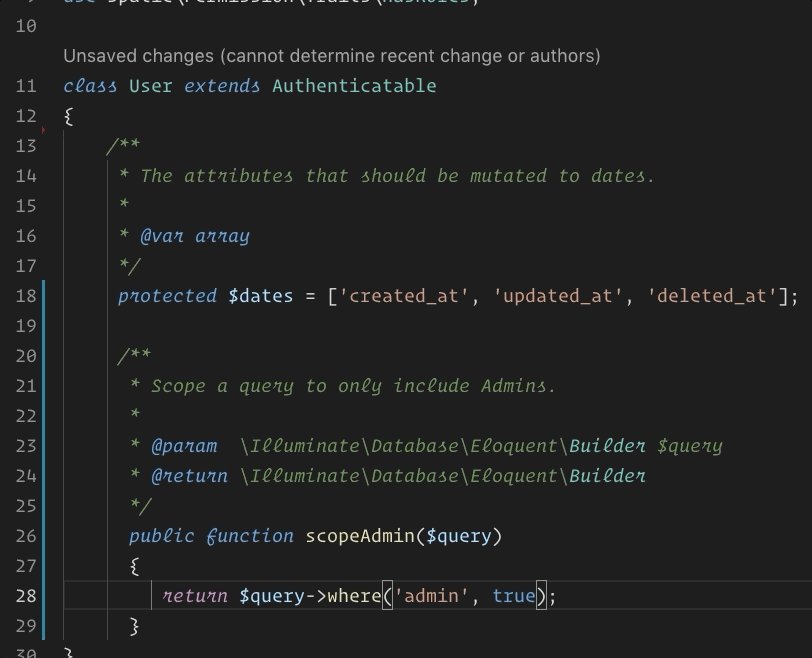
- Laravel 5 Snippets - Laravel 5 snippets for Visual Studio Code
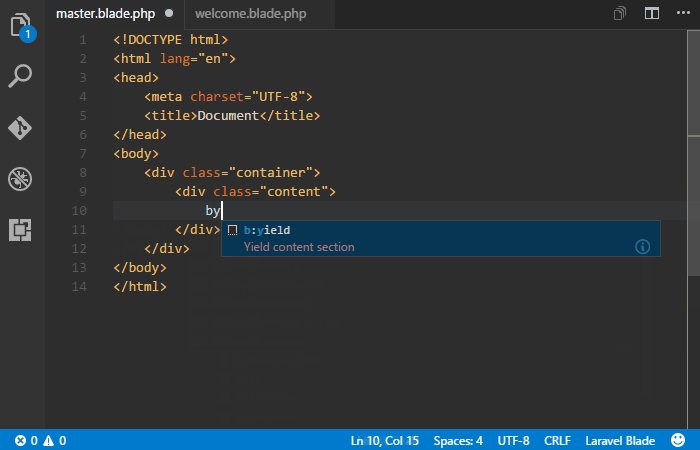
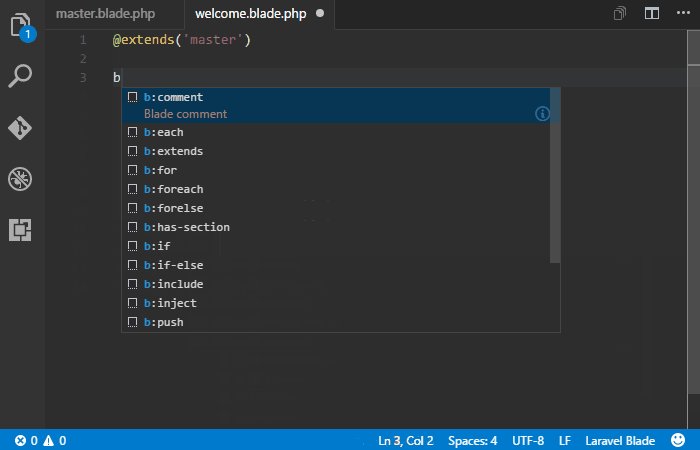
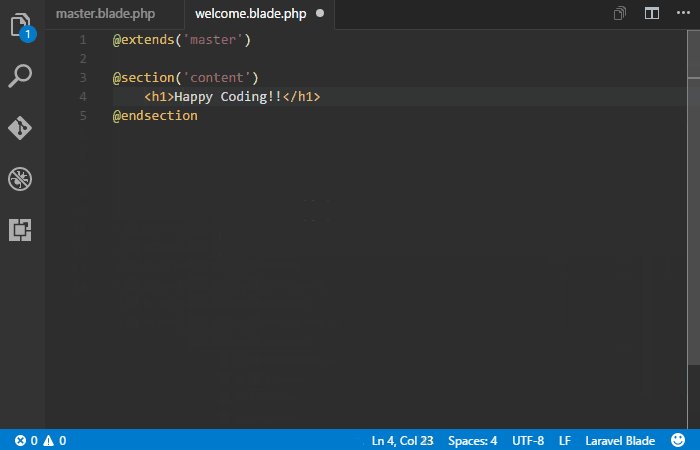
- Laravel Blade Snippets - Laravel blade snippets and syntax highlight support
- Laravel Model Snippets - Quickly get models up and running with Laravel Model Snippets.
- Laravel Artisan - Laravel Artisan commands within Visual Studio Code
- DotENV - Support for dotenv file syntax
To enable Emmet support in .twig files, you'll need to have the following in your settings:
{
"emmet.includeLanguages": {
"twig": "html"
}
}- Composer
- PHP Debug - XDebug extension for Visual Studio Code
- PHP DocBlocker
- php cs fixer - PHP CS Fixer extension for VS Code, php formatter, php code beautify tool
- phpcs - PHP CodeSniffer for Visual Studio Code
- phpfmt - phpfmt for Visual Studio Code
- Python - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
- ReasonML - Intellisense, code formatting, refactoring, code lens and more
- Rust - Linting, auto-completion, code formatting, snippets and more
- Terraform - Syntax highlighting, linting, formatting, and validation for Hashicorp's Terraform
Browse your database inside the vs code editor
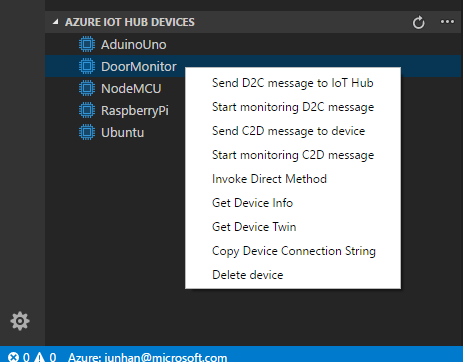
Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
Mark lines and jump to them
An extension to quickly generate test files.
Commands for upload or copy files of a workspace to a destination.
Ability to duplicate files and directories.
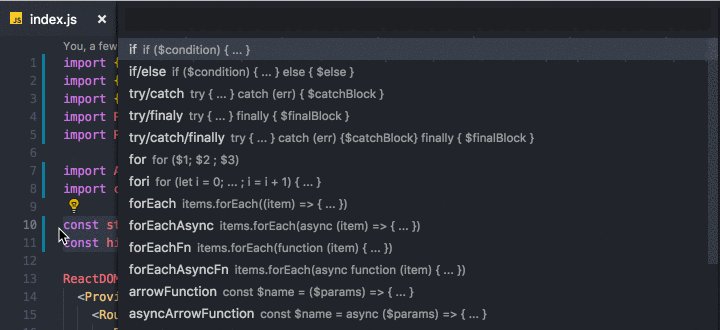
Provides Javascript and React/Redux snippets in ES7
Generating .gitignore files made easy.
View git log, file or line History
Automatically indexes your git projects and lets you easily toggle between them
GoTo current file's online link in browser and Copy the link in clipboard.
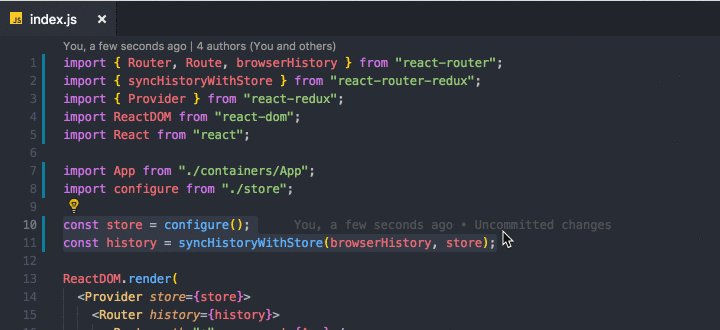
Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
Atom-like git indicators on active panel
Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned. Have a look at the README.md on how to get started with the setup for this extension.
This extension uses the GitHub api to monitor the state of your pull requests and let you know when it's time to merge or if someone requested changes.
Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
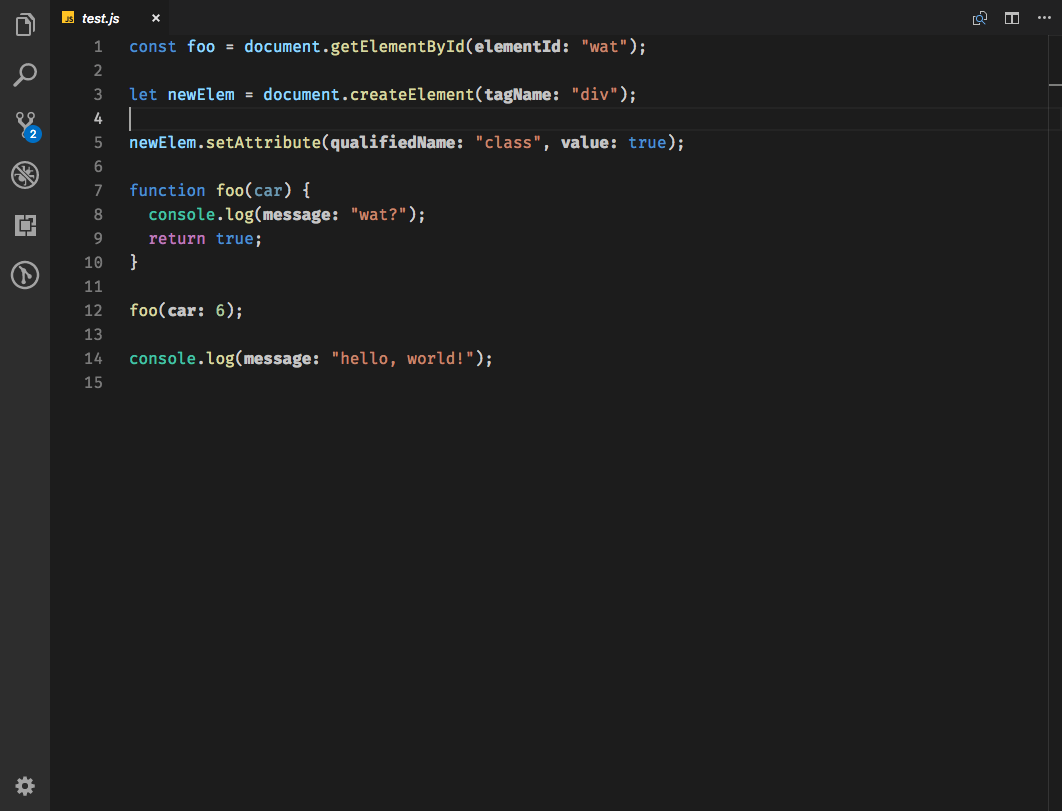
Provides annotations on function calls in JS/TS files to provide parameter names to arguments.
Provides fast cursor movement, inspired by Atom's package of the same name.
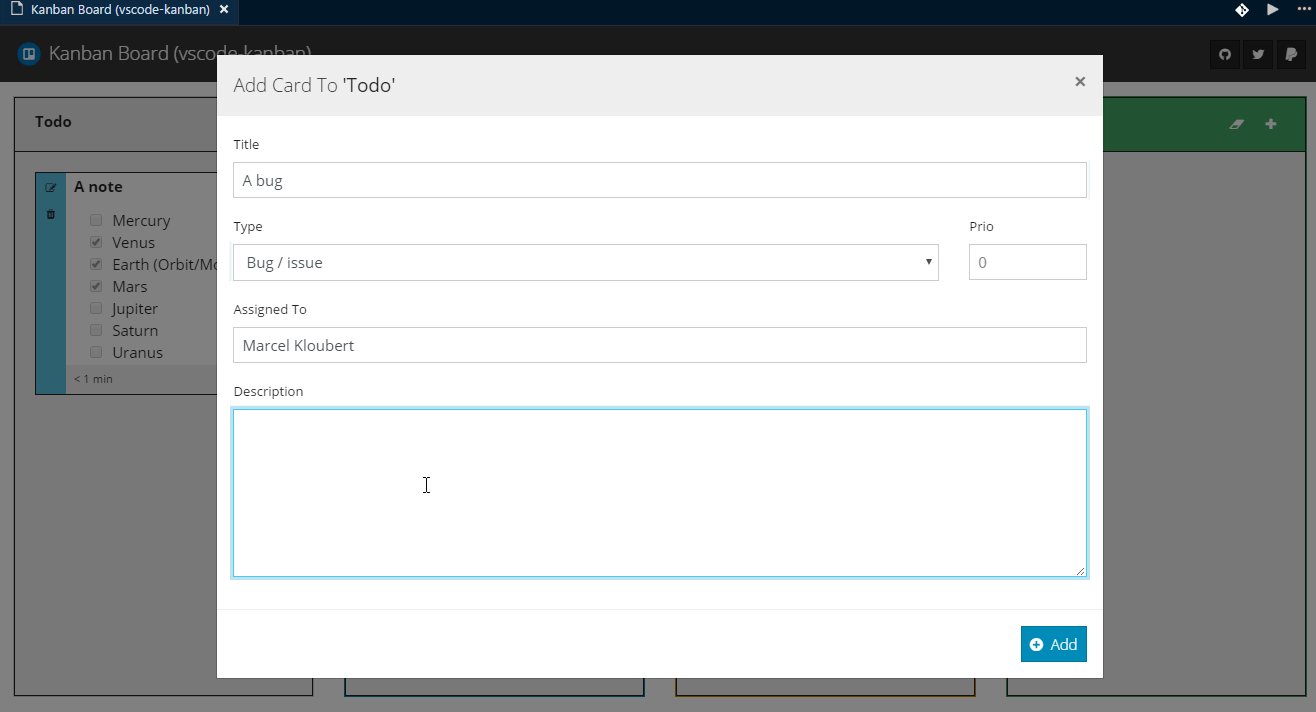
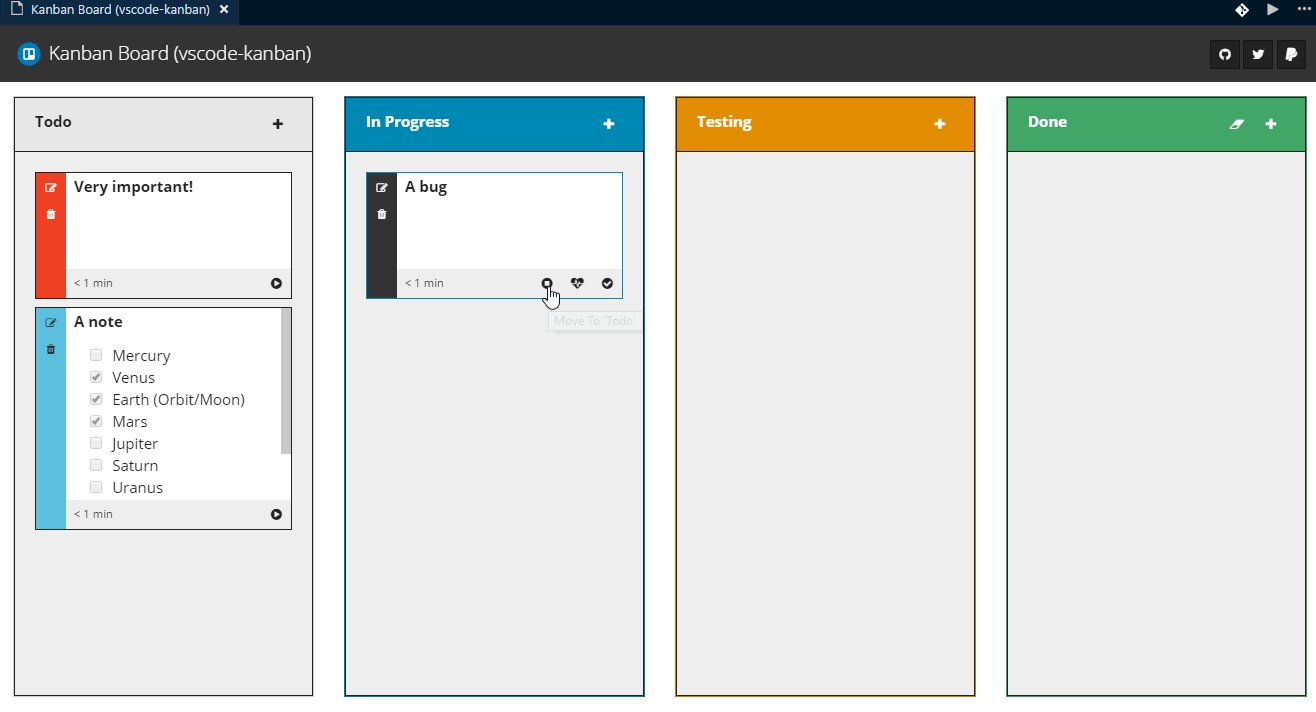
Simple Kanban board for use in Visual Studio Code, with time tracking and Markdown support.
Launch a development local Server with live reload feature for static & dynamic pages.
Override the regular Copy and Cut commands to keep selections in a clipboard ring
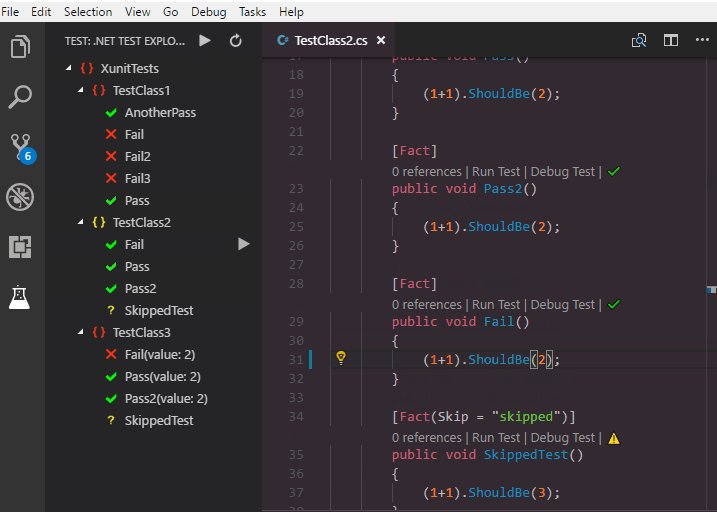
View and run your .NET Core tests directly in the editor.
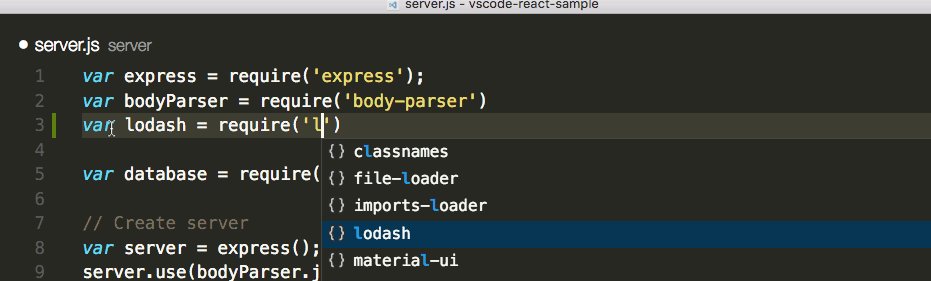
Visual Studio Code plugin that autocompletes npm modules in import statements.
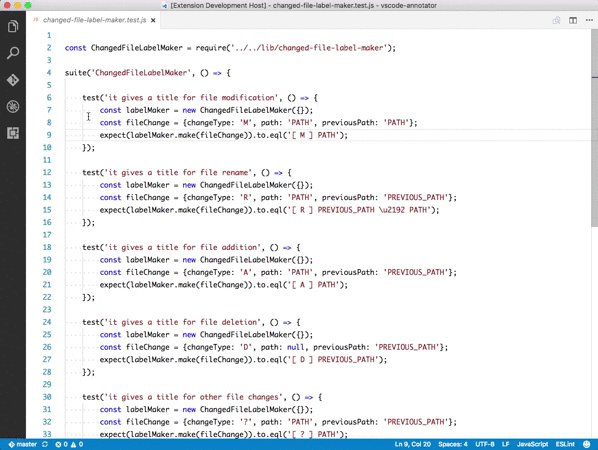
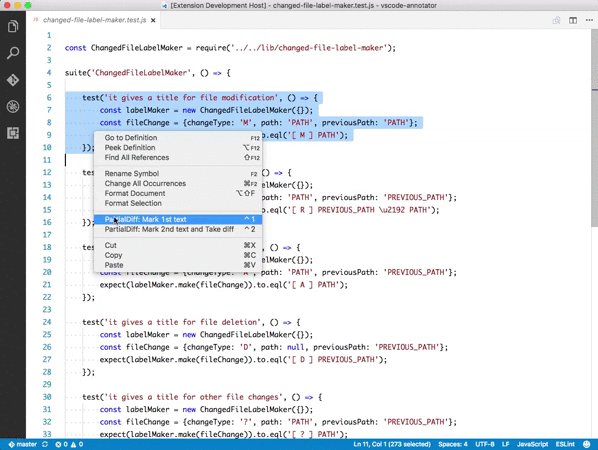
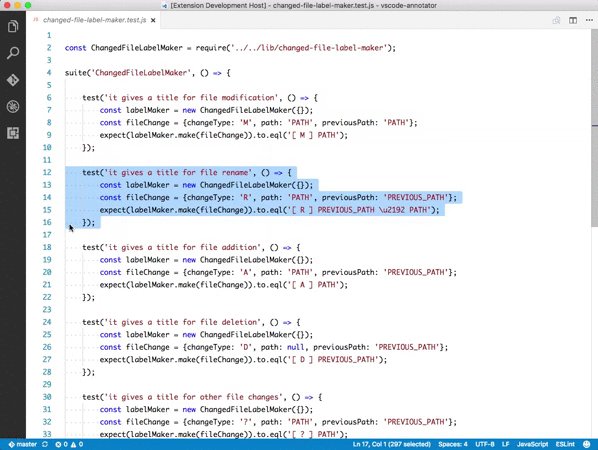
Compare (diff) text selections within a file, across different files, or to the clipboard
Infer the structure of JSON and paste is as types in many programming languages
Visual Studio Code plugin that autocompletes filenames
Easily switch between projects.
Allow user to edit files from Remote server in Visual Studio Code directly.
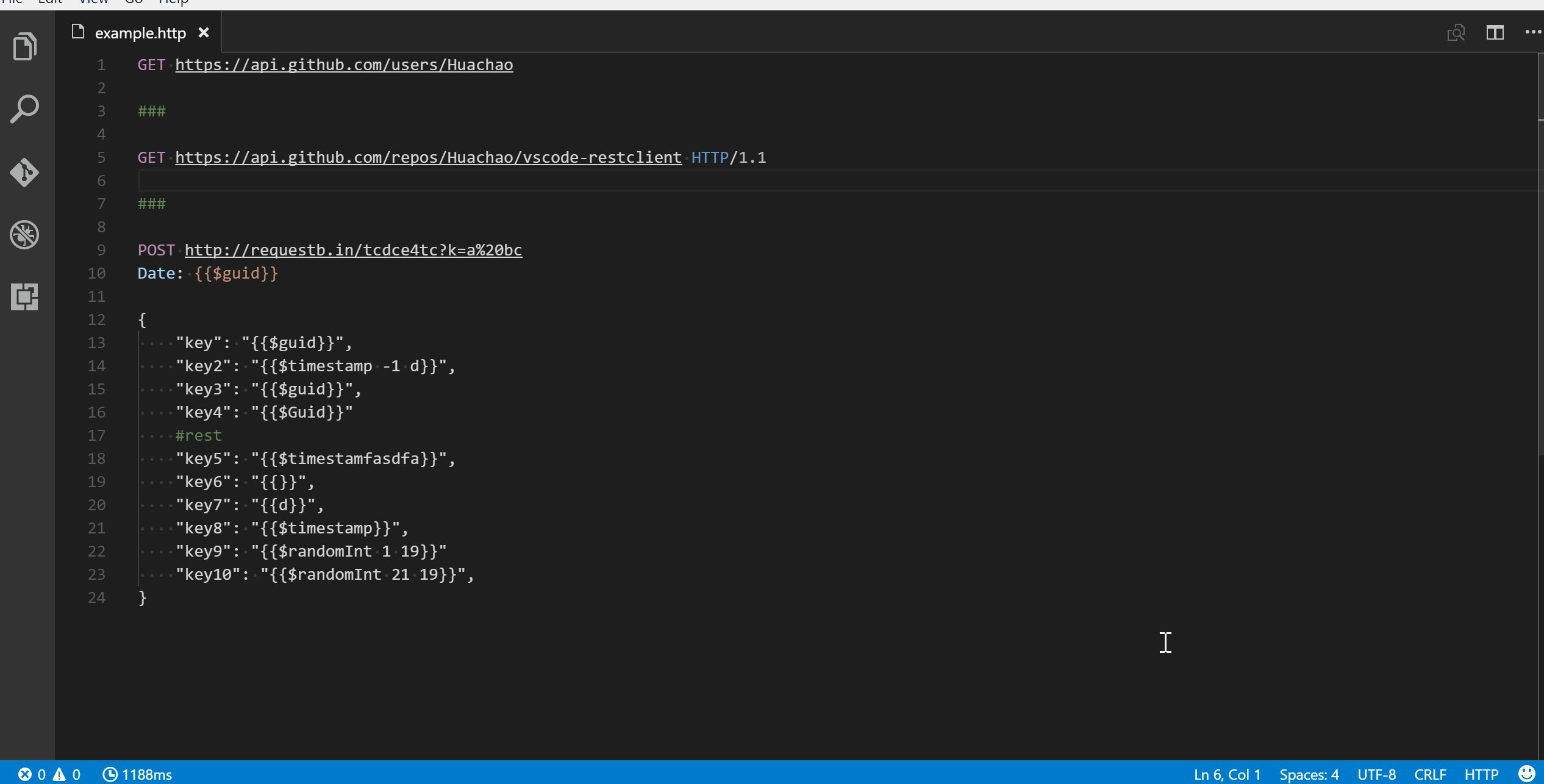
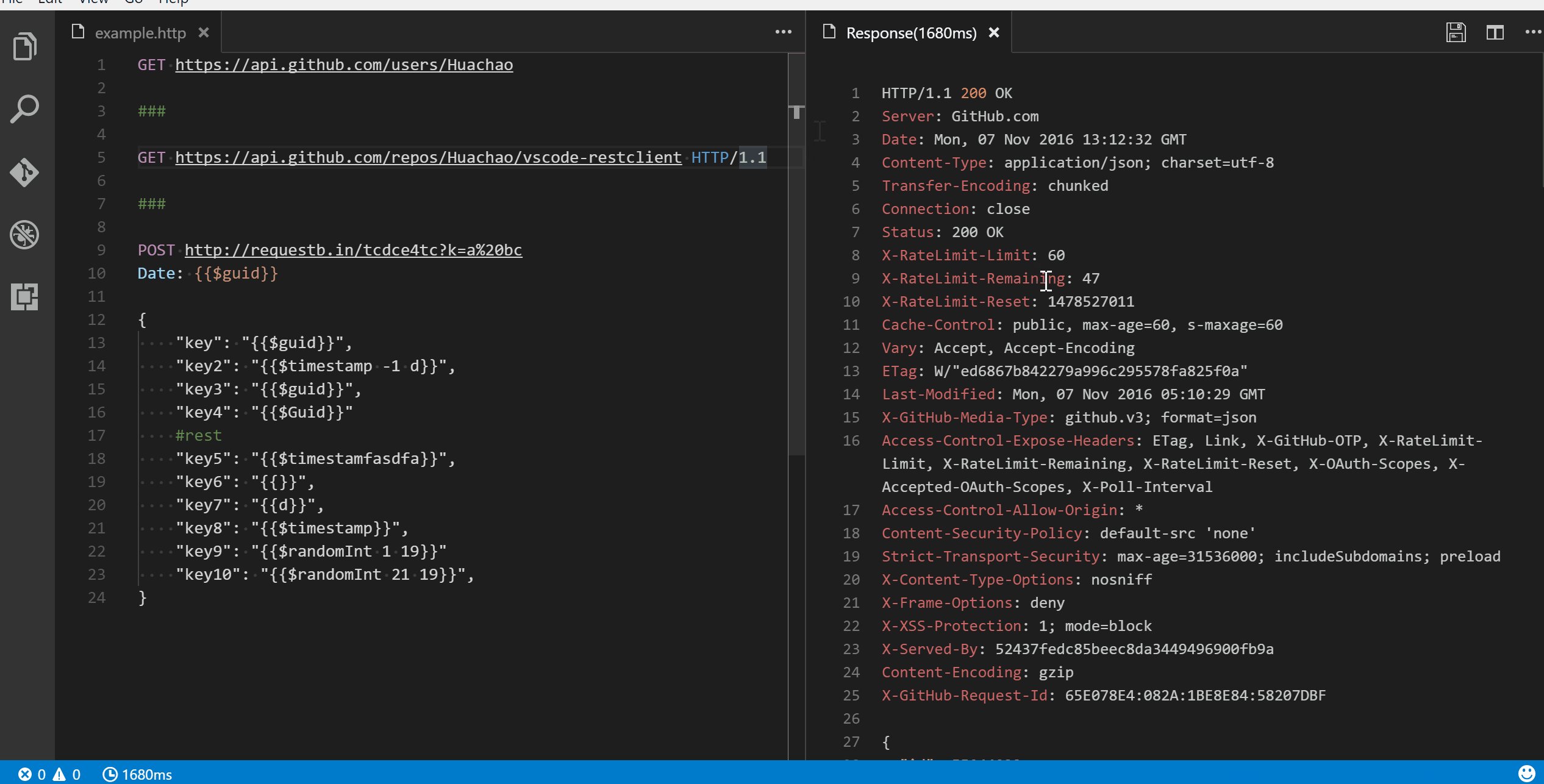
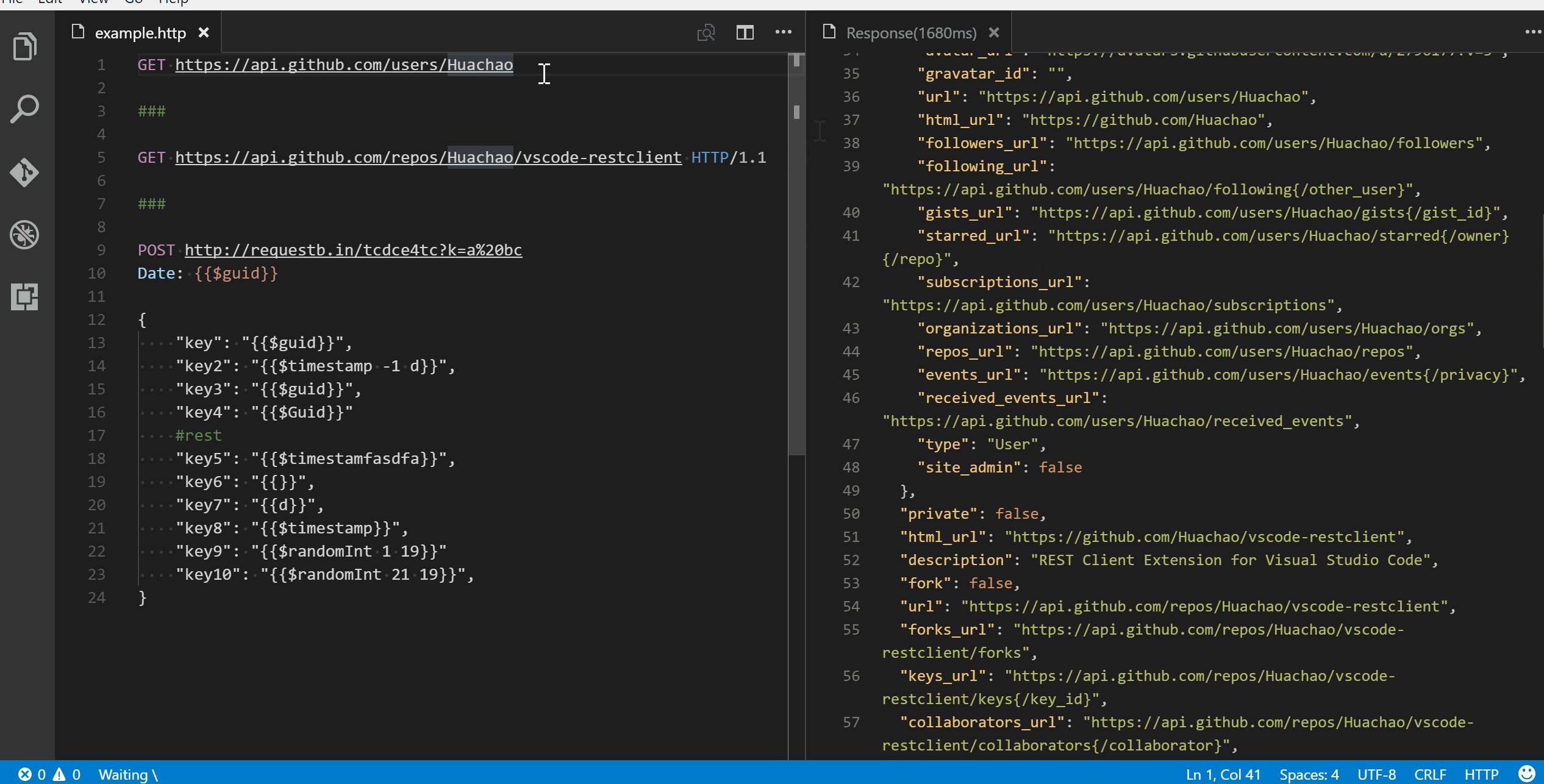
Allows you to send HTTP request and view the response in Visual Studio Code directly.
Synchronize settings, snippets, themes, file icons, launch, keybindings, workspaces and extensions across multiple machines using GitHub Gist
Custom keywords, highlighting, and colors for TODO comments. As well as a sidebar to view all your current tags.
Cycle between single, double and backtick quotes
Scaffold projects using Yeoman
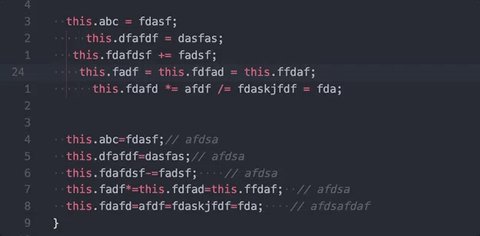
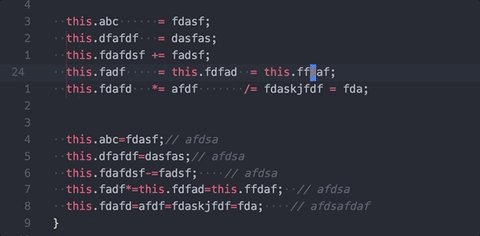
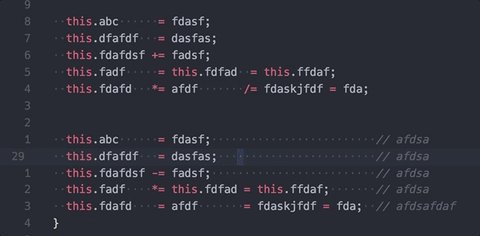
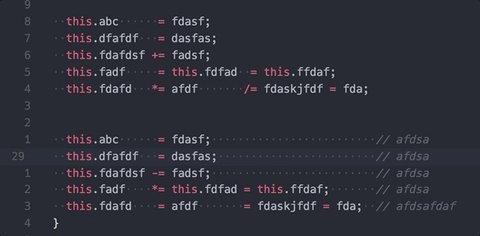
Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
And it doesn't require you to select what to be aligned, the extension will figure it out by itself.
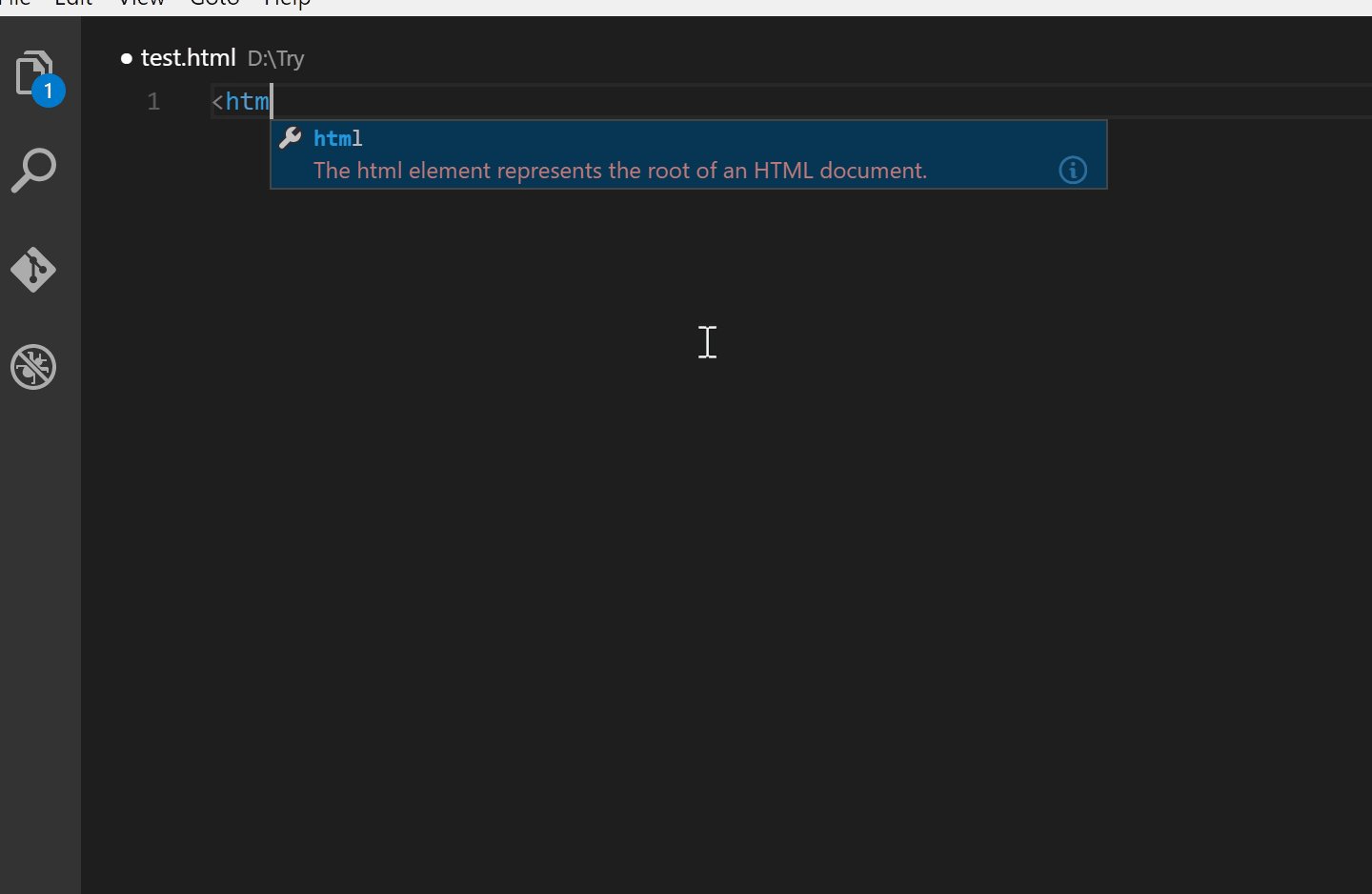
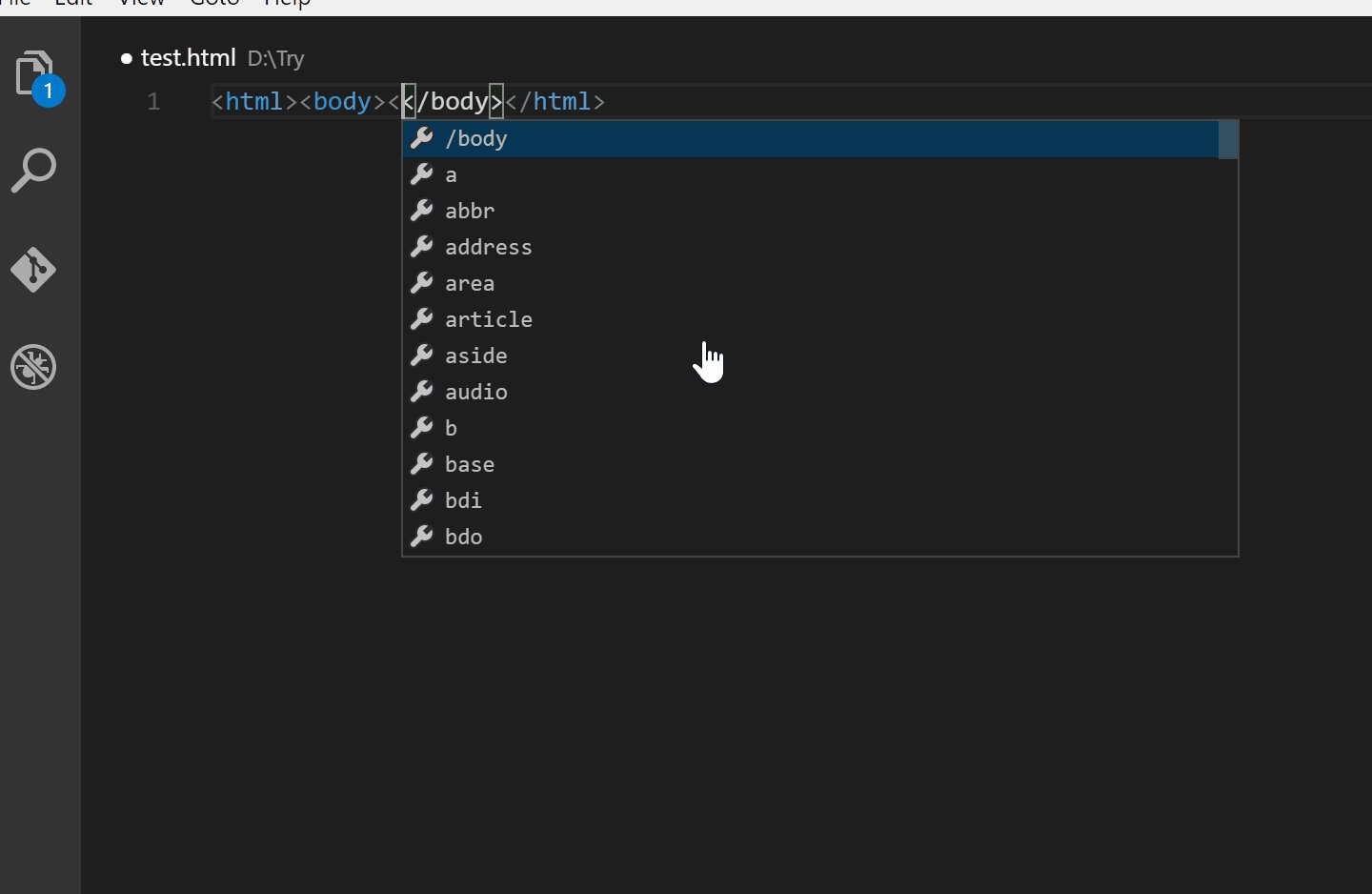
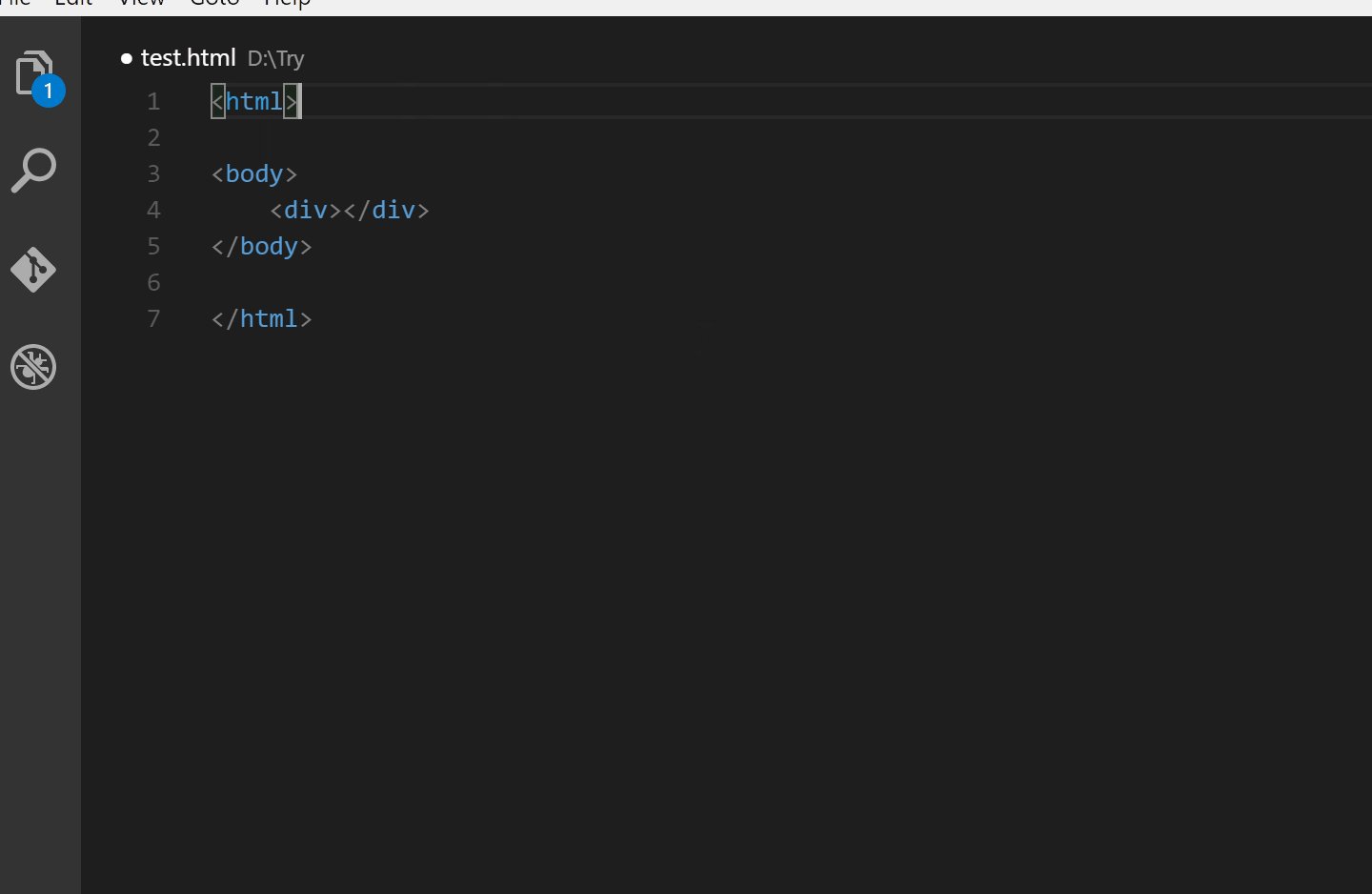
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
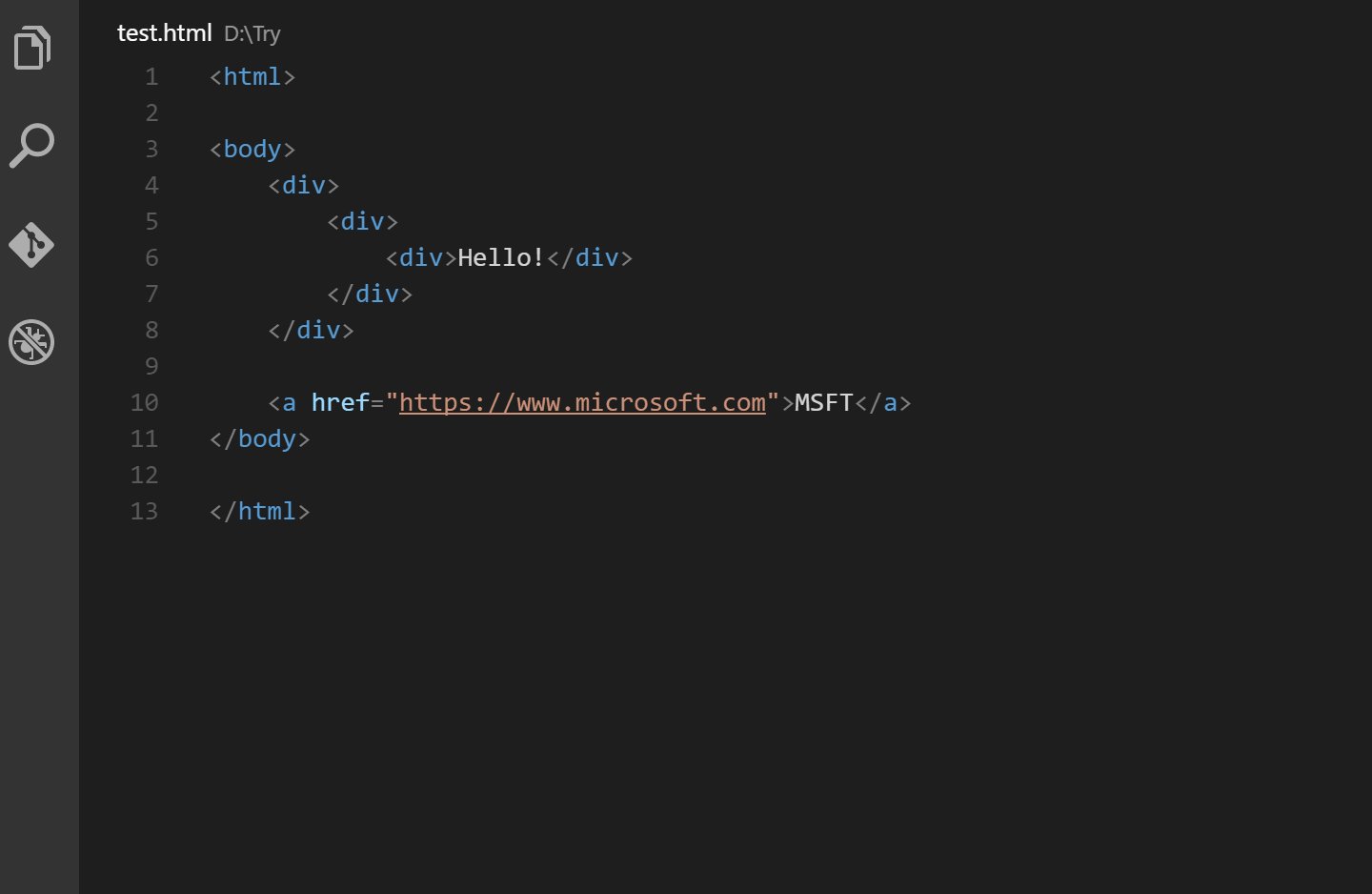
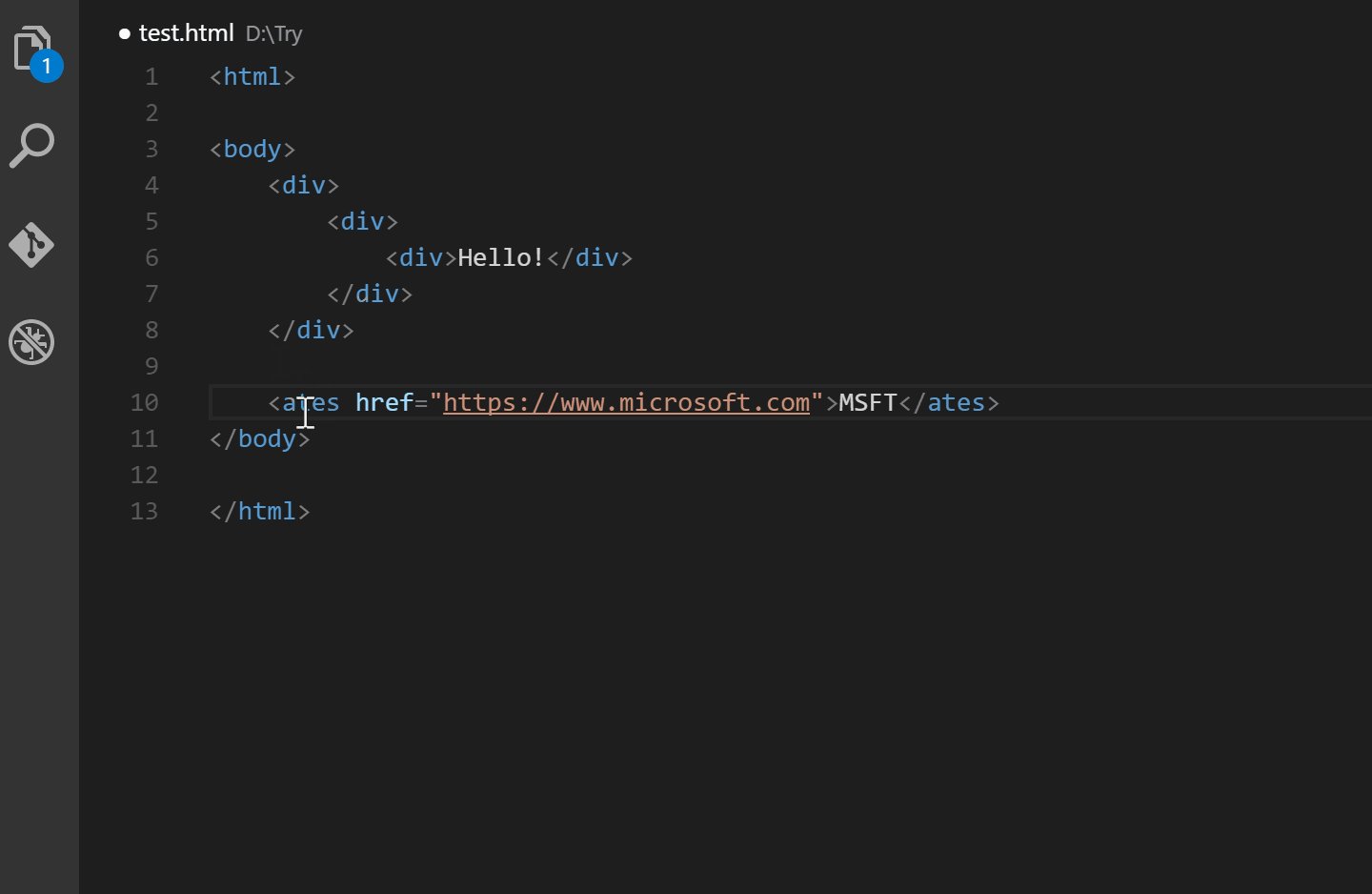
Auto rename paired HTML/XML tags
Beautify code in place for VS Code
Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
Transform quotes of ECMAScript string literals
Paste code with "correct" indentation
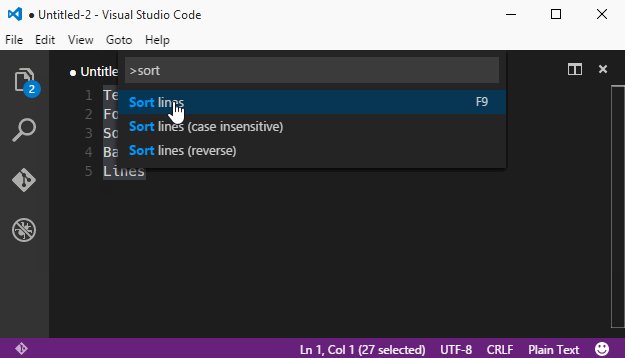
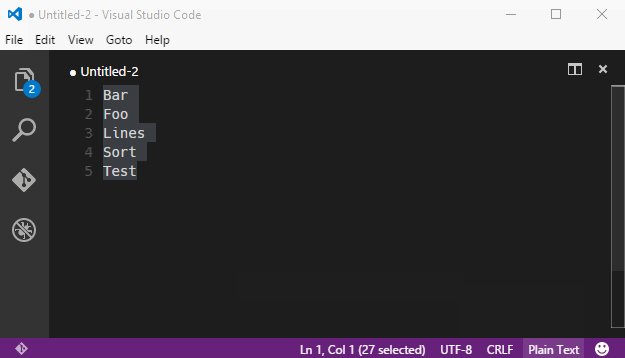
Sorts lines of text in specific order
A simple yet powerful extension to add wrapper templates around your code blocks.
Wraps selection or multiple selections with symbol or multiple symbols
Allows you to toggle your formatter on and off with a simple click
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
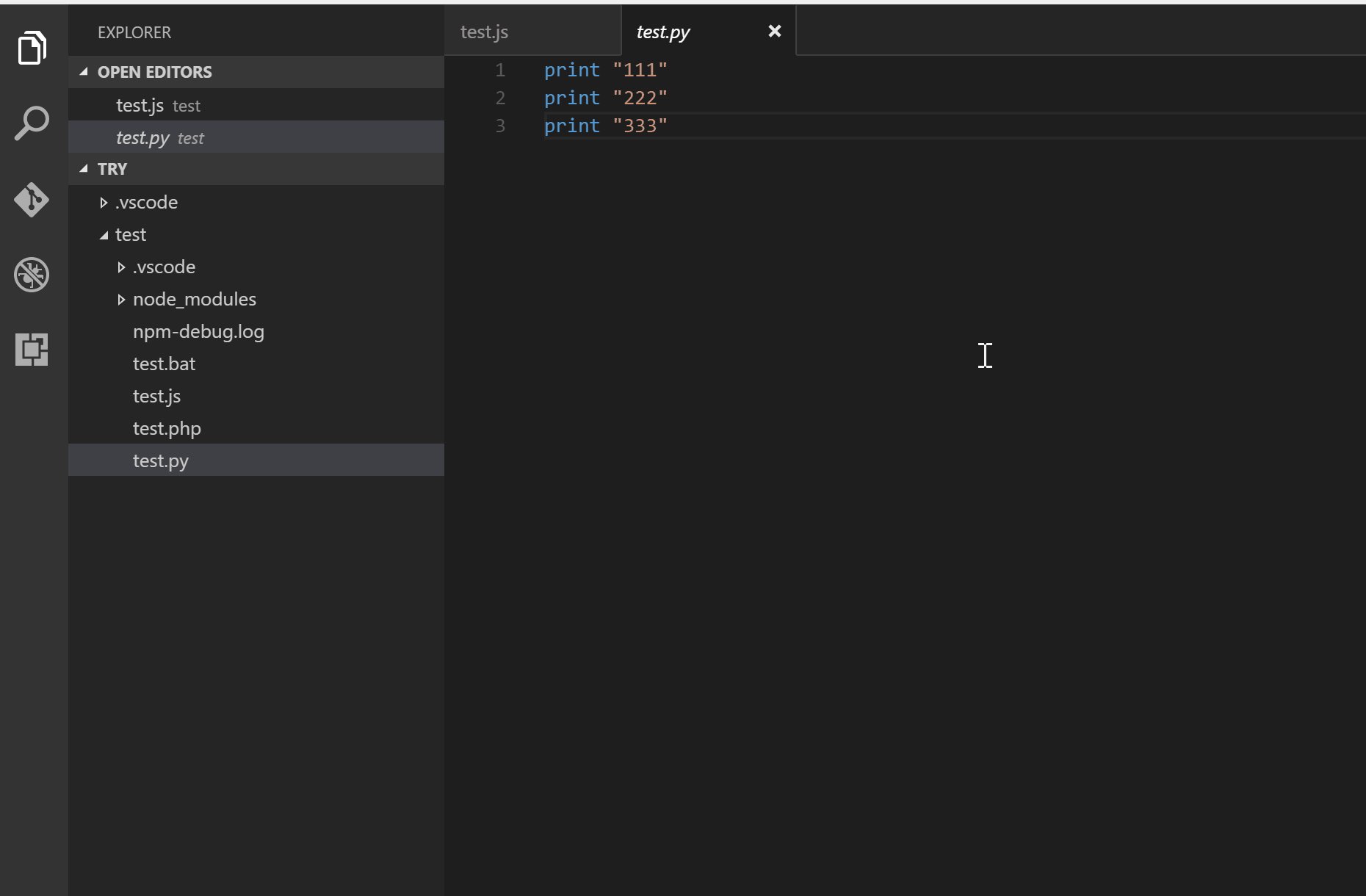
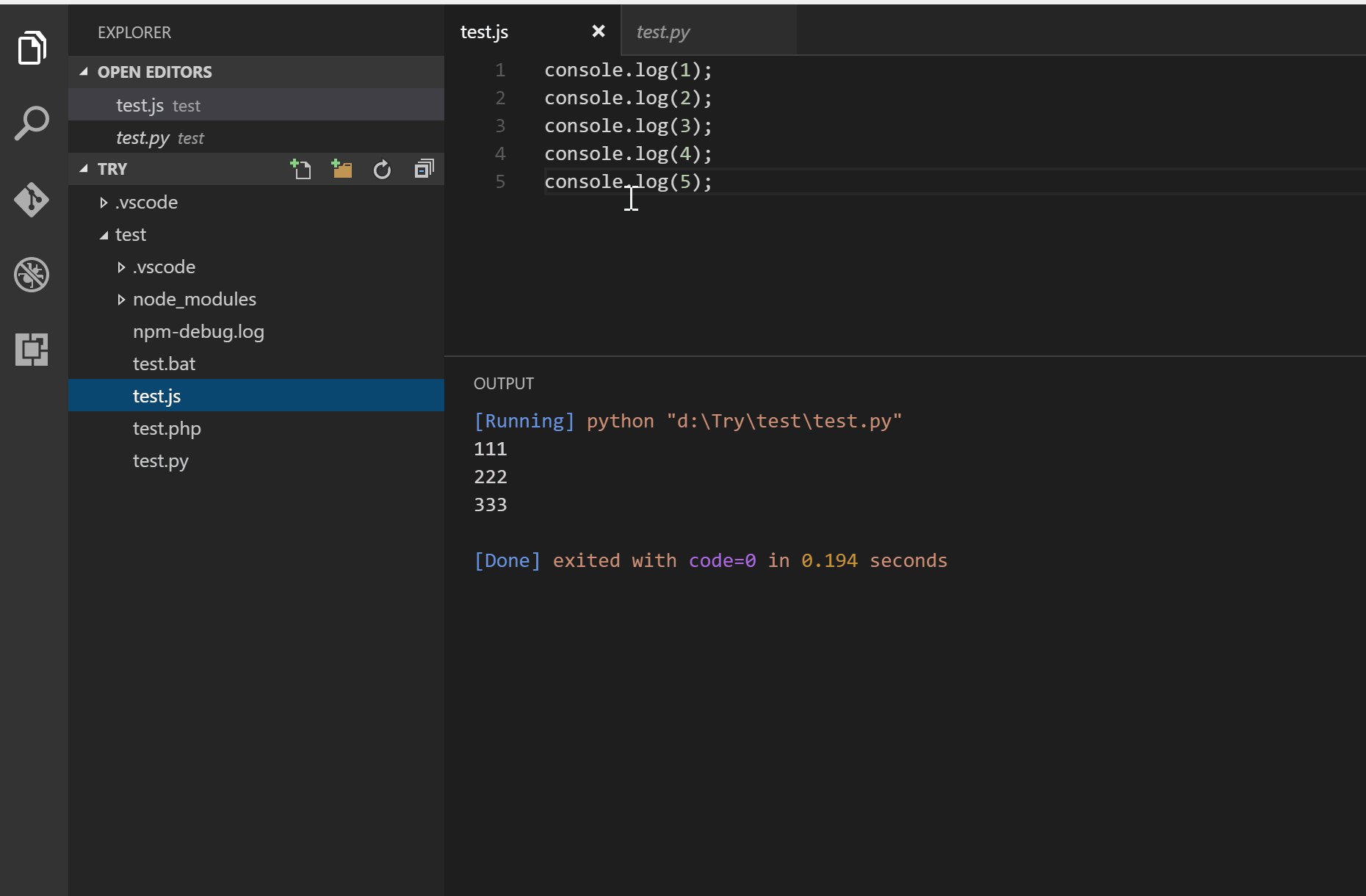
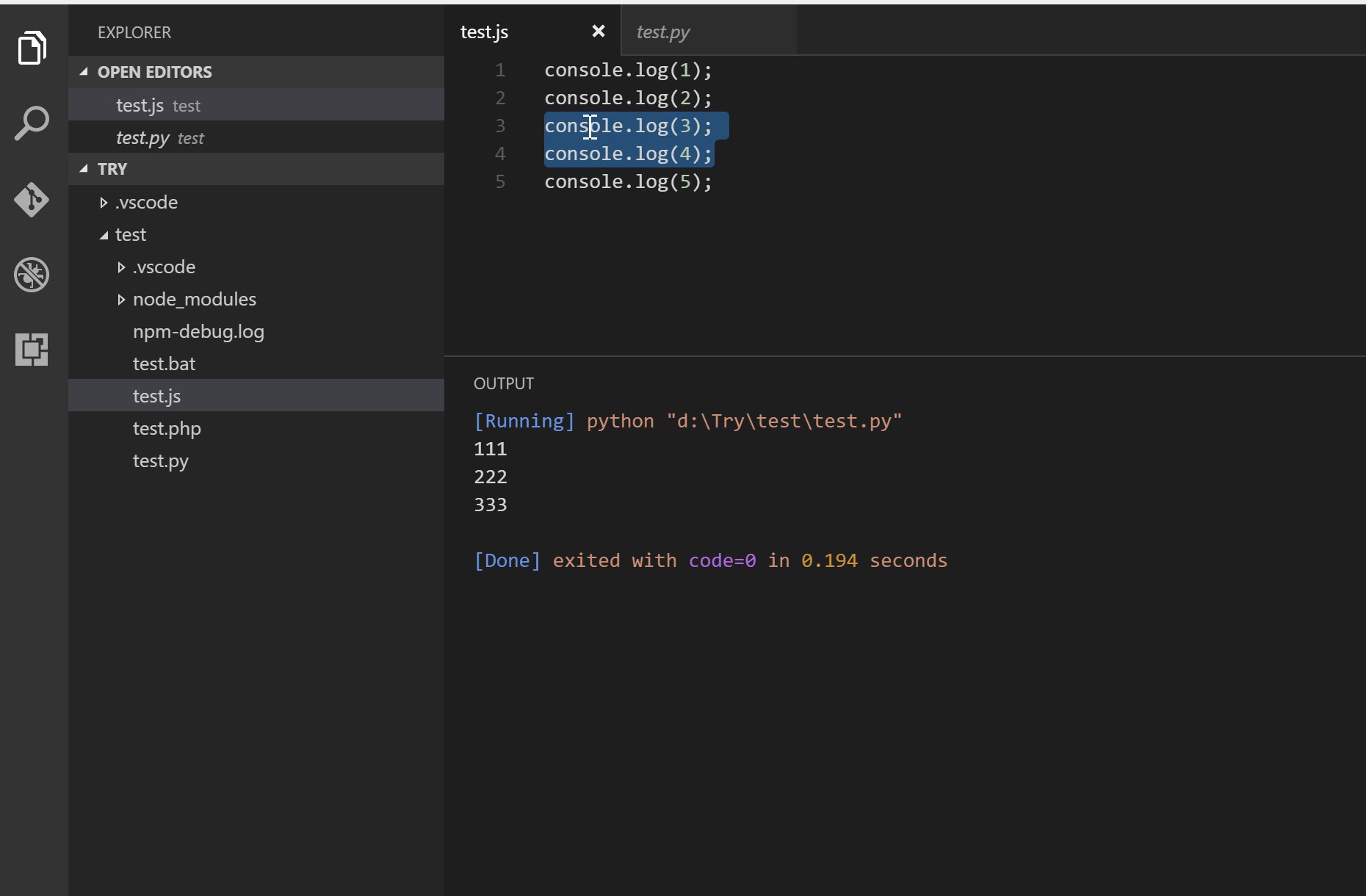
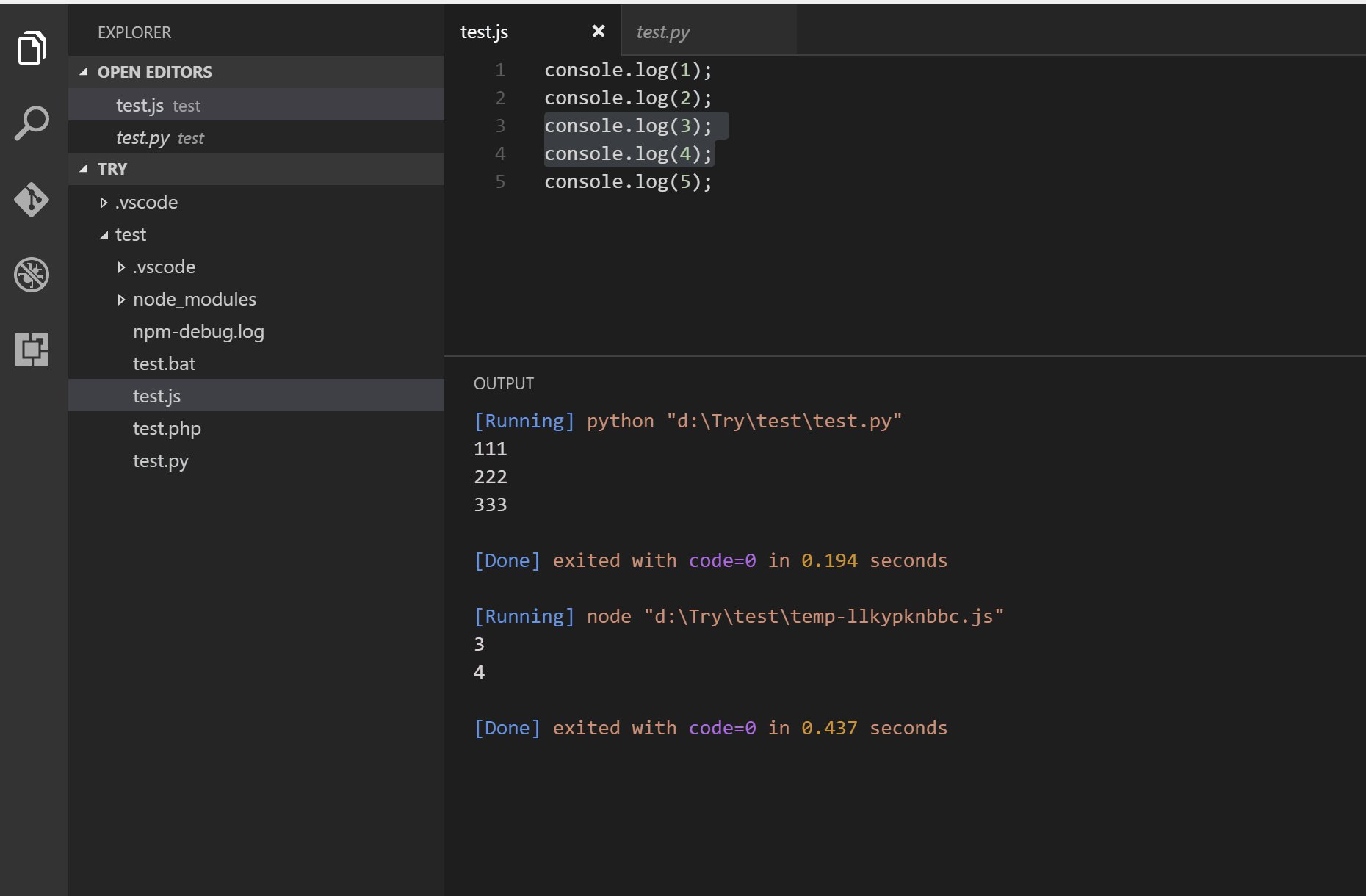
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
Highlight web colors in your editor
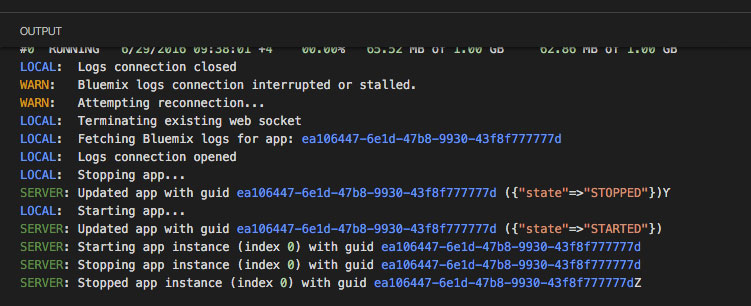
Syntax highlighting for the VS Code Output Panel and log files
Dash integration in Visual Studio Code
Levarage your favourite shell commands to edit text
Editor Config for VS Code
Auto-sync your work to remote FTP server
Highlights matching tags in the file.
An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
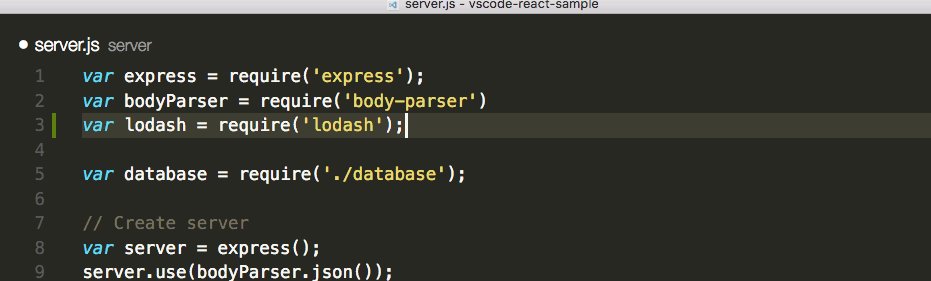
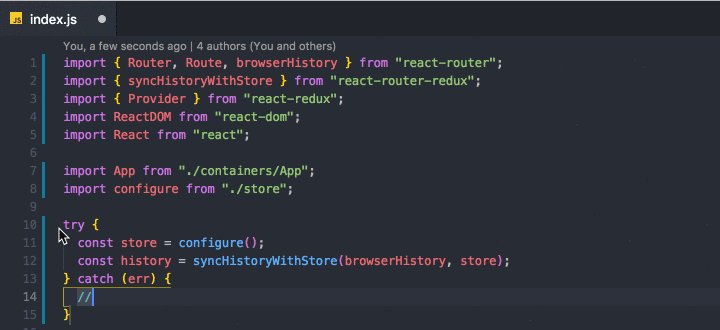
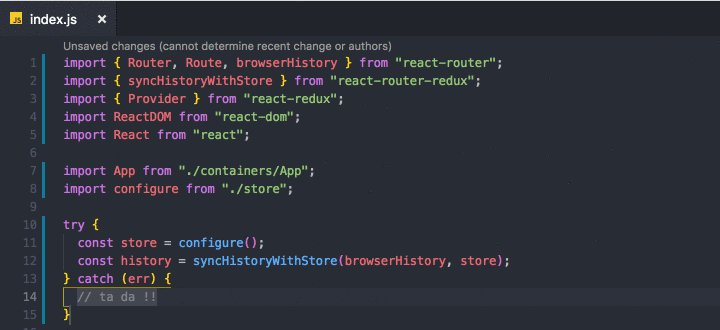
Polaroid for your code 📸.
Send your code to carbon.now.sh.
Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
Multi protocol support for things, like Azure blobs, S3 buckets, Dropbox, (S)FTP or WebDAV files, by using new FileSystem API, especially for accessing resources like local files and folders in the editor as workspace folders.
Run various scripts right from VS Code
Send messages and code snippets, upload files to Slack
Add a smooth typing animation, similar to MS Office and the Windows 10 Mail app.
Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
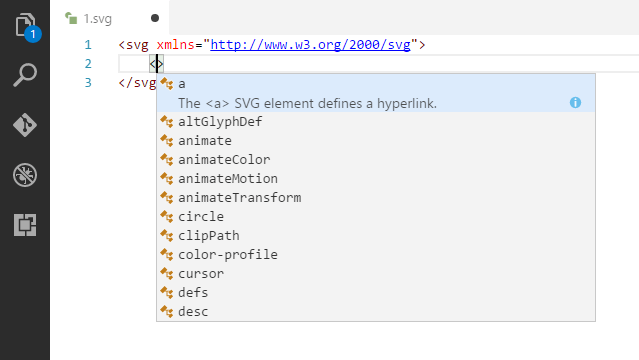
A Powerful SVG Language Support Extension(beta). Almost all the features you need to handle SVG.
View an SVG in the editor and export it as data URI scheme or PNG.
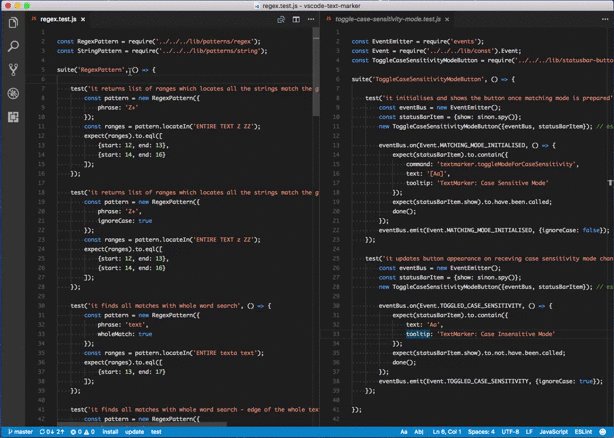
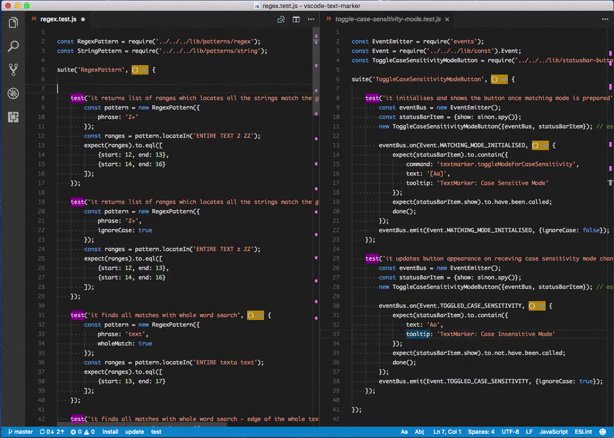
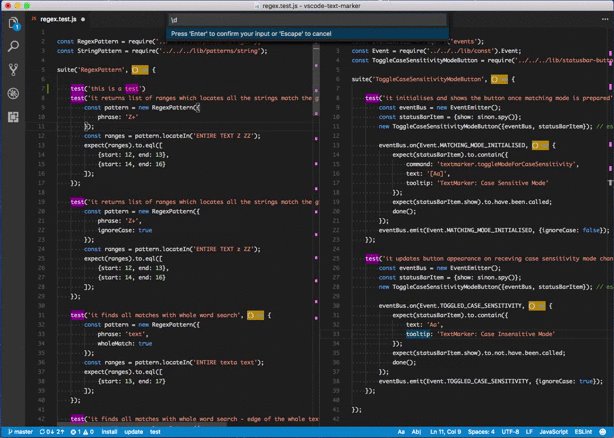
Highlight multiple text patterns with different colors at the same time. Highlighting a single text pattern can be done with the editor's search functionality, but it cannot highlight multiple patterns at the same time, and this is where this extension comes handy.
If you're feeling brave, there are at least two custom UIs for VS Code:
VSCode theme inspired by a galaxy far far away...

Dark VSCode theme inspired by Japanese traditional colors and the poetry composed 1000 years ago.

One Dark Theme based on Atom.

A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.

Tuff but sweet theme.

🏙 Yummygum's Official City Lights suite

🔥 Official theme by Wes Bos.

Official Dracula Theme. A dark theme for many editors, shells, and more.

A simple theme with bright colors in three variants — Night Sky, Serene and Ocean for all day long comfortable work.

A colorful and semantic coloring code theme.

A fun, purple-based pastel/candy/daydream fairyfloss theme made by sailorhg.

GitHub Theme for Visual Studio Code.

An elegant and juicy material-like theme for Visual Studio Code.

The most epic theme now for Visual Studio Code.

Minimal monochrome theme.

Monokai inspired theme for Visual Studio Code and Visual Studio IDE.

Beautiful functionality for professional developers, from the author of the original Monokai color scheme.

A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with colorblindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨

A simple theme.

An arctic, north-bluish clean and elegant Visual Studio Code theme.

⚡ A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.

A dark syntax/workbench theme for Visual Studio Code - optimized for SCSS, HTML, JS, TS, Markdown, and PHP files.

A list of Twitter accounts for various people in the VS Code Community
- @code - The official VS Code Twitter
- @auchenberg - VS Code Program Manager
- @BenjaminPasero - VS Code Dev
- @chrisdias - VS Code Program Manager
- @_clarkio - Developer Advocate @ Azure. Creator of VS Code release highlight videos
- @eamodio - GitLens creator
- @ErichGamma - VS Code Dev
- @IsidorN - VS Code Dev
- @joaomoreno - VS Code Dev
- @johannesrieken - VS Code Dev
- @lannonbr - Creator of vscode.rocks & JS Parameter Annotations extension
- @maeschli - VS Code Dev
- @mattbierner - VS Code Dev
- @MrAhmadAwais - JS/WordPress Core Dev. Creator of VSCode.pro course & Shades of Purple theme
- @ramyanexus - VS Code Dev. Maintainer of Go extension
- @Tyriar - VS Code Dev. Creator of xterm.js
- Better Comments - The Better Comments extension will help you create more human-friendly comments in your code.
- Extending Visual Studio Code section of Official Documentation
- vscode-set-text - An easy-to-use VS Code
#setText()method. - vscode-test-content - A method to set/get editor content, and it's selection. Especially useful for unit tests.
- Live Share - Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building.
- Online TextMate Themes Editor - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using Yo Code tool
- Yo Code - Extension Generator
- Open in Code - macOS Finder toolbar app to open current folder in Visual Studio Code
- Themer - Easily create your own theme for VS Code (and matching ones for your other tools).
- Azure Tools for Visual Studio Code - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
- Mark down preview - Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
Contributions welcome! Read the contribution guidelines first.
To the extent possible under law, Valerii Iatsko has waived all copyright and related or neighboring rights to this work.