-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Welcome to the react-native-sdk wiki!# react-native-sdk
We have created a example app for the react-native SDK integration.
Please check the Example directory for know to how the Trackier SDK can be integrated.
For integration, you need to import the trackier library in your project.
For importing the library in project, you need to run the below command in the terminal/cmd.
$ npm install trackier/react-native-sdkFor Ios app, make sure to go to ios folder and install Cocoapods dependencies:
$ cd ios && pod install- Login to your Trackier MMP account.
- Select the application from dashboard which you want to get the app token for.
- Go to SDK Integration via the left side navigation menu.
- Copy the SDK Key there to be used as the
"app_token".
You should use the following import statement on top of your .js file:
import { TrackierConfig, TrackierSDK, TrackierEvent} from 'react-native-trackier';In your App.js file, add the following code to initialize the Trackier SDK:
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { TrackierConfig, TrackierSDK, TrackierEvent} from 'react-native-trackier';
import { StyleSheet, Text, View, TouchableHighlight } from 'react-native';
export default function App() {
/*While Initializing the SDK, You need to pass the three parameter in the TrackierSDKConfig.
* In First argument, you need to pass the Trackier SDK api key
* In third argument, you need to pass the environment which can be either "EnvironmentDevelopment", "EnvironmentProduction". */
var trackierConfig = new TrackierConfig("xxxx-xx-4505-bc8b-xx", TrackierConfig.EnvironmentDevelopment);
TrackierSDK.initialize(trackierConfig);
}Depending on whether you build your app for testing or for production, you must set the environment with one of these values:
TrackierConfig.EnvironmentDevelopment
TrackierConfig.EnvironmentProductionCheck below the screenshot of above code
Screenshot[1]

Trackier events trackings enable to provides the insights into how to user interacts with your app. Trackier SDK easily get that insights data from the app. Just follow with the simple events integration process
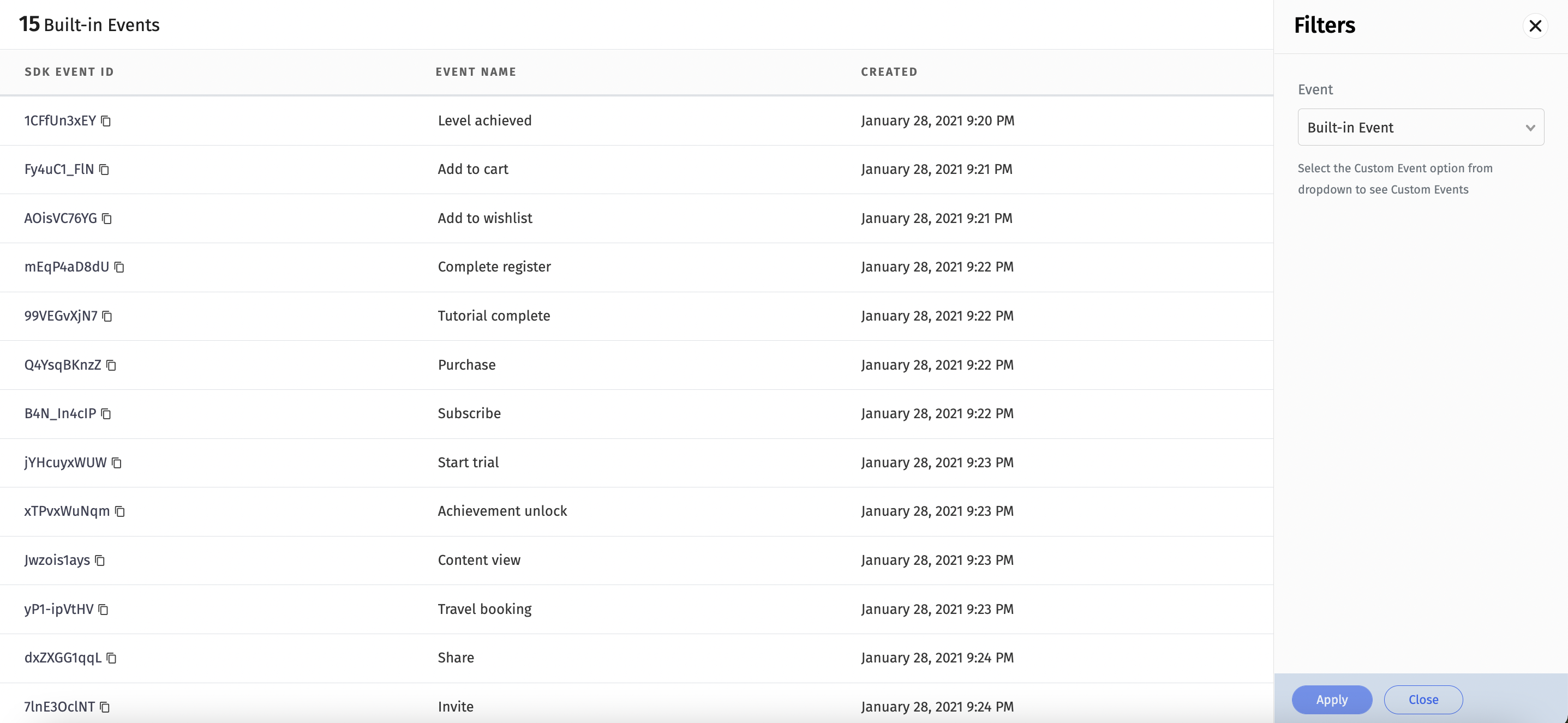
Trackier provides the Built-in events and Customs events on the Trackier panel.
Predefined events are the list of constants events which already been created on the dashboard.
You can use directly to track those events. Just need to implements events in the app projects.
Screenshot[2]

import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { TrackierConfig, TrackierSDK, TrackierEvent} from 'react-native-trackier';
import { StyleSheet, Text, View, TouchableHighlight } from 'react-native';
export default function App() {
var trackierConfig = new TrackierConfig("xxxx-xx-4505-bc8b-xx", TrackierConfig.EnvironmentDevelopment);
TrackierSDK.initialize(trackierConfig);
function _builtInEvents(){
// Below are the example of built-in events function calling
//The arguments - "TTrackierEvent.PURCHASE" passed in the Trackier event class is Events id.
var trackierEvent = new TrackierEvent(TrackierEvent.PURCHASE); // Purchase is our in-build events.
/*Below are the function for the adding the extra data,
You can add the extra data like login details of user or anything you need.
We have 10 params to add data, Below 2 are mentioned*/
trackierEvent.param1 = "XXXXXX";
trackierEvent.param2 = "kkkkkkk";
trackierEvent.setEventValue("param","value");
trackierEvent.setEventValue("param2",2.0);
TrackierSDK.trackEvent(trackierEvent);
}
} Also check the example app screenshot of above example
Screenshot[3]

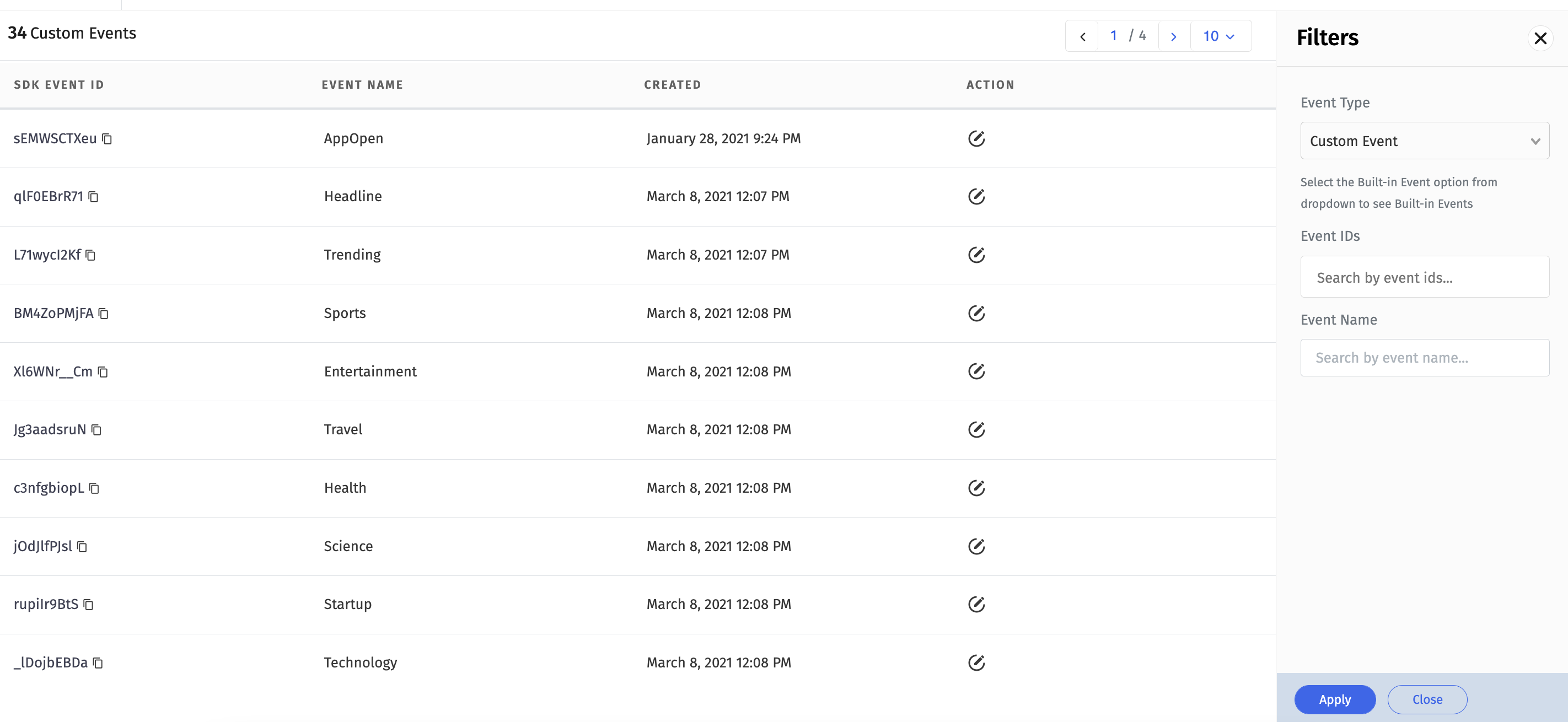
Customs events are created by user as per their required business logic.
You can create the events in the Trackier dashboard and integrate those events in the app project.
Screenshot[4]

import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { TrackierConfig, TrackierSDK, TrackierEvent} from 'react-native-trackier';
import { StyleSheet, Text, View, TouchableHighlight } from 'react-native';
export default function App() {
var trackierConfig = new TrackierConfig("xxxx-xx-4505-bc8b-xx", TrackierConfig.EnvironmentDevelopment);
TrackierSDK.initialize(trackierConfig);
function _customsEvents(){
// Below are the example of built-in events function calling
//The arguments - "sEMWSCTXeu" passed in the Trackier event class is Events id for AppOpen
var trackierEvent = new TrackierEvent("sEMWSCTXeu"); // This is customs events event id and the events name is "AppOpen"
/*Below are the function for the adding the extra data,
You can add the extra data like login details of user or anything you need.
We have 10 params to add data, Below 2 are mentioned*/
trackierEvent.param1 = "XXXXXX";
trackierEvent.param2 = "kkkkkkk";
trackierEvent.setEventValue("param","value");
trackierEvent.setEventValue("param2",2.0);
TrackierSDK.trackEvent(trackierEvent);
}
}Check below the example screenshot of customs events:-
Screenshots[5]

Trackier allow user to pass the revenue data which is generated from the app through Revenue events. It is mainly used to keeping record of generating revenue from the app and also you can pass currency as well.
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { TrackierConfig, TrackierSDK, TrackierEvent} from 'react-native-trackier';
import { StyleSheet, Text, View, TouchableHighlight } from 'react-native';
export default function App() {
function _trackRevenueEvent(){
// Below are the example of inbuilt events function calling
//The arguments - "TrackierEvent.PURCHASE" passed in the event class is Events id
var revenueEvent = new TrackierEvent(TrackierEvent.PURCHASE);
revenueEvent.param1 = "XXXXXX";
revenueEvent.param2 = "kkkkkkk";
//Passing the revenue events be like below example
revenueEvent.revenue = 2.5; //Pass your generated revenue here.
revenueEvent.currency = "USD"; //Pass your currency here.
revenueEvent.trackEvent(trackierEvent1);
}
}
Check below the revenue events calling screenshots.
Screenshot[6]

function _customsDataPassing(){
// Below are the example of revenue events function calling
//The arguments - "sEMWSCTXeu" passed in the event class is Events id for AppOpen.
var trackierEvent = new TrackierEvent("sEMWSCTXeu");
//Passing the custom params in events be like below example
const customData = new Map();
customData.set("name", "sanu");
customData.set("phone", "81xxxxx84");
trackierEvent.ev=customData;
TrackierSDK.trackEvent(trackierEvent);
}
- First create a map.
- Pass its reference to trackierEvent.ev param of event.
- Pass event reference to trackEvent method of TrackierSDK.
Trackier allows to pass additional data like Userid, Email to SDK so that same can be correlated to the Trackier Data and logs.
Just need to pass the data of User Id, Email Id and other additional data to Trackier SDK function which is mentioned below:-
function _userDetails(){
/*Passing the UserId and User EmailId Data */
TrackierSDk.setUserId("XXXXXXXX"); //Pass the UserId values here
TrackierSDk.setUserEmail("[email protected]"); //Pass the user email id in the argument.
}Trackier allow for passing the additional user details like UserName, Mobile Number, UserAge, UserGender etc. . You need to first make a hashmap and pass it in setUserAdditionalDetail function. The example are in mentioned below
function _userDetails(){
/*Passing the UserId and User EmailId Data */
TrackierSDk.setUserId("XXXXXXXX"); //Pass the UserId values here
TrackierSDk.setUserEmail("[email protected]"); //Pass the user email id in the argument.
/*Passing the additional data */
const userDetails = new Map();
userDetails={"name":"Sanu"}; //You can pass the Username data.
userDetails={"mobile_number":"872xxxxx87"}; // You can pass user mobile number
TrackierSDk.setUserAdditonalDetail(userDetails);
}
Below are the screenshots of the customs data passing
Screenshots[7]

If your app is using proguard then add these lines to the proguard config file
-keep class com.trackier.sdk.** { *; }
-keep class com.google.android.gms.common.ConnectionResult {
int SUCCESS;
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient {
com.google.android.gms.ads.identifier.AdvertisingIdClient$Info getAdvertisingIdInfo(android.content.Context);
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info {
java.lang.String getId();
boolean isLimitAdTrackingEnabled();
}
-keep public class com.android.installreferrer.** { *; }