Miniquad is safe and cross-platform rendering library focused on portability and low-end platforms support
API is highly inspired by sokol-gfx (sokol overview, 2019 update). Implementation influenced by crayon.
For context management and input on Windows/Linux(and potentially mobiles) "sokol-app" was used. And no external dependencies for WASM.
For higher level API take a look on:
good-web-game: implementation of some ggez subset on top of miniquad, made as compatibility layer to run ggez games on wasm
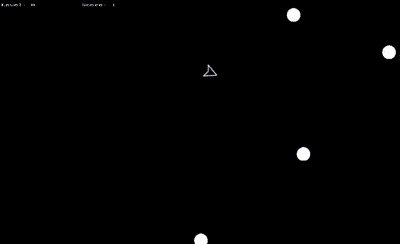
macroquad: raylib-like library on top of miniquad. 100loc arkanoid with macroquad
- Windows, OpenGl 3
- Linux, OpenGl 3
- macOS, OpenGL 3
- iOS, GLES 3
- WASM, WebGl1 - tested on ios safari, ff, chrome
- Android, GLES3
- Android, GLES2 - work in progress.
- Metal. For both MacOs and IOS metal rendering backend next to opengl one is highly desirable. But I just dont have any MacOs capable hardware to start working on it :/
examples/quad.rs: web demo
examples/offscreen.rs: web demo
PonasKovas/miniquad-mandelbrot: web demo
Worth to mention zemeroth port and astroblasto, built with miniquad-powered good-web-game
# ubuntu system dependencies
apt install libx11-dev libxi-dev libgl1-mesa-dev
cargo run --example quad# both MSVC and GNU target is supported:
rustup target add x86_64-pc-windows-msvc
# or
rustup target add x86_64-pc-windows-gnu
cargo run --example quadrustup target add wasm32-unknown-unknown
cargo build --example quad --target wasm32-unknown-unknownAnd then use the following .html to load .wasm:
index.html
<html lang="en">
<head>
<meta charset="utf-8">
<title>TITLE</title>
<style>
html,
body,
canvas {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
overflow: hidden;
position: absolute;
background: black;
z-index: 0;
}
</style>
</head>
<body>
<canvas id="glcanvas" tabindex='1'></canvas>
<!-- Minified and statically hosted version of https://github.com/not-fl3/miniquad/blob/master/native/sapp-wasm/js/gl.js -->
<script src="https://not-fl3.github.io/miniquad-samples/gl.js"></script>
<script>load("quad.wasm");</script> <!-- Your compiled wasm file -->
</body>
</html>One of the ways to server static .wasm and .html:
cargo install basic-http-server
basic-http-server .
Recommended way to build for android is using Docker.
miniquad use slightly modifed version of cargo-apk
docker run --rm -v $(pwd)":/root/src" -w /root/src notfl3/cargo-apk cargo quad-apk build --example quad
APK file will be in target/android-artifacts/(debug|release)/apk
With "log-impl" enabled all log calls will be forwarded to adb console. No code modifications for Android required, everything should just works.
See miniquad iOS sample project.
# windows target from linux host:
# this is how windows builds are tested from linux machine:
rustup target add x86_64-pc-windows-gnu
cargo run --example quad --target x86_64-pc-windows-gnu-
Fast compilation time. Right now it is ~5s from "cargo clean" for both desktop and web.
-
Cross platform. Amount of platform specific user code required should be kept as little as possible.
-
Low-end devices support.
-
Hackability. Working on your own game, highly probable some hardware incompability will be found. Working around that kind of bugs should be easy, implementation details should not be hidden under layers of abstraction.
-
Ultimate type safety. Library should be entirely safe in Rust's definition of safe - no UB or memory unsafety. But correct GPU state is not type guaranteed. Feel free to provide safety abstraction in the user code then!
-
High end API, like Vulkan/DirectX 12. Take a look on gfx-rs or vulkano instead!
-
sokol-gfx api compatibility. While sokol is absolutely great as an API design foundation, just reimplementing sokol in rust is not a goal. The idea is to learn from sokol, but make a library in a rust way when it is possible.
Miniquad is supported by: