This repository is archived. We didn't see much usage for a VS Code extension from customers, who mostly interact with Xata through the CLI or the client libraries directly.
Archived readme
This extension enables users to manage their entire workspace at Xata without leaving Visual Studio Code.
-
Install the extension from VS Code Marketplace
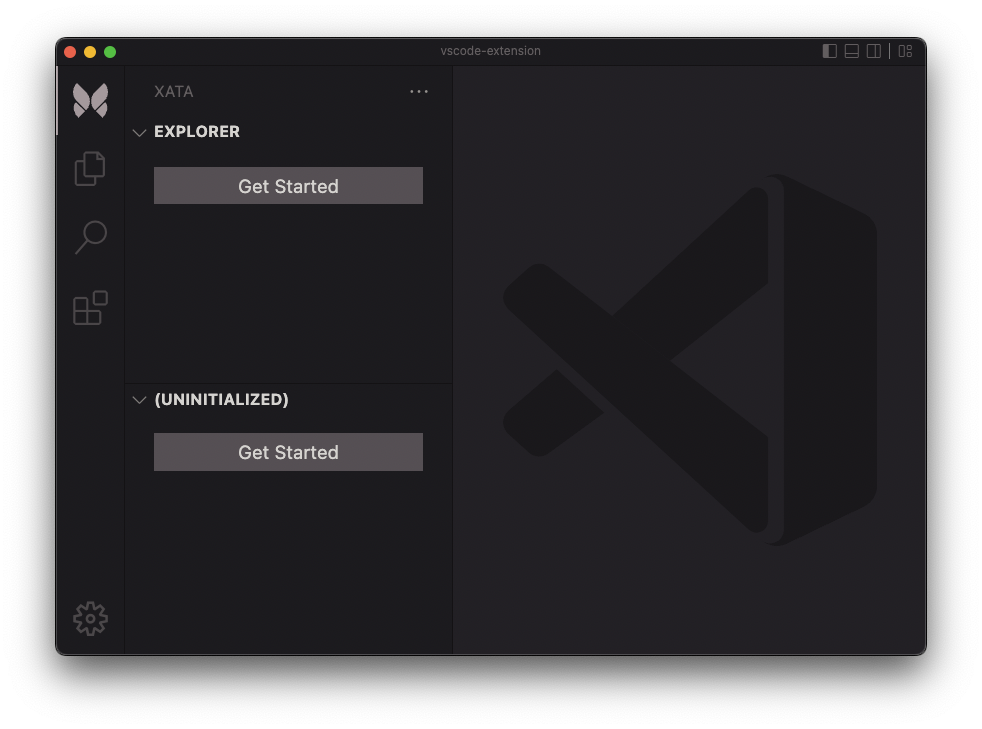
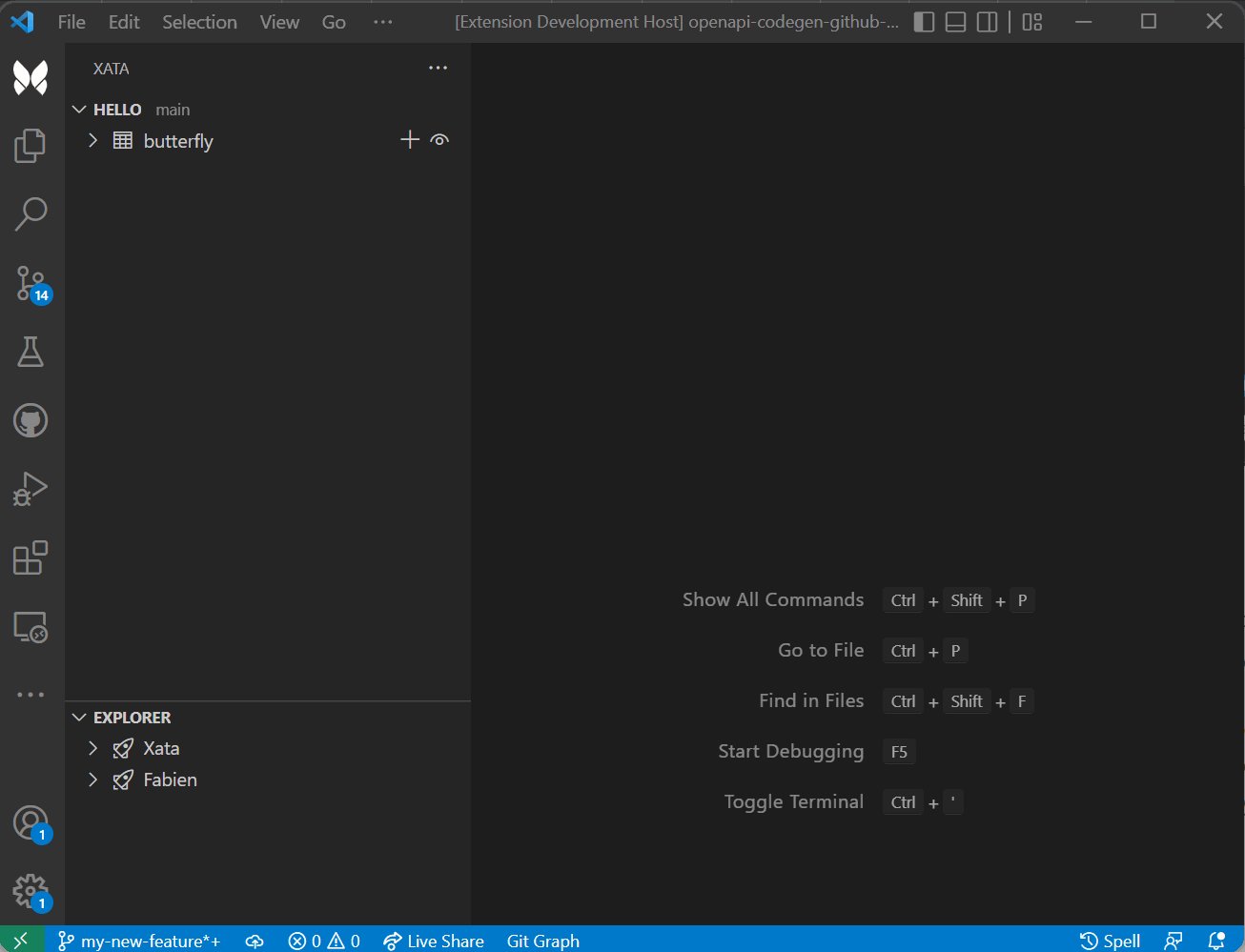
Once it will show in your Activity Bar like in the image below.
-
Connect your Xata Workspace to the extension The first step is to connect the extension to a Xata Workspace. To the that, a
XATA_API_TOKENis required. Clicking the Get Started button on the Explorer Pane.💡 if you are logged out, the Get Started on the Project Pane will have the same action. It is impossible to connect to databases while there is no Xata Workspace available.
When fired, this action will take you to your Xata Dashboard to create an API key. Once the key is created, there will be a new prompt to return to VS Code and your Explorer Pane should be populated with your workspaces.
-
Connect your project to Xata databases
The Project Panel (
(uninitialized)in the screenshot) is related to your current VS Code project. After being initialized, this will add a.envwith an API key and a.xatarcwith your database access details.⚠️ While we recommend to version control the.xatarc, you should always add.envin.gitignoreto avoid leaking theXATA_API_TOKENand potentially other secrets.If a
.xatarcis already set, you will just need to login.
The main goal of this extension is be protective of the user's flow state. Translating this intention, our User Interface becomes all about ergonomics and making the tasks achieveable with as little clicks as possible.
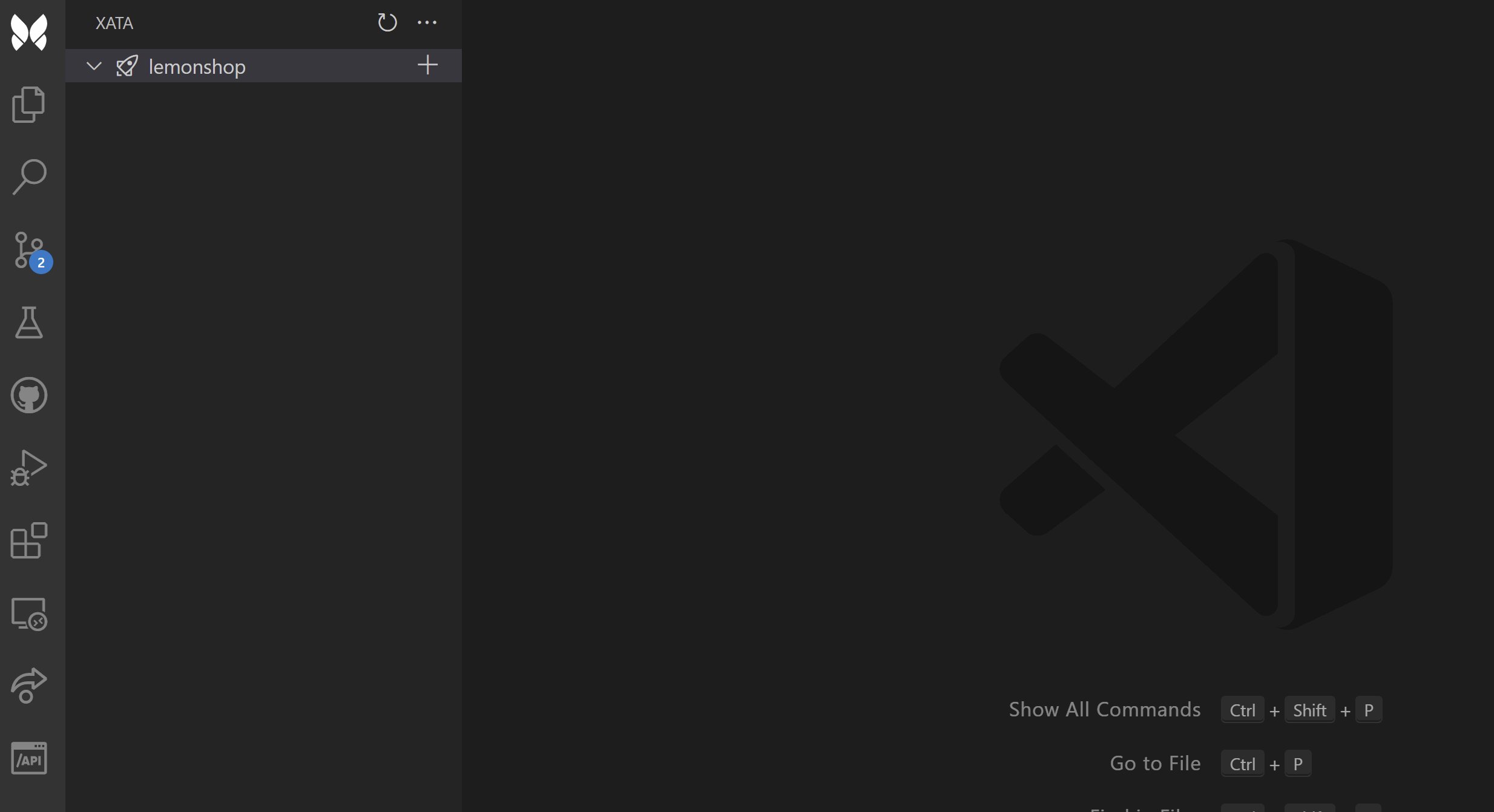
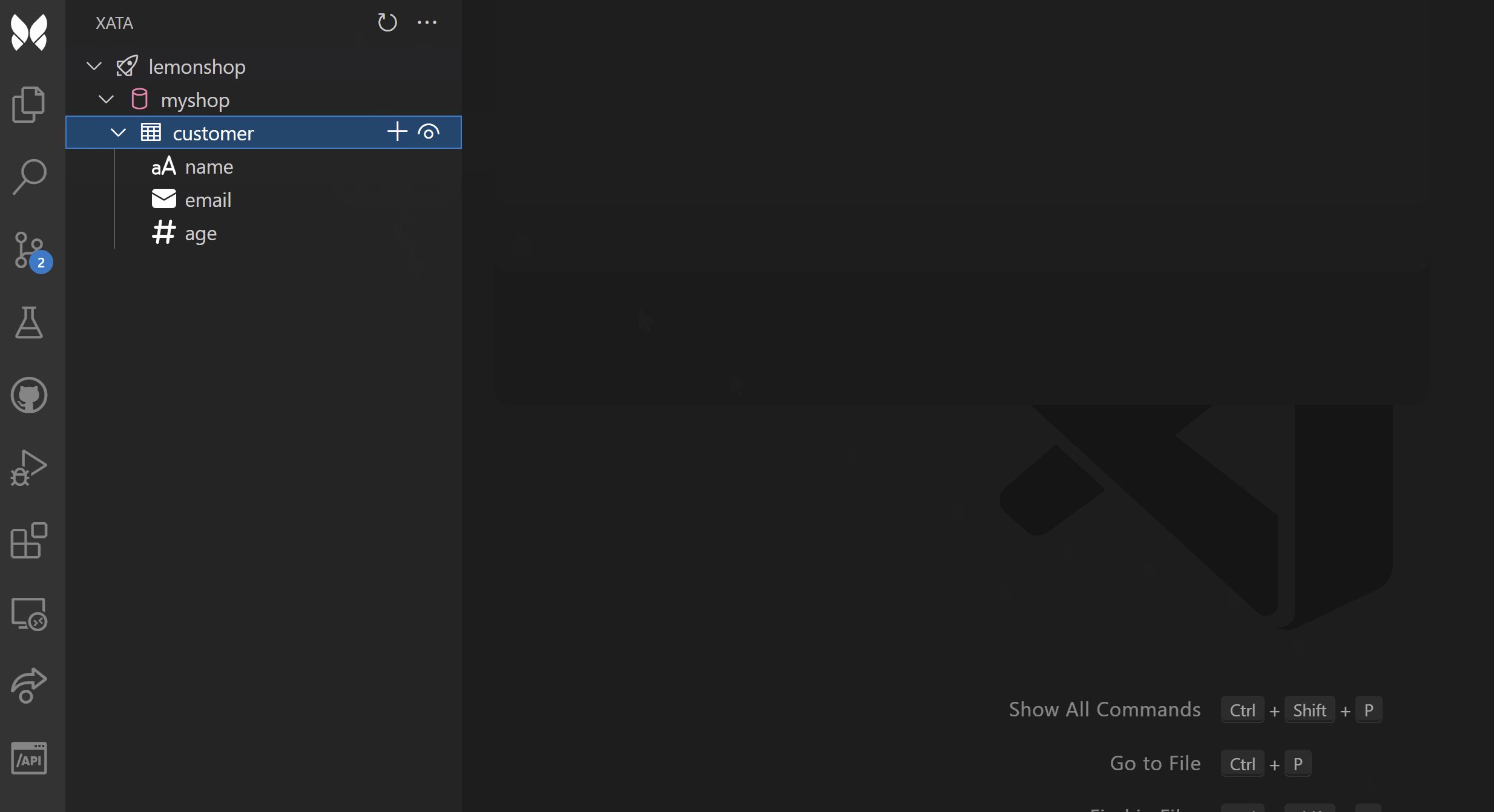
Once an account is connected to a Xata Workspace, the Explorer Pane is popullated with all databases available. Available actions will be consistent with the permissions of the provided token.
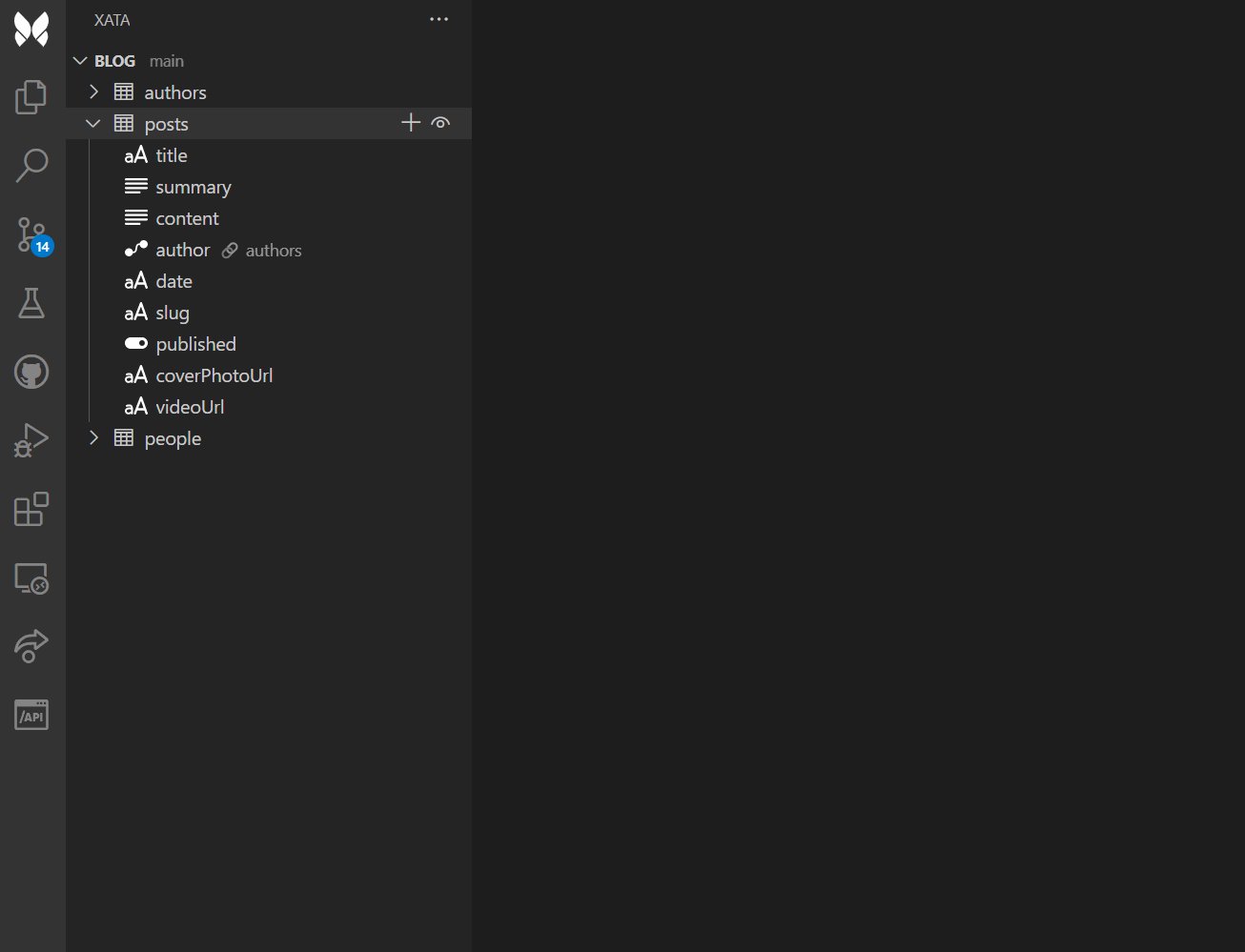
Once a .xatarc is found in your project, the Project Pane will be populated with all databases and tables available for that project according to the definitions of the .xatarc and the permissions the XATA_API_TOKEN provided to the extension.
The Xata VS Code extension aims for complete parity with our web dashboard. We dilligently work on providing full support so a developer never needs to leave VS Code to get work done.
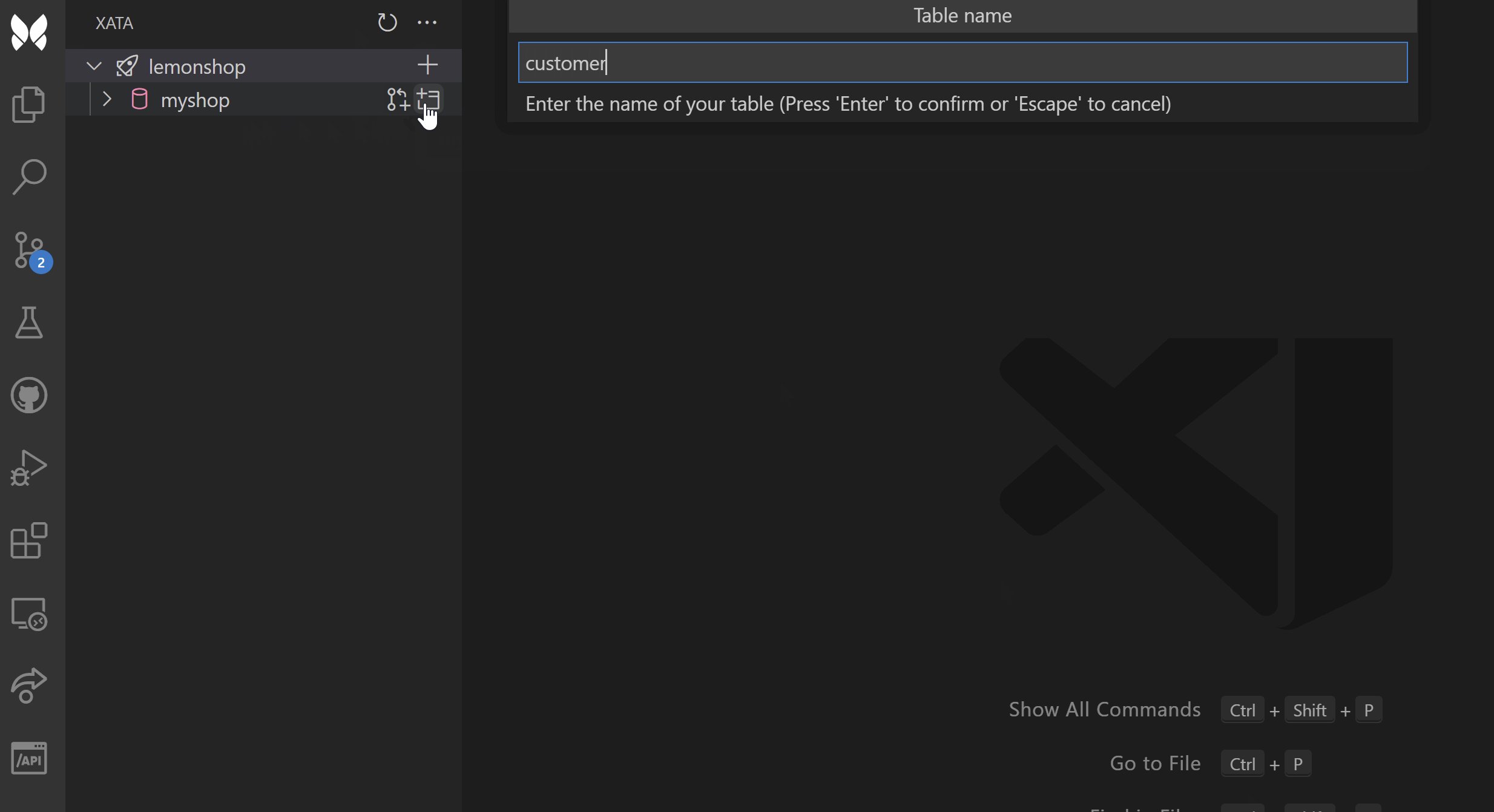
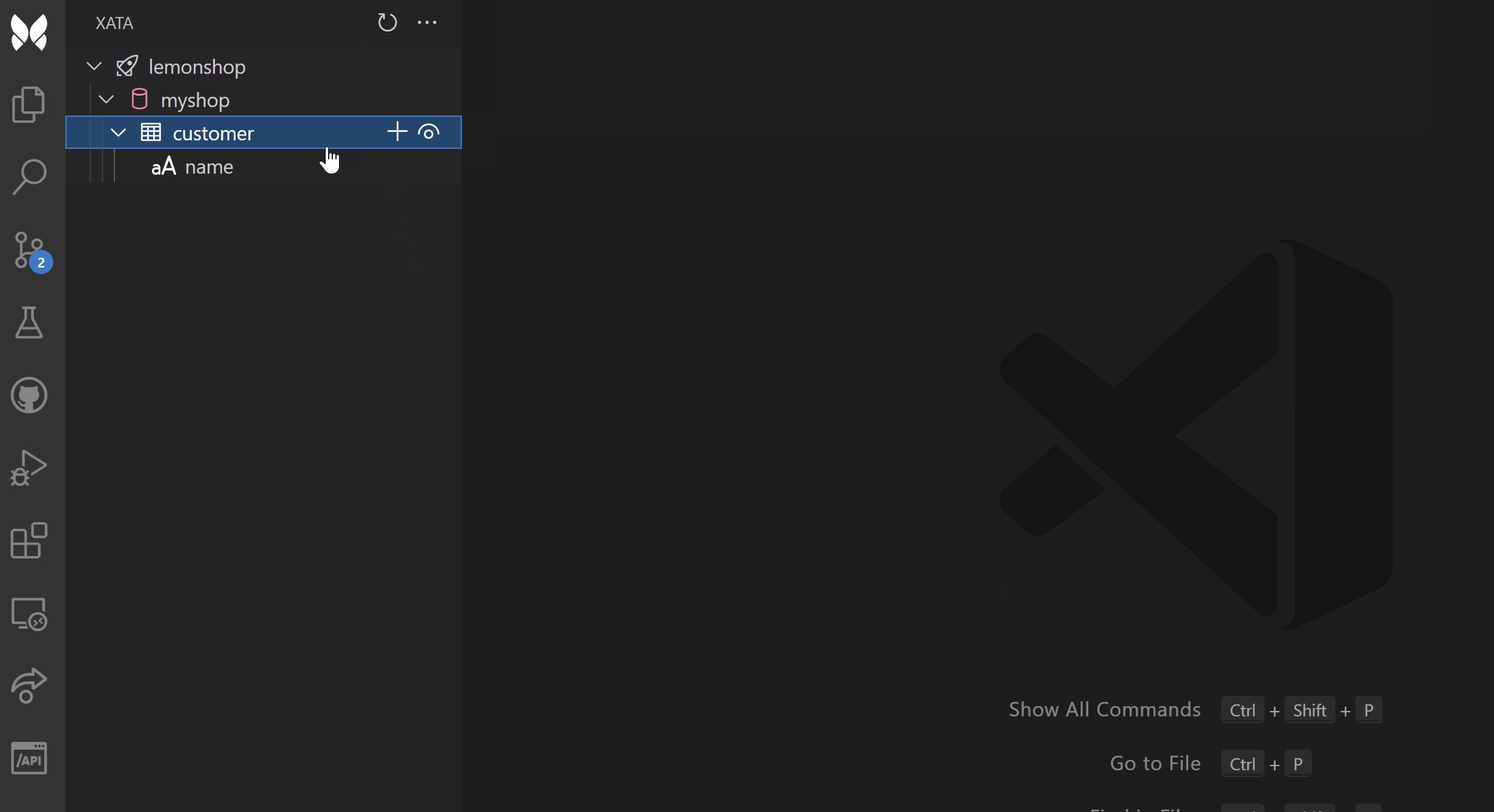
Using this extension, you can create workspaces, databases, branches, tables, and columns directly from the sidebar.
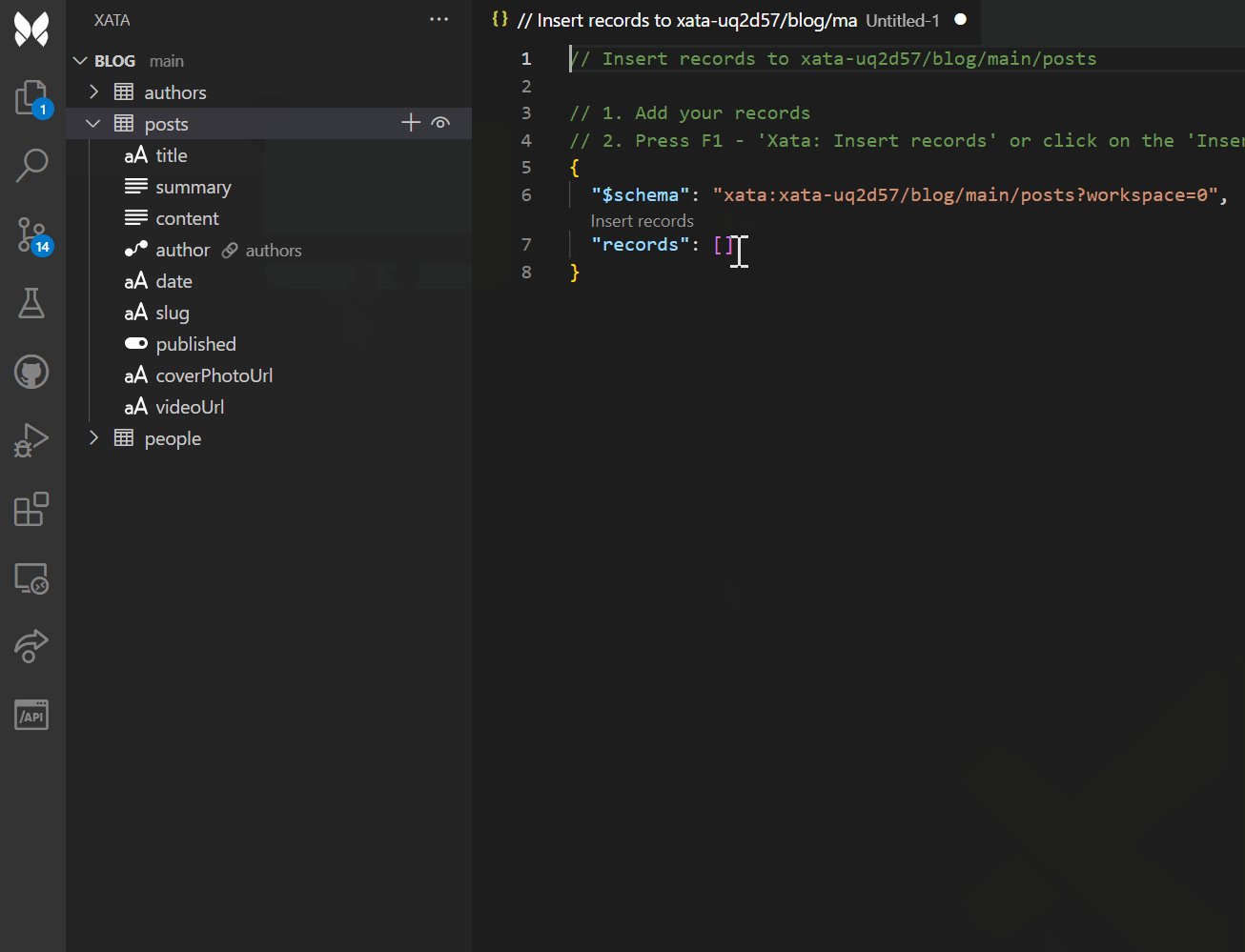
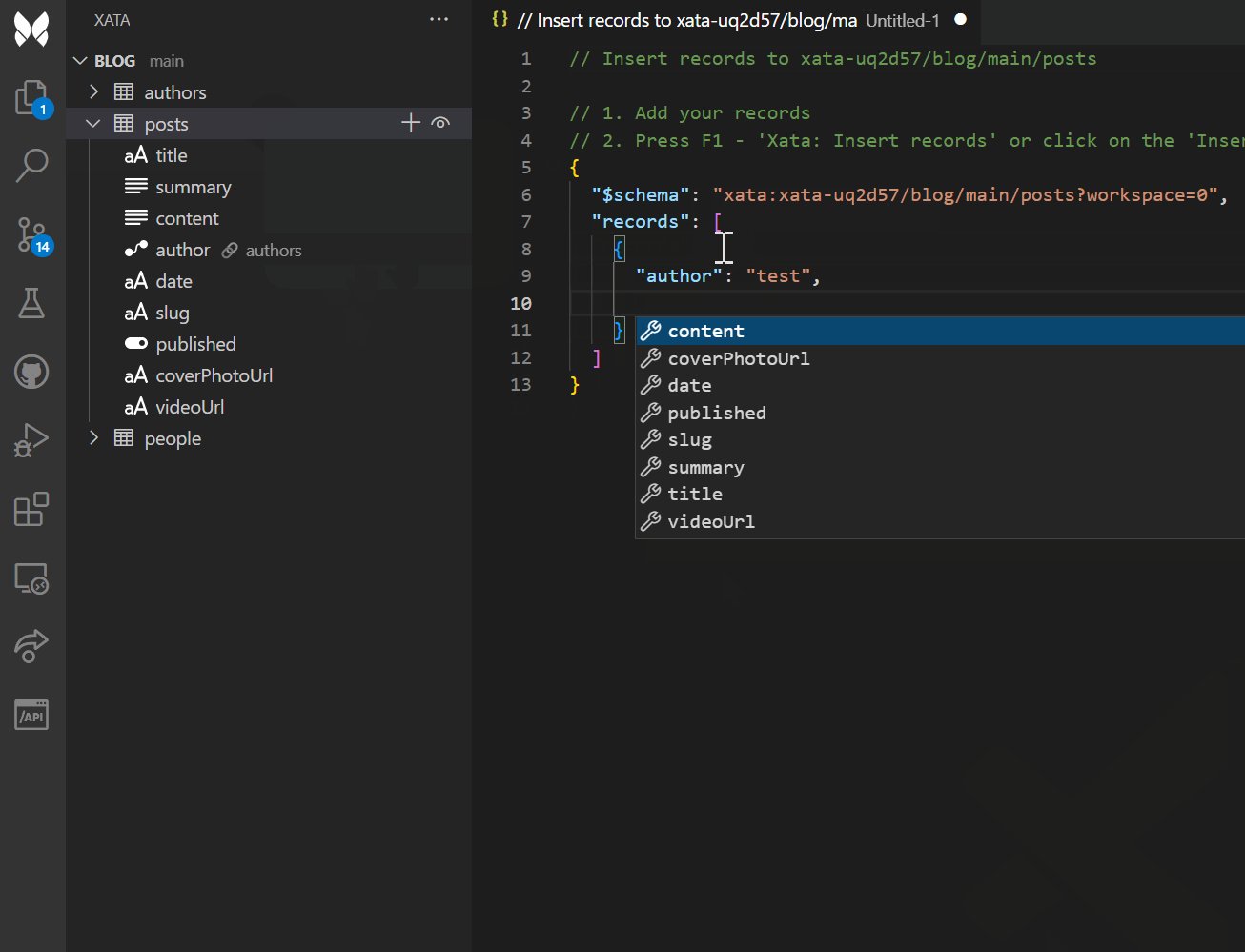
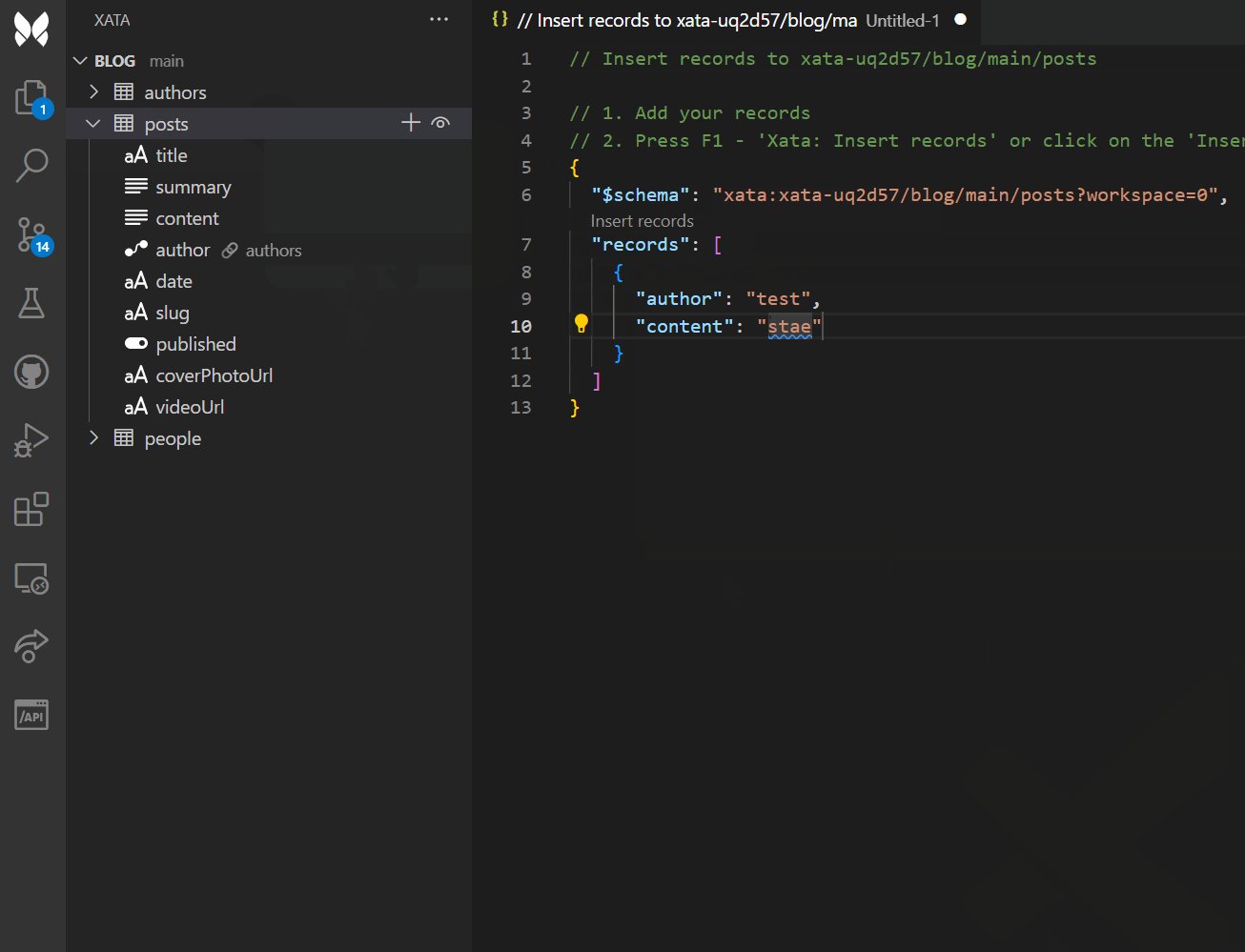
This extension also allows users to preview, then insert records into a database of your choice on Xata with autocompletion and validation.
After successfully inserting the record, you can save the file into your project for easy insertion in the future, or for sharing it with others: if they change the "$schema" parameter, the same record can be inserted into another database.
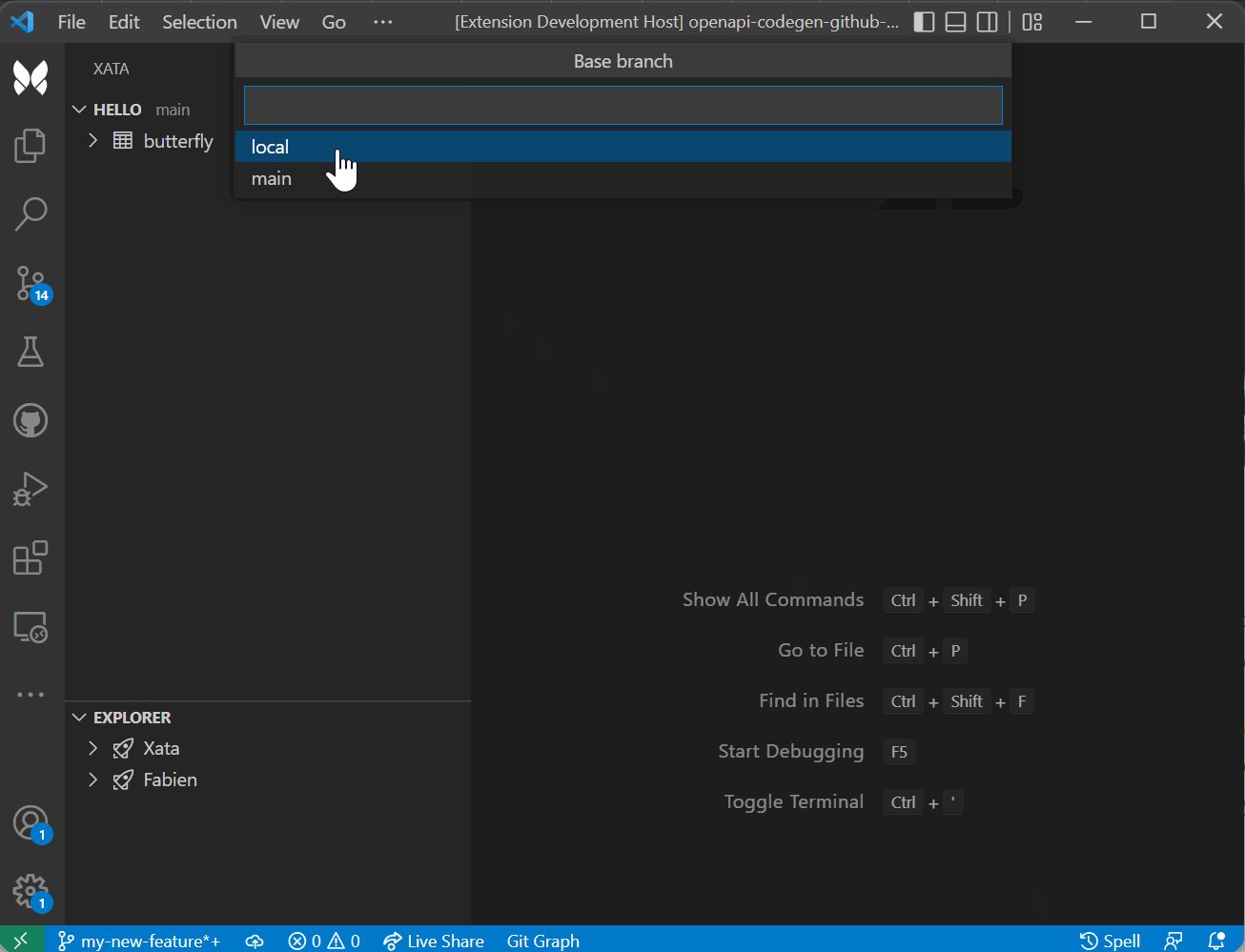
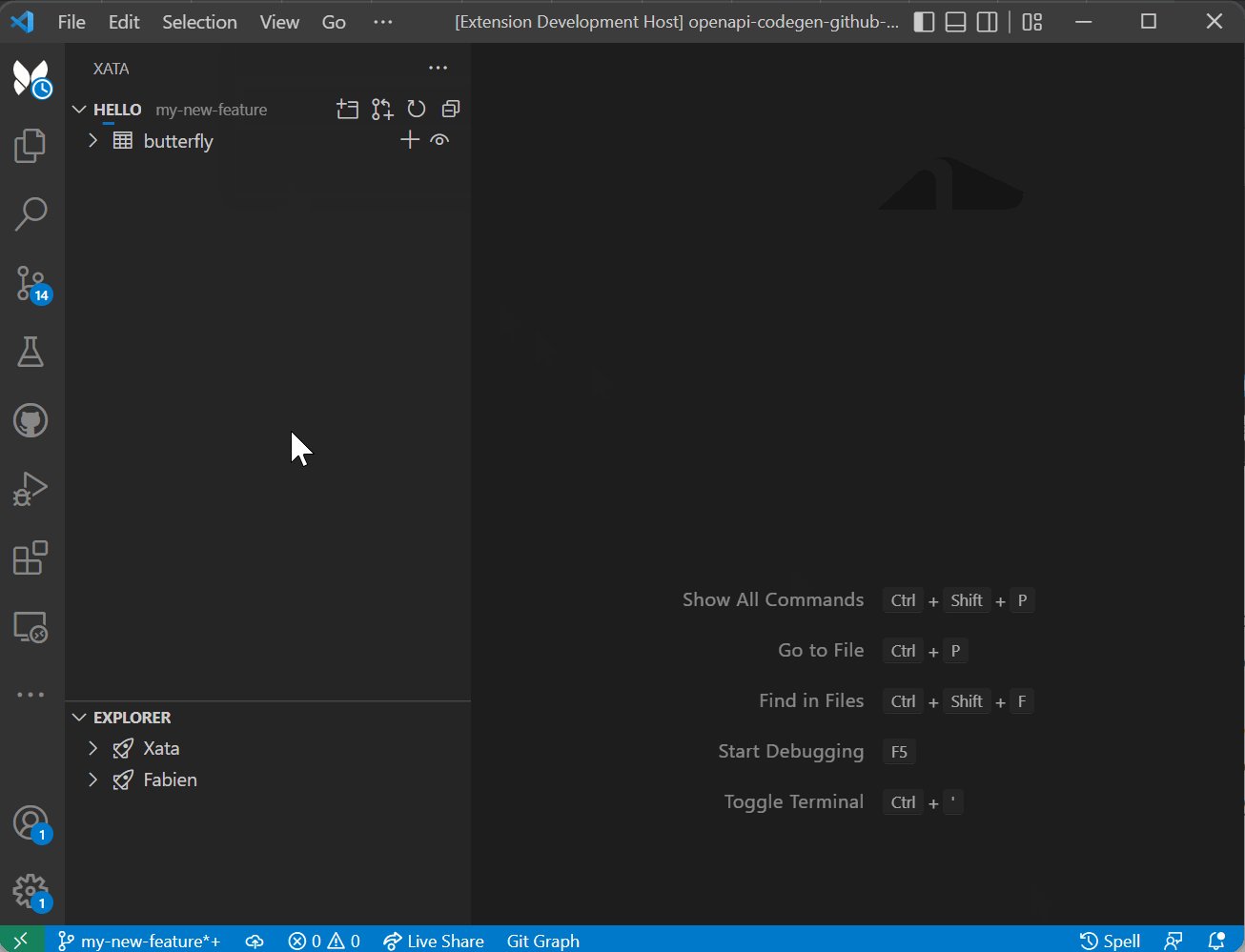
Create a Branch
This is how you can create a new database branch in Xata. It also creates a git branch of the same name in your project if your project is associated with a git repository. If not, it will just create a branch of your database on Xata.
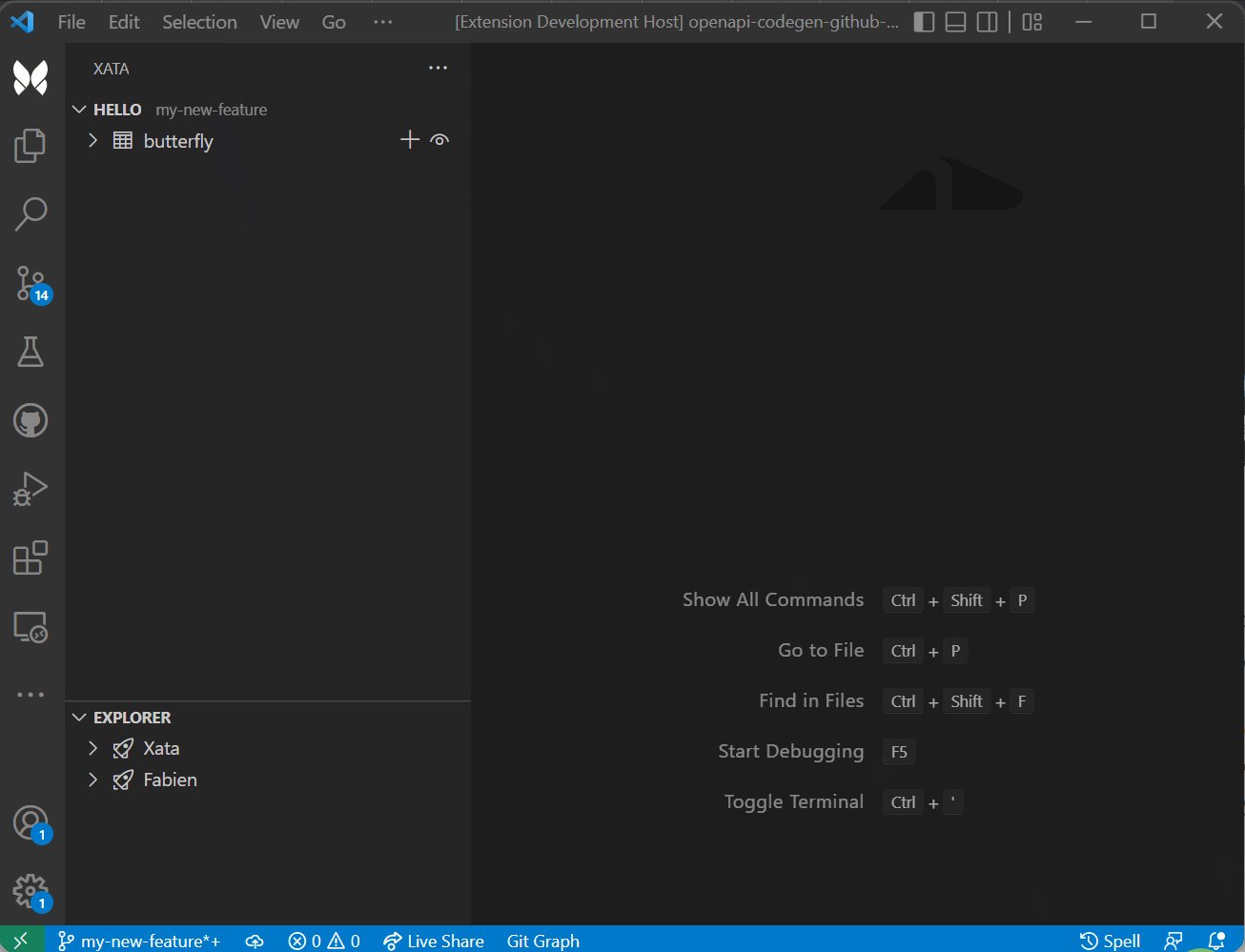
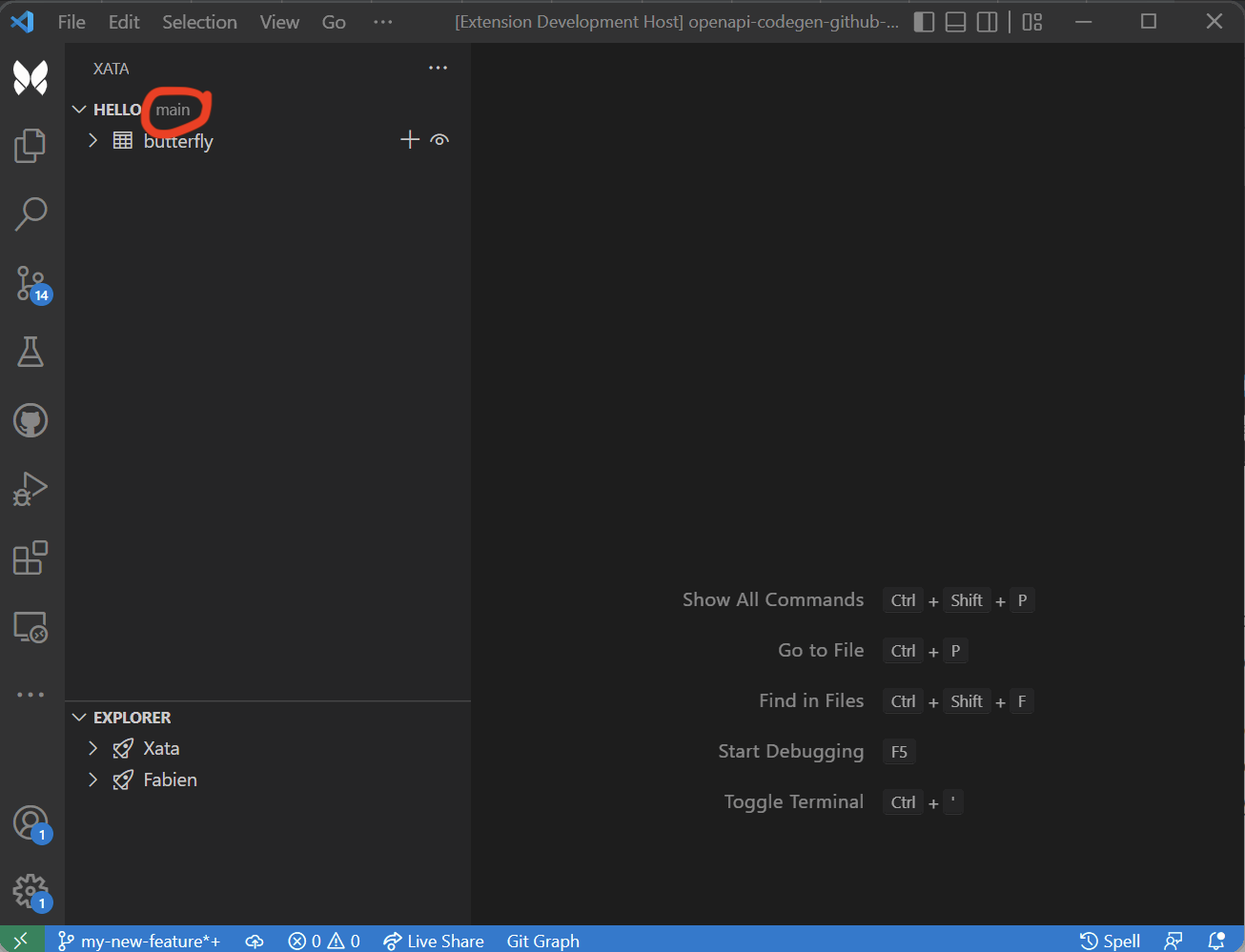
You can always see on which branch you are currently working next to the name of your database. If your git branch matches a Xata branch, the extension automatically infers it. If it doesn't, the extension falls back on using the XATA_FALLBACK_BRANCH specified in your .env, or main if the fallback branch is unspecified. More about the fallback branch in the docs.
The intended flow of working with Xata branches is the following:
- You start to work on a feature and create a new git branch (Current Xata branch is
mainand current git branch ismy-new-feature) - You need to tweak the schema or data of your database
- You create a new Xata branch (Xata branch =
my-new-feature/ git branch =my-new-feature)
Therefore, everybody (including CI and Pull Request previews) testing the code on this git branch will automatically have the associated database branch.
- Xata Serverless Database Community: You are invited to join us on Discord.
- @Xata on twitter: Share some
#XataVibeswith us. - Xata Support: if you found a bug or have a feature request to Xata, use our user forum so the feedback arrives faster to who will implement it.
- Xata Docs: check the docs for the Xata SDK, Xata CLI, and all other tools and interfaces.