-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
前端 vs 后端:哪一个适合你? #6164
前端 vs 后端:哪一个适合你? #6164
Conversation
前端 vs 后端:哪一个适合你?
|
校对认领 |
|
@Chorer 好的呢 🍺 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
校对完成@YueYongDev 翻译的质量很高,读起来很流畅。
|
|
||
|  | ||
|
|
||
| I have been asked many times by new developers what should I study and focus on when I am learning to code? Asking that question is the equivalent of a med student asking what area they should specialize in. There is simply no one size fits all answer. However, I would like to give some guidance and offer some of my own thoughts on the topic. Hopefully, if you are at the start of your career this post will give you a few things to think about. | ||
| 经常会有初学者来问我刚开始学习编程的时候应该学些什么?问这个问题就跟你问一个医学生应该专注研究哪个领域一样。根本没有一个标准答案。但我还是想提供一些指导,并就这个问题提出一些自己的看法。希望这篇文章可以给刚开始职业生涯的你一些值得思考的东西。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
问这个问题就跟你问一个医学生应该专注研究哪个领域一样
=> 问这个问题就跟一个医学生询问应该专注研究哪个领域一样
这里类比的主体分别是 new developers 和 a med student,疑问都是他们发出的,所以不是“你问一个医学生应该专注研究哪个领域”,而是“一个医学生询问应该专注研究哪个领域一样”
|
|
||
| The first internal debate that usually arises when starting in software is where should I focus, the frontend or the backend? Before we dive into the characteristics of each specialty lets first define them. | ||
| 在刚开始学习软件的时候,第一种争论就是我应该把关注点放在哪,前端还是后端?在我们深入了解两个领域的特征之前,我们先来看看他们的定义。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
他们的定义 => 它们的定义
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
在刚开始学习软件的时候,第一种争论就是我应该把关注点放在哪
=> 在刚开始学习软件的时候,首先要经历的心理斗争就是我应该把关注点放在哪
个人觉得原翻译没有体现“internal”这个词的含义,我倾向于将这个词当作是“内心”、“心理”,结合后面的“debate”来看,应该指的是内心挣扎、心理斗争,符合我们纠结学习前端还是后端时的心态。
|
|
||
| > refers to the presentation layer of a website and how that interacts with the data from the backend. Think HTML, CSS, Javascript, Angular, etc. | ||
| > 指的是网站的表示层以及它与后端数据的交互方式。例如 HTML, CSS, Javascript, Angular 等。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
例如 HTML, CSS, Javascript, Angular 等。
=> 例如 HTML,CSS,Javascript,Angular 等。
使用中文逗号
|
|
||
| > refers to the data processing layer of an application. This is the layer that talks to the database and determine's what information gets sent to the frontend to be displayed. Think Ruby, Rails, Python, Java, etc. | ||
| > 指的是应用程序的数据处理层。这一层负责与数据库通信,并确定将哪些信息发送到要显示的前端。例如 Ruby, Rails, Python, Java 等。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
例如 Ruby, Rails, Python, Java 等。
=> 例如 Ruby,Rails,Python,Java 等。
使用中文逗号
|
|
||
| If you choose to become a dev because you wanted career satisfaction and you wanted to do something you enjoy, then my advice is to do both when you start. Dabble in the frontend and the backend, that way you can get a feel for what you enjoy more. Will it be more work? Definitely, but you will greatly increase your chances of finding a part of the stack you enjoy working with. | ||
| 如果你选择成为一名开发人员是因为你想获得职业满足感,并做一些你喜欢的事情,那么我的建议是,当你开始时,前后端都要做。同时涉猎前端和后端,这样你就能感受到你更喜欢的是什么。这么做会很辛苦吗?当然会,但是这也会极大的增加你找到喜欢做的事情的机会。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
极大的 => 极大地
|
|
||
| Within the frontend and backend ecosystems, there are still many specialties you can branch off and do which can be overwhelming. When you are starting, try to get a feel for the basics and don't worry too much about diving all the way in. Test out the water and see if either one really grabs you when you work with it. However, be aware when you are starting out that no matter where you begin it is going to be tough at first. I would say give yourself a year or two of working across the entire stack before you decide where you would like to focus. That will give you enough time to get over the initial "Wow, this sucks because it is hard" hump and into the time when you can really assess if it is a technology you enjoy working with. | ||
| 在前端和后端生态系统中,仍然有许多你可以选择并且能做的非常出色的专业。当你开始的时候,试着去了解一些基本的东西,不要太担心会沉迷其中。试一试水,看看当你用它的时候,这两个方向是否真的能吸引到你。同时,你要意识到,无论你选择哪个,一开始都会很困难。我想说的是,在你决定要把重点放在哪里之前,给自己一年或两年的时间来研究整个流程。这将给你足够的时间来解决最初的“哇,这太糟糕了,因为它很难”的问题,同时还能让你真正评估它是否是你喜欢使用的技术。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
做的非常出色 => 做得非常出色
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这两个方向是否真的能吸引到你
=> 其中一个方向是否真的能吸引到你
|
|
||
| If your motivation for moving to a dev career was for the salary and stability it offers, then studying both might be a waste of your time. If you want to get into a career as fast as possible then do some research for the area you want to work in. Find out what the trends are in salary for frontend vs backend. Also, try to find out which type of dev is in the most demand. | ||
| 如果你从事开发的职业动机是为了薪水和稳定,那么同时学习这两个方向可能是在浪费你的时间。如果你想尽快从事一行职业职业,那么就对你想从事的领域做一些调查。找出前端和后端的工资趋势。此外,尝试找出市场上最需要哪种类型的开发人员。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
为了薪水和稳定 => 为了工资和稳定性
标题和后面都是翻译为“工资”,建议这里也保持一致。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
如果你想尽快从事一行职业职业 => 如果你想尽快从事一行职业
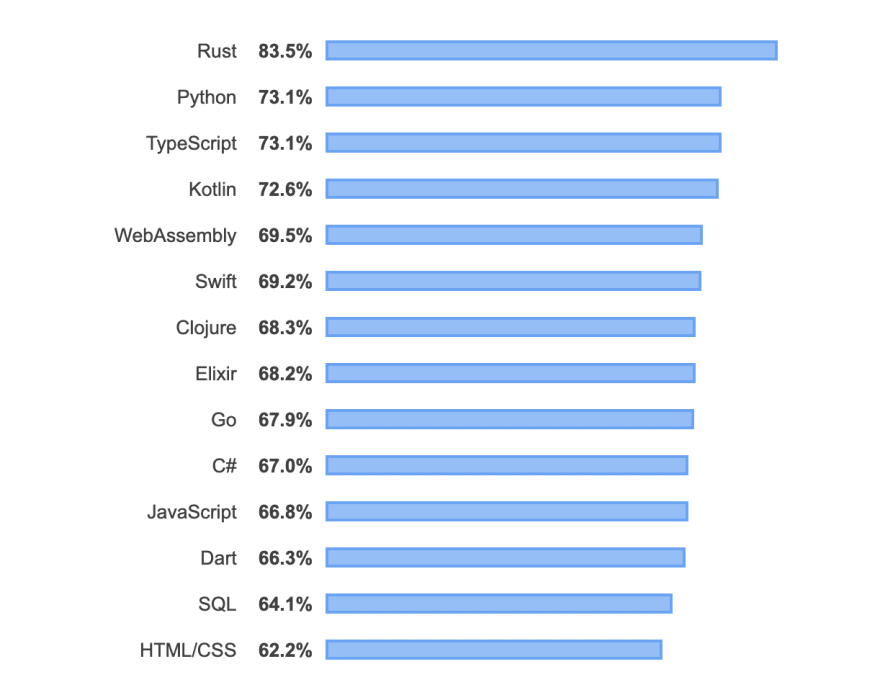
| @@ -82,21 +82,21 @@ In addition, it broke down salaries [based on technology](https://insights.stack | |||
| * JavaScript $110k | |||
| * HTML/CSS $105k | |||
|
|
|||
| It is important to note that these salaries and trends may be different depending on where you work and whether you are looking for a remote job or not. Definitely, do your research. It could be as simple as looking at job boards and running a search for backend and frontend technologies and seeing how many results are returned. | |||
| 需要注意的是,这些工资和趋势可能会因你的工作地点和是否在寻找远程工作而有所不同。当然,做好调查。它可以像查看求职公告板和运行后端和前端技术的搜索一样简单,并查看返回了多少结果。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
当然,做好调查。它可以像查看求职公告板和运行后端和前端技术的搜索一样简单,并查看返回了多少结果。
=> 因此,你需要自己做好调查。这很简单,只需要查看求职公告板并搜索后端和前端技术,看看都有哪些。
前面提到的调查可能会与实际情况存在出入,所以作者这里提出“你”应该根据自己情况去做一番调查,所以我觉得这里可以意译为“因此,你需要自己做好调查”,definitely 作为语气的加强。后面虽然是 as...as.... 结构,但是其实就是说的调查方式,所以不需要加上“像”了,running a search for 其实就是 search for,翻译为“运行搜索”反而有点生硬,直接译为“搜索”就可以。“并查看返回了多少结果”这里也不适合直译。
|
校对认领 |
|
@zaviertang 妥妥哒 🍻 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
校对完成 @YueYongDev @leviding
抱歉,最近有些忙,晚上抽空校对一下。译者翻译的棒!
|
|
||
| The first internal debate that usually arises when starting in software is where should I focus, the frontend or the backend? Before we dive into the characteristics of each specialty lets first define them. | ||
| 在刚开始学习软件的时候,首先要经历的心理斗争就是我应该把关注点放在哪,前端还是后端?在我们深入了解两个领域的特征之前,我们先来看看它们的定义。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【学习软件】 -> 【学习软件开发】
|
|
||
| > refers to the presentation layer of a website and how that interacts with the data from the backend. Think HTML, CSS, Javascript, Angular, etc. | ||
| > 指的是网站的表示层以及它与后端数据的交互方式。例如 HTML,CSS,Javascript,Angular 等。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【Javascript】 -> 【JavaScript】
专用名词的大小写应该规范一下哈,帮原作者纠正一下吧
|
|
||
| > refers to the presentation layer of a website and how that interacts with the data from the backend. Think HTML, CSS, Javascript, Angular, etc. | ||
| > 指的是网站的表示层以及它与后端数据的交互方式。例如 HTML,CSS,Javascript,Angular 等。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【Javascript】 -> 【JavaScript】
专用名词的大小写应该规范一下哈,帮原作者纠正一下吧
|
|
||
| > refers to the presentation layer of a website and how that interacts with the data from the backend. Think HTML, CSS, Javascript, Angular, etc. | ||
| > 指的是网站的表示层以及它与后端数据的交互方式。例如 HTML,CSS,Javascript,Angular 等。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【例如 HTML,CSS,Javascript,Angular 等】 -> 【例如 HTML、CSS、JavaScript、Angular 等】
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
英文用逗号分隔,中文应该用顿号风格
|
|
||
| > refers to the data processing layer of an application. This is the layer that talks to the database and determine's what information gets sent to the frontend to be displayed. Think Ruby, Rails, Python, Java, etc. | ||
| > 指的是应用程序的数据处理层。这一层负责与数据库通信,并确定将哪些信息发送到要显示的前端。例如 Ruby,Rails,Python,Java 等。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【例如 Ruby,Rails,Python,Java 等】-> 【例如 Ruby、Rails、Python、Java 等】
|
|
||
| [](https://res.cloudinary.com/practicaldev/image/fetch/s--Jzs_nPT6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev.s3.amazonaws.com/i/85q0iiaxn4q1gfx9w2ny.png) | ||
|
|
||
| Another advantage to working across the entire stack to start is that you get a feel for how everything works together. This can be immensely useful no matter where you decide to focus on in the future. If you have knowledge about how the other half works that will only allow you to create better code and interfaces within your specialty. | ||
| 前后端通吃的另一个好处是,你可以了解所有的内容之间是如何协同工作的。无论你决定在未来关注哪个方面,这都非常有用。如果你了解另一半的工作原理,那么你就可以在项目中创建更好的代码和接口。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【你可以了解所有的内容之间】 -> 【你可以了解它们之间】
|
|
||
| I figured I would throw in here why I ended up choosing the backend in hopes that it might inform others when making their decision. I was seeking job satisfaction when I made the career switch to being a dev and decided to start out working across the entire stack. I worked as a full-stack dev for 3 years before I started to really shift towards the backend. What drew me to the backend was the cleanliness of Ruby. Javascript and frontend languages have always felt less organized to me. I also thrive on optimizing code performance. I love trying to find ways to make things run better and faster. The backend seemed to give me more opportunities to do that. | ||
| 我想我应该在这里加上一段为什么我最终选择了后端,希望它可以在其他人做决定时帮助他们。当我转行成为一名开发人员时,我寻求工作满足感,并决定开始跨整个工作栈。在真正转向后端之前,我做了 3 年的全栈开发。吸引我来到后台的是 Ruby 的简洁。Javascript 和前端语言对我来说总是缺乏组织性。我还热衷于优化代码性能。我喜欢想办法让事情运行得更好更快。后端似乎给了我更多的机会。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
【Javascript】 -> 【JavaScript】
同上
|
@YueYongDev 已经 merge 啦~ 快快麻溜发布到 掘金,然后在本 PR 下回复文章链接,方便及时添加积分哟。 掘金翻译计划有自己的知乎专栏,你也可以投稿哈,推荐使用一个好用的插件。 |
* 前端 vs 后端:哪一个适合你? 前端 vs 后端:哪一个适合你? * Update frontend-vs-backend-which-one-is-right-for-you.md * Update frontend-vs-backend-which-one-is-right-for-you.md * Update frontend-vs-backend-which-one-is-right-for-you.md
This reverts commit a5a79d0.
This reverts commit a5a79d0.
译文翻译完成,resolve #6161