-
官方 Example 示例项目
一个 带有骨架屏效果的 example 页
-
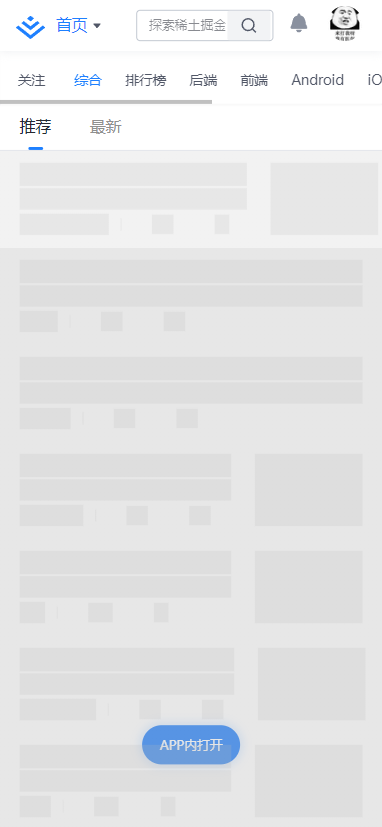
掘金首页列表示例
下载 skeleton-generator.zip 并解压
chrome 浏览器中进入 chrome://extensions/
点击 加载已解压的扩展程序, 选中 解压的 skeleton-generator 目录
成功加载之后
以 demo 页面为例子
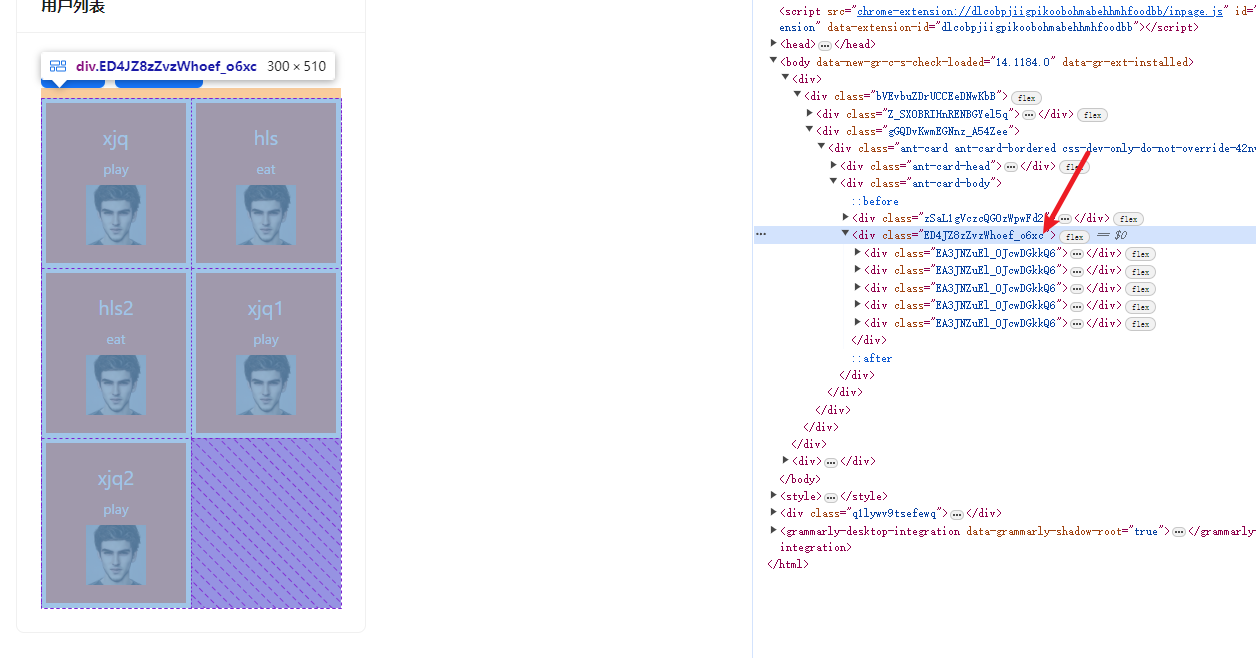
找到需要生成的组件容器
输入到 插件 popup 面板里
这里使用的是 class, 所以最终选择器输入框填 .ED4JZ8zZvzWhoef_o6xc
在页面中右键点击 skeleton-generator 插件 选项中的预览 查看效果
点击复制获取骨架数据
在 html 文件 head 标签中添加 script
如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Skeleton-generator example</title>
<!-- 直接加载 skgen.toolkit.js 文件 -->
<script src="https://image.xjq.icu/skgen.toolkit.js" defer></script>
</head>
<body>
<div id="root"></div>
</body>
</html>在页面右下角自动加载 toolkit 按钮
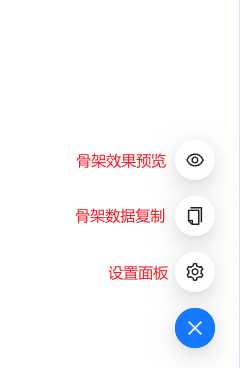
按钮功能介绍
找到需要生成的组件容器
设置面板输入容器选择器
随后点击预览查看效果
-
依赖安装
根目录下安装依赖
pnpm i
-
先构建 gen 包
pnpm --filter gen run dev
-
本地开发
pnpm --filter extension run dev
代码变更重新构建之后需要在 插件页(chrome://extensions/) 刷新下指定插件
然后刷新使用页面
-
打包构建
pnpm --filter extension run build
-
开发
pnpm --filter gen run dev
-
打包
pnpm --filter gen run build
-
开发
pnpm --filter example run dev
-
打包
pnpm --filter example run build