aka When you want to report your own way! SAY IT LOUD: This is "Sparta"
http://yourfrienddhruv.github.io/
- So you can share it easily.
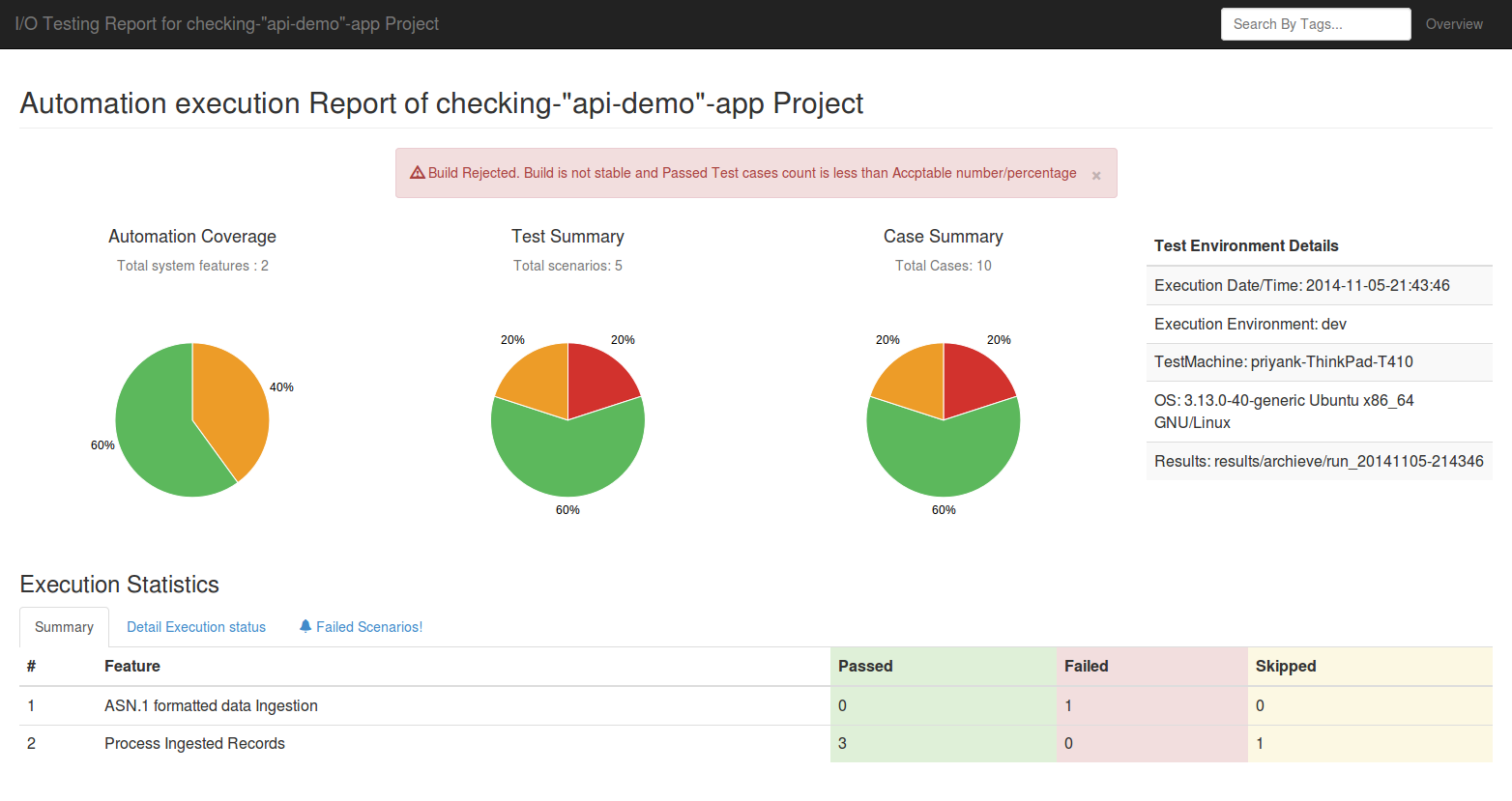
- If you want technology independent easy reporting of your test executions in SINGLE HTML PAGE.
- Strictly Self contained single HTML file. No more messing around with folder's and zip.
- Run/Execute all of your test cases with your existing tools (Shell script is also fine :-) )
- Option 1
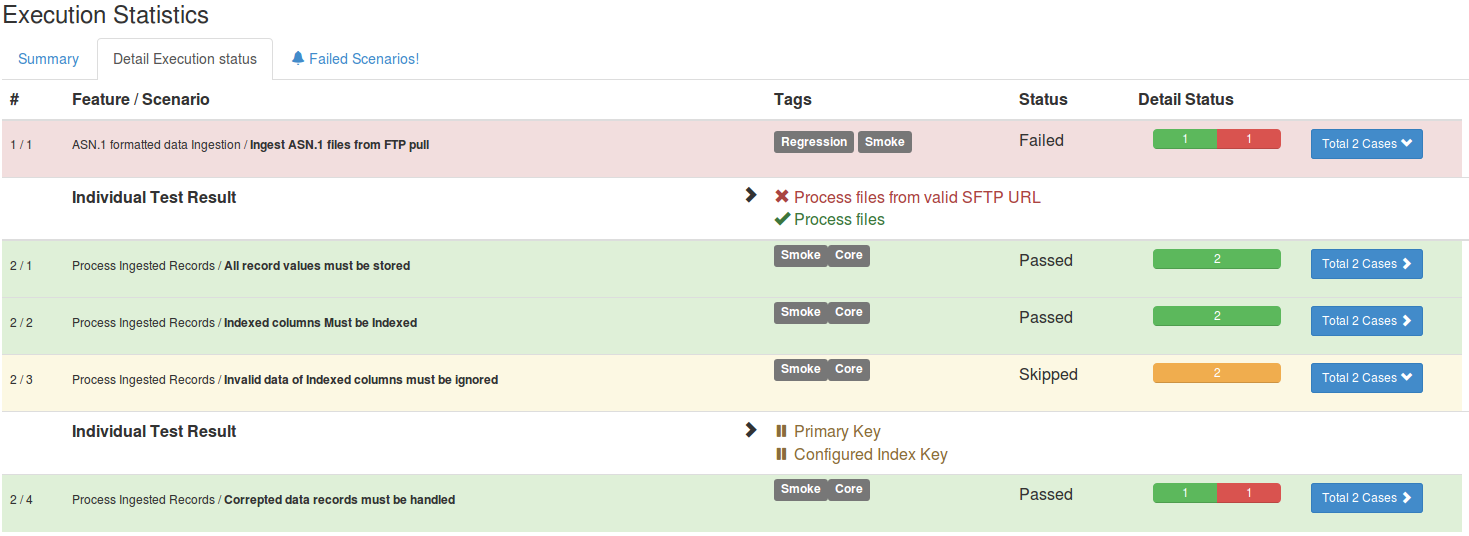
- Have your all test "Features" -> "Scenarios" -> "Cases" defined in JSON inside TestReport.html
- Keep "status" placeholders for each scenarios & cases and update/replace them as per actual execution status.
- Option 2
- Generate JSON block inside TestReport.html file entirely from your test suite
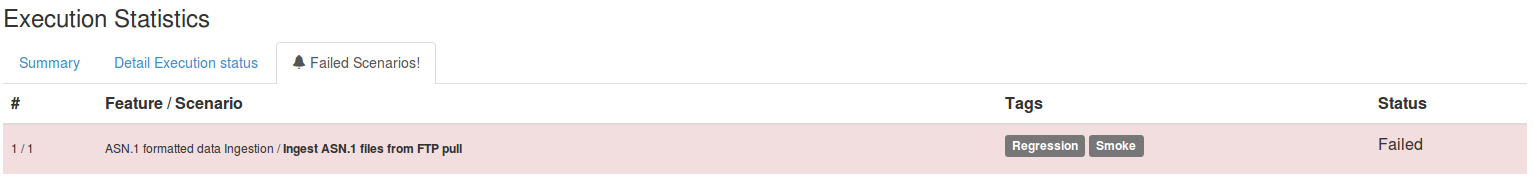
- Show failure reason details
- Allow embedded images (img source data attributes)
- Replace AngularJS with ReactJS to allow server-side rendering and export to PDF/IMG
Special Thanks to https://github.com/hkpesala for data structure Special Thanks to https://github.com/priyankshah217