1.iOS编译报错问题。
2.安卓自定义maker 移除后闪退问题。
3.等。
react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS,受 react-native-maps 启发,提供功能丰富且易用的接口。
相关项目推荐:
接口文档:https://qiuxiang.github.io/react-native-amap3d/api/globals.html
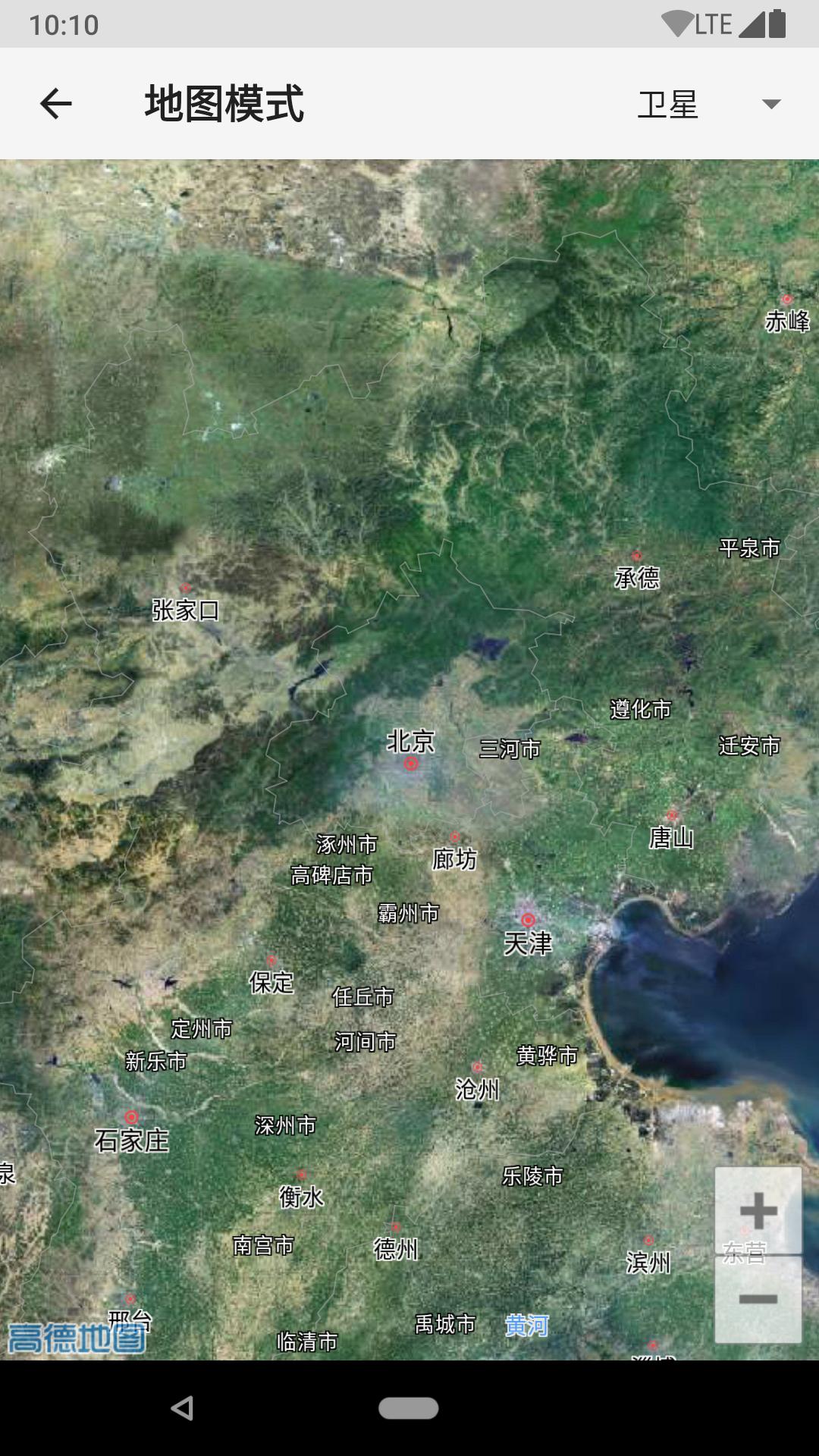
- 地图模式切换(常规、卫星、导航、夜间)
- 3D 建筑、路况、室内地图
- 内置地图控件的显示隐藏(指南针、比例尺、定位按钮、缩放按钮)
- 手势交互控制(平移、缩放、旋转、倾斜)
- 中心坐标、缩放级别、倾斜度的设置,支持动画过渡
- 地图事件(onPress、onLongPress、onLocation、onStatusChange)
- 地图标记(Marker)
- 自定义信息窗体
- 自定义图标
- 折线绘制(Polyline)
- 多边形绘制(Polygon)
- 圆形绘制(Circle)
- 热力图(HeatMap)
- 海量点(MultiPoint)
- 离线地图
npm i react-native-hd-amap3d
# ios 项目需要更新 pods
cd ios
pod install本项目从 v2.0.0 开始支持 RN 的 autolinking,不再需要手动配置。
-
编辑 Android 项目的
AndroidManifest.xml(一般在android\app\src\main\AndroidManifest.xml),添加如下代码:<application> <meta-data android:name="com.amap.api.v2.apikey" android:value="你的高德 Key" /> </application>
-
在
AppDelegate.m里引入 SDK 头文件#import <AMapFoundationKit/AMapFoundationKit.h>, 并设置高德 Key[AMapServices sharedServices].apiKey = @"你的高德 Key";。
import { MapView } from "react-native-hd-amap3d";<MapView
center={{
latitude: 39.91095,
longitude: 116.37296
}}
/><MapView
locationEnabled
onLocation={({ nativeEvent }) => console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)}
/><MapView>
<MapView.Marker
draggable
title="这是一个可拖拽的标记"
onDragEnd={({ nativeEvent }) =>
console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)
}
coordinate={{
latitude: 39.91095,
longitude: 116.37296
}}
/>
</MapView>const coordinate = {
latitude: 39.706901,
longitude: 116.397972,
}
<MapView.Marker image='flag' coordinate={coordinate}>
<View style={styles.customInfoWindow}>
<Text>自定义信息窗体</Text>
</View>
</MapView.Marker>yarn run-androidcd ios && pod install && cd ..
yarn run-ios- 该项目不打算做数据接口,地理/逆地理编码、路径规划、搜索等功能请使用 Web 服务。
- 尽量使用设备进行测试,在模拟器可能存在一些问题(常见的是 Android 模拟器因为缺少硬件加速而导致闪退)。