-
Notifications
You must be signed in to change notification settings - Fork 40
动态过滤快速指南
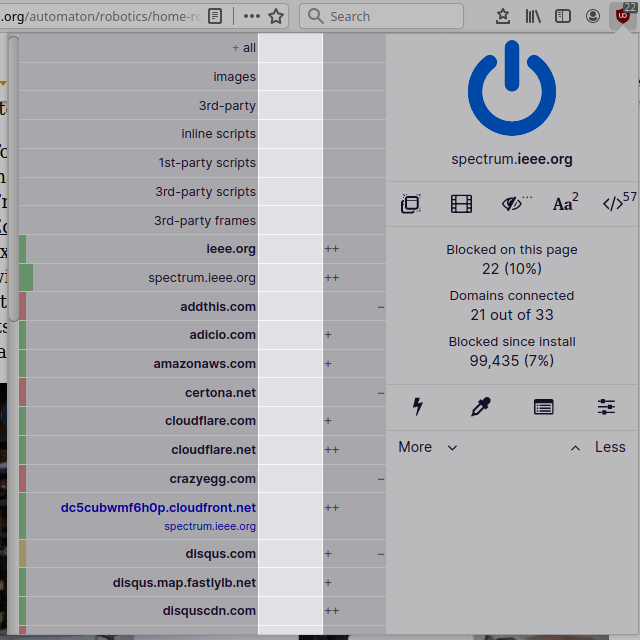
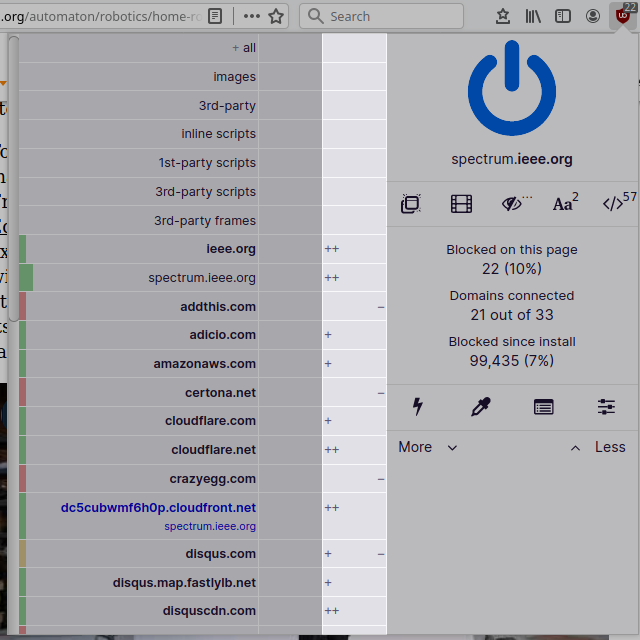
下图的动态过滤面板(只针对高级用户开启)可通过点击 更少 和 更多 按钮打开或关闭:

静态过滤 是指存在于过滤规则列表中的过滤规则,例如使用 EasyList、EasyPrivacy、hpHosts 等等。动态过滤 则是好比防火墙规则那样的过滤规则。
动态过滤 会覆盖 静态过滤
这就是说一条 block 动态规则会覆盖任何现有的 allow 静态规则。这表示你可以用动态过滤规则达到 100% 的屏蔽目的(适用于恢复被某些静态规则破坏的页面)。
uBlock 的网络过滤引擎概览这篇文章有助于你理解静态过滤和动态过滤是如何交互运作的。
第一列是动态过滤的对象:

如你所见,你可以按照资源类型或主机名的源地址创建动态过滤规则。
每个条目的颜色可以用来判断所有请求是被屏蔽(红色),被允许(绿色),还是部分屏蔽部分允许(黄色)。
加粗的是域名,域名可以看作是主机名,但主机名不能看成是域名,因为 uBlock 所认可的域名必须来自 Mozilla Public Suffix 列表。
第二列是 全局 的动态过滤规则,所有在这列出现的过滤规则在 任何 网站的任何位置均可生效:

第三列是 本地 的动态过滤规则,所有在这列出现的过滤规则只在 当前 网站生效:

第三列的单元格总体显示有多少请求被屏蔽或允许:
-
-or+:分别有 1-9 条网络请求被屏蔽或允许 -
--or++:分别有 10-99 条网络请求被屏蔽或允许 -
---or+++:分别有 100 或更多网络请求被屏蔽或允许 - 空白单元格:该主机名没有任何网络请求被屏蔽或允许
所以动态过滤规则既有全局的规则,也有本地的规则。
默认情况下,uBO 安装后不包含任何动态过滤规则,所以动态过滤引擎也不会屏蔽任何内容。你得根据自己需要自行创建规则。
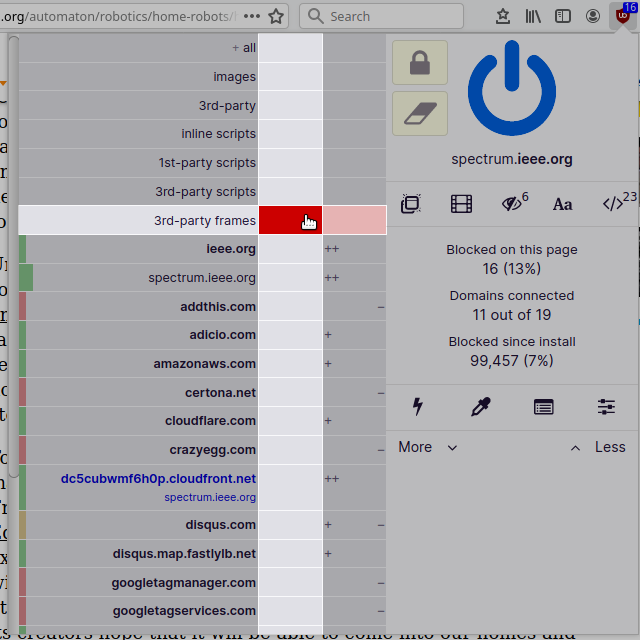
出于对安全性和隐私的保护,默认所有网页的第三方帧框架都被屏蔽:

很好,所有嵌入页面的第三方帧框架都被屏蔽了。不过似乎这个网页有一个 Youtube 视频嵌入:

如果你想默认屏蔽某个网站的所有第三方帧框架,但不屏蔽内嵌的 Youtube 视频,有两种办法。
为第三方帧框架创建一条本地 noop 规则:

正常了,现在内嵌的 Youtube 视频显示出来了。
注意 noop 规则的单元格是暗灰色,而无任何规则的单元格是亮灰色(默认颜色)。因此灰色表示该单元格无任何动态规则生效。如果一个单元格从更高优先级的单元格继承了一条 block 或 allow 规则,则我们可以使用 noop 规则来覆盖上述所继承的规则。从概念上说,noop 规则是在你的动态规则集里打洞用的,这样网络请求可以通过任何一条动态规则畅快通过。
但上面的规则会导致该站点的所有第三方帧框架都被允许,这可不太好。
为 youtube.com 创建一条本地 noop 规则(且对于本例所使用的特定页面,也得创建一条 google.com 的 noop 规则确保不破坏内嵌的 YouTube 视频):

这会阻止动态过滤规则对 youtube.com 的一切生效,但只适用于当前站点。
重要说明:
请记住 noop 规则只会忽略范围更广的动态过滤规则,静态过滤规则仍完全保持不变,意味着你在内嵌的 Youtube 视频里不会看到广告。
如果你想默认屏蔽所有网站的第三方帧框架,但不屏蔽任何网站内嵌的 Youtube 视频,那又该怎么办?
只要为 youtube.com 创建一条全局 noop 规则就可以了:

上图表示所有动态过滤规则默认不会在 youtube.com 任何地方生效。
重要说明:
本地 动态过滤规则会覆盖 全局 规则。 换句话说:更专用的动态过滤规则会覆盖次专用的规则。 例如,
youtube.com的动态过滤规则(专用)会覆盖第三方帧框架的动态过滤规则(通用) 。
所有动态规则默认都是临时规则:点击挂锁图标可以将指定的网站加入永久生效的规则集里。

- 当且仅当面板中有至少一条临时规则,挂锁图标才会显示
- 这是使用动态过滤的最好方式,因为它往往要屡错屡试
- 它避免了规则集污染:只有你明确保留的规则才会留在你的规则集里
- 如果你按住 Ctrl 的同时点击来设置或取消设置一条规则,它会马上永久生效(command ⌘-click on Mac)
我们已经谈过了 block 和 noop 这两种动态过滤规则,那 allow 规则呢?
allow 规则(绿色)最适合用来恢复某些被静态过滤规则破坏的页面。: allow 规则会覆盖所有来自静态规则列表的屏蔽规则。因此,allow 规则仅用于特殊场景,实际情况下很少用到。
启用鼠标指向并点击创建 allow 规则的唯一方法是:
- 在弹出面板双击 Ctrl 键
- 对于 Firefox,将
privacy.resistFingerprinting设为true时不会生效
- 对于 Firefox,将
- 在高级设置里将
filterAuthorMode设为true
此时弹出面板就会启用可创建 allow 规则的小部件:

这个创建 allow 规则的小门槛是我有意设置的,因为这些年我发现太多用户错误使用动态过滤,他们应该要使用 noop 规则,但却往往创建了 allow 规则。
再次重申,创建 allow 规则会完全覆盖掉静态规则列表里有关的屏蔽规则,这比完全不使用动态过滤更容易导致你得不到保护 -- allow 规则只能在特殊场景下使用,而且大多数时候是临时使用 -- 通常它对于规则列表维护人员快速排查规则问题最有用。
此外,为第一方域名设置了一条 allow 规则时,小脚本插入和 HTML 过滤功能会被完全禁用,这同样是规则列表维护人员最有用的一个办法,因为小脚本插入和 HTML 过滤常常用来对付反广告过滤机制。
**重要说明:**通常情况下请使用更精确的 allow 动态过滤规则来恢复被破坏的页面,因为这些 allow 规则会覆盖所有静态规则,意味着如果你使用了宽泛的 allow 规则, 广告、跟踪者和其他干扰可能又会冒出来。
所有你通过动态过滤面板创建的规则都会出现在控制面板的 “自定义动态规则” 版块:

在此你可以使用普通文本编辑方式任意手动添加、修改和删除你的规则。
请注意现在你对动态规则有了一个基本了解,你可以前往中等屏蔽模式或困难屏蔽模式了解更多如何使用 uBO 默认拒绝模式的方法。
uBlock Origin - 一款支持 Chromium、Firefox 和 Safari 的高效过滤工具,快速且简洁