-
Notifications
You must be signed in to change notification settings - Fork 40
教程:如何使用动态过滤面板恢复受损的网站
下面是一个真实、具体的例子:issue #1323,此问题也有人提交到ABP 论坛:
money.cnn.com 的评论区被某个过滤规则列表里的规则屏蔽了,哪位能帮忙给一条 Adblock Plus 里能用的例外规则,谢谢。
从我收集到的信息来看,这位用户开启了 Fanboy’s Annoyance List。对于 ABP,用户会被告知使用_可过滤项目_ 面板查看是否有一条到多条静态规则导致网页受损,并通过禁用这些规则解决该问题。
但 uBlock Origin(“uBO”) 不支持禁用特定的静态规则,解决网页受损问题有另外的一套方法:在 uBO 里我们不是_禁用_ 一条静态规则,我们是_覆盖_ 一条静态规则,而且是可以针对每个站点这么做。下面我会介绍如何通过动态过滤面板来实现 -- 这是最简单的办法。
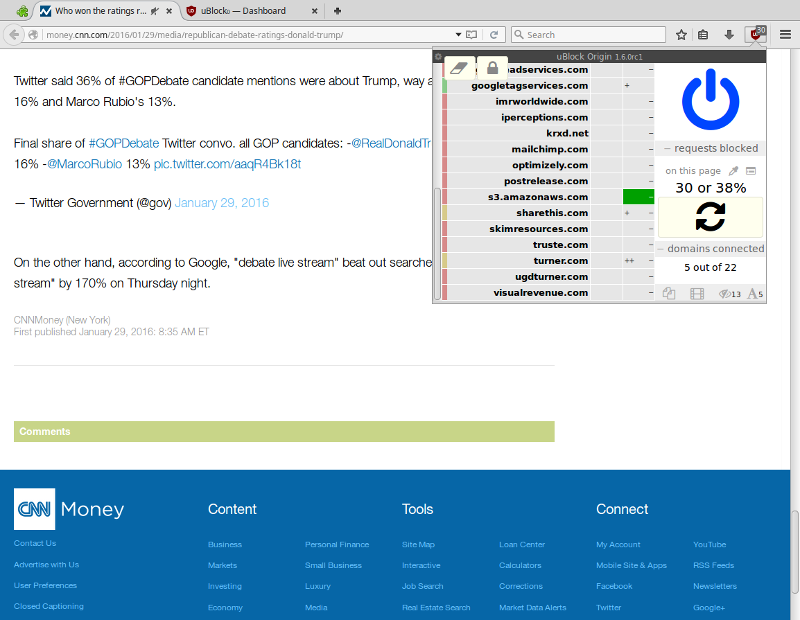
下面这个被报告为受损的页面无法正确加载评论区:

uBO 的弹出界面显示该页面共有 30 条网络请求被屏蔽:

你可以自行解决这个问题,与此同时再做些研究工作帮助缩减网页受损可能原因(本例中是评论区无法加载)的范围。
首先,在控制面板启用_“我是高级用户”_选项:

这时你就可以打开弹出界面里的动态过滤面板。默认情况下动态过滤面板里不包含任何规则,因此不会对要屏蔽或允许的内容产生任何影响:

在这里你可以看到一系列域名,每个域名旁边都有两个单元格:第一个是用于全局的规则,第二个是用于本地的规则。在本例中我们只需用到本地规则。本地规则表示它们仅在当前站点生效,而我们也只需要关心解决当前站点受损的问题。本地规则的单元格里的加号和减号分别表示有网络请求被允许和屏蔽。
如果你滚动鼠标查看列表里的所有域名,你可以看到有许多网络请求被屏蔽,其中肯定有某条被屏蔽的请求导致评论区无法加载。
但这时我们还没有什么手段能立马知道加载评论区的是哪些域名,我们得一个个试错来确定。有时候经验能帮到我们。例如在本例中,有些人会注意到有连到 s3.amazonaws.com 的网络请求被屏蔽,一个有经验的用户或许会觉得这有些异常。
在这种情况下,我们有必要尝试绕过所有屏蔽 s3.amazonaws.com 的静态规则:

上图显示的是一个添加到 s3.amazonaws.com 的本地 allow 规则。这里的“本地”表示该规则仅在当前站点(http://money.cnn.com/)生效 。
如果你将鼠标悬停在s3.amazonaws.com 的本地规则单元格内,你会看到有三个单元格可以设置:allow、noop 或 block。这些在动态过滤面板里设置的规则_始终_ 会覆盖在该域名生效的静态规则。
可使用规则包括:
-
allow:始终允许网络请求,无视所有用于屏蔽的静态规则(绿色)。 -
noop:忽略该请求,本例中不讨论(恢复)。 -
block:始终屏蔽网络请求,无视所有静态例外规则(红色)。
在为 s3.amazonaws.com 创建了一个 allow 规则以后重新载入页面,你会看到评论区和网页其他部分都可以正常加载了:

本文提到的是一个你可自行通过在 uBO 弹出界面一指一点就可以恢复受损站点(一个个试错直到你发现合适的规则)的案例。有以下几点需要注意:
你在动态过滤面板里创建的所有规则默认都是临时规则:
- 你可以点击橡皮擦按钮擦除当前在面板里创建的所有临时规则。
- 你可以点击挂锁按钮永久保存在面板里创建的所有临时规则。
默认创建的是临时规则这点在你尝试找到哪些规则可恢复受损网站时会显得很方便,一旦找到合适的规则你可以将其提交为永久规则。
一旦你成功恢复了受损站点,你可以将该问题报告给过滤规则列表的维护人员,这样在列表修复以后所有人都可以受益。这种情况下建议报告以下内容:
- 可看到受损部分的网页 URL(
http://money.cnn.com/video/news/2016/01/29/fox-news-gop-debate-trump-election.cnnmoney?iid=EL)。 - 关于受损部分的描述(“评论区无法加载”)。
- 在用的过滤规则列表(“EasyList、EasyPrivacy、Fanboy’s Annoyance List 等”)。
- 你是如何修复该问题的(“允许连到
s3.amazonaws.com的网络请求可修复此问题”)。
其实我们也是有可能找到具体是哪些规则列表里的哪些规则导致网页受损的,不过这不在本文讨论之列。
uBlock Origin - 一款支持 Chromium、Firefox 和 Safari 的高效过滤工具,快速且简洁