-
Notifications
You must be signed in to change notification settings - Fork 40
uBlock Origin 到底是屏蔽广告还是仅仅隐藏它们?
uBlock 有两种兼容 ABP 的过滤规则,分别是网络规则和修饰规则,其中 修饰规则 可以认为是 Adblock Plus(“ABP”) 的 元素隐藏 规则。
简答: 用于屏蔽资源,网络请求在离开浏览器之前就已经被取消。
网络规则的目的是阻止网页发送网络请求给远端服务器来下载远端资源,uBlock 甚至可以阻止正在发送的网络请求,达到节省带宽,减少隐私暴露的目的,毕竟如果你没有连接远端服务器,它就无法记录你的任何信息。
简答: 用于屏蔽资源,网络请求在离开浏览器之前就已经被取消。
uBlock 也支持解析和应用 hosts 文件,而这点 ABP 是做不到的。所有 hosts 文件中的条目都会被解析为网络规则,这就意味着网页不会从 hosts 文件中的远端服务器获取任何资源,甚至不会尝试建立连接。

已屏蔽的网络请求被扼杀在萌芽状态。
简答: 用于隐藏资源,根据修饰规则的类型不同,实现方式也有所不同。
修饰规则的作用是可视化移除网页上的 DOM 元素。在保护隐私方面它没什么价值,它基本上是用来移除无用的内容使网页更美观,而这些内容通常无法用网络规则来屏蔽。就像 ABP 一样,uBlock 会根据匹配的修饰规则隐藏网页上的 DOM 元素。不过,uBlock 使用一种与其他“大牌”过滤扩展有所不同的方法隐藏 DOM 元素。
不同类型的修饰规则实现方式也有所不同:
- 特定的修饰规则:在网页最顶层 DOM 加载之前就插入规则
- 不会有闪烁
- 通用的修饰规则:在网页最顶层 DOM 加载之后才插入规则
- 规则可缓存
- 由于这些修饰规则是在页面加载后被应用,DOM 元素有可能在它们被渲染之后才被隐藏
- 注意上面加粗的"有可能":一般情况下,你不会看到这种情况。计算机速度越慢,出现的可能性越高
- 解决办法是用户需要创建合适的特定修饰规则。
- 缓存的通用修饰规则:在网页最顶层 DOM 加载之前就插入规则
- 不会有闪烁
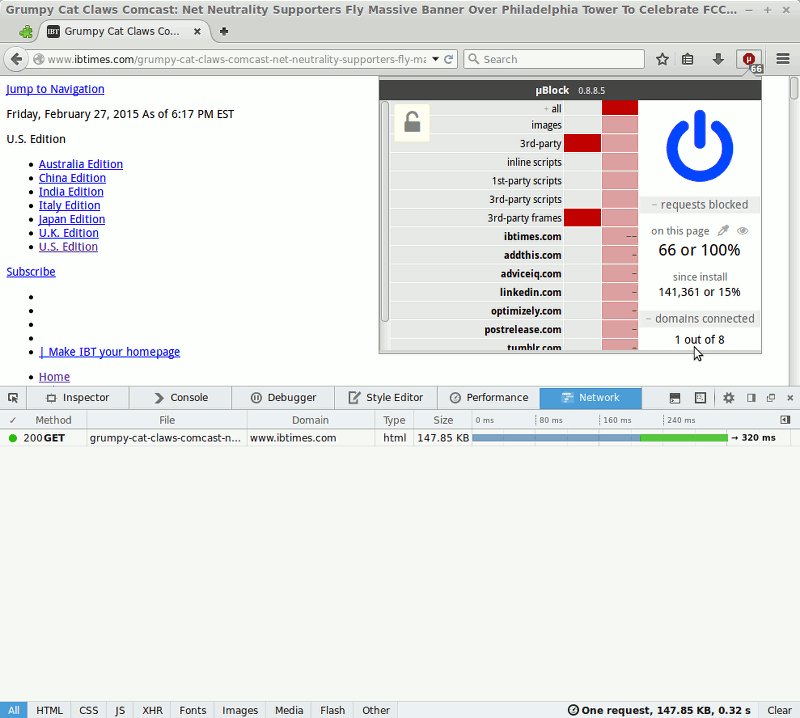
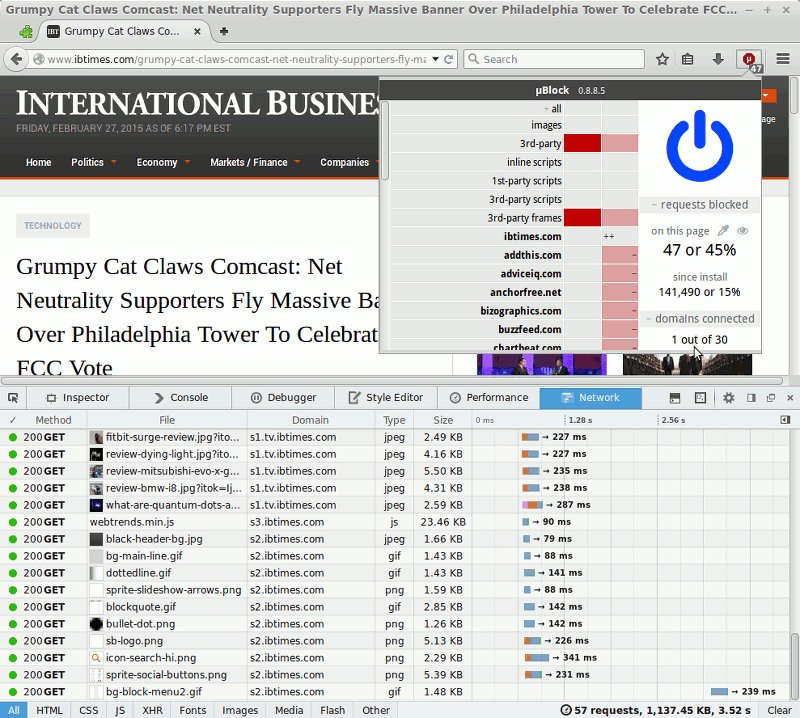
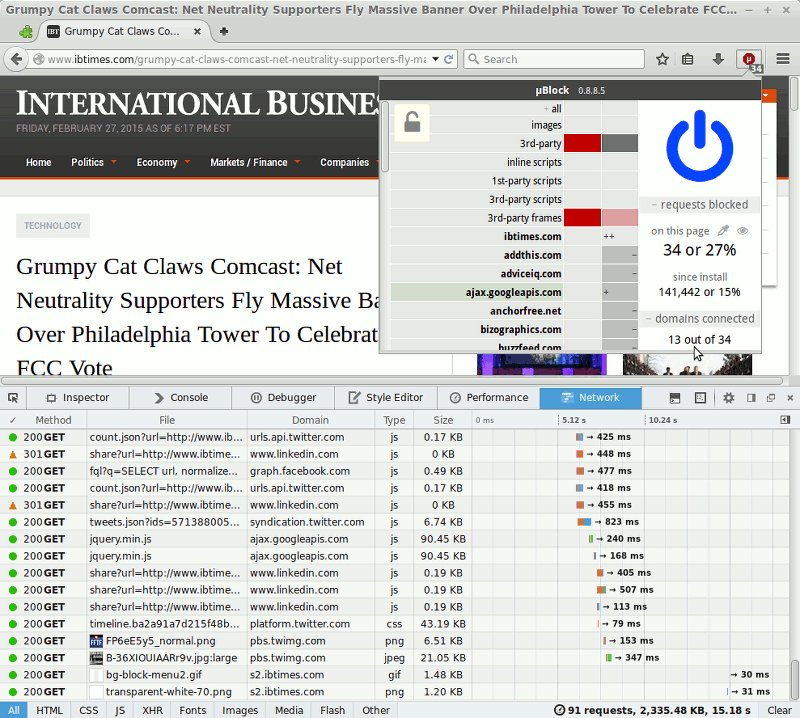
在这里我也提供了一个很简单的测试页面可以查看修饰规则是否会被你的过滤工具忽略:http://raymondhill.net/ublock/adbox.html。
在一条网络请求被过滤时,uBlock 和 ABP 都会折叠任何已屏蔽请求的 DOM 副本。在这种情况下,它们都以同样的方式工作,即用一条并不真实存在的修饰规则匹配这条已屏蔽请求的 DOM 副本。
对于 uBlock 和 ABP 两者,这都是在 DOM 加载之后发生的,因此在这两种情况下,用户可能会直观地看到占位符在页面加载之后才被折叠。
然而,uBlock 在这种情况下有一个优点:因为它不会在页面中(以及页面的所有内嵌框架中)插入数千条 CSS 规则,这意味着它自己可以更快地处理折叠已屏蔽网络请求 DOM 副本这项任务。在这个测试页面中可以更清晰地理解这点:
- Chromium + uBlock:最小的闪烁 (有时没有)
- Chromium + ABP:明显的闪烁
- Firefox + uBlock:没有闪烁
- Firefox + ABP:没有闪烁
uBlock 的另一个优点是,这些已屏蔽网络请求折叠后的 DOM 副本会在内部被临时缓存为特定的修饰规则。
uBlock Origin - 一款支持 Chromium、Firefox 和 Safari 的高效过滤工具,快速且简洁