-
Notifications
You must be signed in to change notification settings - Fork 754
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
#1743 - Fix endpoint notify text color #1827
Conversation
|
Check this on High Contrast, I'm pretty sure it's going to be invisible because the HC dialog background is black. |
:-( well in HC if it was black background it would need to switch to White... seems like it should go to a white background vs. black? |
|
@DesignPolice in HC we used to have light-themed dialogs with an #F4F4F4 background, but we switched away from that. We could discuss going back to that model if it makes more sense from a design standpoint. |
packages/sdk/ui-react/src/widget/autoComplete/autoComplete.scss
Outdated
Show resolved
Hide resolved
…ulator into corinagum/1743
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
#1743
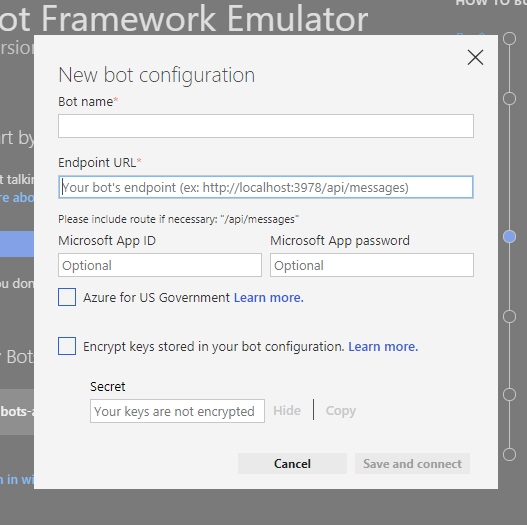
Previously the endpoint notification text for opening a bot was showing as a low-contrast yellow. I fixed the text to a dark grey per @DesignPolice. Since the openBotDialog and botCreationDialog components were displaying different colors for these texts, I made both of them dark grey.
High Contrast:


(And for sanity, Dark:)