-
Notifications
You must be signed in to change notification settings - Fork 1.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix build for React next #726
Comments
|
This looks like a problem with the |
|
Is this an intermittent failure where the first build (before it was rerun with Travis cron) just happened to fail by chance? Or could it be that a dependency updated in a way that changes this behavior? |
|
I don't think is something regarding to a dependency update. As I see from the log, it happens only on some versions of |
|
Just updating that I tried to reproduce this issue with both of the node versions that failed: 12.18.1, 14.4.0 on my local env but all of the tests passed. |
|
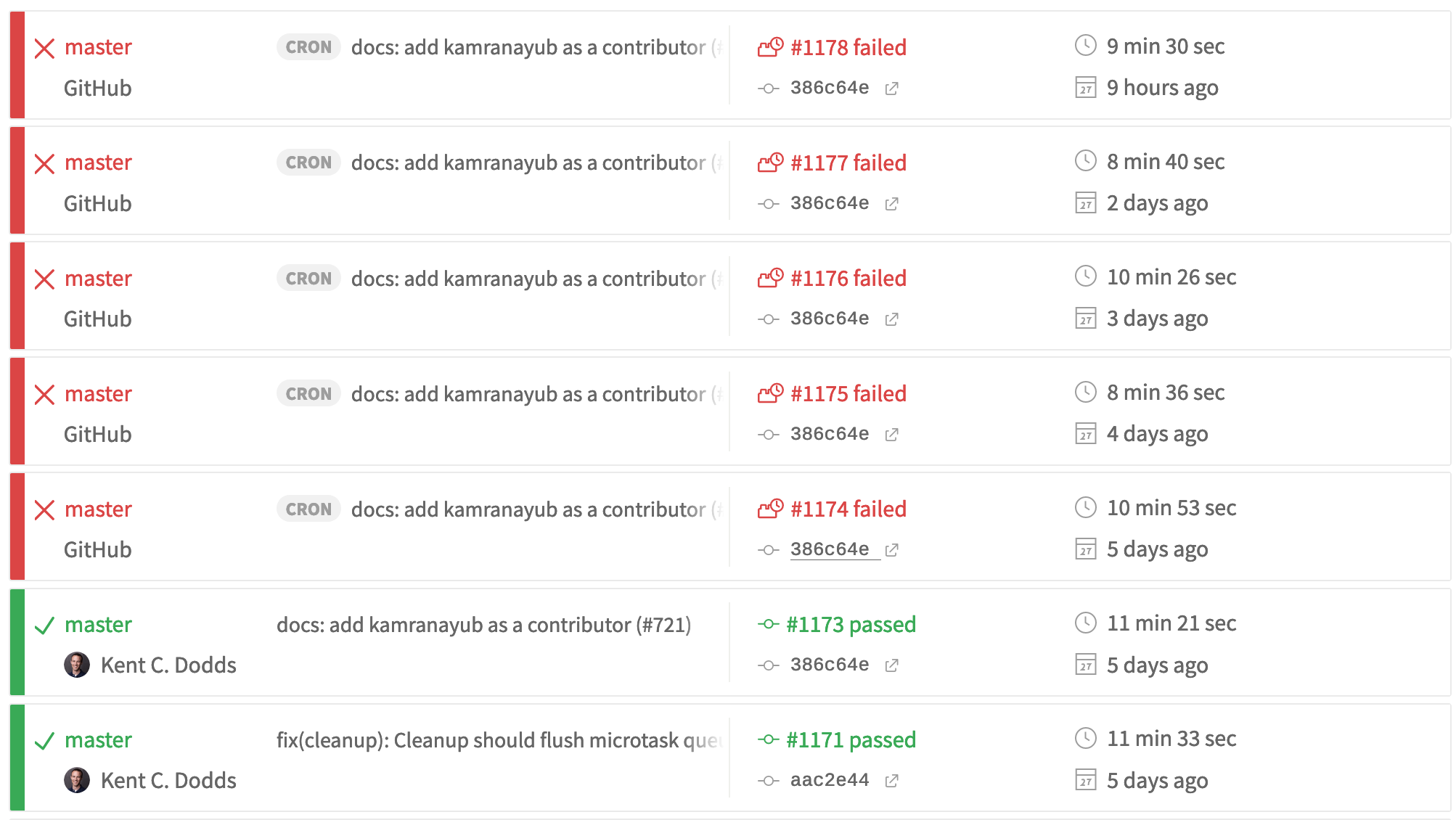
The fact that #1171 passed (which introduced the microtask change) is interesting 🤔 |
|
The tests are failing for |
|
good point, you're right, now the issue is reproducible |
That's a good point, it also explains why it happens only in CRON since only there we use |
|
Ah yeah, that explains why it's failing for the cron job 😅 Thanks @eps1lon! I forgot we do that. |
|
Perhaps we should add |
|
Nah, I don't want to prevent a release because our tests don't work with an unreleased version of react. |
|
Good point, we should be able to work around that by adding the |
|
That sounds fine to me |
|
Updating what I found until now: This looks like a change in the unmount behavior, I'm trying to find the root cause in |
|
Ok, I found the change.. This actually makes the In
Any ideas on how to try and fix this would be great :) |
|
I think we can do something like this for |
|
Interesting! Could we put that logic within flush itself? |
|
@kentcdodds Yeah, just tried this one and it's also working: |
|
Sweet. Will that work for all versions of react we support? If not, can we make it? |
|
This solution works with |
|
A few questions I bumped into and would like to see what you all think: |
|
We'll probably need something similar to our I'm thinking we could add it to this code: react-testing-library/src/flush-microtasks.js Lines 20 to 28 in 3c9d7b4
+ const globalObj = typeof window === 'undefined' ? global : window
+ let Scheduler = globalObj.Scheduler
try {
// read require off the module object to get around the bundlers.
// we don't want them to detect a require and bundle a Node polyfill.
const requireString = `require${Math.random()}`.slice(0, 7)
const nodeRequire = module && module[requireString]
// assuming we're in node, let's try to get node's
// version of setImmediate, bypassing fake timers if any.
+ Scheduler = nodeRequire.call(module, 'scheduler')
enqueueTask = nodeRequire.call(module, 'timers').setImmediate
} catch (_err) {
// ...
}
+ const scheduleCallback = Scheduler ? (Scheduler.scheduleCallback || Scheduler.unstable_scheduleCallback) : (_, cb) => cb()
+ const NormalPriority = Scheduler ? (Scheduler.NormalPriority || Scheduler.unstable_NormalPriority) : nullI believe that should work. |
|
Oh, and I guess if there is no scheduler we should fallback to a function that does nothing but call the callback it's given. Should work fine. |
|
Updated my code above to account for this |
|
Didn't know we have |
|
🎉 This issue has been resolved in version 10.4.4 🎉 The release is available on:
Your semantic-release bot 📦🚀 |
|
Is this ready to be closed? |
|
Yep! Weird it wasn't automatically closed 🤔 |
|
I think it's because #726 was only mentioned normally, but you need to prefix it with something like fix/fixes/resolve/resolves to have it be automatically closed. |
|
That's probably on me, sorry. |
|
No worries, just wanted to give the tip |

Not sure exactly how/when this happened, but the build is failing: https://travis-ci.org/github/testing-library/react-testing-library/builds/703268660
Help welcome!
The text was updated successfully, but these errors were encountered: